- 2019-07-09 AutoCompleteTextView 问题
皮皮铭
实现自定义Adapter要实现Filterable接口,不然会报错重写getFilter()方法performFiltering()方法实现过滤数据的操作publishResults()用来接收performFiltering()的返回值,发布。
- 面试php项目中遇到的难点,前端面试被问到项目中的难点有哪些?
weixin_39966130
面试php项目中遇到的难点
在每个前端求职者的面试过程中,一定都有过被面试官问到项目中的难点,而答不上来的情况。为了让大家在前端面试前准备得更加充足,小编准备了一些易被忽视且难度较高的前端面试题,希望可以帮助大家更加顺利完成求职,找到自己满意的工作。1.流式布局如何实现,响应式布局如何实现?流式布局:也叫fluid,当上面一行的空间不够容纳新的TextView时候才开辟下一行的空间。场景:主要用于关键词搜索或者热门标签等场景
- iOS 隐藏UITextView 、UITextField 长按弹出菜单栏
假装自己很用心
ioscocoamacos
iOS17之后,长按会有一个自动填充的菜单,以及文本选中后的菜单改如何隐藏呢?可以用如下方法来隐藏。创建一个类,继承UITextView或者UITextField重新相关方法canPerformAction:withSender:与buildMenuWithBuilder相关代码如下////CNTextView.m//test3////Createdbyxxxon2024/8/2.//#impor
- Objective-C属性字符串NSAttributedString
FEverStar
iOS开发iOS开发入门到精通objective-cNSAttribut属性字符串
NSAttributedString是Objective-C中的属性字符串类,GitHub上也有很多第三方,用得较多的是TTTAttributedLabel,这里给大家介绍一下系统NSAttributedString类来实现富文本,并可实现点击事件,同时点击事件可携带参数。因为要做点击事件,所以我们用UITextView,首先声明一个UITextView属性:@property(nonatomic
- android常用控件详解,Android常见控件使用详解
尹子先生
android常用控件详解
本文实例为大家分享了六种Android常见控件的使用方法,供大家参考,具体内容如下1、TextView主要用于界面上显示一段文本信息2、Button用于和用户交互的一个按钮控件//为Button点击事件注册一个监听器publicclassClickextendsActivity{privateButtonbutton;@OverrideptotectedvoidonCreate(Bundlesav
- Android实践6 | 实现Button的监听
叶冷随记
实现Button的监听77.jpg按钮是最常用的控件,通过onClick方法可以实现单击按钮后产生一定的操作。可以传递intent,也可显示提示信息。目的:1、学会重载setOnClickListener方法,进行按钮的监听处理2、Toast的使用步骤:1、单按钮监听1)、在按钮所属的父Activity里,创建按钮变量privateButtonmBtnTextView;2)、在onCreate方法
- IOS 12 自定义用户协议对话框
sziitjin
IOSios
实现效果实现逻辑本文使用QMUI里面提供的控制器+自定义控件实现。添加依赖#腾讯开源的UI框架,提供了很多功能,例如:圆角按钮,空心按钮,TextView支持placeholder#https://github.com/QMUI/QMUIDemo_iOS#https://qmuiteam.com/ios/get-startedpod"QMUIKit"还不了解如何使用CocoaPods管理依赖的,建
- 2.1.1_文本框_TextView
CharlesLu8848
常用属性id该控件唯一表示layout_width该控件的宽度layout_height该控件的高度gravity该控件内部文字的对齐方式text显示的文本内容textColor显示的文本颜色textStyle显示的文本样式,三个可选值:normal(无效果),bold(加粗),italic(斜体)textSize显示的文本字体大小background该控件的背景,可以是图片、颜色android:
- iOS 富文本编辑框UITextView插入图片获取的字符不对
9岁就很6
如何删除“\U0000fffc”字符串?问题:断点可见\U0000fffc或者,但无论你怎么替换字符串为空传到后台返回的还是存在\Ufffc等特殊字符,这是因为转译并没有成功。用下面这段代码即可解决。letcodeString="\u{FFFC}"des=des.replacingOccurrences(of:codeString,with:"")
- EditText(输入框)详解
微语博客
简介EditText是Android的输入控件,负责与用户交互数据。EditText与TextView基本类似,TextView的属性也大都适用于EditText,这里讲解一些EditText的常见属性。如果想了解TextView的使用,可以阅读我的上一篇文章,TextView详解,另外这里贴一下EditText的官方文档EditText官方文档基础属性id:设置控件的id用于java代码中找到该
- 悬浮窗如何刷新view数据,比如TextView的文本消息?
桃先森_
WindowManager的updateViewLayout方法只会刷新view的位置等信息,不会刷新view的内容,比如TextView的文本消息,那么如何刷新呢?答案:使用view的post方法进行刷新;view.post{//文本刷新textView.text="我是刷新的文本内容"}
- Android 控件 - TextView
王2gou蛋
AndroidJavaandroidjava
1、TextViewhttps://www.bilibili.com/video/BV13y4y1E7pF?p=31.1、layout_width、layout_heightmatch_parent:表示让当前控件的大小和父布局的大小一样,也就是由父布局来决定当前控件的大小wrap_content:表示让当前的控件大小能够刚好包含里面的内容,也就是由控件内容决定当前控件的大小数值:比如200dp写
- Android TextView详解(一)
我的宝宝最可爱
Android系列教程androidandroidstudio前端javaxml
TextView简介在Android应用中,我们通常使用TextView向用户展示文本信息,并可设置文字的字体大小、颜色、背景色等基本样式,本篇我们将学习TextView的一些常用操作和属性。下面是使用TextView实现的一些效果,我们接下来看实现方式。普通TextView的使用这里需要注意两个基本属性layout_width和layout_height,分别表示TextView的宽度和高度设置
- Android TextView
cunchi4221
字符串javaandroidcsspython
AndroidTextViewisoneoftheverybasiccomponentsandusedalot.Let’shaveadeeplookintoTextViewtoday.AndroidTextView是非常基本的组件之一,并且使用很多。今天让我们深入研究TextView。AccordingtotheGoogleDocumentation:根据Google文档:TextViewclas
- Android入门教程 | TextView简介(宽高、文字、间距)
上马定江山
androidflutterandroidstudio开发语言
TextView简介文字,是我们传达信息的一种常见方式。在安卓应用上显示文字,我们通常使用TextView。之前我们已经知道如何获取到layout中的TextView,也知道setText()方法可以修改显示的文字。结合我们实际的生活和学习经验,写字的时候,有哪些方面是可以由我们来控制的?文本内容;文字颜色;大小;背景等等。最简单的TextView:得益于as强大的提示功能,我们在layout中输
