postman使用实践教程图文详解
postman 使用实践教程图文详解
- 1.环境变量设置
-
- 1.1切换环境变量
- 1.2查看当前的环境变量和全局变量
- 1.3编辑环境变量和全局变量
- 2.postman前置脚本动态传参
-
- 2.1递增传参
-
- 2.1.1设置环境变量名和环境变量值
- 2.2.2在Pre-request Script写请求前的脚本
- 2.2.3在body里面引入环境变量
- 2.2.4每发送一次请求,变量现值就会递增
- 3.postman断言
- 4.获取响应体某个字段设置为环境变量
- 5.断言数据校验实例
-
- 5.1案例1
- 6.测试集运行
- 7.Newman安装
-
- 7.1安装nodejs
- 7.2安装Newman
- 7.3Newman执行测试
-
- 7.3.1导出collections
- 7.3.2在cmd窗口Newman执行collection导出的json文件
- 7.4Newman常用参数
- 7.5Newman测试报告
-
- 7.5.1Newman命令变成批处理
- 7.5.2Newman命令变成定时任务
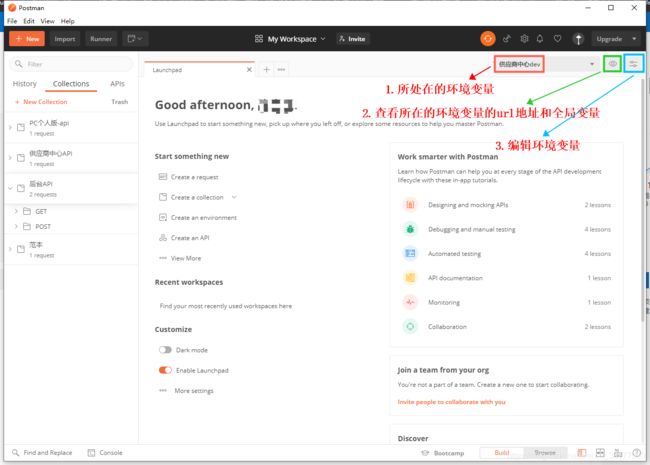
1.环境变量设置
1.1切换环境变量
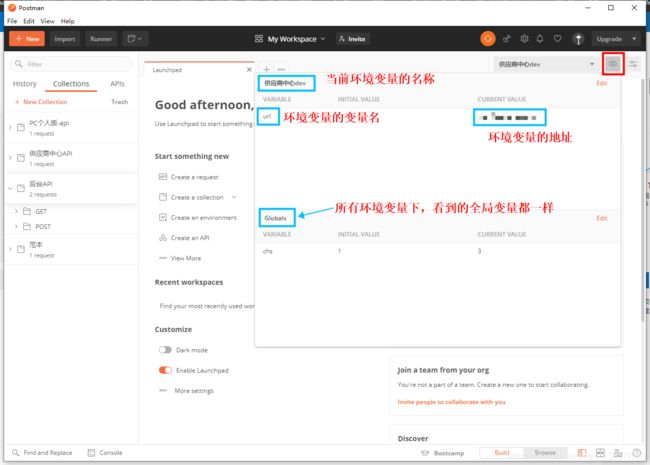
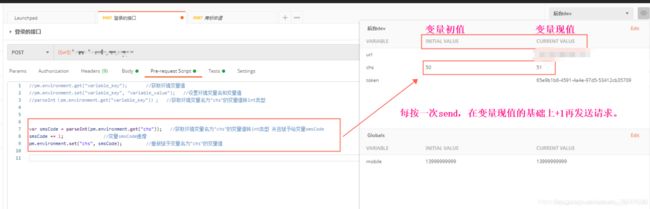
1.2查看当前的环境变量和全局变量
1.3编辑环境变量和全局变量
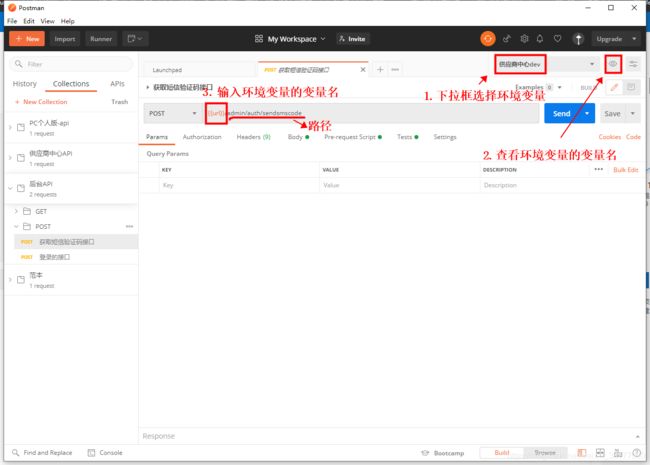
使用环境变量步骤
2.postman前置脚本动态传参
2.1递增传参
递增传参使用场景
当接口某个参数要求输入是唯一的时候。不想重复手动输入,可设置一个递增传参。每按Send一次。先把参数的值+1以后再进行发送。
2.1.1设置环境变量名和环境变量值
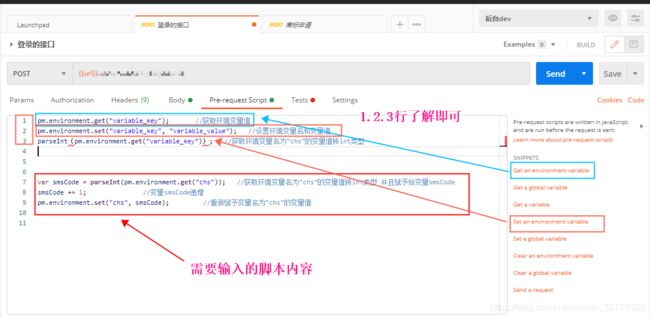
2.2.2在Pre-request Script写请求前的脚本
var smsCode = parseInt(pm.environment.get("chs")); //获取环境变量名为"chs"的变量值转int类型 并且赋予给变量smsCode
smsCode += 1; //变量smsCode递增
pm.environment.set("chs", smsCode); //重新赋予变量名为"chs"的变量值
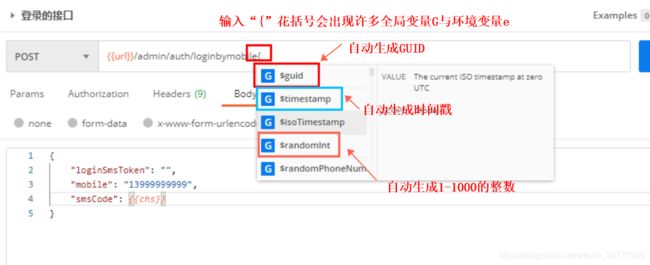
2.2.3在body里面引入环境变量
2.2.4每发送一次请求,变量现值就会递增
3.postman断言
Getting an environment variable(获取环境变量)
pm.environment.get("variable_key");
Get a global variable(获取全局变量)
pm.globals.get("variable_key");
Get a variable (获取变量)
pm.variables.get("variable_key");
Setting an environment variable (设置环境变量)
pm.environment.set("variable_key", "variable_value");
Set a global variable (设置全局变量)
pm.globals.set("variable_key", "variable_value");
Clear an environment variable (清除环境变量)
pm.environment.unset("variable_key");
Clear a global variable (清除全局变量)
pm.globals.unset("variable_key");
Status code:Status code is 200 (校验状态码是否为200)
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
Responsed body:Contains string (校验响应体是否包含某个字符串)
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
Responsed body:JSON value check (校验返回的字段value是否与预期100一致)
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
Responsed body:Is equal to a string (校验返回的body里面的内容是否都与预期一致)
