1:在build.gradle里面引入Support Library包:
compile('com.android.support:appcompat-v7:26.1.0') { exclude module: 'support-v4'}
2:在styles文件里面自定义白天和夜晚两种主题,
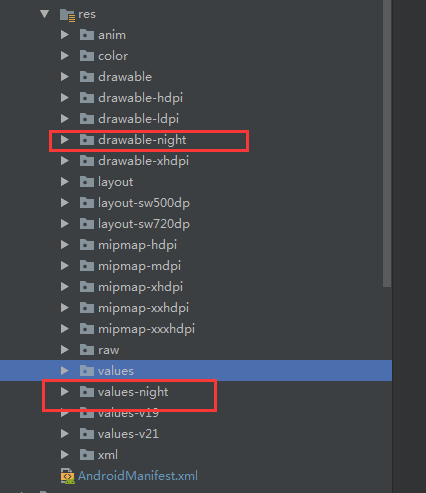
首先 新建两个文件夹,分别为:values-night和drawable-night,目录结构如下:
2.1:白天主题,在res/values/styles文件里面,例如:
2.2:夜晚主题,在res/values-night/styles定义,例如:
此处的颜色均在color.xml文件定义的,因为有两种显示方式,所以可能存在日、夜两种主题下,两份颜色定义,具体看第三步介绍。此处只是实例,可不必粘贴在代码里面,在第三步统一操作;
#2196F3
#1976D2
@color/primary
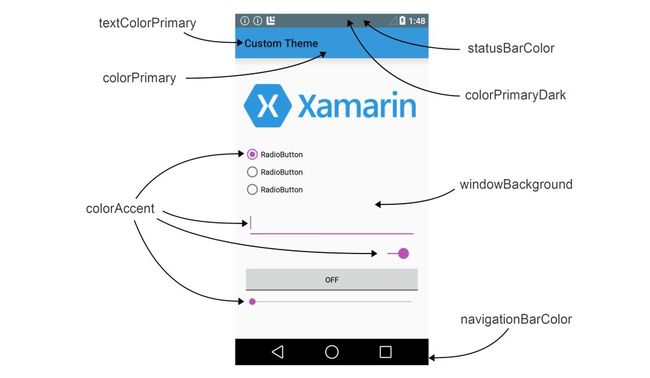
三种颜色代表的意思如下图所示:
3:定义颜色、图片、点击效果等两种效果,一个为夜间模式下,另一个为正常模式下的;
3.1:颜色,普通模式下的颜色和通常颜色定义一样,定义在res/values/colors.xml文件里面,如下:
#2196F3
#1976D2
@color/primary
#333333
#4e4e4e
#d8d8d8
#aaaaaa
#FFFFFF
#eeeeee
夜间模式下的颜色定义在res/values-night/color.xml文件里面,例如:
#2196F3
#191A1E
@color/primary
#191A1E
#191A1E
#8E8F91
#8E8F91
#07080A
#07080A
#191A1E
由于前三个颜色在主题里面有用到,必须定义,name也必须跟之前的一模一样,颜色可以根据项目需求对颜色进行更改;其他的颜色,按照项目实际要求选择行定义,name和颜色都可以自定义的;
3.2:图片,图片很简单,只要将页面模式下的图片放到drawable-night文件夹下即可,注意必须和普通模式下的图片同名;
3.3:对于点击事件,由于夜间模式下,点击效果展示的颜色也和普通模式下有区别,所以需要定义两份,将普通的点击效果文件复制到drawable-night文件夹下,例如我有一份普通模式下的文件点击效果,listview_item_selector.xml,代码如下:
-
-
无论是drawable/listview_item_selector.xml文件还是drawable-night/listview_item_selector.xml 代码、文件名都是一样的,但是具体里面的item定义文件的颜色,需要在res/values/colors.xml以及res/values-night/color.xml定义两份.具体代码,已经在3.1里面讲过了。
到这里,基本的资源文件定义,主题定义,已经结束了,接下来就是如何应用到项目里面:
4:应用定义的资源、主题到项目
4.1:AndroidManifest.xml文件应用主题,直接在
..........
..........
4.2:在application的onCreat()方法里面初始化主题,这里的CacheUINightMode只是一个本地自定义的存储文件SharedPreferences,用来缓存用户之前选择的主题,true代表夜间;
if (CacheUINightMode.getData(this)) {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);
} else{
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);
}
具体设置页面,按钮在点击切换模式时,代码如下,已解决卡顿问题:
slipBtnNight.setOnCheckedChangeListener(new SwitchView.OnCheckedChangeListener()
{
@Override
public void onCheckedChanged(boolean isChecked)
{
if (isChecked && !CacheUINightMode.getData(UserCenter_SettingActivity.this))
{
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);
CacheUINightMode.saveData(UserCenter_SettingActivity.this, true);
startActivity(new Intent(UserCenter_SettingActivity.this,UserCenter_SettingActivity.class));
overridePendingTransition(R.anim.anim_animo_alph_open,R.anim.anim_animo_alph_close);
finish();
}
else if (CacheUINightMode.getData(UserCenter_SettingActivity.this) && !isChecked)
{
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);
CacheUINightMode.saveData(UserCenter_SettingActivity.this, false);
startActivity(new Intent(UserCenter_SettingActivity.this,UserCenter_SettingActivity.class));
overridePendingTransition(R.anim.anim_animo_alph_open,R.anim.anim_animo_alph_close);
finish();
}
}
});
动画效果代码如下:
anim_animo_alph_close.xml:
anim_animo_alph_open.xml:
到这就彻底结束了,啦啦啦啦。。。第一次写技术文章,好紧张。。。。