vue在哪里定义数组_Vue源码解读——变化侦测篇
点击上方蓝字关注我们
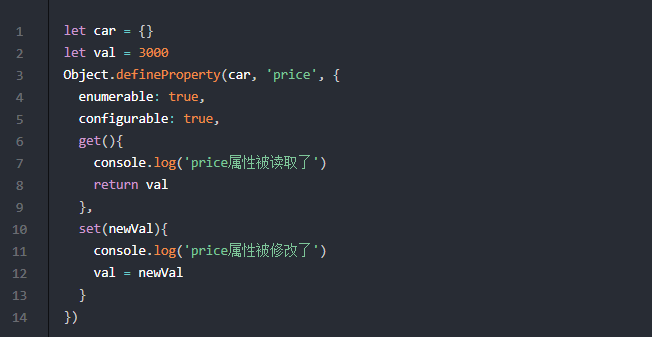
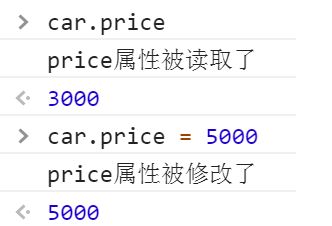
可以看到,car已经可以主动告诉我们它的属性的读写情况了,这也意味着,这个car的数据对象已经是“可观测”的了。
为了把car的所有属性都变得可观测,我们可以编写如下代码:
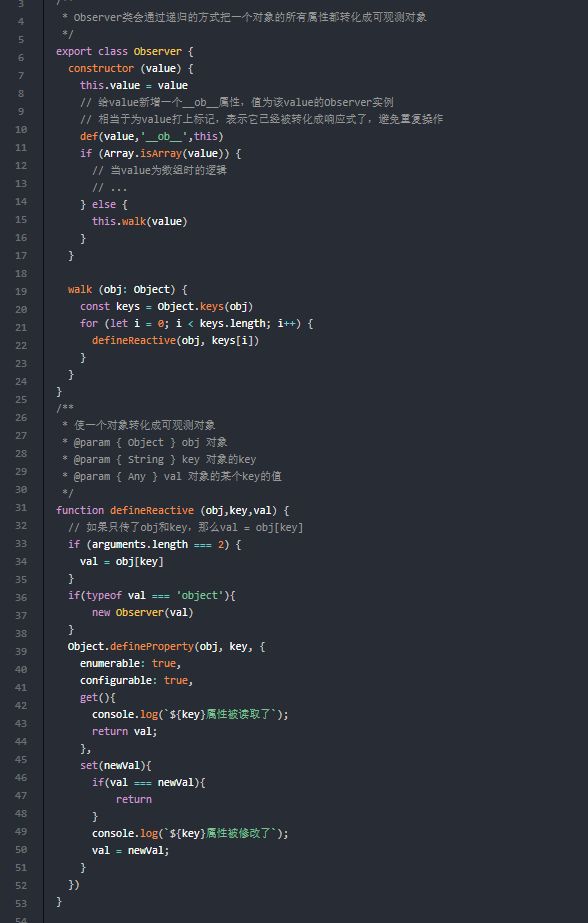
在上面的代码中,我们定义了 observer 类,它用来将一个正常的object转换成可观测的object。 并且给value新增一个 __ob__ 属性,值为该value的 Observer 实例。这个操作相当于为value打上标记,表示它已经被转化成响应式了,避免重复操作 然后判断数据的类型,只有object类型的数据才会调用 walk 将每一个属性转换成 getter / setter 的形式来侦测变化。最后,在 defineReactive 中当传入的属性值还是一个object时使用 new observer(val) 来递归子属性,这样我们就可以把obj中的所有属性(包括子属性)都转换成getter/setter的形式来侦测变化。也就是说,只要我们将一个object传到observer中,那么这个observer就会变成可观测的、响应式的observer。 observer类位于源码的src/core/observer/index.js中。 那么现在,我们就可以这样定义car: 这样,car的两个属性都变得可观测了。 3. 依赖收集1)什么是依赖收集
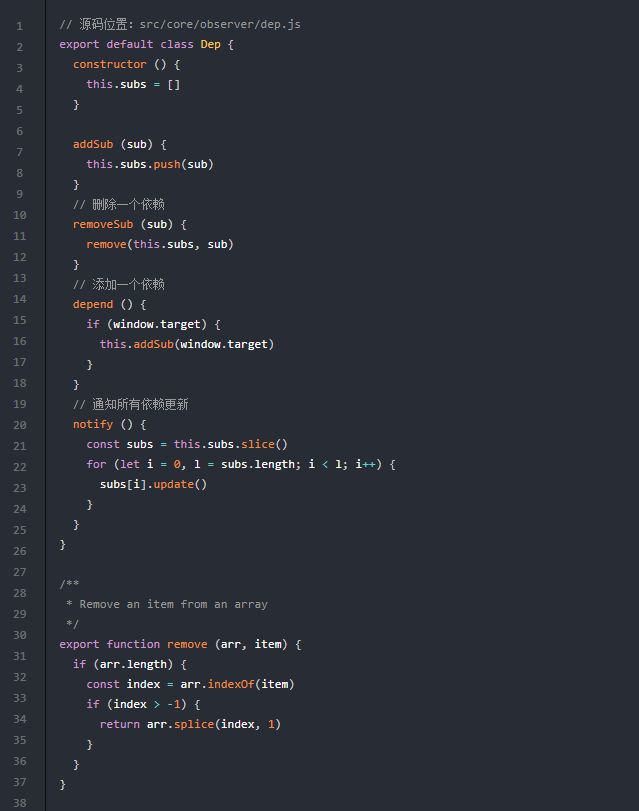
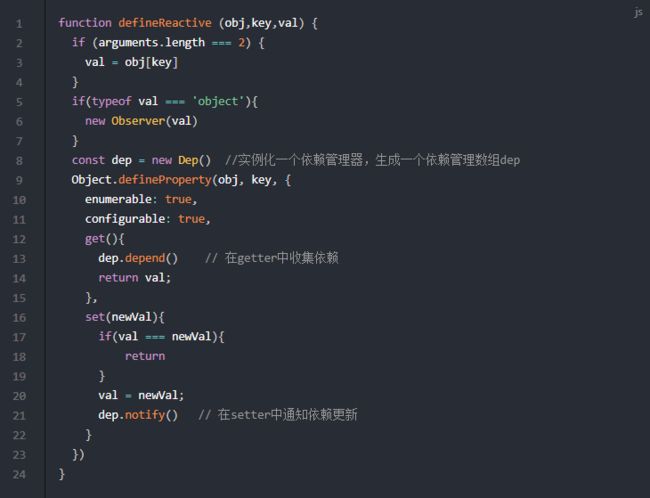
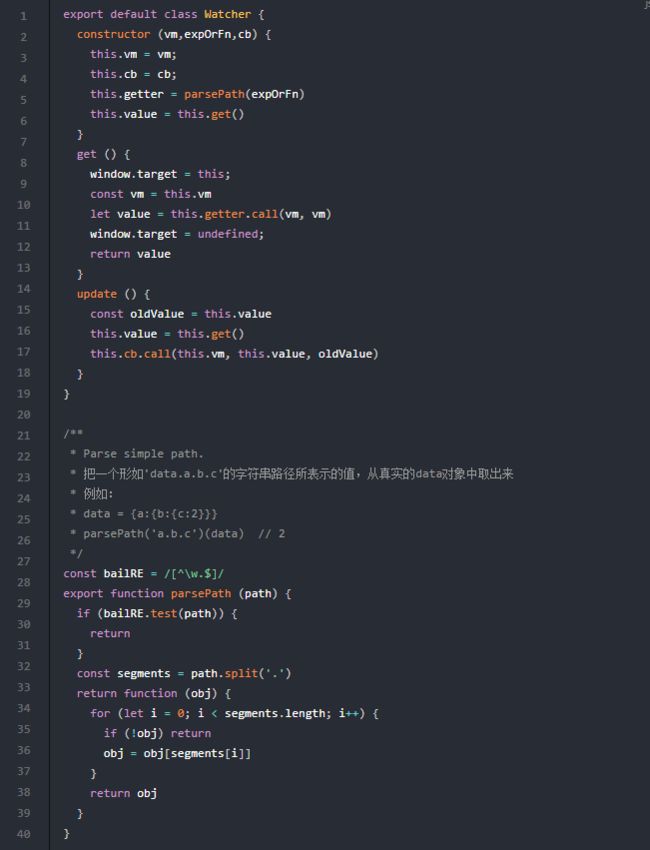
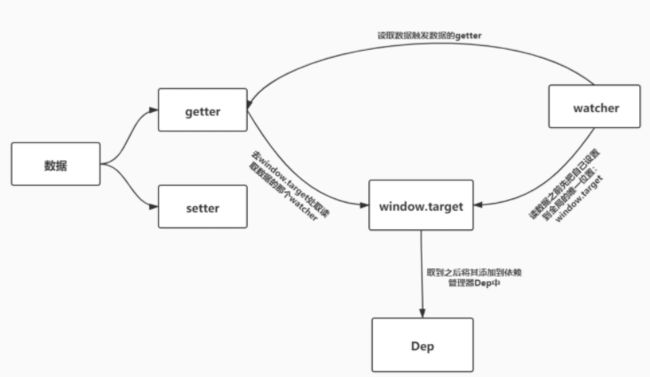
在上面,我们已经迈出了第一步:让object数据变的可观测。变的可观测以后,我们就能知道数据什么时候发生了变化,那么当数据发生变化时,我们去通知视图更新就好了。那么问题又来了,视图那么大,我们到底该通知谁去变化?总不能一个数据变化了,把整个视图全部更新一遍吧,这样显然是不合理的。此时,你肯定会想到,视图里谁用到了这个数据就更新谁呗。对!你想的没错,就是这样。 