CSS选择器
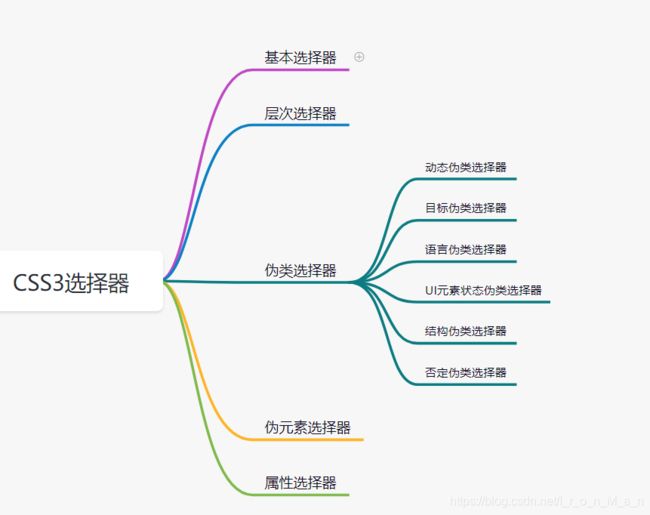
1. CSS选择器
1.1 基本选择器(重要)
优先级:ID选择器 > 类选择器 > 标签(元素)选择器。
标签(元素)选择器:选择某一个或者某一类元素。
ID选择器 :id不能重复,全局唯一。
类选择器:可以跨标签,类相同,可以复用。

示例:
- 通配符选择器:
* {
margin: 0;
padding: 0;
}
- 元素选择器
h1 {
color: orange;
}
- ID选择器
#id {
color: orange;
}
- 类选择器
.class {
color: orange;
}
- 群组选择器
h1, #class, .id {
color: orange;
}
1.2 层次选择器
- 后代选择器
<!-- 后代选择器 选择的是ul所包围的所有元素 -->
ul li {
color: red;
}
- 子代选择器
<!-- 子选择器 选择的是ul的亲儿子(li) -->
ul>li {
color: red;
}
- 相邻兄弟选择器
<!--相邻兄弟选择器 选择的是ul的下一个同级元素li-->
ul + li {
color: red;
}
- 通用选择器
<!--通用选择器 选择的是ul的后面的所有同级li元素-->
ul ~ li {
color: red;
}
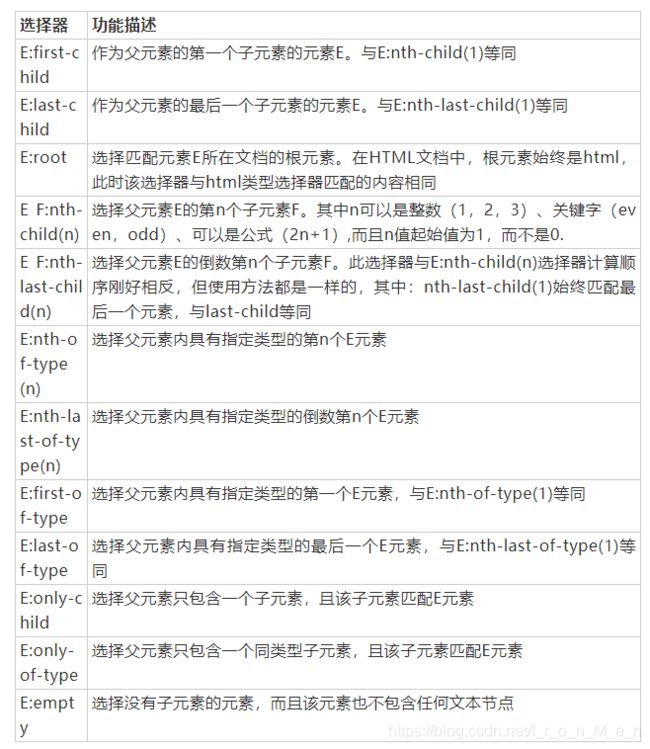
1.3 结构伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>
开始选择:
/* 选择ul的第一个子元素 */
ul li:first-child {
background-color: orange;
}
/* 选择ul的最后一个子元素 */
ul li:last-child {
background-color: gold;
}
/* 选中p元素当前的父级元素,选中到父级元素的第一个,并且是p元素才有效 */
p:nth-child(1) {
background-color: green;
}
/* 选中p元素当前的父级元素,选中到父级元素的第一个p元素 */
p:nth-of-type(1) {
background-color: green;
}
1.4 属性选择器(重要)
a[id] {
background-color: #fff;
}
选中id为AAA属性的a元素
a[id="AAA"] {
background-color: #fff;
}
选中href属性可以包含www.baidu的a元素
a[href~="www.baidu"] {
background-color: orange;
}
选中href属性以world单词开头的a元素,且必须为单词
a[href|="world"] {
background-color: orange;
}
选中href属性以https开头的a元素
a[href^="https"] {
background-color: orange;
}
选中href属性以.com结尾的a元素
a[href$=".com"] {
background-color: orange;
}
选中href属性包含baidu的a元素
a[href*="baidu"] {
background-color: orange;
}
1.5 补充anchor伪类:
a:link {
color:#FF0000;} /* 未访问的链接 */
a:visited {
color:#00FF00;} /* 已访问的链接 */
a:hover {
color:#FF00FF;} /* 鼠标划过链接 */
a:active {
color:#0000FF;} /* 已选中的链接 */