前端 基础复习
HTML
1、常见浏览器内核
浏览器内核英文名叫做:Rendering Engine。
浏览器内核的两部分及其作用:
- 渲染引擎(layout engineer 或者 Rendering Engine) : 负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等)
- JS 引擎: 解析执行js获取网页的动态效果,比如 chrome浏览器的V8
最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。
常见浏览器内核简介:
1、IE浏览器内核:Trident内核,也是俗称的IE内核;(trident 三叉戟)
2、Chrome浏览器内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核;
3、Firefox浏览器内核:Gecko内核,俗称Firefox内核;
4、Safari浏览器内核:Webkit内核;
5、Opera浏览器内核:最初是自己的Presto内核,后来加入谷歌大军,从Webkit又到了Blink内核;
6、360浏览器、猎豹浏览器内核:IE+Chrome双内核;
7、搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
8、百度浏览器、世界之窗内核:IE内核;
9、2345浏览器内核:好像以前是IE内核,现在也是IE+Chrome双内核了;
10、UC浏览器内核:这个众口不一,UC说是他们自己研发的U3内核,但好像还是基于Webkit和Trident,还有说是基于火狐内核。
2、什么HTML
- HTML 是超文本标记语言(Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签
- HTML 使用标记标签来描述网页
超文本:不仅仅能表示文本信息,还能表示音视频、格式等等信息。
标记语言( markup language ), 有 xml, html, xhtml ( xml 和 html 的合体 ) 你会见到他们都是 “ml” 尾的。
3、什么是HTML5
- HTML5 是下一代的 HTML
- HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准
- HTML 的上一个版本诞生于 1999 年。自从那以后,Web 世界已经经历了巨变。
- HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
4、什么是 XHTML
XHTML 是以 XML 格式编写的 HTML,所以通过结合 XML 和 HTML 的长处,开发出了 XHTML。XHTML 是作为 XML 被重新设计的 HTML。
- XHTML 指的是可扩展超文本标记语言
- XHTML 与 HTML 4.01 几乎是相同的
- XHTML 是更严格更纯净的 HTML 版本
- XHTML 是以 XML 应用的方式定义的 HTML
- XHTML 是 2001 年 1 月发布的 W3C 推荐标准
- XHTML 得到所有主流浏览器的支持
5、什么是DHTML
DHTML是Dynamic HTML的简称,DHTML不是一种技术、标准或规范,只是一种将目前已有的网页技术、语言标准整合运用,制作出能在下载后仍然能实时变换页面元素效果的网页设计概念。即一个页面中包括html+css+javascript(或其它客户端脚本),其中css和客户端脚本是直接在页面上写而不是链接上相关文件。 ——百度百科
6、HTML常见标签
| 标签名 | 描述 |
|---|---|
|
水平线标签(horizontal) |
|
换行标签(break) |
|
加粗 |
|
斜体 |
|
删除线 |
|
下划线 |
链接 a
<a href="https://www.baidu.com">打开百度,你就知道!a>
| 属性 | 值 | 描述 |
|---|---|---|
| href | URL | 规定链接的目标 URL。 |
| target | _blank _parent _self _top framename | 规定在何处打开目标 URL。 仅在 href 属性存在时使用。 |
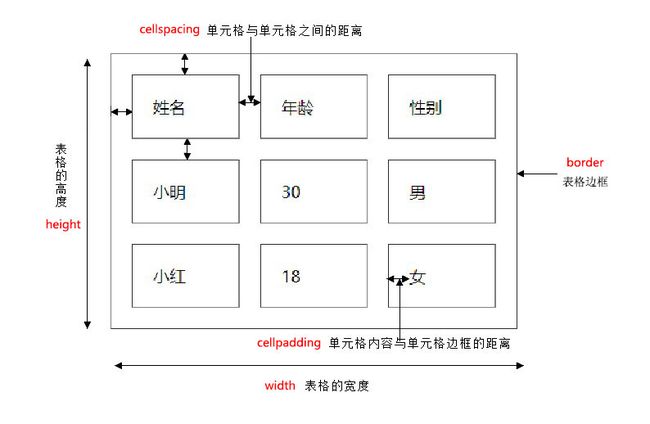
表格 table
<table>
<caption>表格标题caption>
<tr>
<td>单元格内容td>
...
tr>
...
table>
- tr 标签 table raw 用于定义表格中的行
- td 标签 table data 用于定义表格中的单元格
| 表格属性 | 描述 |
|---|---|
cellspacing单元格间距 |
设置单元格与单元格边框之间的空白间距 |
cellpadding 单元格边距 |
设置单元格内容与单元格边框之间的空白间距 |
| border | 设置表格的边框 |
| width | 设置的表格的宽度 |
| height | 设置的表格的高度 |
| align | 设置表格在网页中的水平对齐方式 left、center、right |
我们经常有个说法,是三参为0, 平时开发的我们这三个参数
bordercellpaddingcellspacing为 0

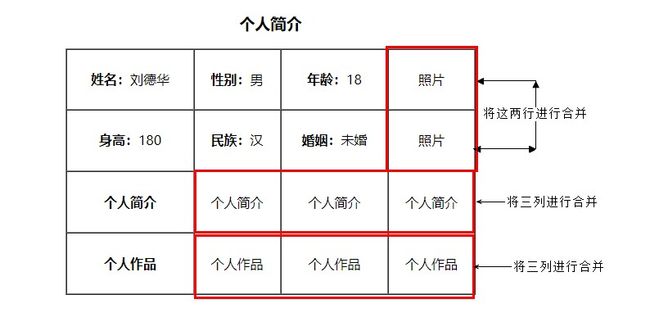
合并单元格2种方式
- 跨行合并:
rowspan=“合并单元格的个数” - 跨列合并:
colspan=“合并单元格的个数”

<html>
<head>
<title> my htmltitle>
head>
<body>
<table cellspacing="1" cellpadding="20" border="1" >
<tr>
<th>姓名th>
<th>性别th>
<th>年龄th>
<th rowspan="2">照片th>
tr>
<tr>
<td>身高td>
<td>民族td>
<td>婚姻td>
tr>
<tr>
<td>个人简介td>
<td colspan="3"> td>
tr>
<tr>
<td>个人作品td>
<td colspan="3"> td>
tr>
table>
body>
html>
列表 ul ol
| 标签名 | 定义 | 说明 |
|---|---|---|
|
|
无序标签 | 里面只能包含li 没有顺序,我们以后布局中最常用的列表 |
|
|
有序标签 | 里面只能包含li 有顺序, 使用情况较少 |
|
|
自定义列表 | 里面有2个兄弟, dt(definition term,定义术语)一般是你的列表的表头 和 dd(definition description,定义描述)相当于 ul 的 li 中相同的内容 |
表单 form
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
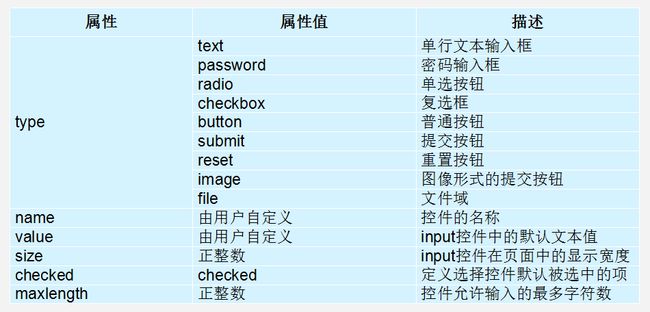
input标签

label 标签
-
**概念:**label 标签为 input 元素定义标注(标签)。
-
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
如何绑定元素呢?
- 第一种用法就是用label直接包括input表单。
<label> 用户名: <input type="radio" name="usename" value="请输入用户名"> label>
适合单个表单选择
- 第二种用法 for 属性规定 label 与哪个表单元素绑定。
<label for="sex">男label>
<input type="radio" name="sex" id="sex">
当我们鼠标点击 label标签里面的文字时, 光标会定位到指定的表单里面
CSS
1、引入CSS样式表
行内式(内联样式)
<标签名 style="属性1:属性值1; 属性2:属性值2" >内容标签名>
内部样式表(内嵌式样式表)
<head>
<style type="text/css">
选择器{
属性1:属性值1
属性2:属性值2
}
style>
head>
外部样式表(外链式)
<head>
<link rel="stylesheet" type="text/css" href="css文件路径" />
head>
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 |
| type | 定义所链接文档的类型,在这里需要指定为“text/css”,表示链接的外部文件为CSS样式表。我们都可以省略 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |
2、基础选择器
| 选择器 | 作用 | 缺点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p { color:red;} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav { color: red; } |
| id选择器 | 一次只能选择器1个标签 | 只能使用一次 | 不推荐使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 不推荐使用 | * {color: red;} |
3、复合选择器
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是**>** .nav>p |
| 交集选择器 | 选择两个标签交集的部分 | 既是 又是 | 较少 | 没有符号 p.one |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 给链接更改状态 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
a { /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: gray;
}
a:hover { /* :hover 是链接伪类选择器 鼠标经过 */
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
4、文字文本样式(font|text)
font字体
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px 像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜 是 normal 工作中我们最常用 normal |
| font | 字体连写 | 1. 字体连写是有顺序的 不能随意换位置 2. 其中字号 和 字体 必须同时出现 |
font属性用于对字体样式进行综合设置
- 基本语法格式如下:
选择器 {
font: font-style font-weight font-size/line-height font-family;}
- 注意:
- 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
- 其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用
外观属性
| 性 | 表示 | 注意点 |
|---|---|---|
| color | 颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住 添加 下划线 underline 取消下划线 none |
相对长度单位
- em 相对于当前对象内文本的字体尺寸
- px 像素
5、标签显示模式(display)
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
标签显示模式转换 display
- 块转行内:
display:inline; - 行内转块:
display:block; - 块、行内元素转换为行内块:
display: inline-block;
区别:
块级元素:
- 能够识别宽高
- margin和padding的上下左右均对其有效
- 可以自动换行
- 多个块状元素标签写在一起,默认排列方式为从上至下
行内元素:
- 设置宽高无效
- 对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,即会撑大空间
- 不会自动进行换行
行内块元素
- 能够识别宽高
- 不自动换行
- 默认排列方式为从左到右
常见的块元素有~、
、
、、、- 等,其中标签是最典型的块元素。
常见的行内元素有、、、、、
、、、、等,其中标签最典型的行内元素。有的地方也成内联元素
在行内元素中有几个特殊的标签——![]() 、、
、、,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
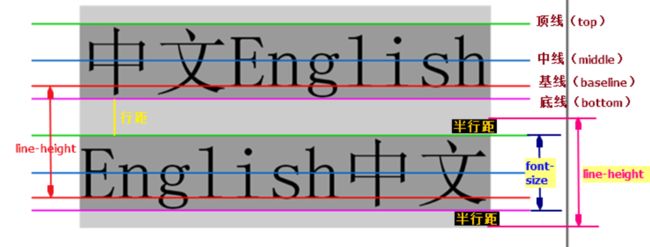
5、行高(line-height )

行高 = 两条基线之间的距离 = 上半行距 + 下半行距 + 字体大小
行距 = 行高 - 字体大小
单行文本垂直居中
行高我们利用最多的一个地方是: 可以让单行文本在盒子中垂直居中对齐。
文字的行高等于盒子的高度
上半行距和下半行距 总是相等的,因此文字看上去是垂直居中的。
行高和高度的三种关系
- 如果 行高 等于 高度 文字会 垂直居中
- 如果行高 大于 高度 文字会 偏下 (上行距就会变大,文字就会偏下)
- 如果行高 小于 高度 文字会 偏上 (上行距就会变小,文字就会偏上)
假设div高度为50,那么当行高等于高度时,行高减去字体默认大小16时,上下行距总是相等的为17,所以文字垂直居中。
假设div高度为50,那么当行高大于高度时,假设行高为60,行高减去字体默认大小16时,上下行距相等为22,所以文字会偏下。
css中的line-height
6、背景(background)
属性
作用
值
background-color
背景颜色
预定义的颜色值/十六进制/RGB代码
background-image
背景图片
url(图片路径) 提倡url不要加引号
background-repeat
是否平铺
repeat/no-repeat/repeat-x/repeat-y
background-position
背景位置
length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法
background-attachment
背景固定还是滚动
scroll/fixed
背景简写
更简单
他们没有顺序;背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
背景透明
让盒子半透明
background: rgba(0,0,0,0.3); 后面必须是 4个值
背景位置注意
- 必须先指定background-image属性
- position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
- 如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值默认居中对齐。
- 如果position 后面是精确坐标, 那么第一个,肯定是 x 第二的一定是y
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
背景透明注意
- 最后一个参数是alpha 透明度 取值范围 0~1之间
- 我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);
- 注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响
- 因为是CSS3 ,所以 低于 ie9 的版本是不支持的。
7、CSS三大特性
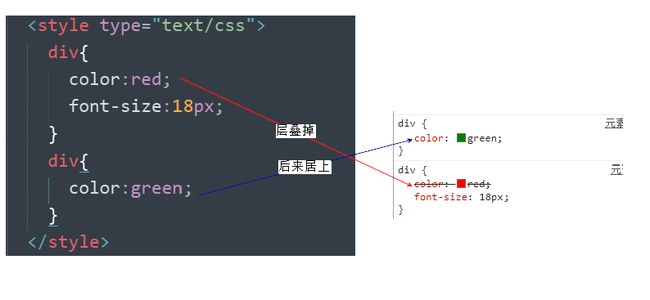
层叠性

-
概念:所谓层叠性是指多种CSS样式的叠加。
-
原则:样式冲突,遵循的原则是就近原则。
继承性

-
概念:子标签会继承父标签的某些样式,如文本颜色和字号。
-
注意:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
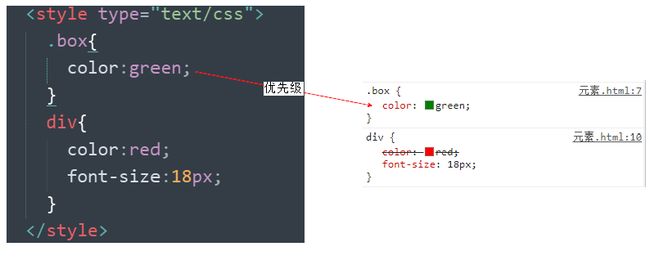
优先级(重点)

概念:定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
- 选择器相同,则执行层叠性。
- 选择器不同,就会出现优先级的问题。
1)、权重计算公式
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
标签选择器
计算权重公式
继承或者 *
0,0,0,0
每个元素(标签选择器)
0,0,0,1
每个类,伪类
0,0,1,0
每个ID
0,1,0,0
每个行内样式 style=""
1,0,0,0
每个!important 重要的
∞ 无穷大
- 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
- 关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
- div {
color: pink!important;
}
2)、权重叠加
我们经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。
就是一个简单的加法计算
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover -----—> 0,0,1,1
- .nav a ------> 0,0,1,1
注意: 数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
3)、继承的权重是0
这个不难,但是忽略很容易绕晕。其实,我们修改样式,一定要看该标签有没有被选中。
- 如果选中了,那么以上面的公式来计权重。谁大听谁的。
- 如果没有选中,那么权重是0,因为继承的权重为0。
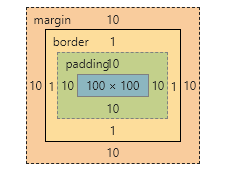
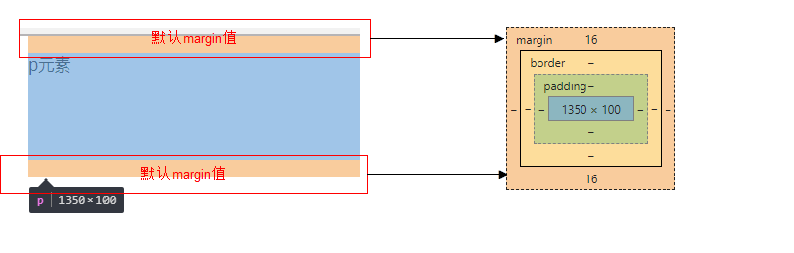
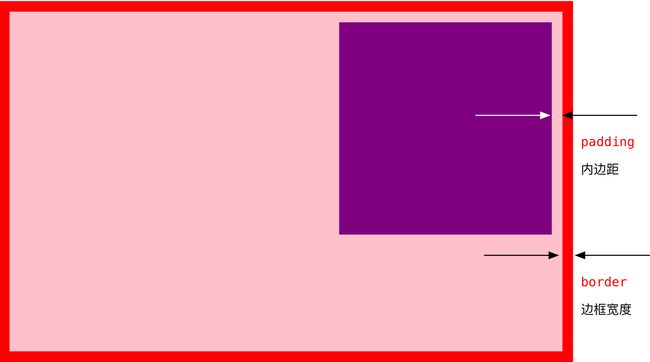
8、盒子模型
盒子模型包括:
- 元素的内容 盒子里面的文字和图片等元素就是 内容区域
- 边框(border) 盒子的厚度称为边框
- **内边距(padding)**盒子内容与边框的距离是 内边距
- 外边距(margin) 盒子与盒子之间的距离是 外边距

盒子边框(border)
属性
作用
border-width
定义边框粗细,单位是px
border-style
边框的样式
border-color
边框颜色
border简写
没有顺序
border-style:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
简写:
border: border-width || border-style || border-color
例如:
border: 1px solid red; 没有顺序
上边框
下边框
左边框
右边框
border-top-style:样式;
border-bottom-style:样式;
border-left-style:样式;
border-right-style:样式;
border-top-width:宽度;
border- bottom-width:宽度;
border-left-width:宽度;
border-right-width:宽度;
border-top-color:颜色;
border- bottom-color:颜色;
border-left-color:颜色;
border-right-color:颜色;
border-top:宽度 样式 颜色;
border-bottom:宽度 样式 颜色;
border-left:宽度 样式 颜色;
border-right:宽度 样式 颜色;
表格的细线边框
-
通过表格的cellspacing="0",将单元格与单元格之间的距离设置为0,
-
但是两个单元格之间的边框会出现重叠,从而使边框变粗
-
通过css属性:
table{ border-collapse:collapse; }
- collapse 单词是合并、折叠的意思
- border-collapse:collapse:表示相邻边框合并在一起。
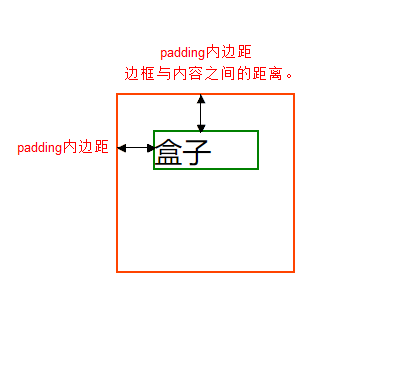
内边距(padding)

属性
作用
padding-left
左内边距
padding-right
右内边距
padding-top
上内边距
padding-bottom
下内边距
注意 1:
-
内容和边框 有了距离,添加了内边距
-
盒子会变大了
注意 2:
值的个数
表达意思
1个值
padding:上下左右
2个值
padding:上下 左右
3个值
padding:上 左右 下
4个值
padding: 上 右 下 左;
案例:新浪导航

<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏title>
<style>
.nav {
height: 41px;
background: #FCFCFC;
border-top: 3px solid #FF8500;
border-bottom: 1px solid #EDEEF0
}
a {
display: inline-block;/*块元素转化为行内块*/
font-size: 12px;
height: 41px;
line-height: 41px;
padding: 0 20px;
text-decoration: none;/*没有下划线*/
color: #4C4C4C
}
.nav a:hover {
background-color: #eee;
}
style>
head>
<body>
<div class="nav">
<a href="#">设为首页a>
<a href="#">手机新浪网a>
<a href="#">移动客户端a>
<a href="#">博客a>
<a href="#">微博a>
<a href="#">关注我a>
div>
body>
html>
内盒尺寸计算(元素实际的大小)
-
宽度
Element Height = content height + padding + border (Height为内容高度)
-
高度
Element Width = content width + padding + border (Width为内容宽度)
-
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
内边距撑大原来盒子
问题:设置内边距时会撑大原来的盒子
解决:通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小
- 一个盒子宽度为100, padding为 10, 边框为5像素,问这个盒子实际的宽度的是()
-
(A) 130
-
(B) 135
-
© 125
-
(D) 115
100 + 20 + 10
- 关于根据下列代码计算 盒子宽高下列说法正确的是()
div {
width: 200px;
height: 200px;
border: 1px solid #000000;
border-top: 5px solid blue;
padding: 50px;
padding-left: 100px;
}
- (A) 宽度为200px 高度为200px
- (B) 宽度为352px 高度为306px
- © 宽度为302px 高度为307px
- (D) 宽度为302px 高度为252px
w 200 + 150 + 2 = 352
h 200 + 100 + 6 = 306
内边距不影响盒子大小情况
如果没有给一个盒子指定宽度, 此时,再给这个盒子指定padding, 则不会撑开盒子。
外边距(margin)

margin值的简写跟 padding 完全相同。
块级盒子水平居中
- 盒子必须指定宽度
- 左右外边距都设置为auto
常见的写法,以下下三种都可以
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
文字居中和盒子居中区别
- 文字居中:text-align: center,还可以让行内元素和行内块元素居中对齐
- 块级盒子居中:左右margin改为 auto
插入图片和背景图片区别
-
插入图片 我们用的最多 比如产品展示类 移动位置只能靠盒模型 padding margin
-
背景图片我们一般用于小图标背景 或者 超大背景图片 背景图片 只能通过 background-position
img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
div {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */
}
清除元素默认的内外边距

为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除。
代码:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意: 行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距。
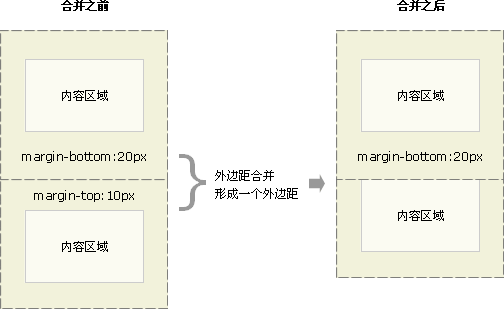
外边距合并
使用margin定义块元素的垂直外边距时,可能出现外边距的合并。
相邻块元素垂直外边距的合并
- 上下相邻的啷个块元素相遇时,取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
- 解决方案:尽量给只给一个盒子添加margin值。

嵌套块元素垂直外边距的合并(塌陷)
- 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
- 父元素的上外边距会与子元素的上外边距发生合并
- 合并后的外边距为两者中的较大者

解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden。
去掉列表默认的样式
无序和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,而且也比较难看,所以,我们一般上来就直接去掉这些列表样式就行了。 代码如下
li {
list-style: none; }
案例:新闻列表

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style type="text/css">
/*清除元素默认的内外边距*/
* {
margin: 0;
padding: 0;
}
/*取消列表样式*/
li {
list-style: none;
}
.box {
width: 298px;
height: 198px;
border: 1px solid #CCC;
/*块级盒子居中*/
margin: 100px auto;
background: url(images/line.jpg);
padding: 15px;
}
.box h2 {
font-size: 18px;
/*底部边框*/
border-bottom: 1px solid #ccc;
padding: 5px 0px;
margin-bottom: 10px;
}
.box ul li {
height: 30px;
border-bottom: 1px dashed #ccc;
background: url(images/arr.jpg) no-repeat 1px;
}
.box ul li a {
color: #333;
font-size: 14px;
text-decoration: none;
line-height: 30px;
/*因为这个li 没有宽度,所以padding不会撑开盒子*/
padding-left: 20px;
}
.box ul li a:hover{
text-decoration: underline;
}
style>
head>
<body>
<div class="box">
<h2>最新文章/New Articlesh2>
<ul>
<li><a href="#">安徽a>li>
<li><a href="#">合肥a>li>
<li><a href="#">亳州a>li>
<li><a href="#">利辛a>li>
<li><a href="#">啧啧a>li>
ul>
div>
body>
html>
拓展@
以下我们讲的CSS3部分新属性, 但是我们遵循的原则是,以下内容,不会影响我们页面布局, 只是样式更好看了而已。
圆角边框(CSS3)
语法:border-radius:length; length 可以为 数值或百分比的形式
正方形变圆圈:
- 技巧:
border-radius: 50%;

矩形变圆角
- 以下效果图矩形的圆角, 就不要用 百分比了,因为百分比会是表示高度和宽度的一半。
- 而我们这里矩形就只用 用 高度的一半就好了。精确单位。

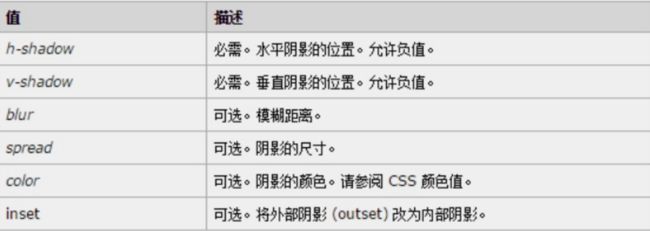
盒子阴影(CSS3)

- 语法:
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;

