.NET WinForm程序中给DataGridView表头添加下拉列表实现数据过滤
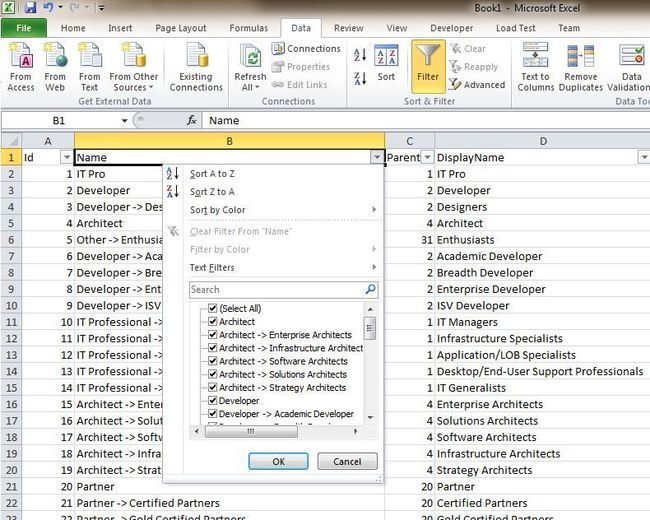
我们见过Excel中的数据过滤功能,可以通过点击表头上的下拉列表来实现数据的过滤,这个功能很实用,省去了我们需要在程序中单独设计数据的查询过滤模块,功能直接依赖于数据绑定控件DataGridView。先来看看Excel中的数据过滤功能。
要想在DataGridView中实现类似于Excel的这种功能其实也并非难事。来看看msdn上的一篇文章,上面有详细的介绍,不过目前只有全英文的版本。http://msdn.microsoft.com/en-us/library/aa480727.aspx。里面提供的下载示例我这里也可以提供一份:DataGridViewAutoFilter.zip
文章讲了很多有关如何实现数据过滤的知识,如果你有耐心可以通读一遍,应该能有不小的收获。其实这里面的原理就是我们需要自定义一种DataGridViewColumn,它能支持用户通过点击表头上的下拉列表来实现DataGridView的数据过滤。自定义的DataGridViewColumn可以继承自现有的DataGridViewTextBoxColumn类型,另外还需要自定义一个继承自DataGridViewColumnHeaderCell的类型,它负责在DataGridView表头上呈现一个下拉列表,并完成数据过滤的选择功能。下载上面的DataGridViewAutoFilter.zip压缩包,将里面对应编程语言中的DataGridViewAutoFilterColumnHeaderCell.cs和DataGridAutoFilterTextBoxColumn.cs两个文件加入到你的工程中。然后需要重新定义DataGridView中的列,如果你是手动指定DataGridView的列,则需要在窗体的Designer.cs文件中手动修改与DataGridView列相关的代码;或者你也可以通过程序动态指定DataGridView的列。将需要显示数据过滤的列的类型指定为DataGridViewAutoFilterTextBoxColumn类型。另外在绑定DataGridView数据源时必须使用BindingSource而不能使用如DataTable之类的普通数据源,这一点非常重要!在后面的代码展示中你将会看到为什么要这么做。
这里是具体的例子:
2 {
3 InitializeComponent();
4
5 // create sequence
6 Item[] items = new Item[] { new Book{Id = 1 , Price = 13.50 , Genre = " Comedy " , Author = " Jim Bob " },
7 new Book{Id = 2 , Price = 8.50 , Genre = " Drama " , Author = " John Fox " },
8 new Movie{Id = 1 , Price = 22.99 , Genre = " Comedy " , Director = " Phil Funk " },
9 new Movie{Id = 1 , Price = 13.40 , Genre = " Action " , Director = " Eddie Jones " }};
10
11
12 var query = from i in items
13 orderby i.Price
14 select i;
15
16 DataTable table = query.CopyToDataTable();
17 BindingSource source = new BindingSource();
18 source.DataSource = table;
19
20 foreach (DataColumn col in table.Columns)
21 {
22 DataGridViewAutoFilterTextBoxColumn commonColumn = new DataGridViewAutoFilterTextBoxColumn();
23 commonColumn.DataPropertyName = col.ColumnName;
24 commonColumn.HeaderText = col.ColumnName;
25 commonColumn.Resizable = DataGridViewTriState.True;
26 this .dataGridView1.Columns.Add(commonColumn);
27 }
28
29 this .dataGridView1.DataSource = source;
30 }
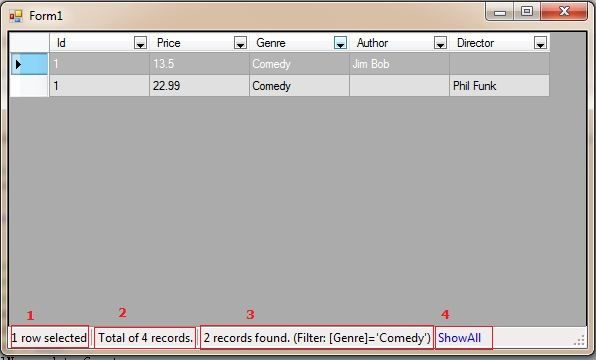
代码中的第16行将LINQ的查询结果转换成了DataTable对象,相关内容大家可以看我的另一篇文章“如何将LINQ查询到的结果由匿名类型var转换成DataTable对象”。另外代码中将DataGridView的所有列的类型指定成了DataGridViewAutoFilterTextBoxColumn,使其能够支持自定义的数据过滤功能。好了,现在运行你的应用程序,将会看到表头上有下拉列表的小箭头,点击它并选择下拉列表中的项便可实现DataGridView数据的排序。是不是很酷啊?不过这里还有一个小问题,那就是用户如何知道我当前选择了哪个列的数据过滤,界面是不是应该给出相应的数据过滤信息呢?我们可以在窗体的StatusStrip控件中添加一些Label标签用来显示这些信息:
