在Silverlight3中使用SSME重现Big Buck Bunny播放器
http://www.cnblogs.com/jaxu/archive/2010/01/08/1642143.html
http://www.cnblogs.com/jaxu/archive/2010/01/21/1653314.html
SDK中包含的内容只适合做演示,并不包含示例播放器的源代码,如果你打算重构该播放器,只能自己动手去模仿了,但其实我们有一些捷径可以走。还记得我在前一篇文章中向大家介绍的Reflector反编译工具吗?里面的SilverlightBrowser插件,我们可以对SDK中的示例播放器进行反编译,以查看它是如何实现那三个浮动面板的。
在对反编译后的代码进行研究后发现,帧率和比特率的跟踪面板其实都是Silverlight自定义控件,这样我们只要在我们的工程中引入相应的dll文件,就可以直接使用它们。至于比特率设置面板,其实就是两个Silder控件,通过Value_Changed事件来对Smooth Streaming播放进行控制。下面是我反编译并经过整理后的代码,大家可以先下载下来研究一下。使用的时候客户端引用xap时的参数可以参照skd中的示例。
这里有一个问题,那就是代码中的mainPlayer是一个自定义控件,而且从反编译的情况来看,要想重构基本不可能(结构比较复杂,类很多,重构的代价太大)。其实这个自定义控件中不外乎用到了SSME,既然这样的话,我们不如直接将其替换成SSME,然后将代码稍微改动一下就可以了。整个代码应该很简单,因为都是基于反编译的结果,自己只需要将一些有用的代码整理一下就行了。我在这里稍做一下解释。
1. MainPage.xaml和App.xaml文件中有一些需要的样式要添加到你工程中对应的文件里。
2. MainPage.xaml文件里有关三个面板的布局代码需要添加到你工程中相应的地方。
3. 后台代码可以直接用我提供的。包括一些私有成员变量的定义,UpdateControlReferences方法,FindVisualElementFrom方法,LimitMaxBitrateSlider_ValueChanged事件,OnTimerCompleted事件,和对SmoothPlayer_MediaOpened事件的补充。
基本上就是这几块,其它的部分都是在前一篇文章中讲解SSME的用法时用过的,没有做任何更改。程序的结构就是首先定义了一个动画,用来控制帧率跟踪面板和比特率跟踪面板里路径的变化,当视频被成功打开后初始化三个面板的相关参数让面板中的内容显示出来,然后执行动画,当动画执行完成后根据SSME当前的播放状态更新面板的值同时修改面板中的路径,然后重新执行动画。基本过程就是这样的。下面是我给出的代码。
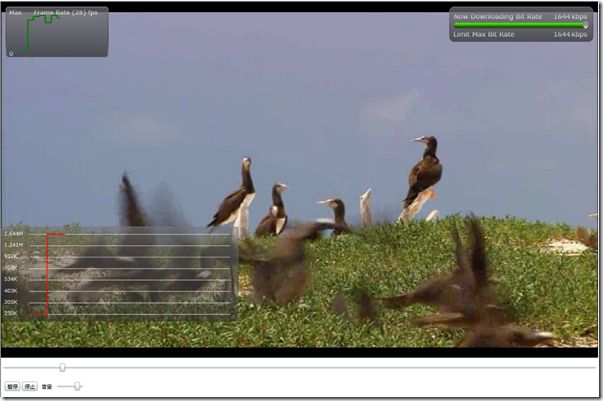
以下是成功运行后的截图:
当然,你可以自己添加一个ToogleButton用来控制显示或隐藏面板,这个可以直接控制OverlaySpacingGrid控件的Visibility属性即可。
有一个问题你可能需要注意一下,那就是当你发现你在播放视频的时候比特率的跟踪信息一直显示的是最下面一档,而且Now Downloading Bite Rate面板中的进度条也一直处在最左边的位置,这时你可能需要重新查看一下你的SSME的尺寸和你所转换的Smooth Streaming视频文件的尺寸了,你可以在转换视频的时候手动调整一下视频文件的尺寸(大小和你的SSME控件的大小相一致),然后再重新尝试。这是我在应用的过程中所碰到的一个问题,我当时所写的一个视频播放器是嵌入在一个Silverlight插件里面的,所占的地方比较小,于是就出现了上面所述的问题,明明可以看到视频的质量明显发生了变化,但是比特率的跟踪信息就是不变,弄了很长时间,刚开始一直以为是代码本身的问题,后来偶然修改了一下视频源文件的尺寸就解决了。写在这里提醒大家一下。当然,如果你在使用的过程中没有遇到这种问题就不需要去调整大小了。
对于Smooth Streaming的技术目前尚处于摸索阶段,实际应用的例子基本上都来自于官网的Big Buck Bunny播放器,目前我们已经可以成功地在自己的机器上借助于IIS7架设Smooth Streaming服务器了,然后通过SSME在Silverlight3中快速地创建Smooth Streaming视频播放器,在本文中,我们通过研究官网提供的例子,也学会了如何给SSME添加播放跟踪信息。