AjaxToolKit之Rating控件的使用
AjaxToolKit中的Rating控件是微软Ajax控件库中专门用来处理网页评分(或投票)功能的控件,它本身支持网页无刷新功能,在使用的时候完全没有必要将它放在UpdatePanel控件里,而只需要将它的AutoPostBack属性设为False即可。该控件使用起来非常简单,而且还可以设置各种不同的效果,以及自定义函数回调等。下面是使用时候的一个截图。
ID:这个自然不用说了,大家都明白,所有的控件都会有一个服务器端的ID。
BehaviorID:通过Ajax客户端获取控件对象时所要使用的ID,这个在设置回调函数时通过$Find方法进行查找。
MaxRating:控件当前最大值。该值在UI上直接反映了“星形”图标的个数。
CurrentRating:当前值,即控件当前所显示的值。该值在UI上直接反映了被点亮的“星形”图标的数量。注意该值的范围在0-MaxRating之间(包括0和MaxRating)。
runat:注册控件为服务器端行为,必须设置该值。
StarCssClass:“星形”图标的样式。必须指定。
WaitingStarCssClass:当处理客户端响应时,控件与服务器进行交互期间处于等待状态时“星形”图标的样式。必须指定。
FilledStarCssClass:当“星形”图标被点亮时的样式。必须指定。
EmptyStarCssClass:当“星形”图标未被点亮时的样式。必须指定。
CssClass:Rating控件的整体样式。需要时指定。
OnChanged:用于处理用户点击“星形”图标后的响应事件。该事件在服务器端处理。
AutoPostBack:设置控件是否自动回传。一般情况下设置该值为False。
ReadOnly:控件的只读状态,处于只读状态下的Rating不能被用户点击,可以为只读状态的Rating设置单独的样式。
下面来看看如何使用。
准备工作:
1. 确保工程中正确引用了AjaxControlToolkit.dll程序集。该程序集在Visual Studio2005中为beta版本,需要自己去微软的官方网站下载安装包,Visual Studio2008中已经随IDE自动安装了,可以直接使用。
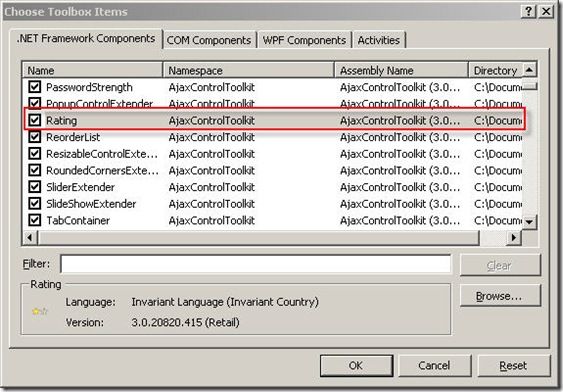
2. 在Visual Studio2008中,该控件没有被自动添加到工具箱中,需要手动添加到工具箱,然后拖放到页面上。你可以在Visual Studio中打开工具箱浮动面板,选择一个空白的Tab(如General Tab),点击右键,选择“选择项…”,在弹出的对话框中找到AjaxControlToolkit程序集中相应的控件,如下图。
 3. 注意,如果你在上述对话框中没有找到有关AjaxControlToolkit的控件,则需要自己指定AjaxControlToolkit.dll程序集的路径。读者如果没有找到该文件的话我这里方便给大家提供一个下载。
3. 注意,如果你在上述对话框中没有找到有关AjaxControlToolkit的控件,则需要自己指定AjaxControlToolkit.dll程序集的路径。读者如果没有找到该文件的话我这里方便给大家提供一个下载。
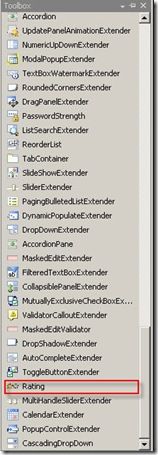
4. 添加好控件后,在工具箱中就可以像标准的ASP.NET控件一样使用Rating控件了。
 准备工作做好之后,在工程中新建一个Web页面,将控件放到页面上,注意所有的Ajax控件都需要ScriptManager控件的支持,该控件负责在客户端注册必要的脚本。所以在添加Rating控件之前,先确保页面上有且仅有一个ScriptManager控件。下面是aspx文件的代码示例。
准备工作做好之后,在工程中新建一个Web页面,将控件放到页面上,注意所有的Ajax控件都需要ScriptManager控件的支持,该控件负责在客户端注册必要的脚本。所以在添加Rating控件之前,先确保页面上有且仅有一个ScriptManager控件。下面是aspx文件的代码示例。
<% @ Register Assembly = " AjaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e "
Namespace = " AjaxControlToolkit " TagPrefix = " ajaxToolkit " %>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head runat ="server" >