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
Responsed headers:Content-Type header check (校验响应中的头域信息Headers是否与预期一致)
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
Responsed time is less than 200ms (校验响应时间是否少于200毫秒)
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
Status code:Successful POST request (校验响应码code是否与预期集合中的某个值一致)
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201, 202]);
});
Status code:Code name has string (校验响应信息中是否包含某个预期值)
pm.test("Status code name has string", function () {
pm.response.to.have.status("Created");
});
Response body:Convert XML body to a JSON Object (转化XML格式的响应成JSON对象)
var jsonObject = xml2Json(responseBody);
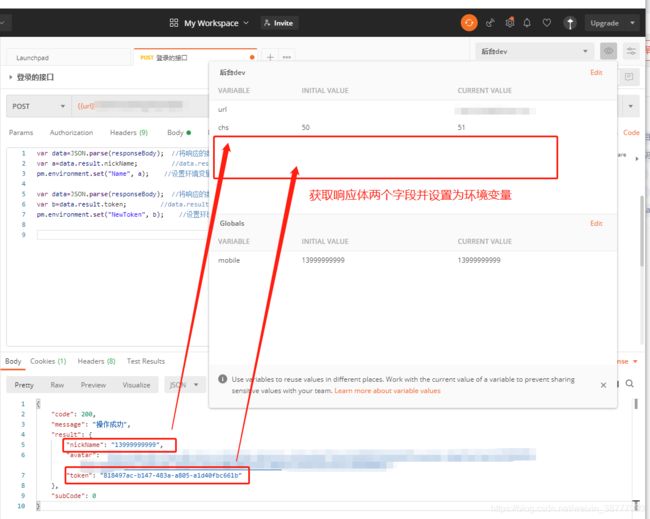
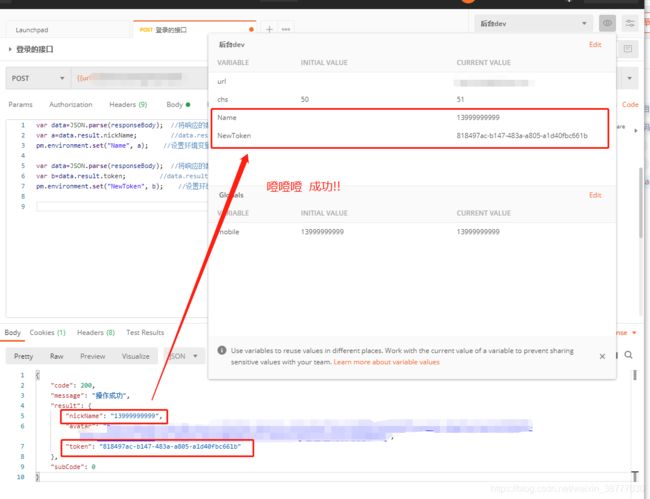
4.获取响应体某个字段设置为环境变量
var data=JSON.parse(responseBody); //将响应的数据解析成json格式赋予给data变量
var a=data.result.nickName; //获取nickName值赋予变量a
pm.environment.set("Name", a); //设置环境变量变量名为Name并赋予变量a的值
var data=JSON.parse(responseBody); //将响应的数据解析成json格式赋予给data变量
var b=data.result.token; //获取token值赋予变量b
pm.environment.set("NewToken", b); //设置环境变量变量名为NewToken并赋予变量b的值
脚本写好后,按send发送即成功

附上一段相关字段的取值知识

var a=data.result.nickName; //获取nickName值赋予变量a
var b=data.result.token; //获取token值赋予变量b
var c=data.code; //获取code值赋予变量c
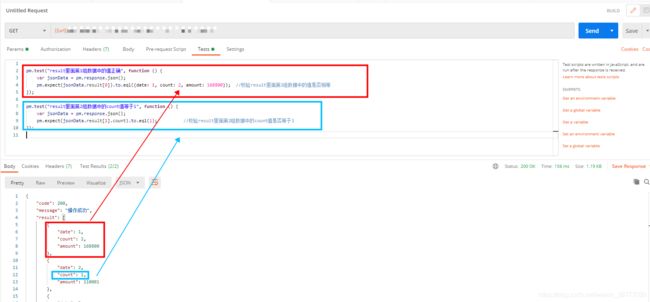
5.断言数据校验实例
5.1案例1
{
"code": 200,
"message": "操作成功",
"result": [
{
"date": 1,
"count": 2,
"amount": 168800
},
{
"date": 2,
"count": 1,
"amount": 110001
}
],
"subCode": 0
}
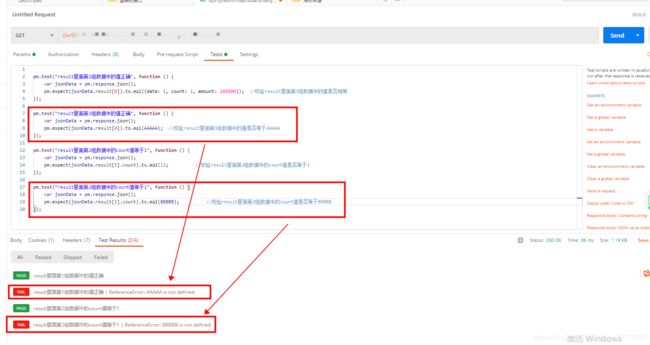
问题1:校验result里面第一组数据值是否正确
问题2:校验result里面第二组数据的count值是否等于1
代码参考:
pm.test("result里面第1组数据中的值正确", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.result[0]).to.eql({
date: 1, count: 2, amount: 168800}); //校验result里面第1组数据中的值是否相等
});
pm.test("result里面第2组数据中的count值等于1", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.result[1].count).to.eql(1); //校验result里面第2组数据中的count值是否等于1
});
6.测试集运行
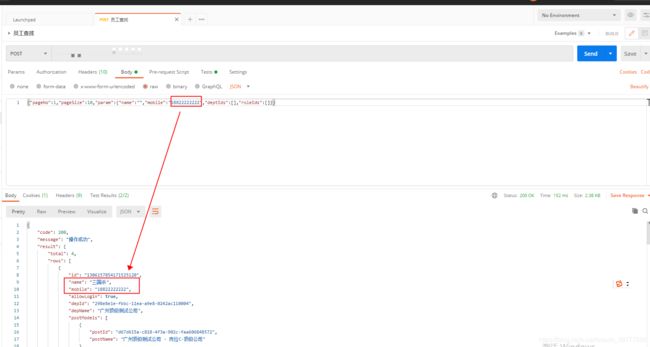
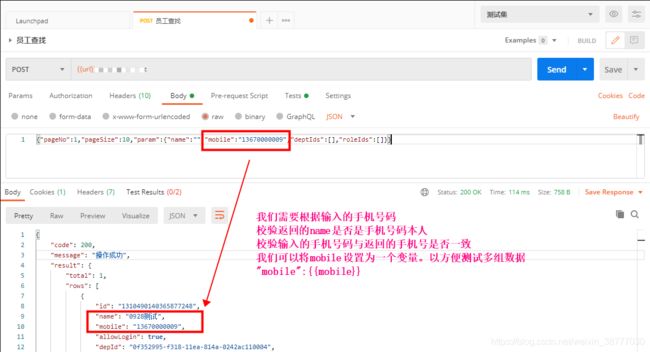
问题1:校验输入的手机号码与返回的name是否一致
问题2:校验输入的手机号码与返回的mobile是否一致
代码参考如下
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.result.rows[0].name).to.eql("三国杀"); //校验返回的name字段与三国杀是否一致
});
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.result.rows[0].mobile).to.eql("18822222222"); //校验返回的mobile字段与18822222222是否一致
});
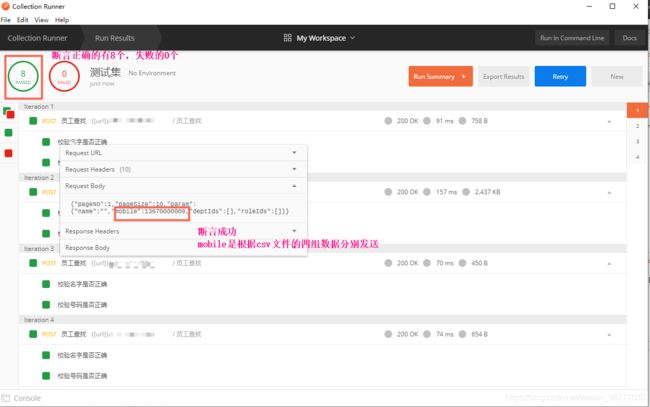
问题3:集成测试里面如何校验多组数据
假定我们需要校验这四组数据
如果输入手机号码,校验返回的mobile与name是否一致。
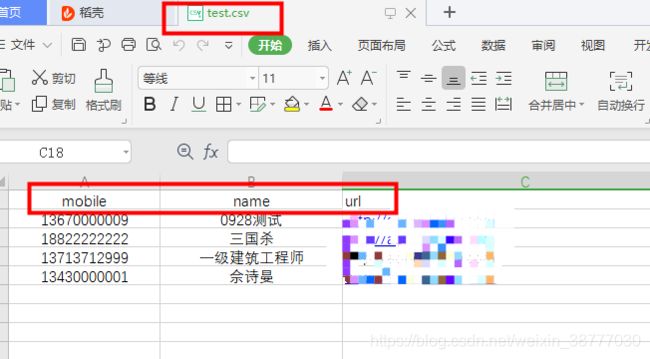
1.首先我们需要把要使用到的变量填写到excel表里面
2.将excel表格式转换成csv格式
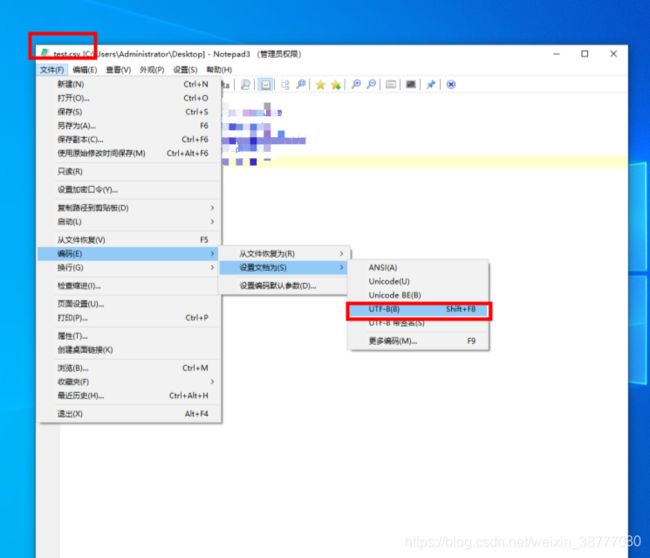
3.csv的编码格式转换成utf-8,以防乱码
4.csv编码格式转换以后,需要另存为保存
1.创建test.xlsx的excel名称,并且先定义3个变量的名称。存放4组测试数据。
3.再将csv格式的编码改为utf-8
首先来看看我的Body如何设置。接口返回的数据
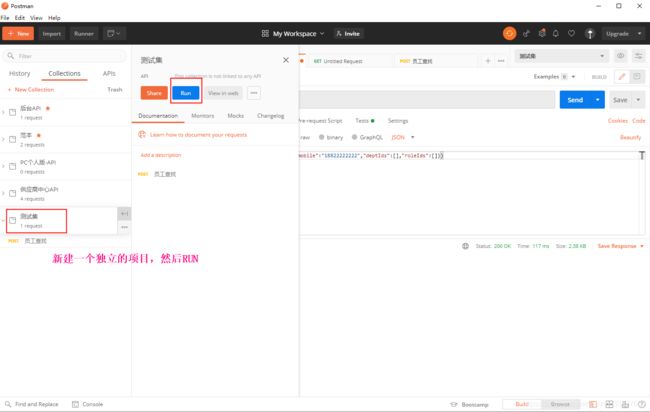
以下是测试集运行
7.Newman安装
postman使用newman插件完成命令执行postman脚本,因为如果需要用命令行运行脚本,需要首先安装Newman
官方文档:https://www.npmjs.com/package/newman
7.1安装nodejs
官网下载地址:http://nodejs.cn/download/,根据自己的操作系统进行下载,下载之后直接运行安装。安装之后确认环境变量中已经添加了node所在目录,否则手动添加。
确认cmd中输入node -v和npm -v命令确认node环境是否已经搭建成功
7.2安装Newman
7.3Newman执行测试
Newman允许postman collections
安装好newman之后,可以通过命令执行postman测试集中的脚本
官方文档:https://www.npmjs.com/pacgage/newman
https://learning.getpostman.com/docs/postman/collection_runs/command_line_intergration_with_newman/
7.3.1导出collections
在collection选项菜单中选export,导出json文件
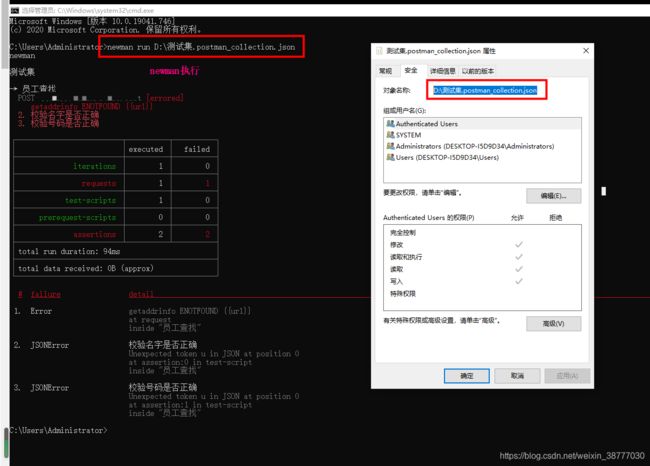
7.3.2在cmd窗口Newman执行collection导出的json文件
7.4Newman常用参数
-e -environment使用环境变量文件或url
-g -global 使用全局变量或url
-d -iteration-data指定使用的数据驱动文件
-n 指定测试集循环次数iterations
以下示范一个使用数据驱动的
首先我是有一份csv文件是存放变量的

7.5Newman测试报告
Newman提供的测试报告中,常用的包括cli,json,html三种格式。可以通过r或者–report命令指定所用格式。–report-json-export参数指定报告生成路径
-
json格式可以导出json报告,通过-r json进行设置.–report-json-export参数指定报告生成路径

-
html格式可以导出html格式报告,通过-r html进行设置–report-html-export参数指定报告生成路径

在使用htm格式之前,需要通过npm install newman-reporter-html -g进行安装
newman run D:\测试集.postman_collection.json -d D:\LG\test.csv -n 4 -r cli,html --reporter-html-export D:\LG\aaa.html
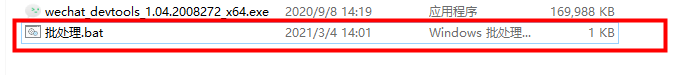
7.5.1Newman命令变成批处理
可能遇到双击后,没有生成脚本。文字出现乱码。
解决方法:将所有文档改为英文命名
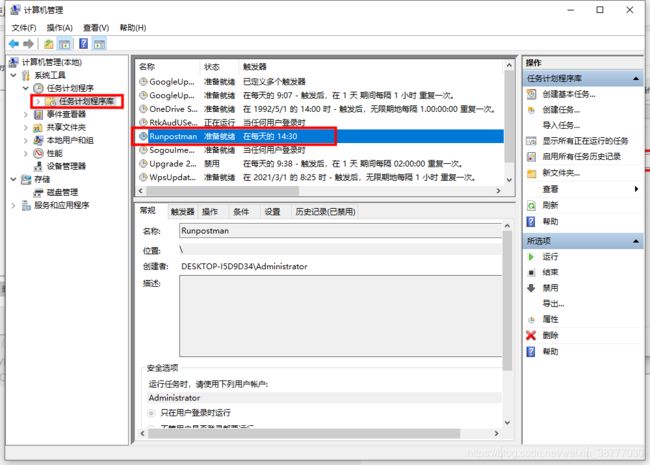
7.5.2Newman命令变成定时任务
1.计算机右击,点击管理

2.任务计划程序-创建任务-常规-填写名称

3.触发器-新建-根据需求设置-确定

4.操作-新建-选择批处理文件的路径-确定

5.任务计划程序库即可查看新建的定时任务

6.只要设置定时任务的时间一到即自动生成html