- CAD二次开发踩过的坑
我的sun&shine
CAD二次开发c++
CAD二次开发踩过的坑CAD二次开发踩过的坑一、3D图形编译不过二、智能指针三、多文档操作规范流程四、CAD系统变量(参数)大全五、细节注意CAD图纸在软件中出现许多连接线线怎么关闭C++try无法展开无调试信息:重新生成变量已被优化掉,因而不可用两个列表中选中第一个再选第二个时第一个的选中见了预览时无法找到k3DDrawing无法缩放:静态框的通知打开intersectWith无法求交点对话框老
- Adb与monkey命令学习总结
你醉牛啤
手机测试adb软件测试
主要内容adb构成和工作原理adb常用命令查看当前连接设备安装apk文件卸载APP获取包名和界面名adbshellam/pmadb文件传输其他常用命令monkey常用命令事件数频率–throttle(毫秒),延时操作指定执行的应用–p日志-v调试选项完整应用monkey命令进行稳定性测试adb构成和工作原理全称:AndroidDebugBridge就是起到调试桥的作用。顾名思义,adb就是一个de
- Windows 和 MacOS 上安装配置ADB(安卓调试桥)
网络安全苏柒
windowsmacosadb网络安全pythonweb安全数据库
一、Android调试桥(ADB)Android调试桥(ADB)是一款多功能命令行工具,它让你能够更便捷地访问和管理Android设备。使用ADB命令,你可以轻松执行以下操作网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!在设备上安装、复制和删除文件;安装应用程序;录制设备屏幕或截图;对设备进行调试,以便排查问题;检查手机上的日志文件;更新应用程序和系统组件的固件;完整地访问有关操作系
- C++基础系列【26】排序和查找算法
程序喵大人
C++基础系列c语言算法开发语言c++
博主介绍:程序喵大人35-资深C/C++/Rust/Android/iOS客户端开发10年大厂工作经验嵌入式/人工智能/自动驾驶/音视频/游戏开发入门级选手《C++20高级编程》《C++23高级编程》等多本书籍著译者更多原创精品文章,首发gzh,见文末记得订阅专栏,以防走丢C++基础系列专栏C语言基础系列专栏C++大佬养成攻略专栏C++训练营排序与查找算法的重要性不用过多介绍了吧,面试也经常考察。
- android sqlite 数据库简单封装示例(java)
mmsx
android作业源码分享java数据库android
sqlite数据库简单封装示例,使用记事本数据库表进行示例。首先继承SQLiteOpenHelper使用sql语句进行创建一张表。publicclassnoteDBHelperextendsSQLiteOpenHelper{publicnoteDBHelper(Contextcontext,Stringname,SQLiteDatabase.CursorFactoryfactory,intvers
- Android 12.0 WiFi连接流程分析之IP地址分配流程
安卓兼职framework应用工程师
android12.0Rom开发疑难问题分析androidtcp/ipwifi连接ip地址分配ip
1.前言在12.0的系统rom定制化开发中,对于wifi的定制功能也是比较多的,在关于wifi连接流程模块的分析,了解整个wifi连接流程也是非常重要的,接下来看下wifi的连接流程分析下相关功能实现2.WiFi连接流程分析之IP地址分配流程的核心类frameworks/opt/net/wifi/service/java/com/android/server/wifi/ClientModeImpl
- 嵌入式硬件篇---蓝牙模块
Ronin-Lotus
嵌入式硬件篇程序代码篇嵌入式硬件网络c蓝牙
文章目录前言一、核心技术原理蓝牙工作流程设备发现阶段配对连接阶段数据传输阶段二、协议栈架构(以BLE为例)1.物理层2.链路层3.HCI层4.GATT三、典型应用场景扩展1.室内定位系统(蓝牙5.1+)2.运动健康监测3.工业控制四、ESP32开发示例(BLE+经典蓝牙)1.环境配置2.BLE服务端代码3.经典蓝牙串口通信五、关键技术参数对比六、开发调试技巧空中抓包分析七、最新技术演进(蓝牙5.4
- Python 标准库之 logging 模块
36度道
python系列学习笔记python
