- 【Rust】——使用Drop Trait 运行清理代码和Rc<T> 引用计数智能指针
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录使用DropTrait运行清理代码通过std::mem::drop提早丢弃值
- 深入解析 Uniapp 的页面结构
烂蜻蜓
uni-app前端htmlcssvue.jshtml5
一、引言Uniapp是一个使用Vue.js开发跨平台应用的前端框架,它能让开发者通过编写一套代码,发布到iOS、Android、H5、小程序等多个平台。在Uniapp开发中,清晰理解页面结构是高效开发的基础,本文将深入剖析Uniapp的页面结构。二、初始化项目后的目录结构当我们使用HBuilderX新建一个Uniapp项目后,会得到如下基本目录结构:components:存放自定义组件的目录。比如
- uniapp备注备忘录系统个人计划日程系统 微信小程序设计与开发 016og
QQ242219979
uni-app微信小程序小程序
技术栈支持以下技术栈开发运行:微信开发者/hbuilderx前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)–pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navi
- 7天撸完KTV点歌系统,含后台管理系统(完整版)
码上来財
NodeVueNodeVueMongodbElementUIExpress
最近手有点痒琢磨着做个啥,朝思暮想还是写个KTV点歌系统,模拟了一下KTV开户的思路,7天累死我了,不过技术点还挺多的,希望你可以看完(〜㉨)〜用Node(Express)教你写KTV点歌系统,包括前台内容和后台管理系统,整合Express框架和Mongodb数据库服务器开发;教你用Vue.JS,ElementUI和iViewUI写出超漂亮的页面,随心点歌随心听思维导图技术栈后端:Express+
- Vue.js Vue 测试工具:Vue Test Utils 与 Jest
轻口味
VUE.JS入门与实践vue.js
Vue.jsVue测试工具:VueTestUtils与Jest在Vue.js的开发过程中,编写和执行测试是确保应用质量和稳定性的关键步骤。VueTestUtils和Jest是Vue.js官方推荐的测试工具,二者结合使用,可以高效地进行单元测试和集成测试。1.VueTestUtils简介VueTestUtils(VTU)是Vue.js官方提供的测试实用工具库,旨在简化Vue组件的测试工作。它提供了一
- Vue.js组件开发深度解析:从原理到最佳实践
星鬼123
框架相关vue.jsjavascript前端
Vue.js组件开发深度解析:从原理到最佳实践一、Vue组件核心运行机制1.1响应式数据驱动原理//Vue3的响应式实现constreactiveMap=newWeakMap();functionreactive(obj){constproxy=newProxy(obj,{get(target,key,receiver){track(target,key);//依赖收集returnReflect.
- uniapp多端适配
林同学++
uni-app
UniApp是一个基于Vue.js开发多端应用的框架,它可以让开发者编写一次代码,同时适配iOS、Android、Web等多个平台。环境搭建:UniApp基于Vue.js开发,所以需要先安装VueCLInpminstall-g@vue/cli创建一个新的UniApp项目,名为"myapp"vuecreate-pdcloudio/uni-preset-vuemyapp进入项目目录,并运行以下命令启动
- 超简单~新手必会!! Vue.js中实现登录密码框的“眼睛图标”交互效果
~凉嗖嗖
vue.js交互elementui
开发一个Vue项目,在登录页实现用户登录,密码框一般会有一个小眼睛的图标,用来让用户主动进行密码的显示隐藏功能,之前的实现思路比较麻烦,是通过在input框后添加图标,给图标添加点击事件,来切换input的type属性text-password来实现的。这种方法比较麻烦,需要使用到两个图标和点击事件以及v-if后来突然发现一种超简单的方法,记录一下分享给各位。一、老方法代码:import{ref,
- 深入理解 Vue 中的响应式系统
沉浮yu大海
vue.jsjavascript前端
