Android常见的自定义控件有三种方式:
- 继承View
- 继承原有的控件,在原有控件的基础上进行修改
- 重新拼装组合
今天先来简单说一说第一种也是最复杂的一种~~ 剩下的下次再说~~
继承View,重写onDraw方法,但是注意采用这种方式需要自己在代码中来支持熟悉的wrap_content、padding属性。
1、想好需要自定义的属性,在values下创建一个attrs.xml,这里我就演示一个简单的颜色,自定义一个属性集合,命名为CustomView,有一个格式为color的属性custom_color
2、自定义View
public class CustomView extends View {
private Paint mPaint = new Paint();// 创建一个画笔;
private int mColor = Color.RED; //默认为红色
public CustomView(Context context) {
super(context);
}
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//加载自定义属性集合CustomView
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CustomView);
//解析CustomView中自定义的属性custom_color,id为R.styleable.CustomView_custom_color,如果没有就默认为红色
mColor = a.getColor(R.styleable.CustomView_custom_color, Color.RED);
//释放资源,方便下次使用
a.recycle();
//初始化画笔的参数
mPaint.setColor(mColor);// 设置画笔颜色
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(100, 100, 50, mPaint);// 用画笔在画布上添加一个圆
}
}
3、布局中使用,注意这里使用的时候一定要用全类名,要想用自定义属性,必须在布局中加入如下代码,这样自定义属性就可以用app打头:
xmlns:app="http://schemas.android.com/apk/res-auto"
设置宽高为match_parent,并设置了背景色和自定颜色
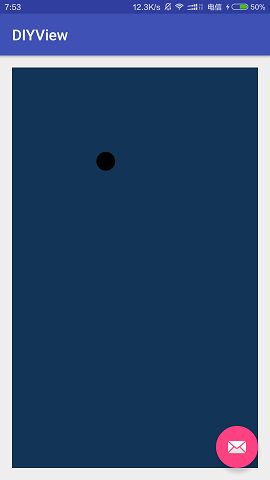
4、运行效果图
显示的是一个青色的背景和一个黑色的圆
5、注意:
这种方式无论怎么设置padding的值或者更改宽和高为wrap_content,执行效果都如上,原因就如开头所说,需要自己处理,那么如何处理呢?
(1) 处理padding
在android:layout_width 和 android:layout_height 都为 match_parent 时,我们考虑一下左边和上边的padding
在onDraw()方法中设置padding
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int paddingLeft = getPaddingLeft();
int paddingTop = getPaddingTop();
canvas.drawCircle(paddingLeft + 100, paddingTop + 100, 50, mPaint);
}
运行效果:
(2)处理wrap_content
为什么要单独处理wrap_content呢?这和View的工作原理有关,View经过measure、layout和draw显示出来,其中measure时需要用到MeasureSpec的变量(包含SpecMode和SpecSize),其中SpecSize指定了特定测试模式下的大小,SpecMode指定了测量的模式,分为三类:
- UNSPECIFIED
父容器对View无任何限制,一般用于系统内部 - EXACTLY
View的最终大小就是SpecSize指定的值,适用于指定具体大小和match_parent的形式 - AT_MOST
父容器指定了一个SpecSize,View不能超过它,适用于wrap_content
当使用wrap_content时,SpecSize其实就是父容器中可用空间的大小,即View的宽和高等于父容器当前剩余的当前剩余空间大小,和使用match_parent一样,那么怎么处理?也很简单,只要重写onMeasure方法,在AT_MOST模式时,设置一个具体的宽高即可:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//获取宽和高的SpecMode和SpecSize
int wSpecMode = MeasureSpec.getMode(widthMeasureSpec);
int wSpecSize = MeasureSpec.getSize(widthMeasureSpec);
int hSpecMode = MeasureSpec.getMode(heightMeasureSpec);
int hSpecSize = MeasureSpec.getSize(heightMeasureSpec);
//分别判断宽高是否设置为wrap_content
if (wSpecMode == MeasureSpec.AT_MOST && hSpecMode == MeasureSpec.AT_MOST) {
//宽高都为wrap_content,直接指定为400
setMeasuredDimension(400, 400);
} else if (wSpecMode == MeasureSpec.AT_MOST) {
//只有宽为wrap_content,宽直接指定为400,高为获取的SpecSize
setMeasuredDimension(400, hSpecSize);
} else if (hSpecMode == MeasureSpec.AT_MOST) {
//只有高为wrap_content,高直接指定为400,宽为获取的SpecSize
setMeasuredDimension(wSpecSize, 400);
}
}
此时布局如下:
运行效果: