表白?
一定有人会说,痴心妄想,你们程序员哪来的对象!
然而,
作为程序员,给我一个类,我可以创建无数个对象。
在iOS7以前,我们开发二维码扫描或者生成,都需要借助第三方的开源库(如ZBar和ZXing)进行开发。iOS7之后可以使用苹果原生的二维码扫描和生成功能。
1. 二维码的生成
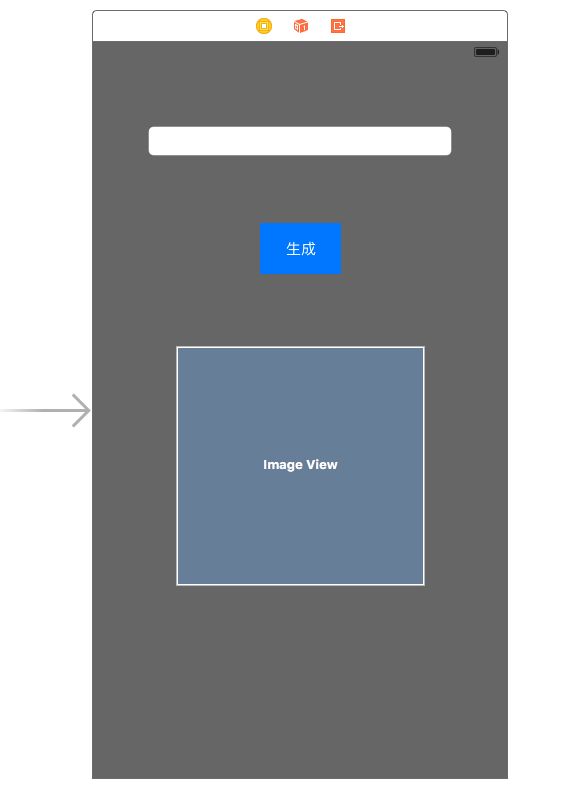
首先在storyboard上拖几个控件:一个UITextField,一个UIButton,一个UIImageView。
关联属性
@property (weak, nonatomic) IBOutlet UIImageView *imgView;
@property (weak, nonatomic) IBOutlet UITextField *textField;
给button添加点击事件:
#pragma mark --- 点击按钮生成二维码 ---
- (IBAction)generate:(UIButton *)sender {
[self.textField resignFirstResponder];
//1.实例化二维码滤镜
CIFilter *filter = [CIFilter filterWithName:@"CIQRCodeGenerator"];
CIFilter用来表示CoreImage提供的各种滤镜。滤镜使用键-值来设置输入值,这些值设置好之后,CIFilter就可以用来生成新的CIImage输出图像。这里的输出的图像不会进行实际的图像渲染。
//2.恢复滤镜的默认属性(因为滤镜有可能保存上一次的属性)
[filter setDefaults];
//3.经字符串转化成NSData
NSData *data = [self.textField.text dataUsingEncoding:NSUTF8StringEncoding];
//4.通过KVC设置滤镜,传入data,将来滤镜就知道要通过传入的数据生成二维码
[filter setValue:data forKey:@"inputMessage"];
//5.生成二维码
CIImage *image = [filter outputImage];
//CIImage是CoreImage框架中最基本代表图像的对象,他不仅包含元图像数据,还包含作用在原图像上的滤镜链。
UIImage *image1 = [UIImage imageWithCIImage:image];
//注:像这样将CIImage直接转换成UIImage生成的二维码会比较模糊,但是简单,也可以扫描出信息。
//6.设置生成好的二维码到imageVIew上
self.imgView.image = image1;
//生成高清二维码的方法一会儿补充。
}
输入框中输入文本,点击生成按钮即可。
生成二维码的简单方法如上。
然后可以自由处理。
温馨提示:
表白是即将胜利时吹响的号角,过早表白后果严重。
不要问我是怎么知道的。
<( ̄3 ̄)>
补充:
生成高清二维码的方法:
self.imgView.image = [self createNonInterpolatedUIImageFormCIImage:image withSize:100.0];
由于生成的二维码是CIImage类型,如果直接转换成UIImage,大小不好控制,图片会模糊。
我们可以采用间接转换:CIImage –> CGImageRef –> UIImage
- (UIImage *)createNonInterpolatedUIImageFormCIImage:(CIImage *)image withSize:(CGFloat) size {
CGRect extent = CGRectIntegral(image.extent);
//设置比例
CGFloat scale = MIN(size/CGRectGetWidth(extent), size/CGRectGetHeight(extent));
// 创建bitmap(位图);
size_t width = CGRectGetWidth(extent) * scale;
size_t height = CGRectGetHeight(extent) * scale;
CGColorSpaceRef cs = CGColorSpaceCreateDeviceGray();
CGContextRef bitmapRef = CGBitmapContextCreate(nil, width, height, 8, 0, cs, (CGBitmapInfo)kCGImageAlphaNone);
CIContext *context = [CIContext contextWithOptions:nil];
CGImageRef bitmapImage = [context createCGImage:image fromRect:extent];
CGContextSetInterpolationQuality(bitmapRef, kCGInterpolationNone);
CGContextScaleCTM(bitmapRef, scale, scale);
CGContextDrawImage(bitmapRef, extent, bitmapImage);
// 保存bitmap到图片
CGImageRef scaledImage = CGBitmapContextCreateImage(bitmapRef);
CGContextRelease(bitmapRef);
CGImageRelease(bitmapImage);
return [UIImage imageWithCGImage:scaledImage];
}
2. 二维码的扫描
再来看一下扫描二维码如何实现。 由于模拟器没有拍摄设备,要在真机上测试效果。
