❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字/相片)
新年快到了.是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码 ❤爱情墙❤html5+css3+js 实现全屏七夕表白页面。赶紧学会了,来制作属于我们程序员的浪漫吧!
❤元旦节表白3D相册,在元旦节前夜, 我们的留言区开放给你!快来秀出你的别样表白方式,和你心仪的那个ta表白吧!❤
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面,(送女友,表白,生日)动态生成效果,这样制作的~,现在,越来越多的人喜欢用视频记录生活,照片多的友友也会选择制作动态相册视频,不仅创意十足,同时还能展现自我风采, 撩妹神器哦!
更多表白素材源码地址
❉ ❉❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字)
❉ html部分
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>全屏七夕表白title>
<script async src="http://c.cnzz.com/core.php">script>
<link rel="stylesheet" href="css/all.min.css">
head>
<body>
<div class="flowtime">
<div class="ft-section section-1" data-id="section-1">
<div id="/section-1/page-1" class="ft-page page-1" data-id="page-1">
<p class="text1"><span id="text-75" contenteditable="true">晗晗span> ❤ <span id="text-76" contenteditable="true">小宇span> <span id="text-77" contenteditable="true">一生一世span>p>
<p class="text2">请按键盘 "↓" <span id="text-78" contenteditable="true">开始倾听我的表白span>p>
div>
<div id="/section-1/page-2" class="ft-page page-2" data-id="page-2">
<p class="top-text" id="text-1" contenteditable="true">过去的张千一直是一个人生活,享受着孤独,也憧憬着爱情。p>
<img src='img/iali63.jpg' alt="过去的张千一直是一个人生活,享受着孤独,也憧憬着爱情。" />
div>
<div id="/section-1/page-3" class="ft-page page-3 left-img" data-id="page-3">
<h2 class="text" id="text-2" contenteditable="true">一个人的长廊h2>
<img src='img/iali35.jpg' alt="一个人的长廊" />
div>
<div id="/section-1/page-4" class="ft-page page-4 full-img" data-id="page-4">
<h2 class="center-text" id="text-3" contenteditable="true">一个人的山岗h2>
<img src='img/iali6.jpg' alt="一个人的山岗" />
div>
div>
<div id="/section-8/page-2" class="ft-page page-47 top-text" data-id="page-2">
<img src='img/iali58.jpg' />
<h3>
<span id="text-58" contenteditable="true">想想后面还有一辈子span>
<span id="text-59" contenteditable="true">张千好开心span>
<span id="text-60" contenteditable="true">因为可以和她span>
<span id="text-61" contenteditable="true">去全世界好多地方玩span>h3>
div>
<div id="/section-8/page-3" class="ft-page page-48 left-img" data-id="page-3">
<p><span id="text-62" contenteditable="true">张千也会继续努力span><br /><span id="text-63" contenteditable="true">为了他和Yvonne的梦之城堡span>p>
<img src='img/iali65.jpg' />
div>
<div id="/section-8/page-4" class="ft-page page-49 full-img" data-id="page-4">
<img src='img/iali71.jpg' />
<p class="text">
<span class='text' id="text-64" contenteditable="true">张千很幸福,因为他找到了Yvonne。他相信后面的每天都会是快乐的span><br />
<span class='text' id="text-65" contenteditable="true">简简单单,体会着与Yvonne在一起的每一个刻span>
p>
div>
<div class="ft-section section-9" data-id="section-9">
<div id="/section-9/page-1" class="ft-page page-52 full-img" data-id="page-1">
<h3 id="text-71" contenteditable="true">愿得一人心,白首不相离h3>
<img src='img/iali20.jpg' />
div>
<div id="/section-9/page-2" class="ft-page page-53" data-id="page-2">
<img src='img/iali68.jpg' alt='happy birthday' />
<h3 id="text-72" contenteditable="true">情人节快乐h3>
div>
<div id="/section-9/page-3" class="ft-page page-54 center-img" data-id="page-3">
<div class="center-img">I love youdiv>
div>
<div id="/section-9/page-4" class="ft-page page-55 right-img" data-id="page-4">
<img src='img/14915.jpg' />
<p class="text">
<span id="text-73" contenteditable="true">花花和pite的故事会一直继续下去。span><br />
<span id="text-74" contenteditable="true">无论精彩、平淡都会是他们喜欢的。span><br />
<br />
<br />
<span> -- 按“Esc"键有惊喜span>
p>
div>
div>
div>
<div class="nojavascript">您的浏览器版本太低或禁用了javascript,无法正常浏览本页面div>
div>
<audio id="bgmMusic" src="music/saveme.mp3" autoplay="autoplay" loop preload="auto" type="audio/mp3">audio>
<script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js">script>
<script src="js/all.min.js">script>
<script src="js/love.min.js">script>
<div class="mPower"><span id="on" title="点击暂停">span><span id="off" title="点击播放">span>div>
body>
...