视图里谁用到了这个数据就更新谁,我们换个优雅说法:我们把"谁用到了这个数据"称为"谁依赖了这个数据",我们给每个数据都建一个依赖数组(因为一个数据可能被多处使用),谁依赖了这个数据(即谁用到了这个数据)我们就把谁放入这个依赖数组中,那么当这个数据发生变化的时候,我们就去它对应的依赖数组中,把每个依赖都通知一遍,告诉他们:"你们依赖的数据变啦,你们该更新啦!"。这个过程就是依赖收集。 2)何时收集依赖?何时通知依赖更新? 明白了什么是依赖收集后,那么我们到底该在何时收集依赖?又该在何时通知依赖更新? 我们已经说过:谁用到了这个数据,那么当这个数据变化时就通知谁。所谓谁用到了这个数据,其实就是谁获取了这个数据,而可观测的数据被获取时会触发 getter 属性,那么我们就可以在getter中收集这个依赖。同样,当这个数据变化时会触发 setter 属性,那么我们就可以在setter中通知依赖更新。 总结一句话就是:在getter中收集依赖,在setter中通知依赖更新。 3) 把依赖收集到哪里 明白了什么是依赖收集以及何时收集何时通知后,那么我们该把依赖收集到哪里?我们给每个数据都建一个依赖数组,谁依赖了这个数据我们就把谁放入这个依赖数组中。单单用一个数组来存放依赖的话,功能好像有点欠缺并且代码过于耦合。我们应该将依赖数组的功能扩展一下,更好的做法是我们应该为每一个数据都建立一个依赖管理器,把这个数据所有的依赖都管理起来。OK,到这里,我们的依赖管理器 Dep 类 孕育而生,代码如下: 在上面的依赖管理器 Dep 类中,我们先初始化了一个 subs 数组,用来存放依赖,并且定义了几个实例方法用来对依赖进行添加,删除,通知等操作。 有了依赖管理器后,我们就可以在 getter 中收集依赖,在 setter 中通知依赖更新了,代码如下: 在上述代码中,我们在getter中调用了dep.depend()方法收集依赖,在setter中调用dep.notify()方法通知所有依赖更新。 4)依赖到底是谁 我们明白了什么是依赖?何时收集依赖?以及收集的依赖存放到何处?那么我们收集的依赖到底是谁? 虽然我们一直在说”谁用到了这个数据谁就是依赖“,但是这仅仅是在口语层面上,那么反应在代码上该如何来描述这个”谁“呢? 其实在Vue中还实现了一个叫做 Watcher 的类,而Watch类的实例就是我们上面所说的那个"谁"。换句话说就是:谁用到了数据,谁就是依赖,我们就为谁创建一个Watcher实例。