1.logging模块简介在软件开发过程中,了解程序的运行状态、记录重要事件以及排查错误是至关重要的。logging模块为Python提供了灵活且强大的日志记录功能。它允许开发者控制日志的输出内容、输出位置(如文件、控制台)、日志级别(用于过滤不同重要程度的日志信息)等,帮助开发者更好地监控和调试程序。2.基本使用简单配置与输出:importlogging#配置日志基本设置logging.basi
- Android应用中实现Google登录
@半夏微凉科技
Android●知识点与疑难Google登录GoogleAndroid谷歌登陆
背景Google登录是指使用Google账号(通常是Gmail地址及其关联的密码)来登录第三方网站或应用程序。它的背景可以追溯到Google希望建立一个统一的身份验证系统,让用户能够更方便地访问和使用各种在线服务。这种单点登录系统不仅方便了用户,还使开发者能够利用Google的身份验证服务,减少他们自行实施登录系统的工作量。Google登录的出现背景可以归结为以下几点:1.用户便利性:用户们拥有越
- android音频概念解析
yyc_audio
android音视频
音频硬件接口(我们可以理解为ASOC的声卡)官方代码里叫audiohardwareinterface也称为module,定义在services/audiopolicy/config/audio_policy_configuration.xml:分别有primary,a2dp,usb,r_submix(用于音频数据回环);配置文件中的每一个module都被描述为HwModule,保存在mHwModu
- Java设计模式——装饰模式
爱吃土豆的程序员
Java设计模式java装饰器模式设计模式
目录模式动机模式定义模式结构类图代码分析示例:动态添加功能的流组件接口具体组件装饰抽象类具体装饰类客户端模式分析核心思想动态扩展功能组合优于继承优点动态扩展功能组合优于继承代码复用性高符合开闭原则缺点增加系统的复杂性类的膨胀复杂的调试适用环境动态扩展功能避免继承带来的类爆炸性增长高度可定制化的需求模式应用输入输出流GUI组件日志记录模式扩展多层次装饰结合其他设计模式总结模式动机一般有两种方式可以实
- macos安装python-nodejs_MAC平台基于Python Appium环境搭建过程图解
weixin_39612038
前言最近笔者要为python+appium课程做准备,mac在2019年重新安装了一次系统,这次重新在mac下搭建appium环境,刚好顺带写个文稿给大家分享分享搭建过程。一、环境和所需软件概述1.1目前环境:MacOS(10.15.3)1.2所需软件:jdk-8u91-macosx-x64.dmg(jdk1.8及以上版本应该都可以)android-sdk_r24.4.1-macosx.zip(m
- android Firebase Cloud Messaging (FCM) 接入
遥不可及zzz
firebase推送
在Android应用中接入FirebaseCloudMessaging(FCM)可实现消息推送功能,以下是详细的接入步骤和示例代码:步骤1:创建Firebase项目访问Firebase控制台并登录你的Google账号。点击“添加项目”,按提示填写项目名称等信息完成项目创建。步骤2:将Android应用添加到Firebase项目在Firebase控制台中,点击项目概览页面的“添加应用”按钮,选择An
- Android Google Pay接入
2401_87017192
androidwindows
//TheBillingClientisready.Youcanquerypurchaseshere.}}@OverridepublicvoidonBillingServiceDisconnected(){//Trytorestarttheconnectiononthenextrequestto//GooglePlaybycallingthestartConnection()method.}});
- android 接入google 登录
遥不可及zzz
androidgooglelogin
在Android应用中接入Google登录功能,可让用户使用他们的Google账号快速登录应用。以下是详细的接入步骤和示例代码:步骤1:创建GoogleAPI项目访问GoogleAPI控制台,并使用你的Google账号登录。点击“选择项目”,然后点击“新建项目”,按照提示填写项目名称等信息,完成项目创建。步骤2:启用Google登录API在GoogleAPI控制台中,找到“库”选项卡,搜索“Goo
- adb 如何导出手机的文件
风继续吹..
