fusionChart 图表插件 我们要显示漂亮的图表 就来看看
Fusionchart插件是用来显示各种各样的图表 的有用插件,我们有必要为了以后我们显示图表的时候少走弯路,来了解一下这个插件的使用。首先我们来看一下FusionChart插件可以用来显示的图表类型,我在这里只是列举几个图表类型,因为FusionChart支持很多种图表的输出,所以我们仅仅用来说明几个图表类型。
2D柱状图
3D柱状图
3D饼图
2D折线图
我再这里只是简单的列举了几个常用的图表类型,当然还会有很多图表我们会用到,但是FusionChart插件,如果我们可以熟练使用其中一种,那么对于其他的图表类型都是小菜一碟,所以我们拿出来一个图表饼图 作为例子。因为FusionChart接受xml格式和json两种格式,所以我们在例子中采用这两种格式的数据作为数据源来显示图表。
首先我们需要从官网下载一个实例程序,里面会包括一个FusionCharts目录,这个目录就是我们要在项目中使用的插件,其中里面有一个特别重要的js文件FusionChart.js,我们在页面上对于图表的控制显示都是通过这个js文件来操作。剩下的就是一些swf文件,它们是用来呈现图表的。
有一点我们注意一下:就是我们在项目中尽可能的添加目录的命名为FusionCharts,因为如果命名不是这样,可能会遇到一些问题,当然这存在偶然性。
因为我的示例采用的是MVC3 ,所以有些地方的标签会有些不同,但是不影响总体的理解。
我们首先在项目中添加一个FusionCharts目录,然后把下载到的FusionCharts目录中的内容全部拷贝到项目中。
然后可以使用图表进行显示。
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 <html> 7 <head> 8 <title>Index</title> 9 <script type="text/javascript" src="http://www.cnblogs.com/Scripts/jquery-1.5.1.js"></script> 10 <script type="text/javascript" src="http://www.cnblogs.com/FusionCharts/FusionCharts.js"></script> 11 <script type="text/javascript"> 12 $(function () { 13 var chart = new FusionCharts("http://www.cnblogs.com/FusionCharts/pie3d.swf", "chart1", "800", "600", "0"); 14 chart.setXMLUrl("http://www.cnblogs.com/data/data.xml"); 15 chart.render("divChart"); 16 17 }); 18 19 20 </script> 21 </head> 22 <body> 23 <div id="divChart"></div> 24 </body> 25 </html>
其中这里有一个js方法,我们在这里有一个问题需要注意,如果不采用jquery的$();方法,那么我们必须把哪个渲染输出图表的js放到<div id="divChart" 后面,其中divChart就是要显示的图表的占位符。
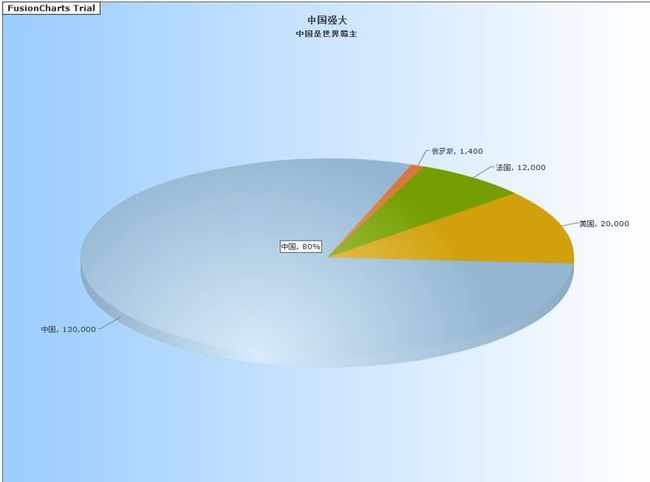
pie3D.swf 表示的就是fusionChart的3D饼图,我们设置数据源为data.xml。然后通过render渲染输出,应该说比较简单易懂,我们来定义data.xml文件中的内容,这是操作fusionChart的核心。
1 <?xml version="1.0" encoding="utf-8" ?> 2 <chart caption="中国强大" subCaption="中国是世界霸主" 3 showBorder="1" startingAngle="70" bgAngle="360" bgRatio="0,100" bgColor="99ccff,ffffff" 4 enableRotation="1" enableSmartLabels="1" decimals="0" palette="4" 5 formatNumberScale="0"> 6 <set label="中国" value="130000"/> 7 <set label="美国" value="20000"/> 8 <set label="法国" value="12000"/> 9 <set label="俄罗斯" value="1400"></set> 10 </chart>
其中最令人恶心的就是这里面的各种参数,我们把实例中的参数说明一下。
- chart 这个应该是xml的根,是fusonChart定义的,我们在原来的版本中也可以使用graph,当然现在如果使用graph也可以,但是不推荐
