一、rem适配方案
准备工具,
viewport: 手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
在项目index.html的head引入:
vue-cli: 用这个主要是用webpack,这个构建工具大大降低了webpack的使用难度;快速构建出一个前端项目。
postcss: 官网解释:PostCSS is a tool for transforming styles with JS plugins,就是postcss用js插件帮你转换css样式的一个工具。比如,这里的把你的文件里面16px替换成1rem(根大小默认16px的情况);这样你就不用自己去算了!
postcss-pxtorem: postcss的一个插件,主要是帮你把px转换成对应的rem;
然后:还要用js代码去动态算根目录应该有的字体大小,反正就是一段js代码去动态获取屏幕宽度!
第一步,先用vue-cli快速构建出一个项目,然后,安装postcss,postcss-pxtorem,postcss-loader,postcss-import,postcss-url;
第二步,在项目根目录下添加.postcssrc.js文件,在里面写上:
module.exports = { plugins: { 'postcss-pxtorem': { rootValue: 32, propList: ['*'], minPixelValue: 2 } }};
第三步,动态设置根字体大小!在head里面插入一段简单的js:
(function() {
function autoRootFontSize() {
document.documentElement.style.fontSize =
Math.min(screen.width,document.documentElement.getBoundingClientRect().width) / 750 * 32 + 'px';
// 取screen.width和document.documentElement.getBoundingClientRect().width的最小值;除以750,乘以32;懂的起撒,就是原本是750大小的32px;如果屏幕大小变成了375px,那么字体就是16px;也就是根字体fontSize大小和屏幕大小成正比变化!是不是很简单
}
window.addEventListener('resize', autoRootFontSize);
autoRootFontSize();
})();
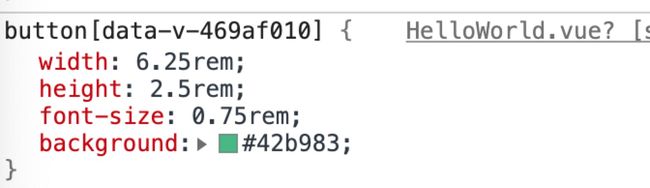
第四部,在样式里直接按照UI尺寸写px即可:
二、vw适配方案
vw的方案就简单多了,因为vw本来就相对屏幕的百分比,所以我们不用再去动态的改变根字体大小了,只需要把750上的px大小转换成对应的vw值就完了,这一步交给postcss工具就可以!
所以只需要两步!
第一步,先用vue-cli快速构建出一个项目,然后,安装postcss,postcss-pxtorem,postcss-loader,postcss-import,postcss-url
第二步,在项目根目录下添加.postcssrc.js文件,在里面写上:
module.exports = { "plugins": { "postcss-import": {}, "postcss-url": {}, "postcss-aspect-ratio-mini": {}, "postcss-write-svg": { utf8: false }, "postcss-cssnext": {}, "postcss-px-to-viewport": { viewportWidth: 750, unitPrecision: 3, viewportUnit: 'vw', selectorBlackList: ['.ignore', '.hairlines'], minPixelValue: 1, mediaQuery: false }, "postcss-viewport-units": {}, }}
注:启动项目时如果报错,需要安装一下:postcss-aspect-ratio-mini,postcss-write-svg,postcss-cssnext,postcss-px-to-viewport,postcss-viewport-units
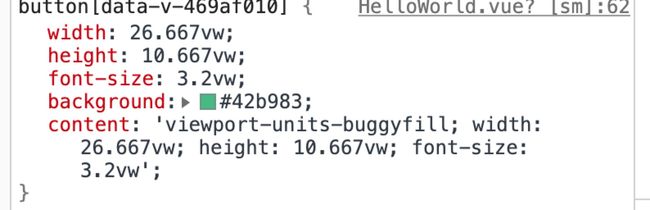
viewportWidth是你设计稿的大小750,然后unitPrecision是vw值保留的小数点个数;
参考,解决vue移动端适配问题