为新人添加此文。
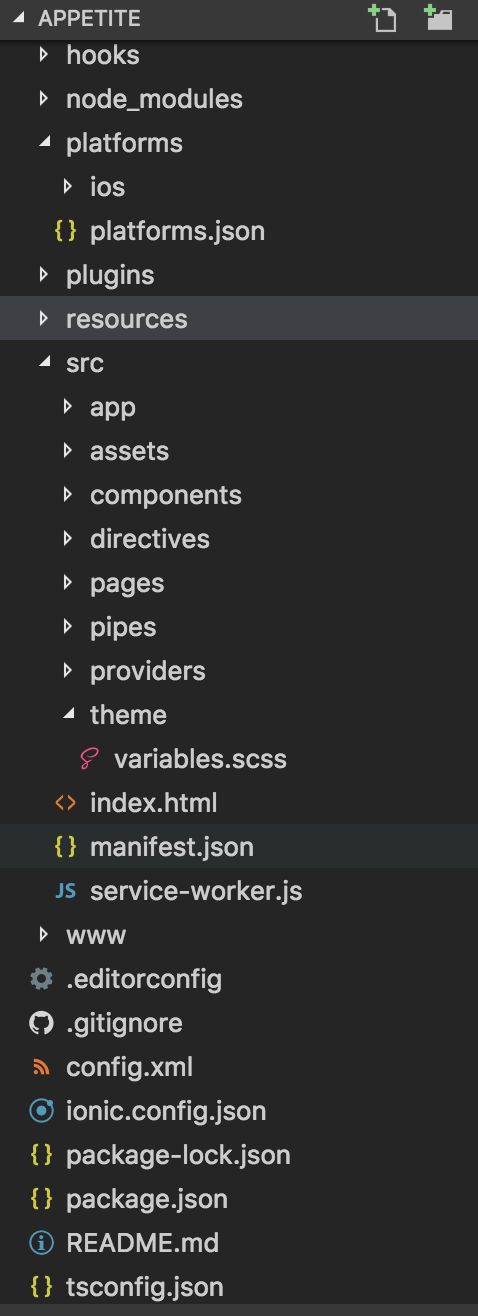
ionic3一个完整项目,一般会有以下文件夹:
对比目前其它流行的js框架,个人觉得其分工明确、清晰好理解,我觉得就算一开始头脑一遍空白的新手,对他讲解过一次后都能有个大致印象。
首先,我们主要的工作目录是src目录,开发的90%以上的工作量都集中在这个目录上,在里面就是用angular2或以上的技术去书写html模版、样式和脚本(有面向对象开发经验的很容易上手),开发完成后通过ionic的命令行生成为原始的静态html页面,并存放在www目录(见上图所示),也就是说www在开发过程中是不需要理的,可以任意删除。
当我们想部署网页时,只需把www目录拷贝到网站服务器上即可;当我们想打包app时,命令行执行打包指令会生成一个调用浏览器插件的原生项目,同时把www目录拷贝到项目中,浏览器插件的入口网页指向www的index.html,从而在app中实现本地浏览网页的效果,其中页面和脚本等因为是本地的就不需要网上加载,在数据加载过程中就已经可以看到页面,等数据加载完成自动局部刷新页面即可,这就是ionic的运行机理,也是混合式应用的其中一种常见套路。
然而,如果只是本地网页这么简单的话,它和在线网页的没啥区别,只是速度会快些而已,但作为混合式应用,调用原生功能是最基本的要求。在一些需要原生的需求目的,或者基于性能要求的目的,ionic提供了很方便调用原生(利用Cordova)的使用接口,包含配置和扩展,那就是第一张图里其它目录的角色(黑色粗体为重要项):
hooks:cordova的命令钩子,用于编译和打包;
node_modules:js库——node管理的依赖包(通过命令npm install 包名或路径安装);
platforms:ios、android等可选平台生成的原生项目(通过命令ionic cordova platform add 平台名称后生成,本来支持wp的,但看最新命令显示貌似已经移除了,见如下):
StreamdeMacBook-Pro:appetite woodstream$ ionic cordova platform ls
> cordova platform ls
Installed platforms:
ios 4.4.0
Available platforms:
android ~6.2.2
blackberry10 ~3.8.0 (deprecated)
browser ~4.1.0
osx ~4.0.1
webos ~3.7.0
plugins:已安装的cordova插件(通过ionic cordova plugins ls查看,通过ionic cordova plugins add/remove 插件名或路径来添加/删除);
resources :android、ios等平台图标、启动屏资源,在此目录下的资源通过下述命令会把资源按分辨率生成到原生项目目录中,省却自己逐个调整分辨率及拷贝的繁琐工作:
ionic cordova resources
或只针对单个平台的:
ionic cordova resources 平台名
命令可选参数为:
--force, -f 强制重建资源;
--icon, -i 创建图标资源;
--splash, -s 创建启动屏;
src:开发工作目录;
www:编译后生成的静态网页文件,可直接拿去网上部署发布;
config.xml: 原生项目配置文件。
package.json: node安装模块时的依据文件,在里面配置的内容,在执行npm install命令后会生成到node_modules目录。
tsconfig.json: TypeScript项目的根目录,指定用来编译这个项目的根文件和编译选项。
tslint.json:格式化和校验typescript。
那怎么理解这些文件呢?因为要和原生打交道,假如有android、ios两个平台,修改点原生内容就要去两份原生代码里面去改好?还是把它们抽出来作为配置项,直接改配置项,就自动覆盖到原生代码中去好?那自然是后者好点,所以基于配置的概念在ionic中无处不在,而上述的所有目录及文件,我们几乎只需动config.xml、package.json、src。
上述说的是ionic3的开发结构及其理解,现在要说的是最重要的文件夹src——angular2及以上的开发结构理解,主要为八项:
app:入口文件夹;
app
-app.component.ts:入口页的业务逻辑;
-app.html:入口页的html模板;
-app.module.ts:入口模块配置;
-app.scss:入口页的样式(全局样式);
-main.ts:启动模块入口;
assets:样式、图片、字体、脚本等静态文件;
pages :开发页面,含html、ts、css;
theme :主题文件夹,里面可以放置多个主题文件,方便切换主题;
components:自定义组件(公用、可复用模块);
directives:自定义指令(注入到组件上为组件添加功能);
pipes:自定义管道(用于格式化显示数据);
providers:自定义服务(工具类、业务处理类等等);
可以看到,每个目录有其职责,其中它们都是可选的,基础项目为了方便你开始开发,除了components、directives、pipes、providers外都默认会为你创建,而这4个没创建是因为有些人就不需要用到,让你自己按需选择自行创建。另外它们的名字也是可变的,只是基于约定大于配置的概念,而且利用ionic-cli命令行生成文件,如ionic g pipe date会生成到上述默认文件夹名称中,所以建议保持一致。
而压缩打包混淆等都是ionic框架内部处理了,所以我们只需专注于页面的实现,那最最简单的开发步骤就是,在pages里面新建一个页面,写好逻辑,然后在app.module.ts添加配置即可。