Vue.js是一个用于构建用户界面的渐进式框架。它的核心特性之一就是响应式系统,这使得数据和视图能够自动保持同步。理解Vue的响应式系统不仅能帮助我们更好地使用Vue,还能为优化和调试Vue应用提供有力支持。本文将深入探讨Vue的响应式系统,包括其工作原理、实现机制以及使用中的一些难点和注意事项。1.Vue响应式系统的基本原理Vue的响应式系统通过劫持对象的属性读取和写入操作,实现对数据变化的追踪
- vue中子组件和子组件之间怎么通信_Vue.js中父子组件之间通信方法实例详解
weixin_39774445
Vue.js中父子组件之间通信方法实例详解发布于2020-11-27|复制链接摘记:本文实例讲述了vuejs中父子组件之间通信方法。分享给大家供大家参考,具体如下:一、父组件向子组件传递消息```javascript//Parent.vue..本文实例讲述了vuejs中父子组件之间通信方法。分享给大家供大家参考,具体如下:一、父组件向子组件传递消息```javascript//Parent.vue
- Vue 状态管理
二川bro
前端vue.js
Vue状态管理引言在现代前端开发中,随着应用规模的增大,组件之间的状态管理变得越来越复杂。Vue.js作为一个流行的前端框架,提供了多种状态管理方案,其中最常用的是Vuex。Vuex是Vue官方推荐的状态管理库,它通过集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。本文将深入探讨Vue状态管理的各个方面,从基础概念到高级用法,帮助读者全面掌握Vuex的使用技巧
- Vue.prototype 详解及使用
是小傲雨呀^_^
vue.jsjavascript前端
简介:在Vue.js开发中,Vue.prototype是一个强大的特性,允许开发者向所有Vue实例添加全局方法或属性。一、Vue.prototype的作用与原理原型链继承Vue实例通过原型链继承Vue.prototype上的属性和方法。当在原型上添加属性或方法后,所有组件(包括根实例和子组件)均可通过this直接访问。全局共享适合定义全局工具函数、第三方库实例(如Axios、Lodash)或配置常
- 在 Vue 2 中使用 Three.js 导入本地 3D 模型
cherryzm88
webvue2javascriptvue.js前端3d
引言Three.js是一个流行的JavaScript库,它能够帮助开发者轻松地在Web页面上创建3D内容。而Vue.js作为前端框架,可以与Three.js结合,构建交互式3DWeb应用。本篇博客将介绍如何在Vue2中使用Three.js加载本地3D模型。1.初始化Vue2项目如果你的项目还没有Vue2环境,可以使用VueCLI初始化:```shvuecreatemy-threejs-appcdm
- 浅谈vue常用的状态管理库vuex、pinia
超绝前端乱学小白
vuefluttervue.jsvuejavascript
Vuex和Pinia都是Vue.js应用程序中的状态管理库,虽然两种状态管理库的vue2,vue3都兼容,但是更推荐vue2(vuex),vue3(pinia)VuexVuex是Vue.js官方提供的状态管理库,它借鉴了Flux和Redux的设计思想,将应用的状态(state)集中管理于单个全局状态树中。核心概念State:存储应用程序的状态Getters:允许在Vuexstore中定义计算属性,
- Vue.js 从新手到专家:第七章 高级渲染、动态组件和插件合成
caifox菜狐狸
Vue.js从新手到专家前端javascript开发语言vue.jsecmascript前端框架vite
欢迎来到《Vue.js从新手到专家》的第七章!在这一章中,我们将深入探讨Vue.js的高级渲染技术、动态组件的使用以及如何通过插件扩展应用程序的功能。这些技能将帮助你构建更加灵活和可维护的应用程序。通过学习本章内容,你将掌握以下技能:理解Render函数和JSX的基本概念及其应用场景。学习函数式组件的定义及其实现方式。掌握如何为函数式组件定义Props和Emits。学习如何使用Vue插件全局地添加
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- 面试题之Vuex,sessionStorage,localStorage的区别
阿丽塔~
前端javascript开发语言