< title > Untitled Page </ title >
< link href ="css/style.css" rel ="stylesheet" type ="text/css" />
</ head >
< body >
< form id ="form1" runat ="server" >
< div >
< asp:ScriptManager ID ="ScriptManager1" runat ="server" >
</ asp:ScriptManager >
< ajaxToolkit:Rating ID ="RatingRate" BehaviorID ="RatingRate1" MaxRating ="5" CurrentRating ="3"
runat ="server" StarCssClass ="ratingStar" WaitingStarCssClass ="waitingRatingStar"
FilledStarCssClass ="filledRatingStar" EmptyStarCssClass ="emptyRatingStar"
OnChanged ="RatingRate_Changed" AutoPostBack ="false" >
</ ajaxToolkit:Rating >
< script type ="text/javascript" >
Sys.Application.add_load(
function () {
$find( " RatingRate1 " ).add_EndClientCallback(
function (sender, e) {
var result = e.get_CallbackResult();
alert(result);
}
);
}
);
</ script >
</ div >
</ form >
</ body >
</ html >
Rating控件的相关属性和事件都已经添加了,这里说一下脚本的含义。通过Sys.Application.add_load方法在页面全部加载完成后给Rating控件注册一个回调方法,通过$find(“RatingRate1”).add_EndClientCallback方法进行注册,用于接收服务端传递回来的值。这些脚本都是标准的Ajax框架提供的,这里就不做太多解释了,读者可以去查阅微软的MSDN,上面有很详细的介绍。
接下来是cs文件的代码。
{
System.Threading.Thread.Sleep( 300 );
// TODO: Save e.Value to database.
e.CallbackResult = " success " ;
}
很简单,首先让线程停止300ms,这样我们可以有时间看到处于等待状态的Rating控件的样式。然后可以去处理数据保存(例如将Rating的当前值保存到数据库等),注意用户所选的值是通过e.Value属性得到的,该属性为字符串类型。然后通过e.CallbackResult属性传递一个回调值到客户端,客户端得到该值后进行相应的处理。
下面顺便给出css样式和示例图片下载,读者可以自己去尝试一下!注意Rating的当前值是不能被用户点击的,如初始化时Rating的CurrentRating值为3,则用户点击第三个“星形”图标则不会触发点击事件,另外就是Rating可以被用户反复点击,你可以在服务端进行处理,如当用户点击之后将控件设为只读状态等。
{
font-size : 0pt ;
width : 13px ;
height : 12px ;
margin : 0px ;
padding : 0px ;
cursor : pointer ;
display : block ;
background-repeat : no-repeat ;
}
.waitingRatingStar /* normal mode empty style */
{
background-image : url(Rating_default.gif) ;
}
.filledRatingStar /* normal mode filled style */
{
background-image : url(Rating_normal.gif) ;
}
.emptyRatingStar /* readonly mode empty style */
{
background-image : url(Rating_empty.gif) ;
}
Rating_default.gif Rating_empty.gif Rating_normal.gif
以下是运行时的效果。