Android 控件 - TextView
1、TextView
https://www.bilibili.com/video/BV13y4y1E7pF?p=3
1.1、layout_width、layout_height
match_parent:表示让当前控件的大小和父布局的大小一样,也就是由父布局来决定当前控件的大小
wrap_content:表示让当前的控件大小能够刚好包含里面的内容,也就是由控件内容决定当前控件的大小
数值:比如 200dp 写固定大小
<TextView
android:layout_width="200dp"
android:layout_height="200dp" />
1.2、id
给控件设置id,方便其他代码获取这个控件
<TextView
android:id="@+id/tv_one"
android:layout_width="200dp"
android:layout_height="200dp" />
获取id为 tv_one的 TextView
TextView tv_one = findViewById(R.id.tv_one);
tv_one.setText("blake");
1.3、text
给TextView设置内容,但是如果java代码修改了这个内容,则java代码修改的优先
<TextView
android:id="@+id/tv_one"
android:text="test01"
android:layout_width="200dp"
android:layout_height="200dp" />
TextView tv_one = findViewById(R.id.tv_one);
tv_one.setText("blake");
1.4、textColor
设置颜色
<TextView
android:id="@+id/tv_one"
android:text="test01"
android:textColor="#F60606"
android:layout_width="200dp"
android:layout_height="200dp" />
1.5、textStyle
设置字体风格:
normal 无效果
bold 加粗
italic 斜体
<TextView
android:id="@+id/tv_one"
android:layout_width="200dp"
android:layout_height="200dp"
android:text="test01"
android:textColor="#F60606"
android:textStyle="bold" />
1.6、textSize
字体大小,单位一般用sp
<TextView
android:id="@+id/tv_one"
android:layout_width="200dp"
android:layout_height="200dp"
android:text="test01"
android:textColor="#F60606"
android:textSize="30sp"
android:textStyle="bold" />
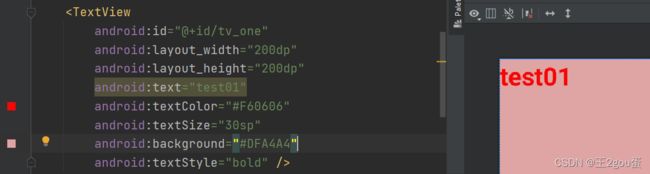
1.7、background
控件背景颜色,可以理解为填充整个控件的颜色,可以是图片
<TextView
android:id="@+id/tv_one"
android:layout_width="200dp"
android:layout_height="200dp"
android:text="test01"
android:textColor="#F60606"
android:textSize="30sp"
android:background="#DFA4A4"
android:textStyle="bold" />
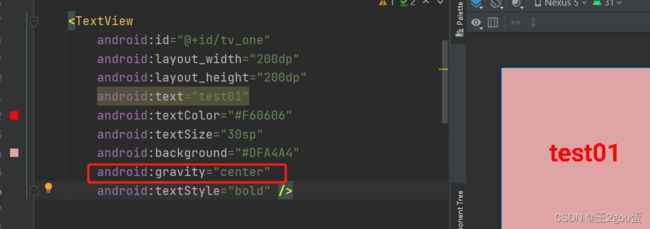
1.7、gravity
设置控件中内容的对齐方向
有top、bottom、left、right、center_vertical、center_horizontal…
可以按住ctrl 然后鼠标点击 gravity 查看更多支持
<TextView
android:id="@+id/tv_one"
android:layout_width="200dp"
android:layout_height="200dp"
android:text="test01"
android:textColor="#F60606"
android:textSize="30sp"
android:background="#DFA4A4"
android:gravity="center"
android:textStyle="bold" />
2、TextView 的text 和 颜色 的正规写法
在实际开发中不会把 直接 写 android:text=“test01”、android:textColor=“#F60606”、android:background=“#DFA4A4”
会在
color.xml和strings.xml中配置好了直接引用

color.xml
我只添加了red,其他都是默认的
<resources>
<color name="purple_200">#FFBB86FCcolor>
<color name="purple_500">#FF6200EEcolor>
<color name="purple_700">#FF3700B3color>
<color name="teal_200">#FF03DAC5color>
<color name="teal_700">#FF018786color>
<color name="black">#FF000000color>
<color name="white">#FFFFFFFFcolor>
<color name="red">#FFFF0000color>
resources>
strings.xml
我只添加了tv_one
<resources>
<string name="app_name">Demo01string>
<string name="tv_one">tv_one_王.blakestring>
resources>
引用
<TextView
android:id="@+id/tv_one"
android:layout_width="200dp"
android:layout_height="200dp"
android:text="@string/tv_one"
android:textColor="@color/red"
android:textSize="30sp"
android:background="@color/black"
android:gravity="center"
android:textStyle="bold" />
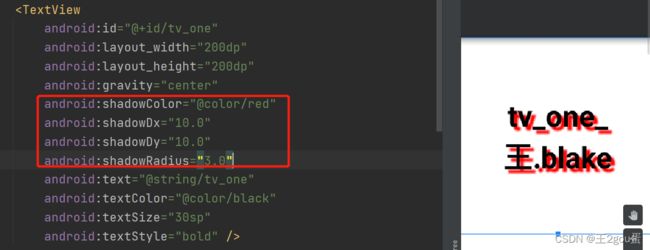
3、带阴影的TextView
https://www.bilibili.com/video/BV13y4y1E7pF?p=4
- android:shadowColor: 设置阴影颜色,需要与shadowRadius一起使用
- android:shadowRadius:设置阴影的模糊程度,设置为0.1就变成了字体颜色了,建议使用3.0
- android:shadowDx:设置阴影在水平方向的偏移,就是水平方向阴影开始的横坐标位置
- android:shadowDy:设置阴影在竖直方向的偏移,就是竖直方向阴影开始的纵坐标位置
<TextView
android:id="@+id/tv_one"
android:layout_width="200dp"
android:layout_height="200dp"
android:gravity="center"
android:shadowColor="@color/red"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:shadowRadius="3.0"
android:text="@string/tv_one"
android:textColor="@color/black"
android:textSize="30sp"
android:textStyle="bold" />
4、实现跑马灯效果的TextView
https://www.bilibili.com/video/BV13y4y1E7pF?p=5
就是循环展示一行 string
- android:singleLine:内容单行显示
- android:focusable:是否可以获取焦点
- android:focusableInTouchMode:用于控制视图在触摸模式下是否可以聚焦
- android:ellipsize:在哪里省略文本
- android:marqueeRepeatLimit:字幕动画重复的次数
默认是不会跑起来的,有三种方法可以让他跑起来(我用的模拟器自动就能跑起来。。。)
1、android:clickable:可以点击
设置android:clickable=“true”,点击一下能开始跑
<TextView
android:id="@+id/tv_one"
android:layout_width="match_parent"
android:layout_height="200dp"
android:gravity="center"
android:shadowColor="@color/red"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:shadowRadius="3.0"
android:singleLine="true"
android:focusable="true"
android:focusableInTouchMode="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:clickable="true"
android:text="@string/tv_one"
android:textColor="@color/black"
android:textSize="30sp"
android:textStyle="bold" />
2、自定义一个TextView
让 isFocused 返回 true
package com.example.demo01;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
import androidx.annotation.Nullable;
public class MyTextView extends TextView {
public MyTextView(Context context) {
super(context);
}
public MyTextView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean isFocused() {
return true;
}
}
<com.example.demo01.MyTextView
android:id="@+id/tv_one"
android:layout_width="match_parent"
android:layout_height="200dp"
android:gravity="center"
android:shadowColor="@color/red"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:shadowRadius="3.0"
android:singleLine="true"
android:focusable="true"
android:focusableInTouchMode="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:text="@string/tv_one"
android:textColor="@color/black"
android:textSize="30sp"
android:textStyle="bold" />
3、加一个 requestFocus
<TextView
android:id="@+id/tv_one"
android:layout_width="match_parent"
android:layout_height="200dp"
android:gravity="center"
android:shadowColor="@color/red"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:shadowRadius="3.0"
android:singleLine="true"
android:focusable="true"
android:focusableInTouchMode="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:text="@string/tv_one"
android:textColor="@color/black"
android:textSize="30sp"
android:textStyle="bold">
<requestFocus/>
TextView>
https://www.bilibili.com/video/BV13y4y1E7pF?p=3
https://www.bilibili.com/video/BV13y4y1E7pF?p=4
https://www.bilibili.com/video/BV13y4y1E7pF?p=5