完整代码在下方↓公众号获取
html>
❉ js部分
(function(h, o, g) {
var p = function() {
for (var b = /audio(.min)?.js.*/, a = document.getElementsByTagName("script"), c = 0, d = a.length; c < d; c++)
ready: function() {
return function(b) {
var a = window,
c = false,
d = true,
e = a.document,
i = e.documentElement,
f = e.addEventListener ? "addEventListener" : "attachEvent",
k = e.addEventListener ? "removeEventListener" : "detachEvent",
n = e.addEventListener ? "" : "on",
m = function(l) {
if (!(l.type == "readystatechange" && e.readyState != "complete")) {
(l.type == "load" ? a : e)[k](n + l.type, m, false);
if (!c && (c = true)) b.call(a, l.type ||
l)
}
},
q = function() {
try {
i.doScroll("left")
} catch (l) {
setTimeout(q, 50);
return
}
m("poll")
};
if (e.readyState == "complete") b.call(a, "lazy");
else {
if (e.createEventObject && i.doScroll) {
try {
d = !a.frameElement
} catch (r) {
}
d && q()
}
e[f](n + "DOMContentLoaded", m, false);
e[f](n + "readystatechange", m, false);
a[f](n + "load", m, false)
}
}
}()
}
};
g[o] = function(b, a) {
this.element = b;
this.wrapper = b.parentNode;
this.source = b.getElementsByTagName("source")[0] || b;
this.mp3 = function(c) {
var d = c.getElementsByTagName("source")[0];
return c.getAttribute("src") ||
(d ? d.getAttribute("src") : null)
}(b);
this.settings = a;
this.loadStartedCalled = false;
this.loadedPercent = 0;
this.duration = 1;
this.playing = false
};
g[o].prototype = {
updatePlayhead: function() {
this.settings.updatePlayhead.apply(this, [this.element.currentTime / this.duration])
},
skipTo: function(b) {
if (!(b > this.loadedPercent)) {
this.element.currentTime = this.duration * b;
this.updatePlayhead()
}
},
load: function(b) {
this.loadStartedCalled = false;
this.source.setAttribute("src", b);
this.element.load();
this.mp3 = b;
g[h].events.trackLoadProgress(this)
},
loadError: function() {
this.settings.loadError.apply(this)
},
init: function() {
this.settings.init.apply(this)
},
loadStarted: function() {
if (!this.element.duration) return false;
this.duration = this.element.duration;
this.updatePlayhead();
this.settings.loadStarted.apply(this)
},
loadProgress: function() {
if (this.element.buffered != null && this.element.buffered.length) {
if (!this.loadStartedCalled) this.loadStartedCalled = this.loadStarted();
this.loadedPercent = this.element.buffered.end(this.element.buffered.length - 1) / this.duration;
this.settings.loadProgress.apply(this, [this.loadedPercent])
}
},
playPause: function() {
this.playing ? this.pause() : this.play()
},
play: function() {
/(ipod|iphone|ipad)/i.test(navigator.userAgent) && this.element.readyState == 0 && this.init.apply(this);
if (!this.settings.preload) {
this.settings.preload = true;
this.element.setAttribute("preload", "auto");
g[h].events.trackLoadProgress(this)
}
this.playing = true;
this.element.play();
this.settings.play.apply(this)
},
pause: function() {
this.playing = false;
this.element.pause();
this.settings.pause.apply(this)
},
setVolume: function(b) {
this.element.volume = b
},
trackEnded: function() {
this.skipTo.apply(this, [0]);
this.settings.loop || this.pause.apply(this);
this.settings.trackEnded.apply(this)
}
};
var j = function(b, a) {
var c = [];
a = a || document;
if (a.getElementsByClassName) c = a.getElementsByClassName(b);
else {
var d, e, i = a.getElementsByTagName("*"),
f = RegExp("(^|\\s)" + b + "(\\s|$)");
d = 0;
for (e = i.length; d < e; d++) f.test(i[d].className) && c.push(i[d])
}
return c.length > 1 ? c : c[0]
}
})("audiojs", "audiojsInstance", this);
...
完整代码在下方↓公众号获取
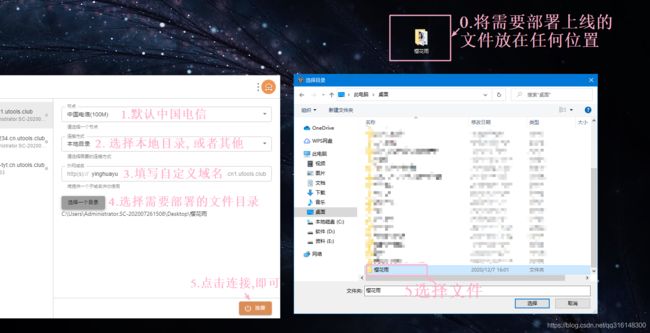
❤解决上线问题> (不需要服务器就能免费部署上线)部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , 需要可在下方↓公众号获取
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
原文教程链接
1.部署流程
2.连接成功
将你写好的页面部署上线后, 全世界的人都可以愉快的访问到你的网页了(永久免费使用哦)
![]()
❉ 前端 零基础 入门到高级教学 (视频+源码+开发软件+学习资料+面试题) 一整套
![]()
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !
![]()
❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
❤超炫100套❤vue+echarts大屏可视化数据平台实战项目模板 (vuereact 均可使用)
❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
抖音超火❤流动爱心 html+css+js (免费附源码)
抖音超火❤罗盘时钟html+css+js (免费附源码)
亲测有效❤抖音视频去水印 ( 附源码| 仅供学习参考)
css3 实现3D旋转立方体(免费附源码)
css3 实现3D立体时钟(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
❤html+css+js❤ 白云飘动3D相册(含音乐)程序员表白必备
一款乾坤八卦风水罗盘旋转CSS3动画,给人一种玄机重重的感觉(附源码)