导入框架
#import
#import
遵守协议
@interface ViewController ()
添加两个属性
//捕获会话
@property (nonatomic,strong) AVCaptureSession *session;
//预览图层,可以通过输出设备展示被捕获的数据流。
@property (nonatomic,strong) AVCaptureVideoPreviewLayer *previewLayer;
可视化拖一个label,一个button,关联属性:
@property (weak, nonatomic) IBOutlet UILabel *label;
实现代理方法:
这是AVCaptureMetadataOutputObjectsDelegate协议里的唯一一个方法,是选择性实现的方法:
//获得的数据在此方法中
- (void)captureOutput:(AVCaptureOutput *)captureOutput didOutputMetadataObjects:(NSArray *)metadataObjects fromConnection:(AVCaptureConnection *)connection{
// 会频繁的扫描,调用代理方法
// 1. 如果扫描完成,停止会话
[self.session stopRunning];
// 2. 删除预览图层
[self.previewLayer removeFromSuperlayer];
// 3. 设置界面显示扫描结果
//判断是否有数据
if (metadataObjects.count > 0) {
AVMetadataMachineReadableCodeObject *obj = metadataObjects[0];
//如果需要对url或者名片等信息进行扫描,可以在此进行扩展
self.label.text = obj.stringValue;
}
//结束扫描
[self dismissViewControllerAnimated:YES completion:^{
UIAlertController *alert = [UIAlertController alertControllerWithTitle:nil message:self.label.text preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *action = [UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleDefault handler:nil];
[alert addAction:action];
[self presentViewController:alert animated:YES completion:nil];
}];
}
添加按钮的点击事件:
#pragma mark --- 点击按钮扫描二维码 ---
- (IBAction)scan:(UIButton *)sender {
//1.实例化拍摄设备
AVCaptureDevice *device = [AVCaptureDevice defaultDeviceWithMediaType:AVMediaTypeVideo]; //媒体类型
//2.设置输入设备
NSError *error = nil;
AVCaptureDeviceInput *input = [AVCaptureDeviceInput deviceInputWithDevice:device error:&error];
if (error) {
//防止模拟器崩溃
NSLog(@"没有摄像头设备");
return;
}
//3.设置元数据输出
//实例化拍摄元数据输出
AVCaptureMetadataOutput *output=[[AVCaptureMetadataOutput alloc]init];
//设置输出数据代理
[output setMetadataObjectsDelegate:self queue:dispatch_get_main_queue()];
//4.添加拍摄会话
//实例化拍摄会话
AVCaptureSession *session =[[AVCaptureSession alloc]init];
[session setSessionPreset:AVCaptureSessionPresetHigh];//预设输出质量
//添加会话输入
[session addInput:input];
//添加会话输出
[session addOutput:output];
//添加会话输出条码类型
[output setMetadataObjectTypes:@[AVMetadataObjectTypeQRCode]];
self.session = session;
//5.视频预览图层
//实例化预览图层
AVCaptureVideoPreviewLayer *preview = [AVCaptureVideoPreviewLayer layerWithSession:_session];
preview.videoGravity = AVLayerVideoGravityResizeAspectFill;
preview.frame = self.view.bounds;
//将图层插入当前视图
[self.view.layer insertSublayer:preview atIndex:100];
self.previewLayer = preview;
//6.启动会话
[_session startRunning];
}
扫描二维码结束。
再次温馨提示:有女生节、女王节,没有妇女节
哈哈,节日愉快~