在之后数据变化时,我们不直接去通知依赖更新,而是通知依赖对应的Watcher实例,由Watcher实例去通知真正的视图。 Watcher类的具体实现如下: 谁用到了数据,谁就是依赖,我们就为谁创建一个 Watcher 实例,在创建Watcher实例的过程中会自动的把自己添加到这个数据对应的依赖管理器中,以后这个Wathcer实例就代表这个依赖,当数据变化时,我们就通知Wathcer实例,由Wathcer实例再去通知真正的依赖。 那么,在创建Wathcer实例的过程中它是如何把自己添加到这个数据对应的依赖管理器中呢? 下面我们分析Wathcer类的代码实现逻辑: a. 当实例化Wathcer类时,会先执行其构造函数; b. 在构造函数中调用了this.get()实例方法; c. 在get()方法中,首先通过window.target = this把实例自身赋给了全局的一个唯一对象window.target上,然后通过let value = this.getter.call(vm, vm)获取一下被依赖的数据,获取被依赖数据的目的是触发该数据上面的getter,上文我们说过,在getter里会调用dep.depend()收集依赖,而在dep.depend()中取到挂载window.target上的值并将其存入依赖数组中,在get()方法最后将window.target释放掉。 d. 而当数据变化时,会触发数据的setter,在setter中调用了dep.notify()方法,在dep.notify()方法中,遍历所有依赖(即watcher实例),执行依赖的update()方法,也就是watcher类中的update()实例方法,在update()方法中调用数据变化的更新回调函数,从而更新视图。 简单总结一下就是:watcher先把自己设置到全局唯一的指定位置(window.target),然后读取数据。因为读取了数据,所以会触发这个数据的getter。接着,在getter中就会从全局唯一的那个位置读取当前正在读取数据的watcher,并把这个watcher收集到Dep中去。收集好之后,当数据发生变化时,会向Dep中的每个watcher发送通知。通过这样的方式,watcher可以主动去订阅任意一个数据的变化。为了便于理解,我们画出了其关系流程图,如下图: 以上,就彻底完成了对Object数据的侦测,依赖收集,依赖的更新等所有操作。 5)小结 虽然我们通过Object.defineProperty方法实现了对object数据的可观测,但是这个方法仅仅只能观测到object数据的取值及设置值,当我们向object数据里添加一对新的key/value或删除一对已有的key/value时,它是无法观测到的,导致当我们对object数据添加或删除值时,无法通知依赖,无法驱动视图进行响应式更新。 当然,Vue也注意到了这一点,为了解决这一问题,Vue增加了两个全局API: Vue.set 和 Vue.delete 。 我们通过 Object.defineProperty 方法实现了对object数据的可观测,并且封装了 Observer 类,让我们能够方便的把object数据中的所有属性(包括子属性)都转换成 getter / setter 的形式来侦测变化。 接着,我们讲到了什么是依赖收集?并且知道了在 getter 中收集依赖,在 setter 中通知依赖更新,以及封装了依赖管理器 Dep ,用于存储收集到的依赖。 最后,我们为每一个依赖都创建了一个 Watcher 实例,当数据发生变化时,通知Watcher实例,由Watcher实例去做真实的更新操作。 其整个流程大致如下: a. 数据通过 observer 转换成了getter/setter的形式来追踪变化。 b. 当外界通过Watcher读取数据时,会触发getter从而将Watcher添加到依赖中。 c. 当数据发生了变化时,会触发setter,从而向Dep中的依赖(即 Watcher)发送通知。 d. Watcher接收到通知后,会向外界发送通知,变化通知到外界后可能会触发视图更新,也有可能触发用户的某个回调函数等。Array的变化侦测
1. 前言
上面我们介绍了Object数据的变化侦测方式,本篇文章我们来看一下对Array型数据的变化Vue是如何进行侦测的。
为什么Object数据和Array型数据会有两种不同的变化侦测方式?这是因为对于Object数据我们使用的是JS提供的对象原型上的方法Object.defineProperty,而这个方法是对象原型上的,所以Array无法使用这个方法,所以我们需要对Array型数据设计一套另外的变化侦测机制。
万变不离其宗,虽然对Array型数据设计了新的变化侦测机制,但是其根本思路还是不变的。那就是:还是在获取数据时收集依赖,数据变化时通知依赖更新。
下面我们就通过源码来看看Vue对Array型数据到底是如何进行变化侦测的。
2. 在哪里收集依赖
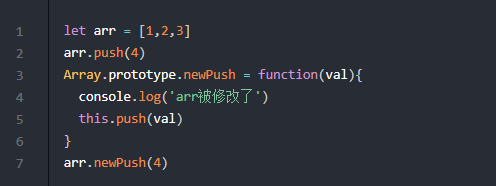
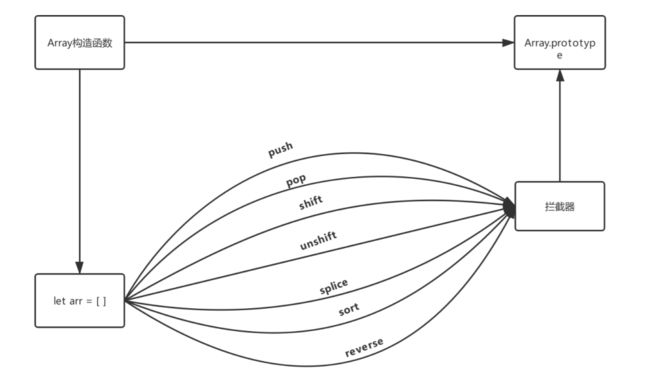
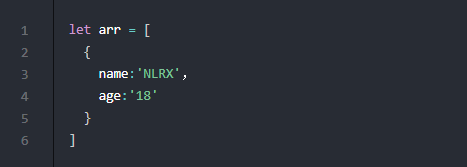
首先还是老规矩,我们得先把用到Array型数据的地方作为依赖收集起来,那么第一问题就是该在哪里收集呢? 其实 Array 型数据的依赖收集方式和 Object 数据的依赖收集方式相同,都是在 getter 中收集。那么问题就来了,不是说Array无法使用Object.defineProperty方法吗?无法使用怎么还在getter中收集依赖呢? 其实不然,我们回想一下平常在开发的时候,在组件的data中是不是都这么写的: 想想看,arr这个数据始终都存在于一个object数据对象中,而且我们也说了,谁用到了数据谁就是依赖,那么要用到arr这个数据,是不是得先从object数据对象中获取一下arr数据,而从object数据对象中获取arr数据自然就会触发arr的getter,所以我们就可以在getter中收集依赖。 总结一句话就是:Array型数据还是在getter中收集依赖。 3.使Array型数据可观测 上面我们已经讲述了 Array 型数据还是在 getter 中收集依赖,换句话说就是我们已经知道了Array型数据何时被读取了。 对于 Array 型数据我们也得让它变的可观测,目前我们已经完成了一半可观测,即我们只知道了Array型数据何时被读取了,而何时发生变化我们无法知道,那么接下来我们就来解决这一问题:当Array型数据发生变化时我们如何得知? 1)分析思路 object 的变化时通过 setter 来 追踪的,只有某个数据发生了变化,就一定会触发这个数据上的setter。但是 Array 型数据没有setter,怎么办? 我们试想一下,要想让Array型数据发生变化,那必然是操作了Array,而JS中提供的操作数组的方法就那么几种,我们可以把这些方法都重写一遍,在不改变原有功能的前提下,我们为其新增一些其他功能,例如下面这个例子: 在上面这个例子中,我们针对数组的原生 push 方法定义个一个新的 newPush 方法,这个newPush方法内部调用了原生push方法,这样就保证了新的newPush方法跟原生push方法具有相同的功能,而且我们还可以在新的newPush方法内部干一些别的事情,比如通知变化。 是不是很巧妙? Vue 内部就是这么干的。 2)数组方法拦截器基于上面的思想,在Vue中创建了一个数组方法拦截器,它拦截在数组实例与Array.prototype之间,在拦截器内重写了操作数组的一些方法,当数组实例使用操作数组方法时,其实使用的是拦截器中重写的方法,而不再使用Array.prototype上的原生方法。如下图所示:
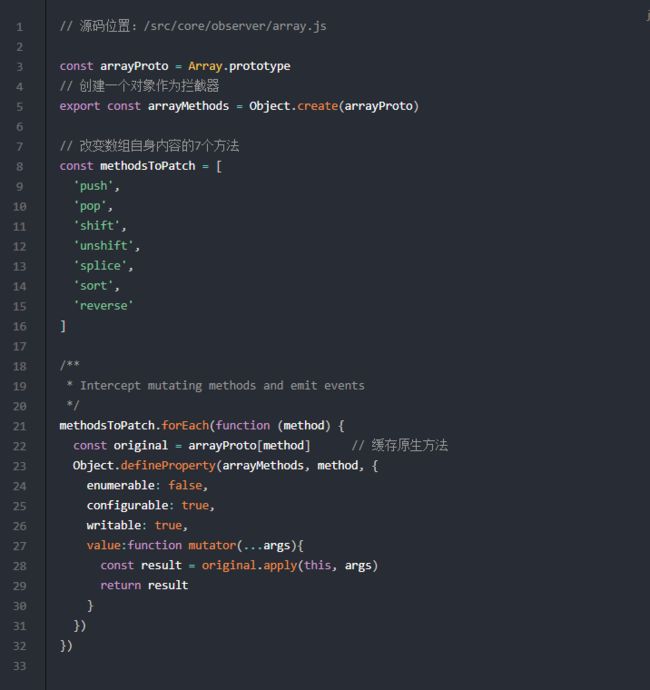
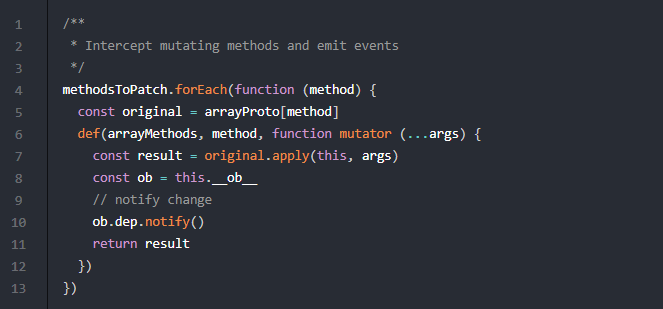
经过整理,Array原型中可以改变数组自身内容的方法有7个,分别是:push、pop、shift、unshift、splice、sort、reverse。那么源码中的拦截器代码如下:
在上面的代码中,首先创建了继承自Array原型的空对象arrayMethods,接着在arrayMethods上使用object.defineProperty方法将那些可以改变数组自身的7个方法遍历逐个进行封装。最后,当我们使用push方法的时候,其实用的是arrayMethods.push,而arrayMethods.push就是封装的新函数mutator,也就后说,实标上执行的是函数mutator,而mutator函数内部执行了original函数,这个original函数就是Array.prototype上对应的原生方法。那么,接下来我们就可以在mutator函数中做一些其他的事,比如说发送变化通知。
3)使用拦截器
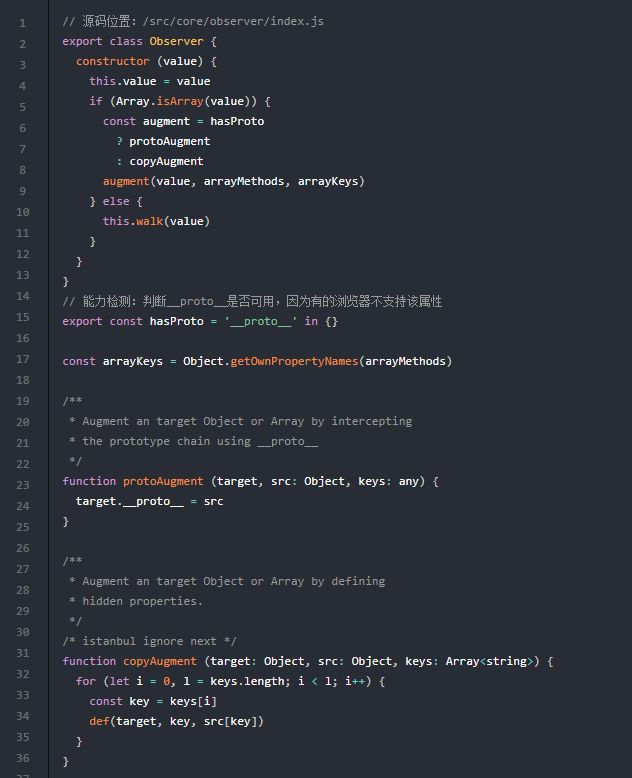
在上面的图中,我们把拦截器做好还不够,还要把它挂载到数组实例与Array.prototype之间,这样拦截器才能够生效。其实挂载不难,我们只需把数据的 __proto__ 属性设置为拦截器 arrayMethods 即可,源码实现如下: 上面代码中首先判断了浏览器是否支持 __proto__ ,如果支持,则调用 protoAugment 函数把value.__proto__ = arrayMethods;如果不支持,则调用 copyAugment 函数把拦截器中重写的7个方法循环加入到 value 上。拦截器生效以后,当数组数据再发生变化时,我们就可以在拦截器中通知变化了,也就是说现在我们就可以知道数组数据何时发生变化了,OK,以上我们就完成了对Array型数据的可观测。4. 收集依赖
1)把依赖收集到哪里
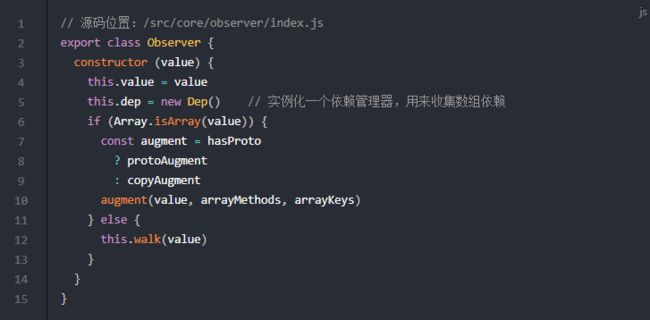
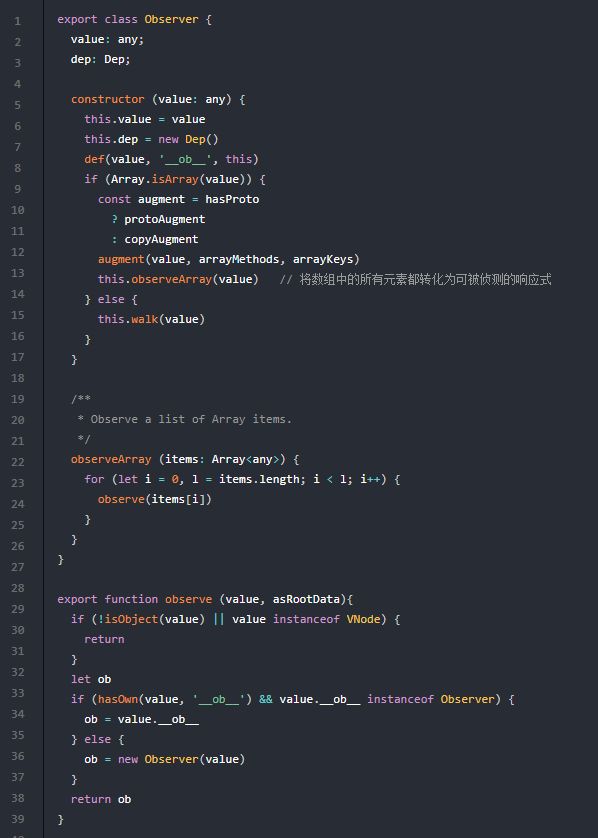
我们已经讲述过数组数据的依赖也在getter中收集,而给数组数据添加getter/setter都是在Observer类中完成的,所以我们也应该在Observer类中收集依赖,源码如下:
上面代码中,在Observer类中实例化了一个Dep依赖管理器,用来收集数组依赖。
2)如何收集依赖
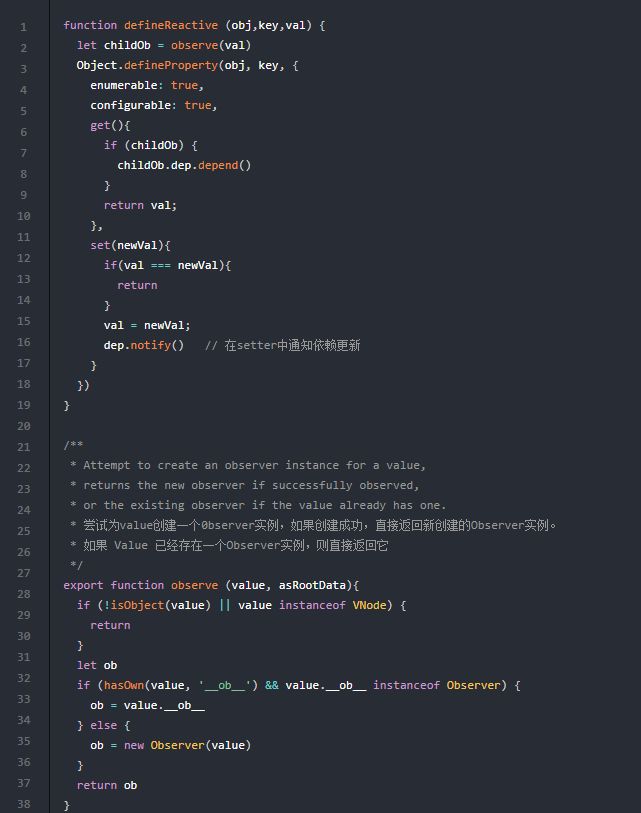
上面我们已经讲过数组的依赖也在getter中收集,那么在getter中到底该如何收集呢?这里有一个需要注意的点,那就是依赖管理器定义在Observer类中,而我们需要在getter中收集依赖,也就是说我们必须在getter中能够访问到Observer类中的依赖管理器,才能把依赖存进去。源码是这么做的:
在上面代码中,我们首先通过observe函数为被获取的数据arr尝试创建一个Observer实例,在observe函数内部,先判断当前传入的数据上是否有__ob__属性,因为在上篇文章中说了,如果数据有__ob__属性,表示它已经被转化成响应式的了,如果没有则表示该数据还不是响应式的,那么就调用new Observer(value)将其转化成响应式的,并把数据对应的Observer实例返回。 而在defineReactive函数中,首先获取数据对应的Observer实例childOb,然后在getter中调用Observer实例上依赖管理器,从而将依赖收集起来。
3)如何通知依赖
到现在为止,依赖已经收集好了,并且也已经存放好了,那么我们该如何通知依赖呢? 其实不难,在上面已经说过,我们应该在拦截器里通知依赖,要想通知依赖,首先要能访问到依赖。要访问到依赖也不难,因为我们只要能访问到被转化成响应式的数据value即可,因为vaule上的__ob__就是其对应的Observer类实例,有了Observer类实例我们就能访问到它上面的依赖管理器,然后只需调用依赖管理器的dep.notify()方法,让它去通知依赖更新即可。源码如下:
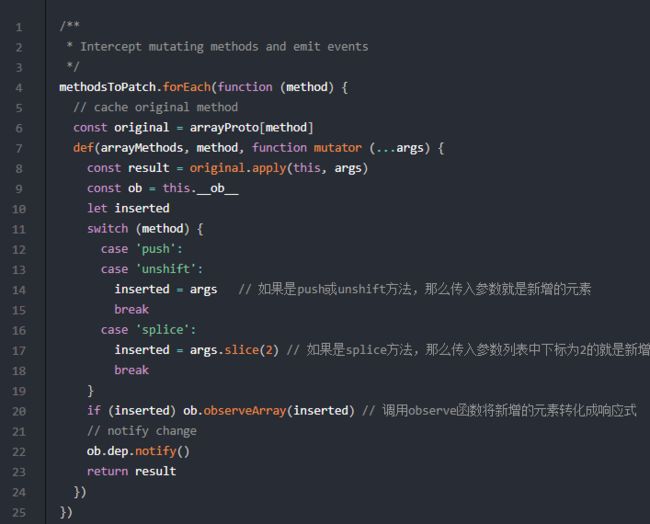
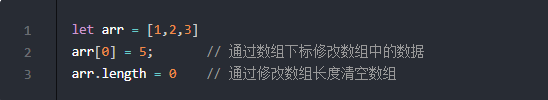
上面代码中,由于我们的拦截器是挂载到数组数据的原型上的,所以拦截器中的 this就是数据 value,拿到 value上的 Observer类实例,从而你就可以调用Observer类实例上面依赖管理器的 dep.notify()方法,以达到通知依赖的目的。OK,以上就基本完成了Array数据的变化侦测。 5. 深度侦测 在上面所有讲的 Array 型数据的变化侦测都仅仅说的是数组自身变化的侦测,比如给数组新增一个元素或删除数组中一个元素,而在 Vue 中,不论是 Object 型数据还是 Array 型数据所实现的数据变化侦测都是 深度侦测 ,所谓深度侦测就是不但要侦测数据自身的变化,还要侦测数据中所有子数据的变化。举个例子: 数组中包含了一个对象,如果该对象的某个属性发生了变化也应该被侦测到,这就是深度侦测。 这个实现起来比较简单,源码如下: 在上面代码中,对于 Array 型数据,调用了 observeArray() 方法,该方法内部会遍历数组中的每一个元素,然后通过调用 observe 函数将每一个元素都转化成可侦测的响应式数据。而对应 object 数据,我们已经在 defineReactive 函数中进行了 递归 操作。 6. 数组新增元素的侦测 对于数组中已有的元素我们已经可以将其全部转化成可侦测的响应式数据了,但是如果向数组里新增一个元素的话,我们也需要将新增的这个元素转化成可侦测的响应式数据。 这个实现起来也很容易,我们只需拿到新增的这个元素,然后调用 observe 函数将其转化即可。我们知道,可以向数组内新增元素的方法有3个,分别是: push 、 unshift 、 splice 。我们只需对这3中方法分别处理,拿到新增的元素,再将其转化即可。源码如下: 在上面拦截器定义代码中,如果是 push或 unshift方法,那么传入参数就是新增的元素;如果是 splice方法,那么传入参数列表中下标为 2的就是新增的元素,拿到新增的元素后,就可以调用 observe函数将新增的元素转化成响应式的了。 7. 小结 我们已经讲述过,对于数组变化侦测是通过拦截器实现的,也就是说只要是通过数组原型上的方法对数组进行操作就都可以侦测到,但是别忘了,我们在日常开发中,还可以通过数组的 下标 来操作数据,如下: 而使用上述例子中的操作方式来修改数组是无法侦测到的。同样, Vue也注意到了这个问题, 为了解决这一问题,Vue增加了两个全局API: Vue.set和 Vue.delete。上述中,我们分析了对于 Array型数据也在 getter中进行依赖收集;其次我们发现,当数组数据被访问时我们轻而易举可以知道,但是被修改时我们却很难知道,为了解决这一问题,我们创建了数组方法拦截器,从而成功的将数组数据变的可观测。接着我们对数组的依赖收集及数据变化如何通知依赖进行了深入分析;最后我们发现 Vue不但对数组自身进行了变化侦测,还对数组中的每一个元素以及新增的元素都进行了变化侦测,我们也分析了其实现原理。你学废了吗?
点个在看你最好看