工具类Uni-Appadb智能手机uniappsqlite
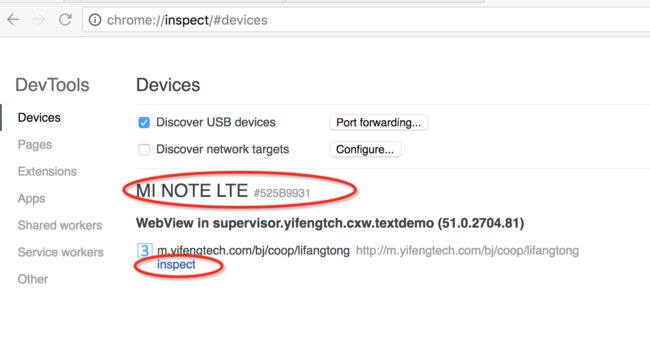
目录1.开启USB调试2.连接设备3.启动ADB4.导出文件使用adbpull命令5.可视化工具预览adb(AndroidDebugBridge)是Android开发中常用的一个工具,它允许开发者通过电脑与Android设备进行通信。如果你想通过adb导出手机上的文件,你可以按照以下步骤业务需求:前端通过使用uni-app的sqlite(关系型数据库系统),存储了大量的机密数据在手机上,直接通过代
- Android 车联网——汽车系统介绍(附2)
c小旭
Android车联网android车联网
汽车系统指的是由多个模块或组件组成的系统,如发动机系统、制动系统、空调系统等,这些系统通常由多个ECU协同工作来完成特定的任务。一、汽车系统1、防抱死制动系统ABS(Anti-lockBrakingSystem,防抱死制动系统)是一项重要的汽车安全技术,其主要功能是在车辆紧急制动时防止车轮完全锁死(抱死)。ABS系统通过自动控制制动力,使得车轮在制动过程中仍然能够保持一定的转动,从而避免因车轮抱死
- 219.性能优化-内存优化-内存泄漏-本质原因:已经无用的对象未及时回收-非静态内部类
我也念过晚霞
性能优化
━━━━━━━━━━━━━━━━━━━━━━【第一部分:内存泄漏背景与“无用对象未及时回收”的根本原因】在Android开发中,内存资源十分有限,尤其是在手机、平板等设备上。内存泄漏就是指那些本应在不再被使用后被垃圾回收器回收,但由于某种原因任然被引用而无法释放的对象。随着内存中这些无用对象的不断累积,应用会产生以下问题:内存占用逐渐上升,导致应用响应变慢;系统频繁触发垃圾回收(GC),造成卡顿现
- webRTC入门示例demo
周末的音视频
webRTCwebrtc音视频
本文主要阐述如何运行webRTC的官方入门示例demo,并简单搭建本地局域网服务器用于测试,可以使得两个手机端可以进行视频通话,感受webRTC的核心功能。一、背景1、webRTC的官方APP的demo下载路径如下:https://github.com/webrtc/apprtcWebRTC官方demo的主代码库里并不包含AndroidStudio工程,因此很多开发人员都不知道如何运行Androi
- Lineageos 22.1(Android 15) 开机向导制作
JabamiLight
Lineageosandroidandroid15开机向导Lineageos22.1
一、前言开机向导原理其实就是将特定的category的Activity加入ComponentResolver,如下然后我们开机启动的时候,FallbackHome结束,然后启动Launcher的时候,就会找到对应的开机向导Activity页面。所以我们现定制我们自己的应用。这篇文章只适用于aosp原版的provision,Lineageos有自己的setup_wizard,虽然按照流程可以启动,但
- CLR中的类型转换
qzy0621
C#C++笔记c++c#
CLR中的类型转换字符串类型转换容器类型转换自定义类型相互转换项目设置CLR(CommonLanguageRuntime,公共语言运行时)是微软.NET框架的核心组件,是微软对CLI标准的具体实现,负责管理和执行托管代码,提供跨语言互操作性、内存管理、安全性等关键服务CLR的类型转换机制是.NET框架中实现类型安全与多语言互操作的核心功能之一若调试不能命中,可参考C#通过CLR调用C++代码无法命
- Android Compose 线性布局(Row、Column)源码深度剖析(十)
&有梦想的咸鱼&
AndroiodCompose原理Android开发大全android
AndroidCompose线性布局(Row、Column)源码深度剖析一、引言在Android应用开发的领域中,UI布局是构建用户界面的核心工作之一。良好的布局设计不仅能提升用户体验,还能使应用在不同设备上保持一致的视觉效果。随着Android开发技术的不断演进,JetpackCompose作为新一代的声明式UI框架应运而生。它以简洁的代码、高效的性能和强大的可维护性,逐渐成为开发者的首选。线性
- Spring Boot中定时任务Cron表达式的终极指南
A-Kamen
springboot后端java