- 【Android】TextView详解和常用属性
Full guts
Androidandroidxmlandroidstudiojava
目录一、TextView简介二、常用属性一、TextView简介在Android开发中,TextView是比较常用的控件,展示文本信息,其属性也是比较繁多的,可设置文字的字体大小、颜色、背景色、边距等基本样式。TextView的继承关系:TextView作为一个大类,其继承了View,更是Button、EditText等多个关键控件类的父类。Button:用户可以点击或单击以执行操作的用户界面元素
- 【Android入门到项目实战--3.1】—— 七种常用控件的使用(TextView、Button、EditText、ImageView、ProgressBar、AlertDialog等)
四月天行健
Androidandroidandroidstudioidejava
目录一、常用的控件1、TextView2、Button3、EditText4、ImageView5、ProgressBar1)如何让加载条在加载完成时消失?2)如何修改进度条样式?6、AlertDialog7、ProgressDialog本篇主要讲解Android的常用控件。一、常用的控件1、TextViewTextView控件用于在界面上显示一段文本信息。下面尝试实现。XML布局文件代码如下:a
- Android 之 TextView (文本框)详解
诗者才子酒中仙
Android教程androidui
本节引言:学习完Android中的六大布局,从本节开始我们来一个个讲解Android中的UI控件,本节给大家带来的UI控件是:TextView(文本框),用于显示文本的一个控件,另外声明一点,我不是翻译API文档,不会一个个属性的去扣,只学实际开发中常用的,有用的,大家遇到感觉到陌生的属性可以查询对应的API!当然,每一节开始都会贴这一节对应API文档的链接:TextViewAPI好了,在开始本节
- android 设置TextView中部分字可点击
小婷婷tt
注意:Spanable中的常用常量:Spanned.SPAN_EXCLUSIVE_EXCLUSIVE---不包含start和end所在的端点(a,b)Spanned.SPAN_EXCLUSIVE_INCLUSIVE---不包含端start,但包含end所在的端点(a,b]Spanned.SPAN_INCLUSIVE_EXCLUSIVE---包含start,但不包含end所在的端点[a,b)Span
- android 代码规范
ProgrammerOz
规范建议本文档参考《阿里巴巴Java开发手册》撰写而成.撰写人:Simon,撰写时间:2022/1/26一、命名规范命名原则:单一,简洁,易懂任何变量名建议采用驼峰命名法TextViewtvName=findViewbyId(R.id.tv_name);全局变量建议在变量名前面增加前缀mprivateUserModel=mUser;布局命名方式建议统一命名activity的用act_开头fragm
- textView光标起始位置后移动
哇哇卡
上周遇到一个小的技术点,产品设计如下,要求:点击输入的时候前面的标题不消失,但是占位符部分的文字需要消失。而且显示的文字内容以及显示的顺序都是取决于网络请求返回数据。产品图片01大体思路是放了几张白底阴影边框的图片拉伸一下,作为背景,上面几行单行的输入行好处理,前面标题用label,后面放个textField,就可以了,代码如下:-(void)addtextField:(UITextField**
- 学习Android的第六天
世俗ˊ
Android学习android
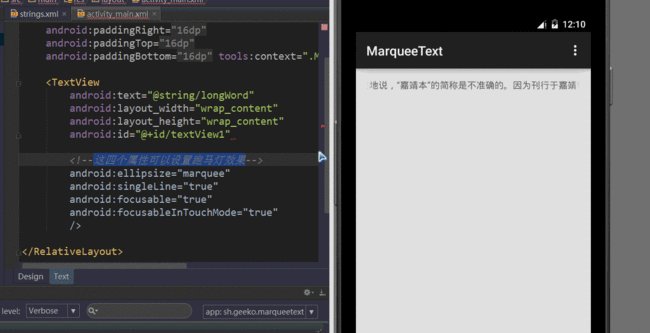
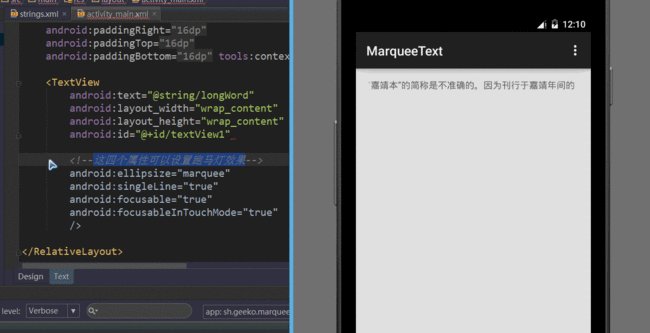
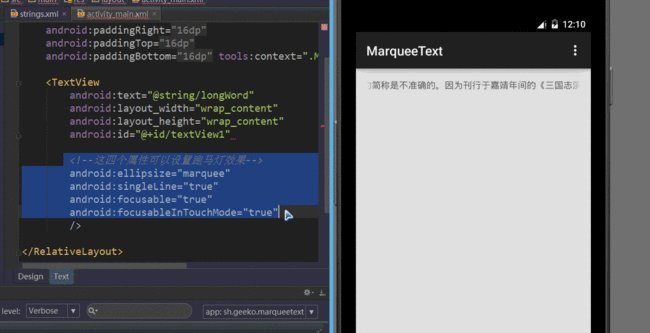
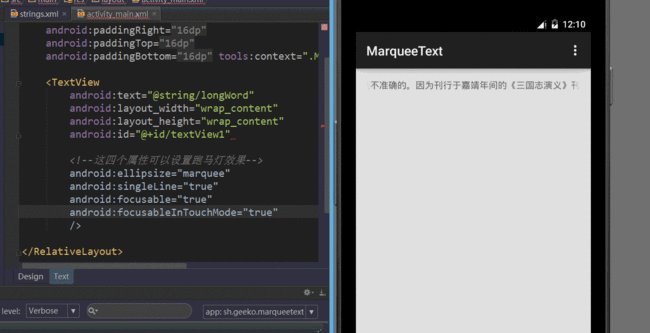
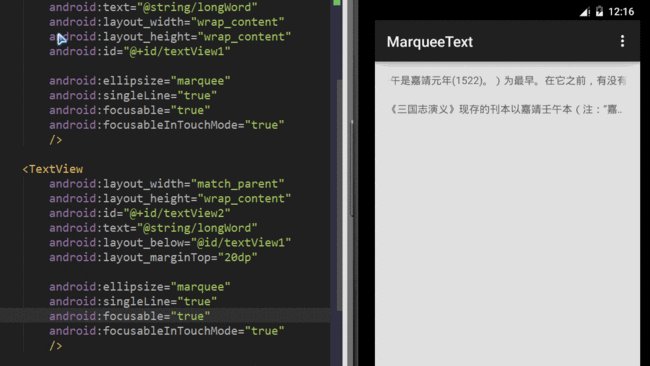
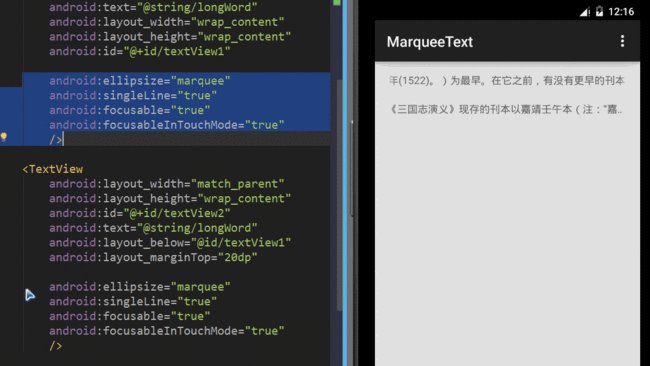
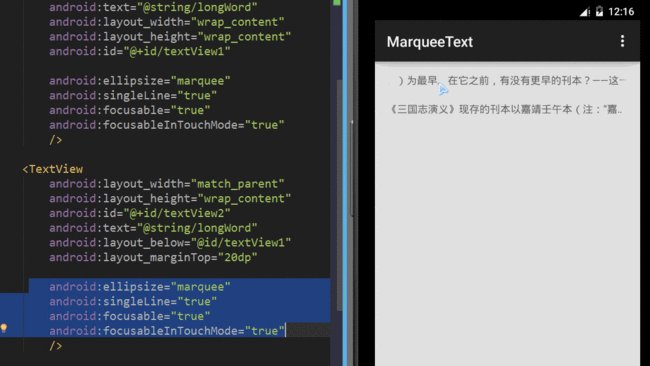
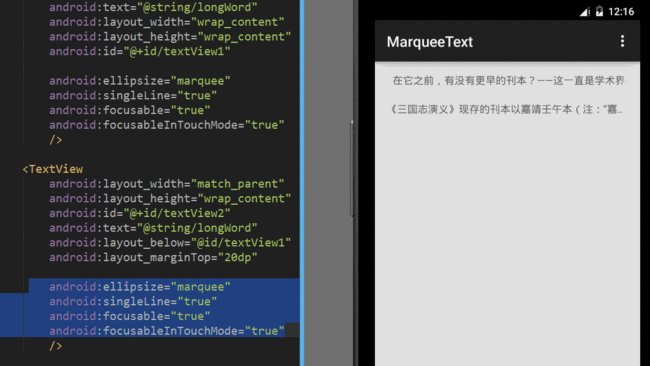
目录AndroidTextView文本框TextView基础属性范例带阴影的TextView范例带边框的TextView范例带图片(drawableXxx)的TextView范例1范例2使用autoLink属性识别链接类型范例TextView显示简单的HTML范例1范例2SpannableString&SpannableStringBuilder定制文本范例1范例2跑马灯效果的TextView范例
- 点击ListView的setOnItemClickListener失效
世道无情
1.概述在开发过程中,显示listview列表数据中时,如果listview的item的控件含有textview、CheckBox、Button、ImageButton等本身带有click等事件的View,这个时候,点击ListView时,setOnItemClickListener可能会失效:2.原因与解决方案1>:原因如下:此时在item区域中,event(事件)的焦点被内部View抢占了,也
- 还在用findViewById,不来了解下其它方式?
左大星
JetpackComposeAndroid进阶androidandroidjetpackandroid-jetpack
众所周知,都2220年了,findViewById已经是一种非常繁琐的操作,如果要去获取的id数量多,则对开发更加不友好。如果一个页面id过多,经常会有如下场景:TextViewtitle=findViewById(R.id.*tv_title*);TextViewtitle2=findViewById(R.id.tv_title2);TextViewtitle3=findViewById(R.i
- android setContentView流程分析
31a5bf98481c
为什么要分析setContentView()方法的代码呢?这是xml布局文件如何加载view到内存中的流程,如果懂了这个流程的话,一些功能我们就可以实现,比如换肤,比如如何改变项目中所有textview的文字颜色或者大小等等,所以我们学习很有必要的,既然要学习当然是从我们继承的Activity学起了classDarrenDemo7Activity:AppCompatActivity(){overr
- 【Android】全局自定义字体的实现
蜗牛是不是牛
由于网上大部分教程在新版本系统中已经失效,特此记录。一、修改TextView字体假设现在有一个字体文件msyh.ttf;对于某个TextView来说,如果想修改它的字体,可以简单的使用如下代码:valtv=findView()valtf=Typeface.createFromAsset(assets,"msyh.ttf")tv.typeface=tf这样就可以将单个TextView设置为对应字体。
- 学习Android的第九天
世俗ˊ
Android学习android
目录AndroidButton按钮基本的按钮StateListDrawable范例使用颜色值绘制圆角按钮自制水波纹效果AndroidButton按钮在Android中,Button是用于创建一个按钮的组件,它具有正常状态和点击状态,并且继承自TextView,因此可以使用TextView的属性以及一些其他的属性。基本的按钮我们可以直接使用XML语法创建一个ButtonStateListDrawab
- android 天时分倒计时,Android开发天时分秒倒计时
霜霜很乖哦
android天时分倒计时
一、效果图倒计时.png二、思路算多少秒,秒数取余60,(满足分后剩下的秒数)算多少分,秒数除60,再取余60(总分数满足小时后剩下的分数)算多少时,秒数除60,除60,再取余24(总小时满足天后剩下的小时)算多少天,秒数除60,除60,除24等到的整数就是天数三、完整代码:publicstaticvoidliveDescCountTime(longms,TextViewtvDays,TextVi
- android 一分钟倒计时动画,Android自定义view倒计时60秒
周小囧
android一分钟倒计时动画
一个简单的自定义view。在里面封装了时间的倒计时,以及距离现在时间的时间计算publicclassTimerTextViewextendsLinearLayout{//时间变量privatelongsecond;privateTextViewtv_Time;privateTextViewtv_Unit;RefreshCallBackrefreshCallBack;publicTimerTextV
- TextView
焦糖玛奇朵AND卡布奇诺
字符占位宽度/大小不同:textView.setTypeface(Typeface.MONOSPACE);设置为默认等宽字体
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l