Vuex、localStorage和sessionStorage都是用于存储数据的技术,但它们在存储范围、存储方式、应用场景等方面存在显著区别。以下是它们的详细对比:1.存储范围Vuex:是Vue.js的状态管理库,用于存储全局状态。数据存储在内存中,页面刷新后数据会丢失。只在当前应用实例的生命周期内有效。localStorage:是浏览器提供的WebStorageAPI的一部分。数据存储在浏览器
- Vue 3 工程化:从理论到实践 (上篇)
人民广场吃泡面
Vue生态vue.js前端javascript
引言Vue3是Vue.js的最新版本,带来了许多新特性,如CompositionAPI、更好的TypeScript支持、性能优化等。随着Vue3的普及,如何高效地进行Vue3工程化开发成为了开发者关注的焦点。本文将深入探讨Vue3工程化的核心概念、常用工具以及实际开发中的应用。一、Vue3工程化的核心概念1.1CompositionAPIVue3引入了CompositionAPI,这是Vue3工程
- Vue.js 组件开发
周盛欢
vue.js
嘿,小伙伴们!今天咱们来聊聊Vue.js组件开发。如果你是零基础,别怕,跟着我一步一步来,保证你能轻松上手。Vue.js是一个很厉害的前端框架,它能帮我们快速开发出酷炫的网页应用。而组件开发,是Vue.js的核心技能之一,学会了它,你就能像搭积木一样,拼凑出复杂的页面啦!第一步:了解什么是Vue.js组件在Vue.js里,组件就像是一个个小零件。你可以把它们想象成乐高积木,每个积木都有自己的功能和
- Vue.js 组件开发:构建高效、可重用的用户界面
m1chiru
vue.js
Vue.js组件开发:构建高效、可重用的用户界面Vue.js是一个流行的JavaScript框架,它致力于通过简单的API和高度响应的设计,帮助开发者构建高效、动态的前端应用。在Vue.js中,组件是构建用户界面的核心单元。它们使得应用的结构更加模块化、可维护且易于重用。在这篇博客中,我们将深入探讨Vue.js组件的开发方法,包括组件的基本概念、创建、传递数据、事件处理以及组件之间的通信等关键内容
- Vue.js 组件开发:构建可重用且高效的 UI 块
沉浮yu大海
vue.jsui前端
在现代前端开发中,Vue.js凭借其简洁的语法、强大的数据绑定能力和灵活的组件系统,成为许多开发者的首选框架。组件化开发是Vue.js的核心特性之一,它允许我们将大型应用拆分成多个独立、可复用的部分,从而提高代码的可维护性和扩展性。本文将带你深入了解Vue.js组件开发的基本概念和最佳实践,帮助你构建高效且可重用的UI组件。一、Vue.js组件基础在Vue.js中,组件是可复用的Vue实例,它们封
- _05JavaScript
The_era_achievs_hero
学习前端js
第五次网课1.JavaScript的书写位置内部JS//页面弹出警示框alert('你好,js~')外部JS(最多)内联(行内)(以后vue框架会用这种模式)点我月薪过万2.JavaScript的注释与结束符单行注释符号://ctrl+/多行注释符号:/**/shift+alt+a结束符用;表示结束可写可不写,要么全都写,要么全不写vue.js不加分号3.JavaScript的输入输出语法输出中文
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- vue h函数
月下第一风流
vue.jsjavascript前端
在Vue.js中,h函数是用于在渲染函数中创建虚拟DOM元素的主要工具。但是,除了h函数之外,还有其他一些辅助函数和工具可以用于渲染函数和组件开发。以下是一些常见的工具和函数:createApp:用于创建Vue应用程序的实例。在Vue3中,这是启动应用的主要方法。defineComponent:用于定义一个组件。在Vue3中,这是一种定义组件的选项式API的替代方法。resolveComponen
- Vue3 中的 defineProps:优雅地实现子父组件传值
良月柒
vue.js前端javascript
Vue.js一直以来都是前端开发者们钟爱的框架之一,而在最新的Vue3中,引入了一些新的特性和改进,其中之一就是defineProps。defineProps提供了一种更加明确和类型安全的方式来定义子组件的props,让子父组件之间的数据传递更加清晰和可维护。本文将介绍Vue3中defineProps的用法以及如何在子组件中使用它来接收父组件传递的props数据。什么是defineProps?de
- 《vue.js前端框架技术》
韩靓.
前端框架vue.jsflutter
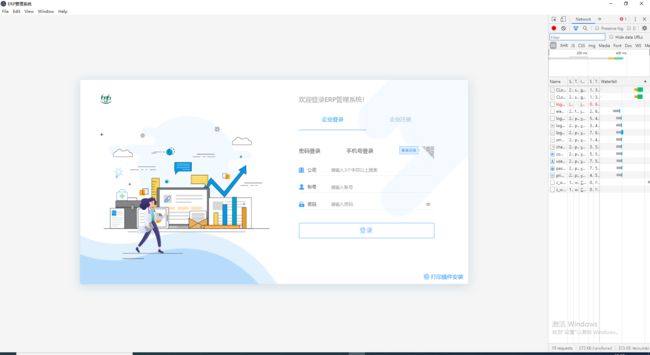
一、引言在当今快速发展的互联网时代,前端开发技术不断推陈出新,众多框架和工具如雨后春笋般涌现,而Vue.js凭借其独特的优势,在前端开发领域中占据了重要的一席之地。它以简洁的语法、高效的性能和灵活的扩展性,为开发者提供了一种便捷且强大的方式来构建各类交互式的用户界面。无论是简单的企业展示网站、小型的移动应用,还是复杂的大型单页面应用(SPA),Vue.js都展现出了卓越的适应性和实用性,能够满足不
- Vue 2 路由指南:从基础到高级
鸡吃丸子
vue.js前端javascript前端框架
注意:对于代码看不清的部分,用鼠标选中就能看到了,背景颜色和字体颜色过于接近,我也不知道怎么调,只能这样子先看着了一、VueRouter是什么?VueRouter是Vue.js官方的路由管理器,它允许你在单页面应用中通过不同的URL显示不同的组件。VueRouter与Vue.js核心深度集成,提供了声明式的路由定义、嵌套路由、动态路由、导航守卫等功能,帮助开发者构建复杂的单页面应用。二、安装与配置
- Flux架构:构建可预测的Web应用状态管理体系
阿珊和她的猫
架构前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章
- Vue.js 新手必看:5个趣味小案例快速理解数据绑定原理
云资社
VUEvue.js前端javascript
Vue.js是一个渐进式JavaScript框架,用于构建用户界面。其核心特性之一是数据绑定,它允许开发者通过简单的声明式语法将数据与DOM元素绑定在一起。这种双向数据绑定机制使得数据更新和视图更新变得非常直观和高效。本文将通过5个趣味小案例,帮助Vue.js新手快速理解数据绑定的原理和实现方式。案例1:简单的文本绑定目标将输入框中的内容实时显示在页面上。实现代码Vue数据绑定-文本绑定输入框内容
- 深入理解现代前端框架:Vue.js 的进阶探秘
lozhyf
工作面试学习前端框架vue.jsflutter
在当今的web开发领域,前端框架如雨后春笋般涌现,而Vue.js凭借其简洁易用和强大的功能,成为了众多开发者的心头好。本文将带领大家深入探索Vue.js的一些进阶特性,帮助你将Vue应用开发提升到新的高度。一、Vue.js的响应式原理Vue.js最核心的特性之一就是其响应式系统。当数据发生变化时,Vue能够自动更新DOM,这一过程是如何实现的呢?Vue.js使用了Object.defineProp
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR