vue-cli2与vue-cli3 新建项目
文章目录
- 1、新建项目
-
- 1)vue-cli2新建项目:
- 2)vue-cli3新建项目
- 2、安装axios,qs
- 3、添加依赖:
1、新建项目
1)vue-cli2新建项目:
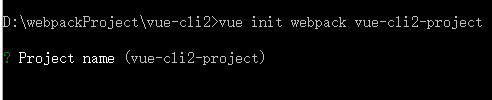
vue init webpack test

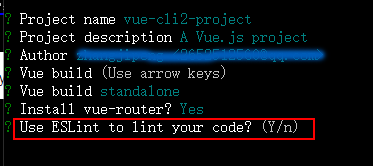
“? Project name (vue-cli2-project)” 是项目文件夹的名字,,就是最终显示在index.html中的title标签里和package.json中的,也可以自己进行修改,我们一般不会去改,直接按回车键进行下一步。

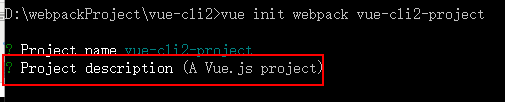
“? Project description (A Vue.js project)” 是项目的描述,自己可以修改或者使用默认的,我们一般使用默认的直接按回车键进行下一步

这里是作者的信息,我们使用默认的,直接下一步,

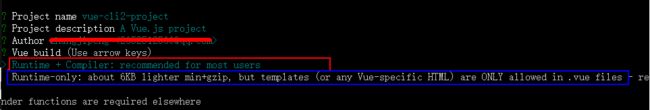
这里有两个选项:Runtime + Compiler 和Runtime-only ,Runtime-only要比Runtime + Compiler 轻大约6KB,而且效率要高, 按上下键可以进行选择,默认是第一个,选择好后按回车键进行下一步,

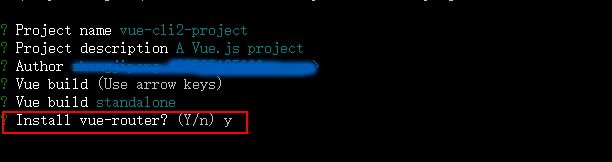
询问是否使用vue-router(路由),因为在项目中我们会用到所以这里按Y 键,进行下一步,

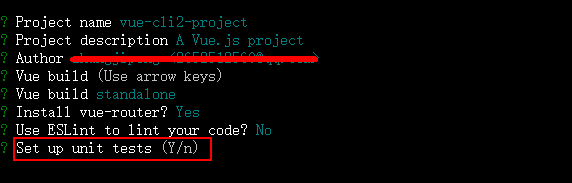
询问是否使用ESLint(语法检查器),也就是 javascript语法限制器,使得你的语法更加规范,如果你的语法不规范编辑器就会报错,你可能在开发过程中因为一个空格导致语法不规范进而报错(其实你的代码没有问题的),所以对于初学者不建议使用此语法,所以我们选择 n,并进行下一步操作,

询问是否使用单元测试,这个用的人比较少,所以我们不适用,输入n并进行一下步,

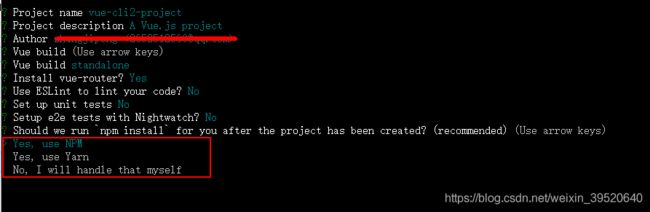
询问是否要进行e2e(端到端测试),是一个自动化测试的框架,这里我们就不使用了,直接输入n,进行下一步:

询问我们管理项目是用npm 还是yarn ,这里我们使用npm ,直接回车,接下来就是等待安装node_modules。
项目目录:

1、build 文件夹:webpack的一些相关配置;
2、config 文件夹:项目开发环境和生产环境的一些相关配置;
3、node_modules 文件夹 :这里存放的是安装包,比如webpack、第三方插件库、项目的依赖文件;
4、src 文件夹:我们将要写的代码放在这里面,打包上线时会进行编译、压缩等操作。
5、static 文件夹:这里存放的是一些静态文件比如图片、css文件、不需要进行压缩的js文件,打包时这个文件夹将原封不动的放到dist(打包时自动生产的文件夹)文件夹下面。
6、.babelrc 文件:ES6语法编译配置,主要是将ES 转成ES 需要适配那些浏览器
7、.editorconfig 文件:定义代码格式,对代码的风格进行一个统一。
8、.gitignore 文件:git上传需要忽略的文件格式
9、.postcssrc.js 文件:postcss配置文件
10、 index.html 文件:要进行访问的首页面
11、package-lock.json 文件:锁定依赖模块和子模块的版本号
12、package.json 文件:项目基本信息,包依赖信息等
13、README.md 文件:项目说明文件
文件详解:https://www.cnblogs.com/hgdzjp/p/11756689.html
2)vue-cli3新建项目
vue create test