- 前两个属性是必须写的。其余的可以省略
- 外阴影 (outset) 是默认的 但是不能写
- 想要内阴影可以写 inset
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
9、浮动
CSS 布局的三种机制
网页布局的核心 —— 就是用 CSS 来摆放盒子位置。
CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流、浮动和定位,其中:
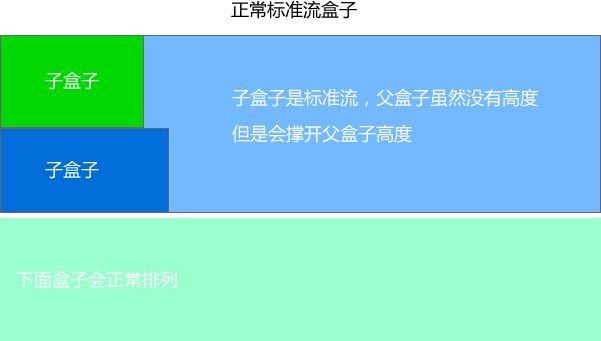
- 普通流(标准流)
- 块级元素会独占一行,从上向下顺序排列;
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
- 常用元素:span、a、i、em等
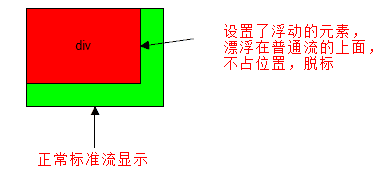
- 浮动
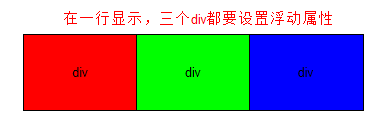
- 让盒子从普通流中浮起来 —— 让多个盒子(div)水平排列成一行。
- 定位
- 将盒子定在某一个位置 ,自由的漂浮在其他盒子的上面 —— CSS 离不开定位,特别是后面的 js 特效。
为什么需要浮动
虽然我们前面学过行内块(inline-block) 但是他却有自己的缺陷:
-
它可以实现多个元素一行显示,但是中间会有空白缝隙,不能满足让多个盒子(div)水平排列成一行。
-
不能实现盒子的左右对齐 。
总之因为一些网页布局要求,标准流不能满足我们的需要了,因此我们需要浮动来完成网页布局。
浮动语法
选择器 { float: 属性值; }
属性值
描述
none
元素不浮动(默认值)
left
元素向左浮动
right
元素向右浮动
浮动特点
float属性会让盒子漂浮在标准流的上面,所以第二个标准流的盒子跑到浮动盒子的底下了。float属性会改变元素display属性,形成和行内块相似的块级框。
- 如果转换为行内块元素,可以水平显示,不过 div 之间有间隙,不方便处理。
- 所以设置浮动属性,可以让 div 水平排列,并且没有间隙 。
注意: 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。
浮动小结
- 我们使用浮动的核心目的——让多个块级盒子在同一行显示。 因为这是我们最常见的一种布局方式。
- 一个完整的网页,是 标准流 + 浮动 + 定位一起完成的。
float —— 浮漏特
特点
说明
浮
加了浮动的盒子是浮起来的,漂浮在其他标准流盒子的上面。
漏
加了浮动的盒子是不占位置的,它原来的位置漏给了标准流的盒子。
特
特别注意:浮动元素会改变display属性, 类似转换为了行内块,但是元素之间没有空白缝隙
浮动扩展
子盒子的浮动参照父盒子对齐,不会与父盒子的边框重叠,也不会超过父盒子的内边距。

建议:如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题。
清除浮动
为什么要清除浮动?
因为有时候内容不确定有多少,所以父级盒子不方便给高度;但是子盒子浮动不占有位置,这时父级盒子高度为0,就影响了下面的标准流盒子。


总结:
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。
- 准确地说,并不是清除浮动,而是清除浮动后造成的影响。
本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
方法
- 语法:
选择器{clear:属性值;} clear 清除
属性值
描述
left
不允许左侧有浮动元素(清除左侧浮动的影响)
right
不允许右侧有浮动元素(清除右侧浮动的影响)
both
同时清除左右两侧浮动的影响
但是我们实际工作中, 几乎只用 clear: both;
1、额外标签法(隔墙法)
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”>div>,或则其他标签br等亦可。
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
2、父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
- 优点: 代码简洁
- 缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3、父级使用after伪元素清除浮动
:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
使用方法:
.clearfix:after {
content: ""; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {
*zoom: 1;} /* IE6、7 专有 */
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 百度、淘宝网、网易等
4、父级使用双伪元素清除浮动
使用方法:
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
-
优点: 代码更简洁
-
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
-
代表网站: 小米、腾讯等
清除浮动小结
以后什么时候用清除浮动呢?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,我们就应该清除浮动了。
清除浮动的方式
优点
缺点
额外标签法(隔墙法)
通俗易懂,书写方便
添加许多无意义的标签,结构化较差。
父级overflow:hidden;
书写简单
溢出隐藏
父级after伪元素
结构语义化正确
由于IE6-7不支持:after,兼容性问题
父级双伪元素
结构语义化正确
由于IE6-7不支持:after,兼容性问题
10、定位
定位详解
定位 = 定位模式 + 边偏移
边偏移
简单说, 我们定位的盒子,是通过边偏移来移动位置的。在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的边偏移。
边偏移属性
示例
描述
toptop: 80px顶端偏移量,定义元素相对于其父元素上边线的距离。
bottombottom: 80px底部偏移量,定义元素相对于其父元素下边线的距离。
leftleft: 80px左侧偏移量,定义元素相对于其父元素左边线的距离。
rightright: 80px右侧偏移量,定义元素相对于其父元素右边线的距离
定位模式
在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:
选择器 {
position: 属性值; }
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
值
语义
static静态定位
relative相对定位
absolute绝对定位
fixed固定定位
1、静态定位(static) - 了解
- 静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
- 静态定位 按照标准流特性摆放位置,它没有边偏移。
- 静态定位在布局时我们几乎不用的
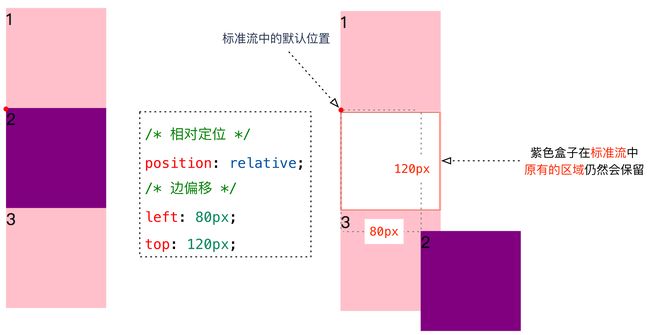
2、相对定位(relative)
- 相对定位是元素相对于它 原来在标准流中的位置 来说的。(自恋型)
效果图:

相对定位的特点:(务必记住)
- 相对于 自己原来在标准流中位置来移动的
- 原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
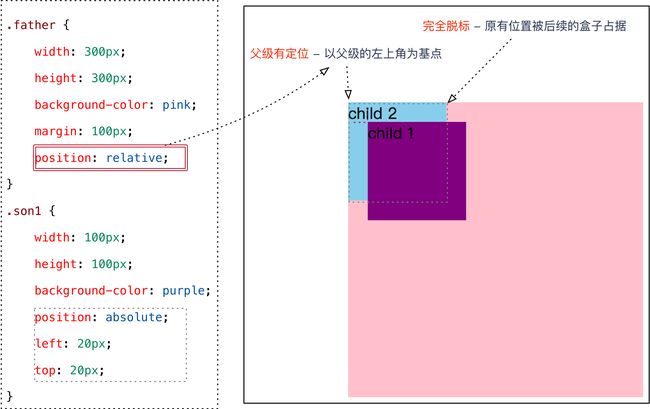
3、绝对定位(absolute)
绝对定位是元素以带有定位的父级元素来移动位置 (拼爹型)

绝对定位的特点:(务必记住)
- 绝对是以带有定位的父级元素来移动位置 (拼爹型) 如果父级都没有定位,则以浏览器文档为准移动位置。
- 不保留原来的位置,完全是脱标的。
因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
定位口诀:子绝父相
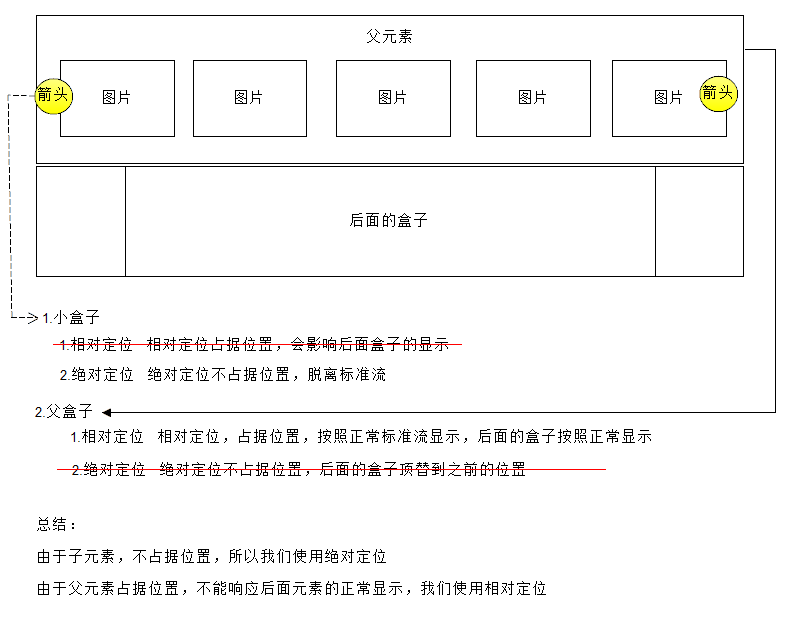
疑问:为什么在布局时,子级元素使用绝对定位时,父级元素就要用相对定位呢?

分析:
- 方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
- 父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它。
- 如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
4、固定定位(fixed)
固定定位是绝对定位的一种特殊形式: 如果说绝对定位是一个矩形 那么 固定定位就类似于正方形。
- 完全脱标 —— 完全不占位置;
- 只认浏览器的可视窗口 —— 浏览器可视窗口 + 边偏移属性 来设置元素的位置;
- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
案例演练:固定定位案例

提示:IE 6 等低版本浏览器不支持固定定位。
定位的扩展
绝对定位的盒子居中
注意:绝对定位/固定定位的盒子不能通过设置 margin:auto 设置水平居中。
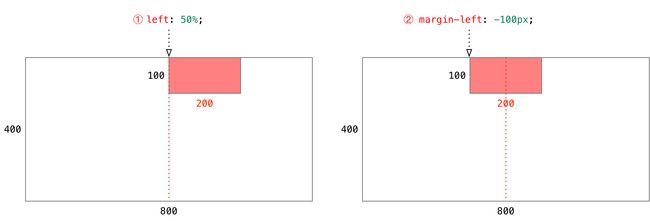
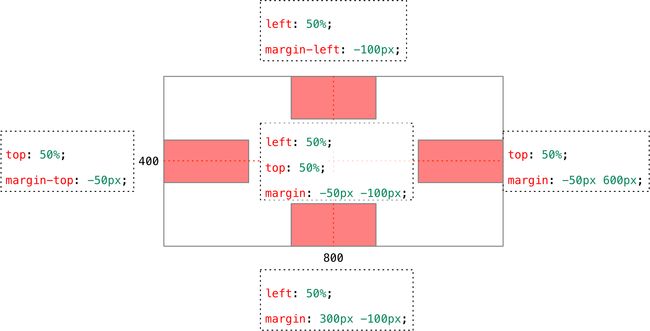
在使用绝对定位时要想实现水平居中,可以按照下图的方法:

left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;margin-left: -100px;:让盒子向左移动自身宽度的一半。
案例演示:相对定位案例

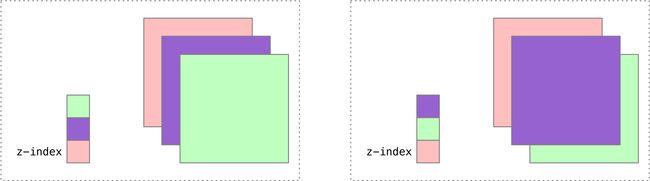
堆叠顺序(z-index)
加了定位的盒子,会出现盒子重叠的情况,默认后来者居上,后面的盒子会压住前面的盒子。可以用z-index层叠等级属性调整盒子的堆叠顺序。
z-index 的特性如下:
- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
注意:z-index 只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
定位改变display属性
可以改变显示模式有以下方式:
- inline-block 转化为行内块
- 浮动 float 默认转化为行内块(类似,并不完全一样,因为浮动是脱标的)
- 绝对定位和固定定位也和浮动类似,默认转化为行内块
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
同时注意:
-
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。 (我们以前是用padding border overflow解决的)
-
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
综合演练 - 淘宝轮播图

<html>
<head>
<title>
title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.taobao {
position: relative;
width: 520px;
height: 280px;
background-color: pink;
margin: 100px auto;
}
/*并集选择器*/
.arrow-l,
.arrow-r {
/*只能用定位来做,才能压住盒子*/
/*不要占位置且随便移动,必须使用绝对定位*/
position: absolute;
/*垂直居中*/
top: 50%;
margin-top: -15px;
/*绝对定位的盒子,无须转换,直接给大小就好*/
width: 20px;
height: 30px;
/*透明背景*/
background: rgb(0, 0, 0, .2);
/*水平居中*/
/*text-align: left;*/
/*垂直居中*/
line-height: 30px;
/*取消下划线*/
text-decoration: none;
/*字体颜色*/
color: #fff;
}
.arrow-l {
/*右上角和右下角圆角矩形*/
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.arrow-r {
text-align: right;
right: 0;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.arrow-l:hover, .arrow-r:hover {
background: rgba(0, 0, 0, .4);
}
.circle {
width: 70px;
height: 13px;
position: absolute;
left: 50%;
margin-left: -35px;
bottom: 15px;
background: rgba(255, 255, 255, .2);
border-radius: 7px;
}
.circle li {
float: left;
width: 8px;
height: 8px;
background: #fff;
border-radius: 5px;
margin: 3px;
}
.circle .current {
background-color: red;
}
style>
head>
<body>
<div class="taobao">
<a href="#" class="arrow-l"> < a>
<a href="#" class="arrow-r"> > a>
<img src="taobao.jpg">
<ul class="circle">
<li>li>
<li>li>
<li class="current">li>
<li>li>
<li>li>
ul>
div>
body>
html>
圆角矩形设置4个角
圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
border-bottom-left-radius:20px;
-
如果4个角,数值相同
border-radius: 15px;
-
里面数值不同,我们也可以按照简写的形式,具体格式如下:
border-radius: 左上角 右上角 右下角 左下角;
还是遵循的顺时针。
定位小结
定位模式
是否脱标占有位置
移动位置基准
模式转换(行内块)
使用情况
静态static
不脱标,正常模式
正常模式
不能
几乎不用
相对定位relative
不脱标,占有位置
相对自身位置移动
不能
基本单独使用
绝对定位absolute
完全脱标,不占有位置
相对于定位父级移动位置
能
要和定位父级元素搭配使用
固定定位fixed
完全脱标,不占有位置
相对于浏览器移动位置
能
单独使用,不需要父级
注意:
- 边偏移需要和定位模式联合使用,单独使用无效;
top 和 bottom 不要同时使用;left 和 right 不要同时使用。
11、PS切图
常见的图片格式:
- jpg图像格式: JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的
- gif图像格式:GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果
- png图像格式:是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景
- PSD图像格式:PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计草稿。
PS切片工具
-
利用切片工具手动画出
-
图层菜单 -->新建基于图层的切片
-
利用辅助线来切图 -->基于参考线的切片
切图插件
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出, 以替代传统的手工 “导出web所用格式” 以及使用切片工具进行挨个切图的繁琐流程。 它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。 它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
官网:http://www.cutterman.cn/zh/cutterman
注意: cutterman插件要求你的ps 必须是完整版,不能是绿色版,所以大家需要从新安装完整版本。
12、CSS属性书写顺序
建议遵循以下顺序:
属性顺序
属性
布局定位属性
display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
自身属性
width / height / margin / padding / border / background
文本属性
color / font / text-decoration / text-align / vertical-align / white- space / break-word
其他属性
content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
align
设置表格在网页中的水平对齐方式 left、center、right
JavaScript
1、什么是 JS?
JavaScript是一种轻量级的编程语言,其后缀Script是脚本的意思,脚本语言不需要编译,运行过程由浏览器的JS引擎进行解释执行。所谓解释执行就是指源代码不需要预编译(同声传译)。而编译型语言就需要在代码运行前进行预编译(放录音)。
在Node.js 之前 JavaScript是一项完全的客户端技术,应用于浏览器中实现各种动画及对DOM的操作等。下面介绍Node.js和npm。
课外阅读:JavaScript 的历史
2、Node.js 和 npm
2.1 引擎是什么?
词源:
- 引擎,即是汽车动力的来源。换句话说,就是驱动汽车发动、前进、加速的一种组件。
- 当引擎用在游戏中时,游戏引擎指的是控制所有游戏功能的主程序。
改变状态:
- 汽车由静止到启动再加速的状态是通过汽车引擎来改变的。
- 游戏中控制人物的行为,和游戏中人物进行交互,是通过游戏引擎来完成的。
代码库和接口:
- 引擎就是为了实现某个功能已经封装好的库。
有人也许会问,这和API有什么区别?
API是提供调用封装好的库的接口;而引擎是为了完成某个功能,通过调用多个API接口实现,且这种调用是基于引擎功能而制定的调用组合。
例子:
浏览器内核的两部分
- 渲染引擎:负责获取网页的内容(HTML、XML、图像等);整理讯息,增加样式(例如加入CSS)。
- JS引擎:解析执行JS,获取网页的动态效果。
总结
-
从功能的角度讲,引擎是封装了代码/函数库,通过调用代码/函数库的接口来实现特定的功能。
-
从状态的角度讲,引擎是为了实现状态的转换。而状态的转换,需要定义规则。即在什么情况下作出什么反应。
-
从抽象的角度讲,引擎简化了我们看问题的视角。使得我们通过引擎就可以对程序的功能状态进行改变,从而实现丰富的内容和功能。把底层(相对于业务和设计架构而言)的逻辑抽象出来,以便在设计的时候专注于业务逻辑本身,而不是底层调用细节。
什么是JS引擎?
2.2 Node.js 是什么?
V8引擎
了解Node.js之前,先了解一下什么是V8引擎,可以说Node.js的诞生很大程度归功于v8引擎的出现。
v8是用C++开发的 JS引擎,在谷歌浏览器中使用,目的是快速解析和执行JS脚本。
- 随着Web相关技术的发展,JS需要承担更多的工作。这就更需要快速的解析和执行JS脚本。
V8引擎就是为了解决这一问题而生的。
- 在运行JS之前,相比其它的JS引擎转换成字节码或解释执行,V8将其编译成原生机器码,并且使用了如内联缓存(inline caching)等方法来提高性能。有了这些功能,JavaScript程序在V8引擎下的运行速度媲美二进制程序。
- V8可以独立运行,也可以嵌入到任何C++应用程序。
Node.js
Node.js 是一个服务器端的、非阻断式I/O的、事件驱动的JavaScript运行环境。
是一项服务器技术。我们都知道客户端提出请求,服务端接收并响应,提供服务。在Node.js 之前 JS 是一项完全的客户端技术,应用于浏览器中实现各种动画及对DOM的操作等。而后端,即服务端则是由Python、Java等语言实现的。Node.js 的出现,使得前后端使用同一种语言,统一模型的梦想得以实现。
是一个基于GoogleV8引擎的JavaScript环境,V8引擎执行Javascript的速度非常快,性能非常好。
具有以下特点:
- 服务器端JavaScript处理:server-side JavaScript execution
- 非阻断/异步I/O:non-blocking or asynchronous I/O
- 事件驱动:Event-driven
非阻断的意思就是把服务器想象成一个loop循环。一个新请求来了,这个loop接收请求,然后传递给其他进程(比如数据库查询进程),然后响应一个回调(callback)。完事后loop循环一直跑,接收其他请求。这样,服务器就不会像之前一样傻等着数据库返回结果。
数据库将数据返回回来,loop将结果传递给浏览器,接着跑。这种方式下,服务器的进程就不会闲着。服务器只在用户那边有事件发送的时候才响应,这就是事件驱动。
什么是Node.js
2.3 npm 是什么?
-
npm是用 JavaScript(运行在Node.js上)写的一个可以将前端代码集中管理的工具。
-
可以使 JavaScript 开发人员可以快速方便地共享软件包。
-
全称是 Node Package Manager。
-
类似java语法当中的maven, gradle, python的pip。
npm和Node.js的相辅相成
npm中文文档
npm使用入门
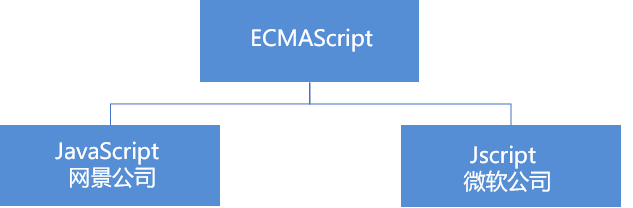
3、JS 的组成
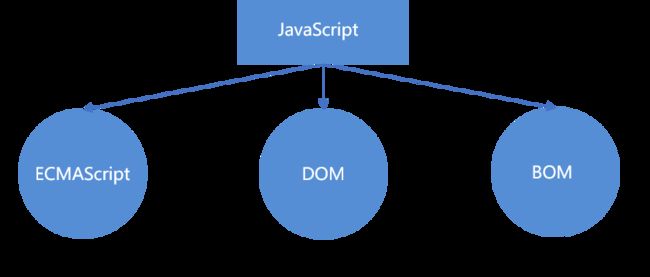
JavaScript 注意由三部分组成:
- 核心(
ECMAScript) 描述了该语言的语法和基本对象
- 文档对象模型(
DOM) 描述了处理网页内容的方法和接口
- 浏览器对象模型(
BOM) 描述了与浏览器进行交互的方法和接口

ECMAScript
-
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
-
ECMAScript:规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。

DOM——文档对象模型
- 文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
BOM——浏览器对象模型
- 浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
4、JS 的使用
行内式
<input type="button" value="点我试试" onclick="alert('Hello World')" />
- 注意单双引号的使用:在HTML中我们推荐使用双引号,JS 中我们推荐使用单引号
内嵌式
<script>
alert('Hello World~!');
script>
- 可以将JS代码写到 script 标签中,而 script 标签写在HTML页面里的 body标签或者 head标签内
- 旧的 JS 例子也许会使用 type 属性:
外部引入JS文件
<script src="my.js">script>
5、JS 的输出
方法
说明
归属
alert(msg)
浏览器弹出警示框
浏览器
console.log(msg)
浏览器控制台打印输出信息
浏览器
prompt(info)
浏览器弹出输入框,用户可以输入
浏览器
- alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
6、JS 的数据类型
JS 把数据类型分为两类
- 简单数据类型 (Number(数字型,包含 整型值和浮点型值),String,Boolean,Undefined,Null)
- 复杂数据类型 (object)
数字型三个特殊值
- Infinity ,代表无穷大,大于任何数值
- -Infinity ,代表无穷小,小于任何数值
- NaN ,Not a number,代表一个非数值
isNaN 用来判断一个变量是否为非数字的类型,返回 true 或者 false
typeof可用来判断变量的数据类型
-
typeof 运算符把对象、数组或 null 返回 object。因为在 JavaScript 中数组即对象。
-
typeof 运算符把函数返回 function。
类型
例子
结果
String
typeof “Bill”
返回 “string”
Number
typeof 3.14
返回 “number”
Boolean
typeof true
返回 “boolean”
Undefined
typeof x
返回 “undefined” (假如 x 没有值)
Null
typeof null
返回 “object”
7、数据类型的转换
转化为字符串
方式
说明
案例
toString()
转成字符串
var num=1; num=num.toString(); console.log(typeof num);
String() 强制转换
转成字符串
var num=1; console.log(typeof(String(num)));
加号拼接字符串
和字符串拼接的结果都是字符串
var num=1; console.log(typeof(num+“字符串”));
转化为数字
方式
说明
案例
parseInt(string) 函数
将string 类型转成整数数值型
parseInt(‘78’)
parseFloat(string) 函数
将string 类型转成浮点数数值型
parseFloat(‘78.21’)
Number() 强制转换
将string 类型转成数值型
Number(‘12’)
JS 隐式转换(- * /)
利用算数运算隐式转换为数值型
‘12’-0
转化为布尔型
方式
说明
案例
Boolean()函数
其他类型转化为布尔型
Boolean(‘true’);
-
表示空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined
-
其余值都会被转换为 true
=:赋值运算符,和Java一样
==:比较运算符,比较的是值是否一样,不会去比较数据类型
===:比较运算符,先比较的是数据类型,在比较值是否相等,如果都一样,就返回true,否则就返回false
8、原型和原型链
构造函数、原型、原型链
9、JS 的常用对象
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数。此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。 对象只是带有属性和方法的特殊数据类型。
在 JavaScript 中,几乎所有的对象都是 Object 类型的实例,它们都会从 Object.prototype 继承属性和方法。
9.1 Array对象
创建数组
创建数组,有三种方法
-
常规方式:
var myCars=new Array();
myCars[0]="Saab";
myCars[1]="Volvo";
myCars[2]="BMW";
-
简洁方式:
var myCars=new Array("Saab","Volvo","BMW");
-
字面
var myCars=["Saab","Volvo","BMW"];
遍历数组
for(var i = 0; i < myCars.length; i++){
console.log(myCars[i]);
}
数组属性
属性
描述
constructor
返回创建数组对象的构造函数。
length
设置或返回数组元素的个数。
prototype
允许你向数组对象添加属性或方法。
数组方法
Array 对象
9.2 其他对象
Date 对象
Math 对象
Number 对象
String 对象
10、DOM
10.1 DOM概述
-
文档对象模型(Document Object Model,简称DOM),是HTML和XML文的编程接口。
-
DOM是W3C组织制定的一套处理 html和xml文档的规范,所有的浏览器都遵循了这套标准。
-
通过这些DOM接口可以改变网页的内容,结构和样式。
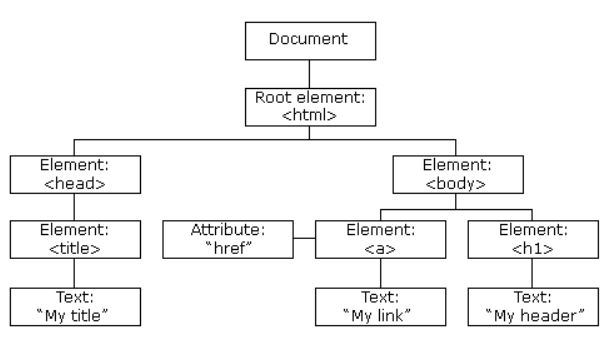
当网页被加载时,浏览器会创建页面的文档对象模型,HTML DOM模型被结构化为 DOM树。

