DOM--4 响应用户操作和事件(2)
自定义事件
//旧的方法
//创建
var event = document.createEvent('Event');
//初始化
event.initEvent('build', true, true);
//监听
A.$('a').addEventListener('build', function (e) {
console.log('build');
}, false);
//触发
A.$('a').dispatchEvent(event);//新的方法
var event = new Event('build');
event.initEvent('build', true, true);
A.$('a').addEventListener('build', function (e) {
console.log('build');
}, false);
A.$('a').dispatchEvent(event);
跨浏览器的事件属性和方法
与DOM文档中每个节点实际都扩展自其他一些DOM对象一样,事件对象也是;在W3C模型中,传递到事件监听器中的事件对象并不总是相同的,不过这些事件对象却拥有相同的属性
当浏览器调用load事件时,传递到事件监听器的是DOM2事件规范中定义的Event对象;当调用click事件时,传递到事件监听器的对象是一个MouseEvent对象
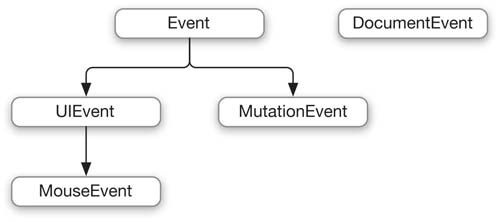
DOM2级事件对象的继承关系如下图所示:

Event对象
事件对象中包含着用于控制事件流和目标对象的方法和属性。包括:
- bubbles:布尔值,表示是否是冒泡阶段
- cancelable:布尔值,表示事件是否具有可以取消的默认动作
- currentTarget:当前正在处理的DOM元素
- target:最早调用事件序列的对象(EventTarget对象的实例)
- timestamp:DOMTimeStamp对象,用来确定创建事件后的毫秒数
- type:包含事件名称(例如click)的字符串
- eventPhase:表示处于事件流的阶段,使用1-3的整数来表示,也可以使用Event常量CAPTURE_PHASE、AT_TARGET和BUBBLING_PHASE。
- initEvent(eventType,canBubble,cancelable):初始化通过document.createEvent(‘Event’)方法创建的事件对象
- preventDefalt():取消对象的默认动作
- stopPropagation():停止事件流的进一步执行
MouseEvent对象
鼠标事件对象中包含与鼠标指针的位置相关的属性,也包含鼠标事件发生的同时可能会按住的键盘中某个健的信息
- altKey,ctrlKey,shiftKey: 布尔值,表示鼠标事件发生的同时,是否也按住了Alt,Ctrl,Shift键;
button: 表示鼠标按下的键
- 0 : 左键
- 1 : 中键
- 2 : 右键
- 0 : 左键
- clientX/clientY: 相对于浏览器的坐标
- screenX/screenY: 相对于屏幕的坐标
relatedTarget: 在多数情况下,这个属性值是null,但在mouseover事件中,它引用的是鼠标离开的前一个对象;在mouseout事件中,它引用的是鼠标之前进入的那个对象。
处理浏览器的不兼容
访问事件的目标元素
IE没有提供target和currentTarget属性,但却提供了srcElement属性。对于Safari而言,文本节点会代替包含它的元素节点变成事件的目标对象。
确定点击了哪个鼠标键
W3C规定:
- 0表示按下了左键
- 1表示按下了中键
- 2表示按下了右键
- 0表示按下了左键
Microsoft的规定
- 0表示没有按下任何键
- 1表示按下左键
- 2表示按下右键
- 3表示同时按下了左右键
- 4表示按下了中键
- 5表示同时按下了左中键
- 6表示同时按下了右中键
- 7表示同时按下了所有三个键
- 0表示没有按下任何键
检测事件具有toString()方法并且返回的是MouseEvent,那么考虑使用W3C的方式;否则如果仍然存在button属性,那就可以假设是IE
处理鼠标的位置
虽然W3C和IE都定义了clientX和clientY鼠标,但它们在确定滚动后的位移属性时却不相同。W3C使用document.documentElement.scrollTop,而IE则使用document.body.scrollTop。对于Safari而言,它把位置信息放在了事件的pageX和pageY属性中。
访问键盘命令
var code = event.keyCode;
var value = String.fromCharCode(code);