html+css+js生日快乐烟花 ❤520/表白/七夕情人节/求婚❤专用(自定义文字)
html+css+js 生日快乐烟花 ❤520/表白/七夕情人节/求婚❤专用(自定义文字)(HTML5+CSS3+JS)
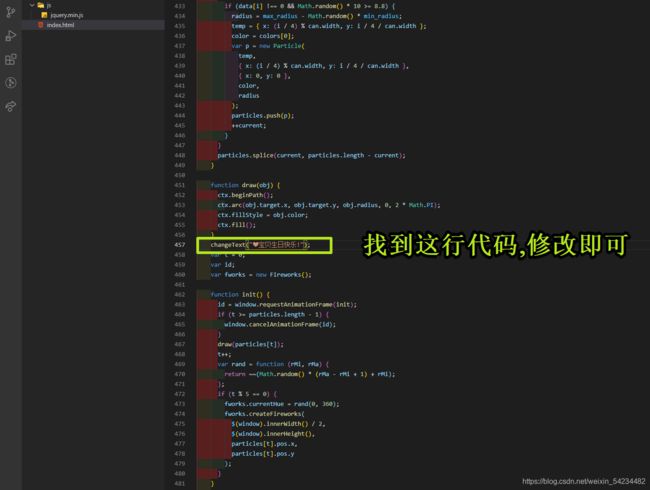
打开 index.html 修改文字(自定义修改)
<html>
<head>
<meta charset="UTF-8" />
<title>title>
head>
<style type="text/css">
body,
html {
margin: 0;
width: 100%;
overflow: hidden;
background: #000000;
}
canvas {
position: absolute;
width: 100%;
}
.control button:focus,
.control button:hover {
background: #222;
}
style>
<script
src="js/jquery.min.js"
type="text/javascript"
charset="utf-8"
>script>
<body>
<div class="control" style="position: absolute">div>
body>
<script type="text/javascript">
var can = document.createElement("canvas");
document.body.appendChild(can);
var ctx = can.getContext("2d");
var Fireworks = function () {
var self = this;
var rand = function (rMi, rMa) {
return ~~(Math.random() * (rMa - rMi + 1) + rMi);
};
var hitTest = function (x1, y1, w1, h1, x2, y2, w2, h2) {
return !(x1 + w1 < x2 || x2 + w2 < x1 || y1 + h1 < y2 || y2 + h2 < y1);
};
self.updateParticles = function () {
var i = self.particles.length;
while (i--) {
var p = self.particles[i];
var radians = (p.angle * Math.PI) / 180;
var vx = Math.cos(radians) * p.speed;
var vy = Math.sin(radians) * p.speed;
p.speed *= p.friction;
p.coordLast[2].x = p.coordLast[1].x;
p.coordLast[2].y = p.coordLast[1].y;
p.coordLast[1].x = p.coordLast[0].x;
p.coordLast[1].y = p.coordLast[0].y;
p.coordLast[0].x = p.x;
p.coordLast[0].y = p.y;
p.x += vx;
p.y += vy;
p.y += p.gravity;
p.angle += p.wind;
p.alpha -= p.decay;
if (
!hitTest(
0,
0,
self.cw,
self.ch,
p.x - p.radius,
p.y - p.radius,
p.radius * 2,
p.radius * 2
) ||
p.alpha < 0.05
) {
self.particles.splice(i, 1);
}
}
};
function draw(obj) {
ctx.beginPath();
ctx.arc(obj.target.x, obj.target.y, obj.radius, 0, 2 * Math.PI);
ctx.fillStyle = obj.color;
ctx.fill();
}
changeText("❤宝贝生日快乐!");
var t = 0;
var id;
var fworks = new Fireworks();
.... 可关注下方二维码获取源码
script>
html>
如何通过发链接给别人看 ↓↓↓
❤解决上线问题> (不需要服务器就能免费部署上线)部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , **需要可在文章 ↓ 下方公众号获取 **
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
原文教程链接
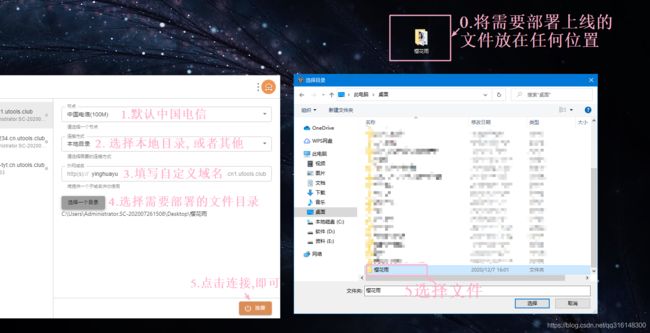
1.部署流程
2.连接成功
将你写好的页面部署上线后, 全世界的人都可以愉快的访问到你的网页了(永久免费使用哦)
![]()
❉ 前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套
![]()
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !
![]()
❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
Html+Js+Css+Canvas 实现炫酷烟花表白❤ (云雾状粒子文字3D动画自动切换,支持自定义文字动画切换特效)/ 程序员表白必备
100套❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
❤html+css+js❤ 白云飘动3D相册(含音乐)程序员表白必备
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
❤程序猿的我向女友求婚❤, 我用代码给女朋友送了一个礼物「可以拿去送给自己喜欢的人」
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
html+css+js 幻化3D相册 (含背景音乐)程序员表白必备 /520/七夕情人节
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
抖音超火❤流动爱心 html+css+js (免费附源码)
抖音超火❤罗盘时钟html+css+js (免费附源码)
亲测有效❤抖音视频去水印 ( 附源码| 仅供学习参考)
css3 实现3D旋转立方体(免费附源码)
css3 实现3D立体时钟(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
一款乾坤八卦风水罗盘旋转CSS3动画,给人一种玄机重重的感觉(附源码)
520表白/七夕/情人节/求婚/脱单 Html+Js+Css 实现雪花爱心❤ (可自定义文字/音乐)/ 程序员表白必备
520程序员求婚 Html+Js+Css花瓣相册❤ (爱心3D动画,自定义文字)/ 程序员表白必备
520撩妹必备❤手摸手教你撸一个,相册代码
html+css+js 实现(3D梦幻浮心) 超炫特效
微信公众号开发 ❤一篇就够 [推荐收藏]
微信小程序入门教学❤ 手摸手撸小程序,一篇就够!
❤100款程序员爱情❤520/表白/七夕情人节/求婚❤专用html5+css3+js 炫酷动画网页的源代码(建议收藏)