10.2 节点
网页中所有的内容,在文档树中都是节点(比如html标签、属性、文本、注释、整个文档等)
根据节点的类型:
- 文档称为文档节点,用
document表示,代表整个HTML文档,网页中所有节点都是它的字节的。
- 标签称为元素节点,用
element表示
- 属性称为属性节点,用
attribute表示,属性节点是元素节点的一部分,并非是元素节点的字节点。
- 文本称为文本节点,用
text表示,要获取文本节点,先获取元素节点。
10.3 节点属性

10.4 查找HTML元素
方法
描述
document.getElementById(id)
通过元素 id 来查找元素。
document.getElementsByTagName(name)
通过标签名来查找元素。
document.getElementsByClassName(name)
通过类名来查找元素。
document.querySequlector(CSS选择器)
通过CSS选择器选择一个元素。
document.querySelectorAll(CSS选择器)
通过CSS选择器选择多个元素。
querySequlector 和querySelectorAll 里面的选择器都要加符号,比如:document.querySelector(‘#nav’);
10.5 获取HTML的值
方法
描述
元素节点.innerText
获取 HTML 元素的 inner Text
元素节点.innerHTML
获取 HTML 元素的 inner HTML
元素节点.属性
获取 HTML 元素的属性值。
元素节点.getAttribute(attribute)
获取 HTML 元素的属性值。
元素节点.style.样式
获取 HTML 元素的行内样式值。
10.6 改变HTML的值
方法
描述
元素节点.innerText = new text content
改变元素的 inner Text。
元素节点.innerHTML = new html content
改变元素的 inner HTML。
元素节点.属性 = new value
改变 HTML 元素的属性值。
元素节点.setAttribute(attribute, value)
改变 HTML 元素的属性值。
元素节点.style.样式 = new style
改变 HTML 元素的行内样式值。
innerText和innerHTML的区别
- 获取内容时的区别:
innerText会去除空格和换行,而innerHTML会保留空格和换行
- 设置内容时的区别:
innerText不会识别html,而innerHTML会识别
元素节点.属性 和 **元素节点.getAttribute(attribute)**的区别
- 获取内容时的区别:
前者获取元素本身自带的属性值,后者主要获得程序员自定义的属性。
- 设置内容时的区别
前者设置元素本身自带的属性值,后者主要设置程序员自定义的属性。
10.7 修改 HTML 元素
方法
描述
document.createElement(element)
创建 HTML 元素节点。
document.createAttribute(attribute)
创建 HTML 属性节点。
document.createTextNode(text)
创建 HTML 文本节点。
元素节点.removeChild(element)
删除 HTML 元素。
元素节点.appendChild(element)
添加 HTML 元素。
元素节点.replaceChild(element)
替换 HTML 元素。
元素节点.insertBefore(element)
在指定的子节点前面插入新的子节点。
10.8 查找HTML元素
方法
描述
元素节点.parentNode
返回元素的父节点
元素节点.parentElement
返回元素的父元素。
元素节点.childNodes
返回元素的一个子节点的数组(包含空白文本Text节点)。
元素节点.children
返回元素的一个子元素的集合(不包含空白文本Text节点)。
元素节点.firstChild
返回元素的第一个子节点(包含空白文本Text节点)。
元素节点.firstElementChild
返回元素的第一个子元素(不包含空白文本Text节点)。
元素节点.lastChild
返回元素的最后一个子节点(包含空白文本Text节点)。
元素节点.lastElementChild
返回元素的最后一个子元素(不包含空白文本Text节点)。
元素节点.previousSibling
返回某个元素紧接之前节点(包含空白文本Text节点)。
元素节点.previousElementSibling
返回指定元素的前一个兄弟元素(相同节点树层中的前一个元素节点)。
元素节点.nextSibling
返回某个元素紧接之后节点(包含空白文本Text节点)。
元素节点.nextElementSibling
返回指定元素的后一个兄弟元素(相同节点树层中的下一个元素节点)。
10.9 DOM文档事件
窗口事件
属性
描述
onblur
当窗口失去焦点时运行脚本。
onfocus
当窗口获得焦点时运行脚本。
onload
当文档加载之后运行脚本。
onresize
当调整窗口大小时运行脚本。
onstorage
当 Web Storage 区域更新时(存储空间中的数据发生变化时)运行脚本。
表单事件
属性
描述
onblur
当元素失去焦点时运行脚本。
onfocus
当元素获得焦点时运行脚本。
onchange
当元素改变时运行脚本。
oninput
当元素获得用户输入时运行脚本。
oninvalid
当元素无效时运行脚本。
onselect
当选取元素时运行脚本。
onsubmit
当提交表单时运行脚本
键盘事件
属性
描述
onkeydown
当按下按键时运行脚本。
onkeyup
当松开按键时运行脚本。
onkeypress
当按下并松开按键时运行脚本。
鼠标事件
属性
方法
onclick
当单击鼠标时运行脚本
ondblclick
当双击鼠标时运行脚本。
onmousedown
当按下鼠标按钮时运行脚本。
onmouseup
当松开鼠标按钮时运行脚本。
onmousemove
当鼠标指针移动时运行脚本。
onmouseover
当鼠标指针移至元素之上时运行脚本,不可以阻止冒泡
onmouseout
当鼠标指针移出元素时运行脚本,不可以阻止冒泡。
onmouseenter
当鼠标指针移至元素之上时运行脚本,可以阻止冒泡。
onmouseleave
当鼠标指针移出元素时运行脚本,可以阻止冒泡。
onmousewheel
当转动鼠标滚轮时运行脚本。
onscroll
当滚动元素的滚动条时运行脚本。
11、BOM
11.1 BOM概述
浏览器对象模型(BOM)使 JavaScript 有能力与浏览器"对话"。
浏览器对象模型(Browser Object Model (BOM))尚无正式标准。
由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此常被认为是BOM的方法和属性。
浏览器对象模型(BOM)可以使我们通过JS来操作浏览器,在BOM中为我们提供了一组对象,用来完成对浏览器的操作,常见的BOM对象如下:
- Window:代表的是整个浏览器的窗口,同时window也是网页中的全局对象
- Navigator:代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器
- Location:代表当前浏览器的地址栏信息,通过Location可以获取地址栏信息,或者操作浏览器跳转页面
- History:代表浏览器的历史记录,可以通过该对象来操作浏览器的历史记录,由于隐私原因,该对象不能获取到具体的历史记录,只能操作浏览器向前或向后翻页,而且该操作只在当次访问时有效
- Screen:代表用户的屏幕的信息,通过该对象可以获取到用户的显示器的相关的信息
所有浏览器都支持 window 对象。它表示浏览器窗口。所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。全局变量是 window 对象的属性。全局函数是 window 对象的方法。甚至 HTML DOM 的 document 也是 window 对象的属性之一:
window.document.getElementById("header");
与此相同:
document.getElementById("header");
这些BOM对象在浏览器中都是作为window对象的属性保存的,可以通过window对象来使用,也可以直接使用。
11.2 Window对象
弹出框
JavaScript 有三种类型的弹出框:警告框、确认框和提示框。
//警告框
window.alert("警告");
//确认框
window.confim("确认");
//提示框
window.prompt("sometext","defaultText");
其上方法都可以不window前缀来编写
定时事件
setTimeout(function, milliseconds)
-
在等待指定的毫秒数后执行函数。
-
第一个参数是要执行的函数。第二个参数指示执行之前的毫秒数。
setInterval(function, milliseconds)
-
等同于 setTimeout(),但持续重复执行该函数
-
第一个参数是要执行的函数。第二个参数每个执行之间的时间间隔的长度
常用窗口属性
有三种方法能够确定浏览器窗口的尺寸。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
- window.innerHeight - 浏览器窗口的内部高度(包括滚动条)
- window.innerWidth - 浏览器窗口的内部宽度(包括滚动条)
对于 Internet Explorer 8、7、6、5:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
或者
- document.body.clientHeight
- document.body.clientWidth
实用的 JavaScript 方案(涵盖所有浏览器):该例显示浏览器窗口的高度和宽度(不包括工具栏和滚动条)
var w=window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var h=window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
11.3 Navigator对象
Navigator代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器,由于历史原因,Navigator对象中的大部分属性都已经不能帮助我们识别浏览器了,一般我们只会使用userAgent来判断浏览器的信息,userAgent是一个字符串,这个字符串中包含有用来描述浏览器信息的内容,不同的浏览器会有不同的userAgent,如下代码:
var ua = navigator.userAgent;
console.log(ua);
谷歌浏览器:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.83 Safari/537.36
火狐浏览器:
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:81.0) Gecko/20100101 Firefox/81.0
IE11浏览器:
Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; rv:11.0) like Gecko
11.4 Location对象
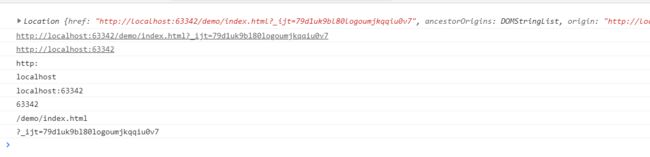
Location对象中封装了浏览器的地址栏的信息,如果直接打印location,则可以获取到地址栏的信息(当前页面的完整路径)
常用属性
console.log(location); //输出location对象
console.log(location.href); //输出当前地址的全路径地址
console.log(location.origin); //输出当前地址的来源
console.log(location.protocol); //输出当前地址的协议
console.log(location.hostname); //输出当前地址的主机名
console.log(location.host); //输出当前地址的主机
console.log(location.port); //输出当前地址的端口号
console.log(location.pathname); //输出当前地址的路径部分
console.log(location.search); //输出当前地址的?后边的参数部分

