web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
基于html+css+js 仿JD天猫电商平台|功能齐全
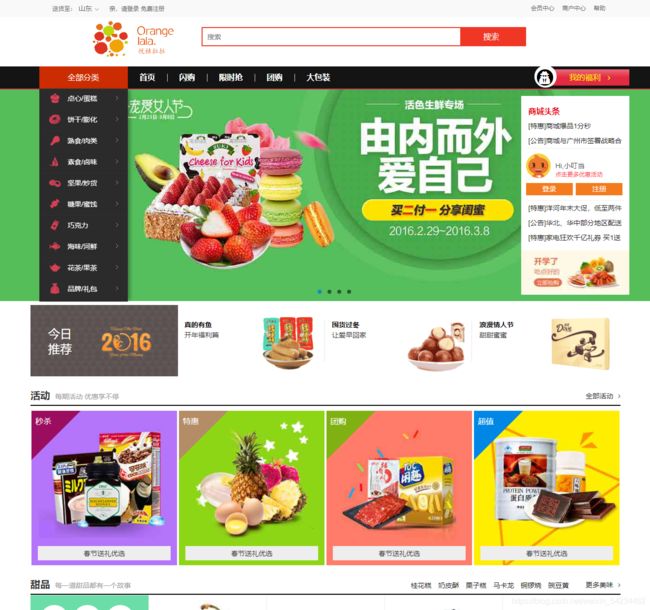
非常漂亮的完整版静态页面包含首页、注册、登录、购物车、订单详情、产品列表、产品详情,用户后台等等。。
项目1,仿京东页面效果
项目2,完整的商城购物页面+个人中心
文件目录
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>电商网上商城title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/global.css">
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js">script>
<script type="text/javascript" src="js/jsstyle.js">script>
head>
<body>
<div id="top">
<div id="top_main">
<ul class="topu">
<li>
<div class="xing">div>
<a href="">收藏电商a> li>
<li class="xuan">
<div class="erwei">div>
<a href="" class="aa">关注电商
<div class="erweitu">div>
a> li>
<li>
<div class="didian">div>
<strong style="padding-left: 20px">北京strong><a href="" style="padding-left: 0px">[更换]a> li>
ul>
<div id="hello"> <span>您好,欢迎来到电商! <a href="">[登陆]a><a href="">[免费注册]a> span> div>
<div class="topright">
<ul>
<li>
<div class="cun"> <a href="">我的订单a> div>
li>
<li>
<div class="cun">
<div class="vip">div>
<a href="">会员俱乐部a> div>
li>
<li>
<div class="cun">
<div class="bjd">div>
<a href="">企业频道a> div>
li>
<li class="hidetu">
<div class="cun"> <a href="" class="dong">手机电商a>
<div class="phonetu">div>
<div class="downjian11">div>
div>
li>
<li class="kefu">
<div class="cun">
<div class="a1">
<div class="kefuhide"> <span>客户服务span>
<div class="downjian1">div>
<ul>
<li><a href="">帮助中心a>li>
<li><a href="">售后服务a>li>
<li><a href="">在线客服a>li>
<li><a href="">投诉中心a>li>
<li><a href="">客服邮箱a>li>
ul>
div>
div>
div>
li>
<li class="wangzhan">
<div class="cun"> <span>网站导航span>
<div class="downjian1">div>
div>
<div class="wangzhanhide">
<div class="tese"><span>特色栏目span>div>
<div class="tesemain"> <a href="">电商通信a> <a href="">校园之星a> <a href="">视频购物a> <a href="">电商社区a> <a href="">在线读书a> <a href="">装机大师a> <a href="">电商E卡 a> <a href="">家装城a> <a href="">搭配购 a> <a href="">我喜欢 a> <a href="">游戏社区a> div>
<div class="tese"><span>企业服务span>div>
<div class="tesemain1"> <a href="">企业采购a> <a href="">办公直通车a> div>
<div class="tese"><span>旗下网站span>div>
<div class="tesemain2"> <a href="">English Sitea> div>
div>
li>
ul>
div>
div>
div>
<div id="serach">
<div class="logo"> <img src="images/logo.png" alt="" />
<div class="dongtu">div>
div>
<div class="sou">
<div class="sousuo">
<input type="text" class="kuang" value="跨界" style="color:#999;font-size:14px" />
<div class="souzi"><a href="">搜索a>div>
div>
<div class="reci"> <span>热门搜索:span> <a href="" style="color:red">校园之星a> <a href="">影院到家a> <a href="">JD制暖节a> <a href="">腕表领券a> <a href="">自营满减a> <a href="">N3抢购a> <a href="">图书换购a> <a href="">12.12a> div>
div>
<div class="myjd">
<div class="mytu">div>
<a href="">我的电商a>
<div class="jiantou">div>
<div class="myjdhide">
<div class="hello"> <span>您好,请span> <a href="">登录a> div>
<div class="hey">
<div class="heyleft">
<ul>
<li><a href="">待处理订单a>li>
<li><a href="">咨询回复a>li>
<li><a href="">降价商品a>li>
<li><a href="">返修退换货a>li>
<li><a href="">优惠券a>li>
ul>
div>
<div class="heyright">
<ul>
<li><a href="">我的关注>a>li>
<li><a href="">我的京豆>a>li>
<li><a href="">我的理财>a>li>
<li><a href="">我的白条>a>li>
ul>
div>
div>
<div class="hidebot">
<div class="bottop"> <span>最近浏览的商品:span> <a href="">查看浏览历史>a> div>
<div class="botdown"> <span>「暂无数据」span> div>
div>
div>
div>
<div class="gouwuche">
<div class="chetu">div>
<a href="">去购物车结算a>
<div class="jianleft">div>
<div class="num">
<div class="numright">div>
<div class="numzi"><span>0span>div>
div>
<div class="hideche">
<div class="kongche">div>
<span>购物车中还没有商品,赶紧选购吧!span> div>
div>
<div class="jubao">div>
div>
<div id="daohang">
<div class="dhleft">
<a href="">全部商品分类a>
<div class="erjimenu">
<ul>
<li class="li1">
<div class="mulu"> <a href="">图书a>、 <a href="">音像a>、 <a href="">数字商品a>
<div class="jian">div>
<div class="bai">div>
li>
<li class="li3">
<div class="mulu"> <a href="">手机a>、 <a href="">数码a>、 <a href="">电商通信a>
<div class="jian">div>
<div class="bai">div>
div>
div>
<div class="dhright">
<ul>
<li><a href="" style="background: #A40000">首页a>li>
<li><a href="">服装城a>li>
<li><a href="">食品a>li>
<li><a href="">团购a>li>
<li><a href="">夺宝岛a>li>
<li><a href="">闪购a>li>
<li><a href="">金融a>li>
ul>
<div class="dhtu">
<ul>
<li class="on"><img src="images/a3.png" alt="" />
<div class="zeng"><span>4.2610%span>div>
li>
<li><img src="images/a4.png" alt="" />li>
ul>
div>
div>
<div class="xright">
<h3>电商自营覆盖区县h3>
<span>电商已向全国1864个区县提供自营配送服务,支持货到付款、POS机刷卡和售后上门服务。span> <a href="">查看详情>a> div>
div>
<div id="down">
<div class="down_top"> <a href="">关于我们a> <a href="">联系我们a> <a href="">商家入驻a> <a href="">营销中心a> <a href="">手机电商a> <a href="">友情链接a> <a href="">销售联盟a> <a href="">电商社区a> <a href="">电商公益a> <a href="" style="border-right:none">English Sitea> div>
div>
body>
... 完整源码在下面
html>
js
$(document).ready(function () {
$("#top #top_main .topright ul li .vip").hover(
function () {
$(this).css("background-position", "0px -15px");
},
function () {
$(this).css("background-position", "0px 0px");
}
);
$("#top #top_main .topright ul li").hover(
function () {
$(this).find(".phonetu").css("background-position", "-128px -399px");
},
function () {
$(this).find(".phonetu").css("background-position", "-128px -360px");
}
);
$("#serach .sou .kuang").click(function () {
$(this).val("");
});
setInterval(auto, 2000);
var n = 1;
function auto() {
var newn = n % 2;
$("#daohang .dhright .dhtu ul li")
.eq(newn)
.addClass("on")
.siblings()
.removeClass("on");
n++;
}
// 大图轮播区域效果
$(".nav li").mouseover(function () {
clearInterval(time);
index = $(this).index();
nowzt(index);
});
$(".nav li").mouseout(function () {
time = setInterval(lubo, 3000);
});
$(".pic li").mouseover(function () {
clearInterval(time);
index = $(this).index();
nowzt(index);
});
$(".pic li").mouseout(function () {
time = setInterval(lubo, 3000);
});
//时钟轮播
var time = setInterval(lubo, 3000);
//索引
index = 0;
function lubo() {
//判断索引 如果index已经到最后一个,就把它赋值0
//结果 = 条件表达式?真:假;
index = index == 5 ? 0 : ++index;
//当前状态
nowzt(index);
}
function nowzt(index) {
//更新轮标class
$(".nav li").eq(index).addClass("on").siblings().removeClass("on");
//轮播图片
$(".pic li").eq(index).fadeIn().siblings().hide();
}
// 大图轮播区域结束
$("#main .mainleft .liulan .liuleft").hover(
function () {
$("#main .mainleft .liulan .liuleft .lefttu").css({
"background-position": "1px -6px",
"background-image": "url(images/15.png)",
});
$(this).css("background", "#F3F3F3");
},
function () {
$("#main .mainleft .liulan .liuleft .lefttu").css({
"background-position": "-83px -51px",
"background-image": "url(images/16.png)",
});
$(this).css("background", "white");
}
);
... 完整源码在下面
css
@charset "utf-8";
* {
margin: 0px;
padding: 0px;
text-decoration: none;
list-style: none;
font-size: 12px;
font-family: Arial;
}
/*顶部区域*/
#top {
width: 100%;
height: 30px;
background: #f7f7f7;
border-bottom: 1px solid #eeeeee;
position: relative;
z-index: 100;
}
#top #top_main {
width: 1210px;
height: 30px;
margin: 0 auto;
/*border: 1px solid blue;*/
}
#top #top_main .topu {
float: left;
/*border: 1px solid blue;*/
}
#top #top_main .topu li {
width: 82px;
height: 30px;
display: block;
float: left;
list-style: none;
font-size: 12px;
color: #666666;
line-height: 30px;
}
#top #top_main .topu li .xing {
width: 13px;
height: 13px;
background: url(../images/xing.png) no-repeat;
position: absolute;
top: 8px;
}
#top #top_main .topu li .erwei {
width: 13px;
height: 13px;
background: url(../images/erwei.png) no-repeat;
position: absolute;
top: 9px;
}
#top #top_main .topu li .didian {
width: 20px;
height: 20px;
background: url(../images/didian.png) no-repeat;
position: absolute;
top: 4px;
}
#top #top_main .topu li a {
color: #666666;
padding-left: 16px;
text-decoration: none;
}
#top #top_main .topu li a:hover {
color: #e4393c;
text-decoration: underline;
}
#top #top_main .topu .erweitu {
width: 116px;
height: 120px;
background: url(../images/erwei.png) no-repeat 0px -40px;
border: 1px solid #ccc;
position: absolute;
top: 30px;
left: 150px;
display: none;
z-index: 22;
}
#top #top_main .topu .aa {
display: block;
}
/*鼠标移入显示二维码*/
#top #top_main .topu .xuan .aa:hover .erweitu {
display: block;
}
... 完整源码在下面
❉ 前端 零基础 入门到高级教学 (视频+源码+开发软件+学习资料+面试题) 一整套
![]()
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !
![]()
❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
抖音超火❤流动爱心 html+css+js (免费附源码)
抖音超火❤罗盘时钟html+css+js (免费附源码)
亲测有效❤抖音视频去水印 ( 附源码| 仅供学习参考)
css3 实现3D旋转立方体(免费附源码)
css3 实现3D立体时钟(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
❤html+css+js❤ 白云飘动3D相册(含音乐)程序员表白必备
一款乾坤八卦风水罗盘旋转CSS3动画,给人一种玄机重重的感觉(附源码)