《JavaScript_DOM编程艺术》Chapter09 CSS-DOM --20210506
9.1 三位一体的网页:
三位一体的网页:结构层(HTML)、表示层(CSS)、行为层(JavaScript)。
CSS可以使用伪类实现一些动态效果,DOM也可以给元素设定样式。
9.2 style属性
每个元素的style属性都是对象。
读取style属性
当需要引用一个中间带减号的CSS属性时。DOM要求你用驼峰命名法。例:CSS属性font-family变为DOM属性fontFamily。
style属性只能返回内嵌样式。
#JavaScript读取style属性的例子
alert(element.style.color)
alert(element.style.fontFamily)
alert(element.style.fontSize)
设置style属性
style的各个属性都是可读写的,element.style.property = value用于更新样式,style对象的属性值必须放在引号里。
#JavaScript设置style属性的例子
window.onload = function(){
var para = document.getElementById("example");
para.style.color = "black";
}
9.3 何时该用DOM脚本设置样式(3个综合练习)
绝大数情况下还是应该使用CSS去声明样式,在使用CSS不方便的情况下,可以利用DOM对文档的样式做一些小的增强。
9.3.1 根据元素在节点树里的位置来设置样式
CSS还无法根据元素之间的相对位置关系找出某个特定的元素,但对DOM来说是可以的。以下是我们利用DOM来找出所有< h1 >元素后面的那个元素节点,并把样式给它。
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>
Man bites dog
title>
head>
<body>
<h1>Hold the front pageh1>
<p>This first paragraph leads you in.p>
<p>Now you get the nitty-gritty of the story.p>
<p>The most important information is delivered first.p>
<h1>Extra! Extra!h1>
<p>Further developemnt are unfoldings.p>
<p>You can read all about it here.p>
<script src="scripts/addLoadEvent.js">script>
<script src="scripts/styleHeaderSiblings.js">script>
body>
html>
#styleHeaderSiblings.js
function getNextElement(node){
if (node.nodeType==1){
return node;
}
if (node.nextSibling){
return getNextElement(node.nextSibling);
}
return null;
}
function styleHeaderSiblings(){
if (!document.getElementsByTagName) return false;
var headers = document.getElementsByTagName("h1");
var elem;
for (var i=0; i<headers.length; i++){
elem = getNextElement(headers[i].nextSibling);
elem.style.fontWeight = "bold";
elem.style.fontSize = "1.2em";
}
}
/*执行加载函数*/
addLoadEvent(styleHeaderSiblings);
9.3.2 根据某种条件反复设置某种样式
方法1:利用CSS的nth-child()
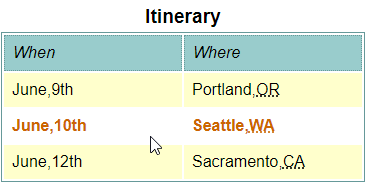
#itinerary.html
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>
Cities
title>
<link rel="stylesheet" media="screen" href="styles/format.css"/>
head>
<body>
<table>
<caption>Itinerarycaption>
<thead>
<tr>
<th>Whenth>
<th>Whereth>
tr>
thead>
<tbody>
<tr>
<td>June,9thtd>
<td>Portland,<abbr title="Oregon">ORabbr>td>
tr>
<tr>
<td>June,10thtd>
<td>Seattle,<abbr title="Washington">WAabbr>td>
tr>
<tr>
<td>June,12thtd>
<td>Sacramento,<abbr title="California">CAabbr>td>
tr>
tbody>
table>
body>
html>
#styles/format.css
body{
font-family: "Helvetica","Arial",sans-serif;
background-color: #fff;
color: #000;
}
table{
margin: auto;
border: 1px solid #699;
}
caption{
margin: auto;
padding: .2em;
font-size: 1.2em;
font-weight: bold;
}
th{
font-weight: normal;
font-style: italic;
text-align: left;
border: 1px dotted #699;
background-color: #9cc;
color: #000;
}
th,td{
width: 10em;
padding: .5em;
}
tr:nth-child(odd){
background-color: #ffc;
}
tr:nth-child(even){
background-color: #fff;
}
方法2:利用CSS的nth-child()
#styles/format.css基本不变,需去除以下nth-child。
tr:nth-child(odd){
background-color: #ffc;}
tr:nth-child(even){
background-color: #fff;}
##story.html基本不变,添加调用JavaScript的标签即可。
<script src="scripts/addLoadEvent.js">script>
<script src="scripts/stripeTables.js">script>
#stripeTables.js
function stripeTables(){
if (!document.getElementsByTagName) return false;
var tables = document.getElementsByTagName("table");
var odd,rows;
for (var i=0; i<tables.length; i++){
odd = false;
rows = tables[i].getElementsByTagName("tr");
for (var j=0; j<rows.length; j++){
if (odd == true){
rows[j].style.backgroundColor = "#ffc";
odd = false;
}else{
odd = true;
}
}
}
}
/*执行加载函数*/
addLoadEvent(stripeTables);
9.3.3 响应事件
CSS hover:鼠标放在元素上方,就会启动。
#format.css
tr:hover{
color:#c60;
font-weight: bold;
}
DOM onmouseover:鼠标放在元素上方,就会启动。
#highlightRows.js
function highlightRows(){
if (!document.getElementsByTagName) return false;
var rows = document.getElementsByTagName("tr");
for (var i=0; i<rows.length; i++){
rows[i].onmouseover = function(){
this.style.fontWeight = "bold";
}
rows[i].onmouseout = function(){
this.style.fontWeight = "normal";
}
}
}
/*执行加载函数*/
addLoadEvent(highlightRows);
#itinerary.html
<script src="scripts/highlightRows.js">script>
9.4 className属性
与其使用DOM直接改变某个元素的样式,不如通过JavaScript代码去更新这个元素的class属性。
element.className = value
.info{
font-weight:bold;
font-size:1.4em;
}
但这个技巧有一个不足:className被替换了,但实际需要的是“追加”效果。
#更新styleHeaderSiblings.js
function styleHeaderSiblings(){
if (!document.getElementsByTagName) return false;
var headers = document.getElementsByTagName("h1");
var elem;
for (var i=0; i<headers.length; i++){
elem = getNextElement(headers[i].nextSibling);
addClass(elem,"intro");
}
}
.info{
font-weight:bold;
font-size:1.4em;
}
#更新stripeTables.js
function stripeTables(){
if (!document.getElementsByTagName) return false;
var tables = document.getElementsByTagName("table");
var odd,rows;
for (var i=0; i<tables.length; i++){
odd = false;
rows = tables[i].getElementsByTagName("tr");
for (var j=0; j<rows.length; j++){
if (odd == true){
addClass(row[j],"odd");
odd = false;
}else{
odd = true;
}
}
}
}
.odd{
background-color:#ffc;
}
对函数进行抽象
对函数进一步抽象
function styleHeaderSiblings(tag,theclass){
if (!document.getElementsByTagName) return false;
var headers = document.getElementsByTagName(tag);
var elem;
for (var i=0; i<headers.length; i++){
elem = getNextElement(headers[i].nextSibling);
addClass(elem,theclass);
}
}