SpringBoot中定时任务Cron表达式的终极指南一、Cron表达式基础二、SpringBoot中定时任务的实现三、Cron表达式高级用法四、调试与验证技巧五、常见问题与解决方案六、最佳实践总结定时任务是后端开发中实现周期性业务逻辑的核心技术之一。在SpringBoot生态中,结合@Scheduled注解和Quartz调度框架,开发者可以轻松实现复杂的定时任务。然而,Cron表达式作为定时任务
- TensorFlow和Pytorch在功能上的区别以及优势
Honeysea_70
#算法tensorflowpytorch人工智能
功能上的区别1.计算图TensorFlow:使用静态计算图(StaticGraph)。在运行模型之前,需要先构建完整的计算图,然后通过会话(Session)运行图。优点是性能优化更高效,适合大规模分布式训练和生产环境部署。缺点是调试相对复杂,因为计算图的构建和运行是分离的。PyTorch:使用动态计算图(DynamicGraph)。计算图是动态构建和执行的,每次迭代都会重新构建图。优点是调试方便,
- Linux下arm的安装与使用指南
C嘎嘎嵌入式开发
linuxarm开发运维
Linux下arm的安装与使用指南在Linux下安装和使用ARM架构的操作系统或开发环境是一个重要的过程,尤其是在嵌入式开发和移动设备开发中。下面将详细介绍如何在Linux上安装ARM相关的工具链、操作系统,以及如何进行开发和调试。1.准备工作1.1硬件要求开发板:树莓派计算机:一台运行Linux的计算机,用于交叉编译和开发。1.2软件要求Linux发行版:Ubuntu交叉编译工具链:用于编译AR
- Hilt 实战:从零到一实现 Android 依赖注入与网络请求
tangweiguo03051987
androidKotlin语法androidHiltKotlin
以下是一个完整的Hilt实战讲解,从基础概念到实际应用,逐步演示如何在Android项目中使用Hilt进行依赖注入。Hilt实战讲解1.什么是Hilt?Hilt是Android官方推荐的依赖注入(DI,DependencyInjection)框架,基于Dagger构建,专为Android设计。它简化了Dagger的使用,减少了模板代码,使依赖注入更加容易上手。2.Hilt的核心概念依赖注入(DI)
- 【绝对有用】C++ 数组越界 和并查集
fighting的码农(zg)-GPT
C++c++算法开发语言数据结构
遇到了一个地址越界错误(heap-buffer-overflow),通常这是因为程序试图读取或写入超过分配给缓冲区的内存空间。根据AddressSanitizer的错误报告,问题出现在您的Solution::longestConsecutive函数中,位于solution.cpp文件的第17行。下面是一些调试和解决这个问题的步骤:识别问题代码:错误报告显示问题发生在Solution::longes
- [2]2025年新手集成开发环境(IDE)选择指南
Aqua_chang
idepythonvscodeconda
本文涵盖主流IDE推荐(分场景)、安装配置详解及高频问题解决方案,如数据科学领域必备工具Anaconda和Spyder,帮助新手快速上手编程开发。一、IDE核心作用与分类集成开发环境(IDE)是什么?集成代码编辑、编译、调试、版本管理等功能的开发工具,提升效率。优势:代码补全、调试便捷、插件扩展。新手选择原则轻量级工具(如VSCode)适合入门;专业型IDE(
- 嵌入式硬件设计 — 智能设备背后的隐形架构大师
m0_74825238
面试学习路线阿里巴巴嵌入式硬件架构
目录引言?一、嵌入式硬件设计概述(一)需求分析(二)硬件选型(三)电路设计(四)PCB制作与焊接(五)硬件调试与测试(六)软件移植与开发二、嵌入式硬件选型(一)微控制器(MCU)/微处理器(MPU)(二)存储器(三)传感器与执行器(四)电源管理芯片(五)通信接口芯片三、嵌入式硬件代码开发(一)开发环境搭建(二)底层驱动程序开发引言嵌入式系统已经渗透到我们生活的方方面面,从智能手机、智能家居到工业自
- Android 和 Linux 之间关联和区别
测试也是会开发的
androidlinux运维
1.核心:基于Linux内核底层依赖:Android的核心系统服务(如进程管理、内存管理、硬件驱动等)依赖于Linux内核。Android使用Linux内核的修改版本(如AndroidCommonKernel),并针对移动设备的特性(电源管理、低内存优化等)进行了定制。开源协议:Linux内核采用GPL协议,因此Android对内核的修改必须开源(厂商发布的Android设备内核代码需公开)。2.
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS