程序员正确表白方式 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
❉ 卡通冬季 下雪天场景。html5基于canvas画布绘制卡通冬天下雪,森林,月亮动画场景特效。
❤程序员表白, 很多人和小编一样受到暴击,需要告白的同学加紧了,不要错过这个好时机。
❤许多程序员小伙伴总是苦于找不到合适的告白方式。在这里,特地整理了一些程序员专属的告白方式与大家分享,一起看看程序员用代码敲出的浪漫吧~
❤首先咱作为程序员逼格自然要高,可不是简单我爱你,送个花,摆个心形蜡烛那样简单了。
❉ PC 电脑端
在线演示地址
❉ H5 手机端
❉ html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>下雪特效title>
<link rel="stylesheet" href="css/style.css" />
head>
<body>
<div id="contents">
<canvas id="canvas">This browser cannot use a canvas.canvas>
div>
<script src="js/script.js">script>
<div
style="
text-align: center;
margin: 50px 0;
font: normal 14px/24px 'MicroSoft YaHei';
"
>div>
body>
html>
...
完整代码在下方↓公众号获取
❉ css
html, body {
height: 100%;
width: 100%;
padding: 0;
margin: 0;
overflow:hidden;
background: #74ebd5; /* fallback for old browsers */
background: -webkit-linear-gradient(to bottom, #ACB6E5, #74ebd5); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to bottom, #ACB6E5, #74ebd5); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
/********************
Contents
********************/
canvas#canvas {
background: #74ebd5; /* fallback for old browsers */
background: -webkit-linear-gradient(to bottom, #ACB6E5, #74ebd5); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to bottom, #ACB6E5, #74ebd5); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
❉ js
(function () {
'use strict';
window.addEventListener('load', function() {
var canvas = document.getElementById('canvas');
if (!canvas || !canvas.getContext) {
return false;
}
function drawGround() {
ctx.beginPath();
ctx.fillStyle = 'rgb(255, 255, 255)';
ctx.rect(0, Y - Y * 0.1, X, Y - Y * -0.1);
ctx.fill();
}
// var
var snowNum = 80;
var backSnowNum = 80;
var snows = [];
var backSnows = [];
if (X < 768) {
snowNum = 25;
backSnowNum = 25;
}
function Snow(ctx, x, y, r, g) {
this.ctx = ctx;
this.init(x, y, r, g);
}
Snow.prototype.init = function(x, y, r, g) {
this.x = x;
this.y = y;
this.r = r;
this.c = '255, 255, 255';
this.v = {
x: 0,
y: g
};
};
Snow.prototype.updatePosition = function() {
this.y += this.v.y;
};
Snow.prototype.wrapPosition = function() {
if (this.x - this.r > X) {
this.x = 0;
}
if (this.x + this.r < 0) {
this.x = X;
}
if (this.y - this.r > Y) {
this.y = 0;
}
if (this.y + this.r < 0) {
this.y = Y;
}
};
Snow.prototype.draw = function() {
ctx = this.ctx;
ctx.save();
ctx.beginPath();
ctx.fillStyle = this.gradient();
ctx.arc(this.x, this.y, this.r, Math.PI * 2, false);
ctx.fill();
ctx.closePath();
ctx.restore();
};
Snow.prototype.gradient = function () {
var col = this.c;
var g = this.ctx.createRadialGradient(this.x, this.y, 0, this.x, this.y, this.r);
g.addColorStop(0, "rgba(" + col + ", " + (1 * 1) + ")");
g.addColorStop(0.5, "rgba(" + col + ", " + (1 * 0.2) + ")");
g.addColorStop(1, "rgba(" + col + ", " + (1 * 0) + ")");
return g;
};
Snow.prototype.resize = function() {
this.x = rand(0, X);
this.y = rand(0, Y);
};
Snow.prototype.render = function() {
this.updatePosition();
this.wrapPosition();
this.draw();
};
for (var i = 0; i < backSnowNum; i++) {
var snow = new Snow(ctx, rand(0, X), rand(0, Y), rand(1, 5), Math.random());
backSnows.push(snow);
}
for (var i = 0; i < snowNum; i++) {
var snow = new Snow(ctx, rand(0, X), rand(0, Y), rand(10, 15), Math.random() + 0.3);
snows.push(snow);
}
/********************
Tree
********************/
// var
var treeNum = 30;
var trees = [];
var backTreeNum = 16;
var backTrees = [];
var branchRad = 30 * Math.PI / 180;
if (X < 768) {
treeNum = 15;
backTreeNum = 8;
}
function Tree(ctx, x, y, t, w, c) {
this.ctx = ctx;
this.init(x, y, t, w, c);
}
Tree.prototype.init = function(x, y, t, w, c) {
this.ctx = ctx;
this.x = x;
this.y = y;
this.t = t;
this.w = w;
this.c = c
this.splitNum = rand(10, 30);
this.tSplit = this.t / this.splitNum;
this.bSplit = this.w / this.splitNum;
};
Tree.prototype.draw = function() {
ctx = this.ctx;
ctx.lineCap = 'round';
ctx.lineWidth = 3;
ctx.strokeStyle = this.c;
ctx.beginPath();
ctx.moveTo(this.x, this.y);
ctx.lineTo(this.x, this.y - this.t);
ctx.stroke();
ctx.lineWidth = 1;
}
};
render();
/********************
Event
********************/
// resize
function onResize() {
X = canvas.width = window.innerWidth;
Y = canvas.height = window.innerHeight;
drawMoon();
drawGround();
}
});
...
完整代码在下方↓公众号获取
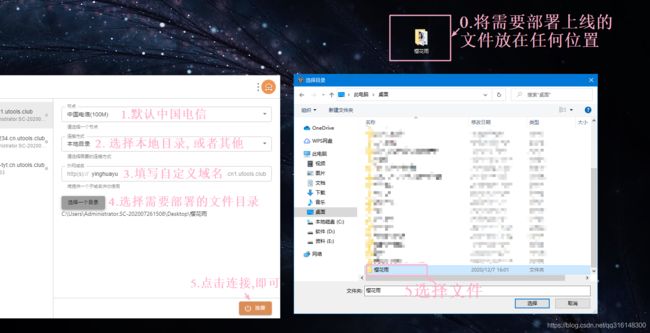
❤解决上线问题> (不需要服务器就能免费部署上线)部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , **需要可滴滴 **
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
原文教程链接
1.部署流程
2.连接成功
将你写好的页面部署上线后, 全世界的人都可以愉快的访问到你的网页了(永久免费使用哦)
![]()
❉ 前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套
![]()
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !
![]()
❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
❤超炫100套❤vue+echarts大屏可视化数据平台实战项目模板 (vuereact 均可使用)
❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
抖音超火❤流动爱心 html+css+js (免费附源码)
抖音超火❤罗盘时钟html+css+js (免费附源码)
亲测有效❤抖音视频去水印 ( 附源码| 仅供学习参考)
css3 实现3D旋转立方体(免费附源码)
css3 实现3D立体时钟(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)