vue项目移动端骨架屏——loading的升级版
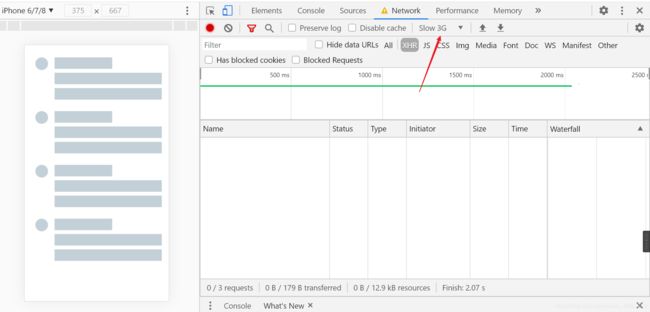
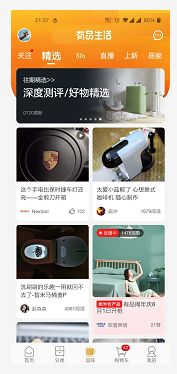
接着上篇loading效果继续说,最开始为了解决页面加载有几秒钟的空白用的是loading加载动效,在 网上查资料学习的过程中又了解到有一个骨架屏,可以理解为页面预加载,就是在页面在加载的过程当中先呈现给用户一个页面的预览界面,防止页面在这期间空白的尴尬,就是类似于这样,这是小米有品的app,顺便打个广告,嘿嘿!这个上头的东西都挺不错我经常买,虽然我从小米换到了一加手机。大家先将就着看叭,这个图片我也 不知道怎么放到一行上,哈哈哈。


查了好多资料,做了两天最终才弄出来了。
废话不多说,还是直接上代码吧:
1,在src根目录下创建骨架屏模板,Skeleton.vue 在模板里头导入骨架屏ui图
<template>
<div class="skeleton-wrapper">
<section class="skeleton-block">
<img src="../src/assets/gujia.png"> //导入骨架屏ui图
</section>
</div>
</template>
<script>
export default {
name: 'skeleton'
};
</script>
<style scoped>
.skeleton-block {
display: flex;
flex-direction: column;
padding-top: 8px;
}
.skeleton-block img{
width: 100%;
height: 100%ssss;
}
</style>
2,还是继续在src目下创建skeleton.entry.js
import Vue from 'vue'
// 创建的骨架屏 Vue 实例
import skeleton from './Skeleton';
export default new Vue({
components: {
skeleton
},
template: '3,在build目录下继续创建webpack.skeleton.conf.js 配置如下 在entry节点下导入skeleton.entry.js
'use strict';
const path = require('path')
const merge = require('webpack-merge')
const baseWebpackConfig = require('./webpack.base.conf')
const nodeExternals = require('webpack-node-externals')
function resolve(dir) {
return path.join(__dirname, dir)
}
module.exports = merge(baseWebpackConfig, {
target: 'node',
devtool: false,
entry: {
app: resolve('../src/skeleton.entry.js')
},
output: Object.assign({
}, baseWebpackConfig.output, {
libraryTarget: 'commonjs2'
}),
externals: nodeExternals({
whitelist: /\.css$/
}),
plugins: []
})
4,在webpack.dev.conf.js 和webpack.prod.conf.js 里头分别导入这句话
const SkeletonWebpackPlugin = require('vue-skeleton-webpack-plugin') //
在 这两者的 plugins 节点下分别导入这句话
new SkeletonWebpackPlugin({
webpackConfig: require('./webpack.skeleton.conf'),
quiet: true
})
5,在项目根目录节点底下创建以下两个文件,胜利的曙光就在前方同志们,差最后一点点了,奥利给!
5.1,skeleton.js
const fs = require('fs')
const {
resolve } = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const renderer = createBundleRenderer(resolve(__dirname, './dist/skeleton.json'), {
template: fs.readFileSync(resolve(__dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({
}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})
5.2, webpack.skeleton.conf.js
const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton: './src/skeleton.entry.js'
},
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}