Autodesk Infrastructure Map Server(AIMS)/MapGuide API 培训材料--第8章
目录:
Autodesk Infrastructure Map Server(AIMS)/MapGuide API 培训材料--第1章
Autodesk Infrastructure Map Server(AIMS)/MapGuide API 培训材料--第2章
Autodesk Infrastructure Map Server(AIMS)/MapGuide API 培训材料--第3章
Autodesk Infrastructure Map Server(AIMS)/MapGuide API 培训材料--第4章
Autodesk Infrastructure Map Server(AIMS)/MapGuide API 培训材料--第5章
Autodesk Infrastructure Map Server(AIMS)/MapGuide API 培训材料--第6章
Autodesk Infrastructure Map Server(AIMS)/MapGuide API 培训材料--第7章
Autodesk Infrastructure Map Server(AIMS)/MapGuide API 培训材料--第8章
Autodesk Infrastructure Map Server(AIMS)/MapGuide API 培训材料中文PPT下载
我们讲了Ajax Viewer, Fusion viewer,此外还有一种很重要的浏览器即Mobile viewer,如果你想在iPad、iPhone等移动设备上查看MapGuide地图,那就可以使用Mobile Viewer。 Mobile Viewer也基于OpenLayers创建,其中一些PHP代码和Fusion Viewer 是一样的。你不需要在你的设备上下载安装任何东西,当然也不用越狱,直接打开浏览器即可。当然对于Mobile Viewer API,你也不要去学Object-C,cococa等苹果专用知识,JavaScript就够了。 这里有很详细的文档, Mobile Viewer Reference Guide, 当然源代码都随产品发布了,可以直接看源码。
下面是我去年在Boston的DevCamp上用到的PPT和例子,抱歉这个没有中文版。
Download Creating a Custom Control for Mobile Viewer
How to setup and run Mobile Viewer Sample.
Please note that the samples just demo how to create custom control, they are not fully tested, and you need to do more work to use them in your project.
1. Install Apache Ant(http://ant.apache.org), and add to PATH environment variable.
2. Copy C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2013\www\MobileViewer To C:\MobileViewer_Dev
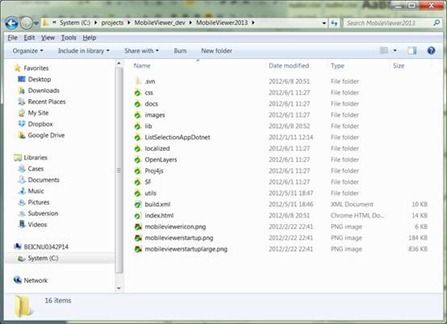
3. Unpack MobileViewer2013.zip to C:\MobileViewer_Dev and merge the contents. Here is the folder structure after merging :
4. Setup the server side logic.
a) Copy sample\ListSelectionAppDotnet to C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2013\www\MobileViewer
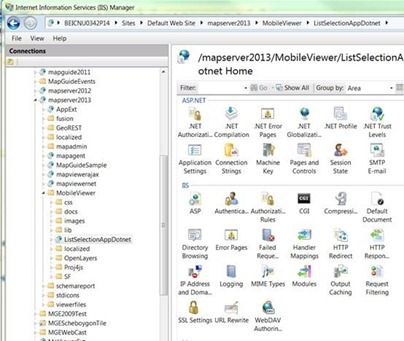
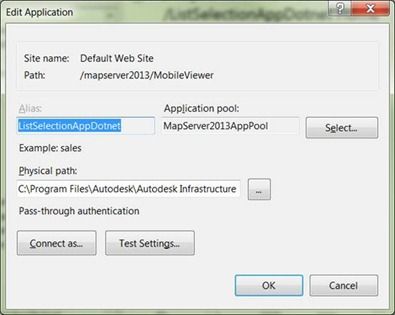
b) Convert virtual directory to web application in IIS, please make sure to use ASP.NET 4.0, an easy way is to use MapServer2013AppPool as application pool:
c) Copy all dlls from C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2013\www\mapviewernet\bin To C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2013\www\MobileViewer\ListSelectionAppDotnet\bin
d) Copy webconfig.ini from C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2013\www to C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2013\www\MobileViewer\ListSelectionAppDotnet
5. Start-> cmd to open command window:
a) cd C:\MobileViewer_Dev (the folder contains build.xml)
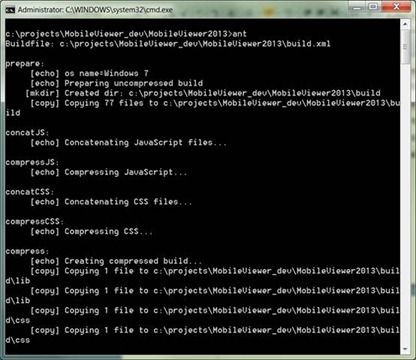
b) Ant
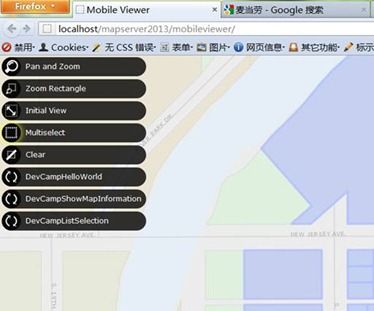
6. Open Mobile viewer and test
a) Open in browser
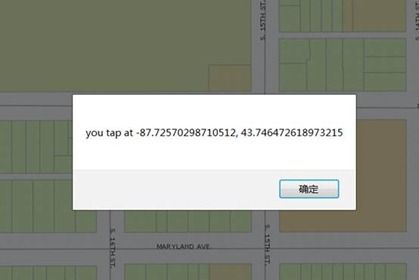
b) Click “DevCampHelloWorld” button, and click on map;
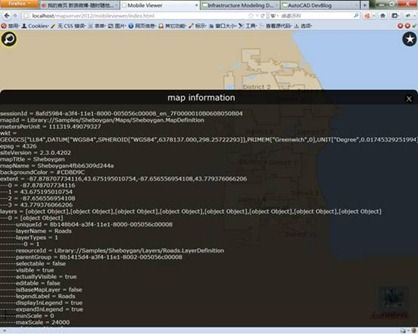
c) Click “DevCampShowMapInformation” button to show the map information
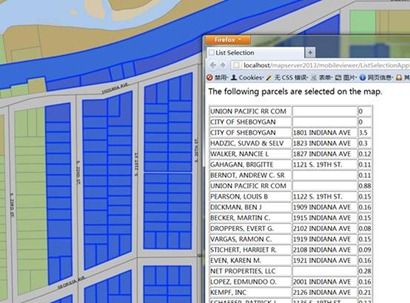
d) Zoom in and select some features with multi-selection tool
e) Click “ListSelection” button, to show the feature information of selected features.