- caption 标题,表示的是图表显示的标题
- subCaption 副标题 注意:xml是不区分大小写的
- showBorder是否显示边框 为1 在fusionChart中 如果为true,即可以设置为1,为false则是0
- startingAngle 初始的角度 这是相对饼图来说的 其他图表可能用不到这个参数
- bgAngle 背景角度
- bgRatio 背景比例,这是一个范围值,表示从0到100范围内逐渐更改 有过度效果
- bgColor 背景颜色,这个也是一个范围值,表示一个逐渐更改的颜色,当然也可以只设置一个值,就表示唯一值,没有过度效果
- enableRotation 是否允许旋转 为1表示可以旋转 为0则不允许旋转
- decimals 举个例子来说,就是说如果一个数值为999.999,如果decimals设置为0.则显示的结果就是999.可以理解成小数位数
- palette 表示采用的风格,当然是fusionChart内置的风格,从1到4
- formatNumberScale 这个参数有时特别有用。比如说我们有一个值为1000,如果设置这个参数为0,则显示的时候就是1000,但是如果我们设置为1,那么显示出来就是1K。
- set表示一个定位符,用来赋值
- set-->label 表示的是name值,在以前的版本中就是name,但是在新版本中更新成了label,就是表示name 名称
- set-->value 表示label设置的值的value
好了,一共就这么几个参数,等等,我突然想到两个参数,就是x轴和y轴的名称。XAxisName和YAxisName,因为这是饼图 没有x和y轴之说。所以我就不在实例中添加了。来看一下实际效果。
以上是通过xml格式来作为数据源,我们在项目中json也很经常用到,所以下面我们来说明一下json的使用,为了加上x和y轴,我们采用柱状图。
我们首先在HomeController中定义一个Action 返回json字符串。注意:返回的是字符串 不是jsonResult,当然如果你可以拼接出对应的json值就可以。
1 public string Json() 2 { 3 string json = "{\"chart\":{\"caption\":\"Weekly Sales Summary\",\"xAxisName\":
\"Week\",\"yAxisName\":\"Sales\",\"numberPrefix\":\"$\" },
\"data\":[{\"label\":\"Week 1\",\"value\":\"14400\"},{\"label\":\"Week 2\",
\"value\":\"19600\"},{\"label\":\"Week 3\",\"value\":\"24000\"},
{\"label\":\"Week 4\",\"value\":\"15700\"}]}"; 4 return json; 5 }
前台页面我们需要设置图表的json 数据源为这个Action
1 @{ 2 Layout = null; 3 } 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <title>Index</title> 8 <script type="text/javascript" src="http://www.cnblogs.com/Scripts/jquery-1.5.1.js"></script> 9 <script type="text/javascript" src="http://www.cnblogs.com/FusionCharts/FusionCharts.js"></script> 10 <script type="text/javascript"> 11 $(function () { 12 var chart = new FusionCharts("http://www.cnblogs.com/FusionCharts/column2d.swf", "chart1", "800", "600", "0"); 13 // chart.setXMLUrl("http://www.cnblogs.com/data/data.xml"); 14 // chart.render("divChart"); 15 16 chart.setJSONUrl("@Url.Action("json", "home")"); 17 chart.render("divChart"); 18 }); 19 20 21 </script> 22 </head> 23 <body> 24 <div id="divChart"> 25 </div> 26 </body> 27 </html>
这个显示的是柱状图
哪两个坐标就是我们刚才提出的名称,好了,就说这么多,如果你用到这个插件,还是去官网好好的研究一下参数就可以搞定。很简单。




