一、新建conponents文件
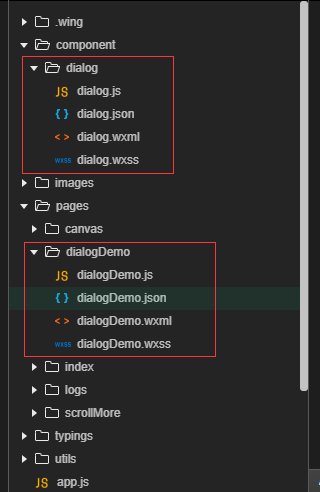
新建一个 components 文件夹,用于存放我们以后开发中的所用组件,例如目的是实现一个 弹框 组件,因此,在 components 组件中新建一个 Dialog 文件夹来存放弹窗组件,在 Dialog 下右击新建 Component 并命名为 dialog 后,会生成对应的 json wxml wxss js 4个文件,也就是一个自定义组件的组成部分,此时项目结构应该如下图所示:二、组件的相关配置及写法
1.需要声明自定义组件,也就是将 dialog.json 中 component 字段设为 true
{
"component": true, // 自定义组件声明
"usingComponents": {} // 可选项,用于引用别的组件
}
2.需要在 dialog.wxml 文件中编写弹窗组件模版,在 dialog.wxss 文件中加入弹窗组件样式,它们的写法与页面的写法类似
dialog.wxml 文件:
{{ title }}
{{ content }}
{{ cancelText }}
{{ confirmText }}
dialog.wxss 文件:
/* components/Dialog/dialog.wxss */
.wx-mask{
position: fixed;
z-index: 1000;
top: 0;
right: 0;
left: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.3);
}
.wx-dialog{
position: fixed;
z-index: 5000;
width: 80%;
max-width: 600rpx;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background-color: #FFFFFF;
text-align: center;
border-radius: 3px;
overflow: hidden;
}
.wx-dialog-title{
font-size: 18px;
padding: 15px 15px 5px;
}
.wx-dialog-content{
padding: 15px 15px 5px;
min-height: 40px;
font-size: 16px;
line-height: 1.3;
word-wrap: break-word;
word-break: break-all;
color: #999999;
}
.wx-dialog-footer{
display: flex;
align-items: center;
position: relative;
line-height: 45px;
font-size: 17px;
}
.wx-dialog-footer::before{
content: '';
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D5D5D6;
color: #D5D5D6;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
.wx-dialog-btn{
display: block;
-webkit-flex: 1;
flex: 1;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
position: relative;
}
.wx-dialog-footer .wx-dialog-btn:nth-of-type(1){
color: #353535;
}
.wx-dialog-footer .wx-dialog-btn:nth-of-type(2){
color: #3CC51F;
}
.wx-dialog-footer .wx-dialog-btn:nth-of-type(2):after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 1px;
bottom: 0;
border-left: 1px solid #D5D5D6;
color: #D5D5D6;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleX(0.5);
transform: scaleX(0.5);
}
3.dialog.js文件
dialog.js 是自定义组件的构造器,是使用小程序中 Component 构造器生成的,调用 Component 构造器时可以用来指定自定义组件的属性、数据、方法等,具体的细节可以参考一下官方的文档
下面通过代码注释解释一下构造器中的一些属性的使用:
// components/Dialog/dialog.js
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
/**
* 组件的属性列表
* 用于组件自定义设置
*/
properties: {
// 弹窗标题
title: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '标题' // 属性初始值(可选),如果未指定则会根据类型选择一个
},
// 弹窗内容
content :{
type : String ,
value : '弹窗内容'
},
// 弹窗取消按钮文字
cancelText :{
type : String ,
value : '取消'
},
// 弹窗确认按钮文字
confirmText :{
type : String ,
value : '确定'
}
},
/**
* 私有数据,组件的初始数据
* 可用于模版渲染
*/
data: {
// 弹窗显示控制
isShow:false
},
/**
* 组件的方法列表
* 更新属性和数据的方法与更新页面数据的方法类似
*/
methods: {
/*
* 公有方法
*/
//隐藏弹框
hideDialog(){
this.setData({
isShow: !this.data.isShow
})
},
//展示弹框
showDialog(){
this.setData({
isShow: !this.data.isShow
})
},
/*
* 内部私有方法建议以下划线开头
* triggerEvent 用于触发事件
*/
_cancelEvent(){
//触发取消回调
this.triggerEvent("cancelEvent")
},
_confirmEvent(){
//触发成功回调
this.triggerEvent("confirmEvent");
}
}
})
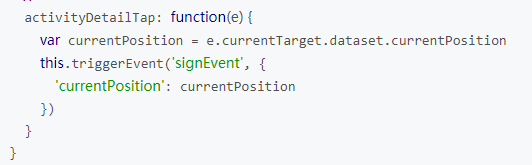
如果方法需要传递参数,则:
三、组件的使用
完成了一个自定义弹窗组件的大部分,可是保存后并没有发现任何变化,因为还需要在 dialogDemo.wxml 文件中引入它!
首先需要在 dialogDemo.json 中引入组件
{
"usingComponents": {
"dialog": "../../components/Dialog/dialog"
}
}
然后在 dialogDemo.wxml 中引入它,并增加自定义的一些值,如下:
最后一步, dialogDemo.js 配置
// pages/dialogDemo/dialogDemo.js
//获取应用实例
const app = getApp()
Page({
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
//获得dialog组件
this.dialog = this.selectComponent("#dialog");
},
showDialog() {
this.dialog.showDialog();
},
//取消事件
_cancelEvent() {
console.log('你点击了取消');
this.dialog.hideDialog();
},
//确认事件
_confirmEvent() {
console.log('你点击了确定');
this.dialog.hideDialog();
}
})
原文:https://blog.csdn.net/rolan1993/article/details/78801052