常用方法
assign():用来跳转到其它的页面,作用和直接修改location一样
location.assign("https://www.baidu.com");
reload():用于重新加载当前页面,作用和刷新按钮一样,如果在方法中传递一个true,作为参数,则会强制清空缓存刷新页面
location.reload(true);
replace():可以使用一个新的页面替换当前页面,调用完毕也会跳转页面,它不会生成历史记录,不能使用回退按钮回退
location.replace("https://www.baidu.com");
11.5 History对象
History对象可以用来操作浏览器向前或向后翻页
常用属性
console.log(history); //输出history对象
console.log(history.length); //可以获取到当成访问的链接数量
常用方法
back():可以回退到上一个页面,作用和浏览器的回退按钮一样
history.back();
forward():可以跳转到下一个页面,作用和浏览器的前进按钮一样
history.forward();
go():可以用来跳转到指定的页面,它需要一个整数作为参数
- 1:表示向前跳转一个页面,相当于forward()
- 2:表示向前跳转两个页面
- -1:表示向后跳转一个页面,相当于back()
- -2:表示向后跳转两个页面
JSON
1、概述
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
数据在浏览器与服务器之间进行交换时,这些数据只能是文本,JSON 属于文本并且我们能够把任何 JavaScript 对象转换为 JSON,然后将 JSON 发送到服务器。我们也能把从服务器接收到的任何 JSON 转换为 JavaScript 对象。以这样的方式,我们能够把数据作为 JavaScript 对象来处理,无需复杂的解析和转译。
2、JSON 语法
JSON 语法是 JavaScript 对象表示语法的子集。
- 数据在名称/值对中
- 数据由逗号分隔
- 大括号 {} 保存对象
- 中括号 [] 保存数组,数组可以包含多个对象
3、JSON 值
键必须是字符串,且由双引号包围,而值必须是以下数据类型之一:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在中括号中)
- 对象(在大括号中)
- null
JSON 的值不可以是以下数据类型之一:
- 函数
- 日期
- undefined
4、JSON字符串转JS对象
JSON.parse():可以将以JSON字符串转换为JS对象,它需要一个JSON字符串作为参数,会将该字符串转换为JS对象并返回
案例演示:
var jsonStr = '{"name":"孙悟空","age":18,"gender":"男"}';
var obj = JSON.parse(jsonStr);
console.log(obj);
5、JS对象转JSON字符串
JSON.stringify():可以将一个JS对象转换为JSON字符串,需要一个js对象作为参数,会返回一个JSON字符串
var obj = {
"name": "猪八戒", "age": 28, "gender": "男"};
var jsonStr = JSON.stringify(obj);
console.log(jsonStr);
AJAX
1、概述
-
AJAX = Asynchronous JavaScript And XML(异步的 JavaScript 和 XML)
-
AJAX 是一种用于创建快速动态网页的技术。
-
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
-
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
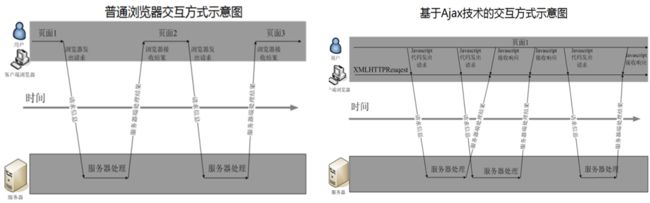
普通浏览器交互时,浏览器发出HTTP请求服务器,服务器进行处理响应,然后返回一个新的页面。每当服务器处理时,客户端浏览器都要空闲等待。仅仅是请求简单的数据,都需要返回一个完整的页面由浏览器进行再度渲染。而且应用的响应的时间还依赖于服务器的响应时间,这就导致用户体验不好。
AJAX的出现解决了上述问题,在不重新加载整个页面的情况下,可以与服务器交换少量数据并更新部分网页内容,这就实现了网页的异步更新。
从基于AJAX技术的交互示意图可以看出,浏览器中显示一个页面后,这个页面以后一直不改变,所有的操作请求都由这个网页中的javascript代码发出,所有的结果都由javascript代码接受并增加到这个页面上,浏览器窗口中显示的网页始终都是初始的那个网页。
2、创建XMLHttpRequest对象
AJAX 的核心是 XMLHttpRequest对象,与服务器交换就用该对象在后台发送请求和接收响应,而不是通过浏览器。所有现代浏览器均支持 XMLHttpRequest对象(IE5 和 IE6 使用 ActiveXObject)。
创建 XMLHttpRequest对象的语法:
variable = new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
variable = new ActiveXObject("Microsoft.XMLHTTP");
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest对象。如果支持,则创建 XMLHttpRequest对象。如果不支持,则创建 ActiveXObject:
实例
var xmlhttp;
if (window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
但是需要注意的是,出于安全原因,现代浏览器不允许跨域访问,这意味着尝试加载的网页和 XML 文件都必须位于相同服务器上。
3、XMLHttpRequest对象方法
方法
描述
abort()
取消当前请求
getAllResponseHeaders()
获取响应的所有http头
getResponseHeader()
从响应信息中获取指定的http头
open(method, url, async, user, psw)
规定请求method:请求类型 GET 或 POST
url:文件位置
async:默认true(异步)、 false(同步)
user:可选的用户名称
psw:可选的密码
send()
将请求发送到服务器,用于 GET 请求
send(string)
将请求发送到服务器,用于 POST请求
string:欲通过此请求发送的数据。
setRequestHeader()
向要发送的报头添加标签/值对
4、XMLHttpRequest对象属性
属性
描述
onreadystatechange
定义当 readyState 属性发生变化时被调用的函数
readyState
保存 XMLHttpRequest 的状态。
0:请求未初始化
1:服务器连接已建立
2:请求已收到
3:正在处理请求
4:请求已完成且响应已就绪
responseText
以字符串返回响应数据
responseXML
以 XML 数据返回响应数据
status
返回请求的状态号
200: "OK"
403: "Forbidden"
404: "Not Found"
如需完整列表请访问 Http 消息参考手册
statusText
返回状态文本(比如 “OK” 或 “Not Found”)
5、AJAX的GET请求
users.json
[
{
"name":"孙悟空","age":18,"gender":"男"},
{
"name":"猪八戒","age":19,"gender":"男"},
{
"name":"唐僧","age":20,"gender":"男"},
{
"name":"沙和尚","age":21,"gender":"男"}
]
index.html
//1、创建异步对象
var ajax = new XMLHttpRequest();
//2、创建一个请求。 设置请求的method,url
ajax.open("get","users.json");
//3、发送请求
ajax.send();
//4、注册事件 onreadystatechange 状态改变就会调用
ajax.onreadystatechange = function(){
//判断响应状态和HTTP状态码
if(ajax.readyState == 4 && ajax.status == 200){
alert(ajax.responseText);
}
}
返回结果:

6、AJAX的POST请求
index.html
//1、创建异步对象
var ajax = new XMLHttpRequest();
//2、创建一个请求。 设置请求的method,url
ajax.open("POST","/login");
//设置请求头,告诉服务器,请求中的正文格式
ajax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//3、发送请求
ajax.send("name=唐僧&age=18");
//4、注册事件 onreadystatechange 状态改变就会调用
ajax.onreadystatechange = function(){
//判断响应状态和HTTP状态码
if(ajax.readyState == 4 && ajax.status == 200){
alert(ajax.responseText);
}
}
Content-Type
MediaType,即是Internet Media Type,互联网媒体类型;也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。
例如: Content-Type: text/html;charset:utf-8;
常见的媒体格式类型如下:
-
text/html : HTML格式
-
text/plain :纯文本格式
-
text/xml : XML格式
-
image/gif :gif图片格式
-
image/jpeg :jpg图片格式
-
image/png:png图片格式
以application开头的媒体格式类型:
-
application/xhtml+xml :XHTML格式
-
application/xml : XML数据格式
-
application/atom+xml :Atom XML聚合格式
-
application/json : JSON数据格式
-
application/pdf :pdf格式
-
application/msword : Word文档格式
-
application/octet-stream : 二进制流数据(如常见的文件下载)
-
application/x-www-form-urlencoded : 中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
另外一种常见的媒体格式是上传文件之时使用的:
-
multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
学习JavaScript这一篇就够了
你可能感兴趣的:(前端)