选择一个配置:
“myset ” 是你自己手动选择的配置,第一次安装时没有这个选项,如果选择了第3个通过手动选择保存后,下次再安装时会出现在这里;
“default” 是默认的;
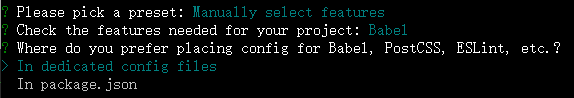
“Manually” 是 手动选择。我们先选择第3个,进入下一步,

选择配置,按住上下键进行调转,空格键进行选中或者取消,

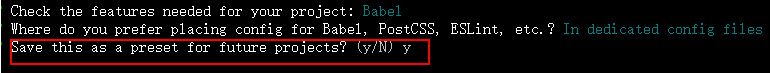
询问是把项目的配置文件放在独立的配置文件中还是放在package.json文件中,这里我们选择第一个,方便我们以后的修改,进行下一步,

询问我们的手动配置要不要进行保存,以便下次使用,也就是安装第一步的时候的选择,输入 y,

这里输入的是要保存的配置名字,进行一下步安装。
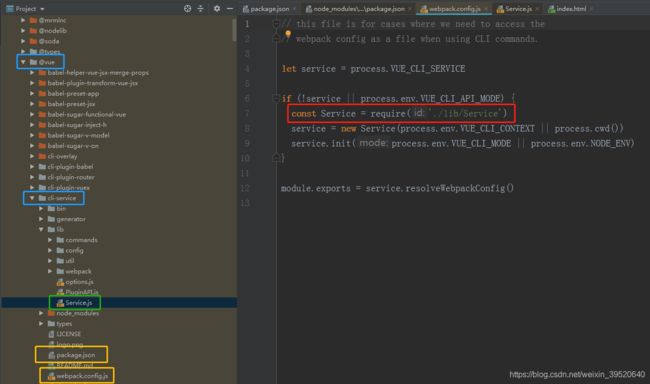
项目目录:

相比vue-cli2,没有了config文件夹,其中public相当于vue-cli2中的static静态文件夹。
而我们自己安装的依赖放在package.json文件下,方便我们去管理自己的依赖。
隐藏的依赖在:node_modules => @vue => cli-service => package.json。
vue-cli2中的config文件夹隐藏到了node_modules => @vue => cli-service => webpack.config.js中。
而在webpack.config.js中有这一行代码:
const Service = require('./lib/Service')
所以再找到Service.js文件,这里面才是我们要的配置文件。

2、安装axios,qs
npm install axios
npm i qs
在main.js中
//1、引入
import axios from 'axios'
import qs from 'qs'
//2、将axios,qs配置成vue的原型
Vue.prototype.$axios = axios;
Vue.prototype.$qs = qs;
//3、配置
axios.defaults.headers.post['Content-Type']= 'application/x-www-form-urlencoded;charset=UTF-8';// 配置请求头
axios.defaults.withCredentials = true; // 每次请求携带cookies信息。看情况
//添加请求拦截器
axios.interceptors.request.use(function(config){
//在发送请求之前做某事
return config;
},function(error){
//请求错误时做些事
return Promise.reject(error);
});
//添加响应拦截器
axios.interceptors.response.use((response)=>{
//对响应数据做些事
return response;
},(error)=>{
//请求错误时做些事
Vue.prototype.$message({
//message: "接口连接失败。",
message: error.response.data.message,
type: "error",
showClose:true
});
return Promise.reject(error);
});
3、添加依赖:
以下依赖依个人情况添加:
1)、安装element-ui
npm i element-ui -S
在main.js中
import ElementUI from 'element-ui'
Vue.use(ElementUI);
2)、引入stylus:
npm install stylus
npm install stylus stylus-loader --save-dev
3)、引入cesium
npm i cesium --save
import * as Cesium from 'cesium/Source/Cesium'
import 'cesium/Source/Widgets/widgets.css'
4)、引入ol
npm install ol
5)、引入md5单向加密
npm install js-md5
在main.js中
import md5 from 'js-md5';
Vue.prototype.$md5 = md5;
//使用
this.$md5(pwd);
6)、引入swiper
npm install swiper@5.4.5 vue-awesome-swiper --save
在main.js中
import VueAwesomeSwiper from 'vue-awesome-swiper'
// [email protected]
// import 'swiper/dist/css/swiper.css'
// [email protected]
import 'swiper/css/swiper.css'
// [email protected]
// import 'swiper/swiper-bundle.css'
Vue.use(VueAwesomeSwiper);
注意:vue-awesome-swiper最新版不支持swiper6,只支持swiper5(2020-09-29遇坑)
7)、引入echarts
npm install echarts --save
import echarts from 'echarts'
8)、引入v-charts
cnpm i echarts v-charts -S
import VCharts from 'v-charts'
Vue.use(VCharts)
9)、引入crypto-js加密解密
cnpm install crypto-js --save
import crypto from 'crypto'