1. 显示用户当前选择了多少行。这个需要将DataGridView的SelectionMode属性设置成行选择模式即FullRowSelect。
2. 显示当前DataGridView一共有多少行。
3. 显示Filter的信息及应用数据过滤之后的总行数。
4. 添加一个按钮或链接用于移除当前的Filter。
来看看具体的实现代码及程序运行时的效果:
2 {
3 int iCount = this .dataGridView1.SelectedRows.Count;
4 this .toolStripStatus_SelectedRows.Text = string .Format( " {0} row{1} selected " , iCount.ToString(), iCount > 1 ? " s " : "" );
5 }
6
7 private void dataGridView1_DataBindingComplete( object sender, DataGridViewBindingCompleteEventArgs e)
8 {
9 BindingSource data = this .dataGridView1.DataSource as BindingSource;
10 if (data == null || data.DataSource == null )
11 {
12 return ;
13 }
14
15 /* Show total records number */
16 // Retrieve the unfiltered row count by
17 // temporarily unfiltering the data.
18 data.RaiseListChangedEvents = false ;
19 String oldFilter = data.Filter;
20 data.Filter = null ;
21 int iTotalNum = data.Count;
22 this .toolStripStatus_Total.Text = string .Format( " Total of {0} record{1}. " , iTotalNum.ToString(), iTotalNum > 1 ? " s " : "" );
23 data.Filter = oldFilter;
24 data.RaiseListChangedEvents = true ;
25
26 /* Show filter information. */
27 int iFilterNum = data.Count;
28 string filter = data.Filter;
29 if (String.IsNullOrEmpty(filter))
30 {
31 this .toolStripStatus_Separator2.Visible = false ;
32 this .toolStripStatus_Filter.Visible = false ;
33 this .toolStripStatus_ShowAll.Visible = false ;
34 }
35 else
36 {
37 this .toolStripStatus_Separator2.Visible = true ;
38 this .toolStripStatus_Filter.Visible = true ;
39 this .toolStripStatus_ShowAll.Visible = true ;
40 this .toolStripStatus_Filter.Text = string .Format( " {0} record{1} found. " , iFilterNum.ToString(), iFilterNum > 1 ? " s " : "" );
41 this .toolStripStatus_Filter.Text += " (Filter: " + filter + " ) " ;
42 }
43 }
44
45 private void toolStripStatus_ShowAll_Click( object sender, EventArgs e)
46 {
47 DataGridViewAutoFilterColumnHeaderCell.RemoveFilter( this .dataGridView1);
48 }
1. 当前用户选择的总行数。
2. DataGridView中一共有多少行。
3. Filter的信息及使用Filter之后的数据行数。
4. 用于移除Filter的链接。
代码中一共是三个事件,dataGridView1_SelectionChanged事件用于在DataGridView行被选择时触发,用来更新StatusStrip中当前用户选择的总行数;dataGridView1_DataBindingComplete事件在DataGridView数据完成绑定时触发,用来更新StatusStrip中Filter的信息及使用Filter之后的数据行数,以及DataGridView的数据总行数,注意其中将BindingSource的RaiseListChangedEvents设置为false以取得DataGridView数据源中的真实数据行数,之后再将其设置为true以获取到Filter的相关信息;toolStripStatus_ShowAll_Click事件为用户点击Show All链接时触发,用于移除DataGridView中的Filter。
这里是完整的代码:WindowsFormsApplication2.zip