前端自动化神器LiveReload配合浏览器和less/sass使用方法
前言:搜了半天,各种推荐,什么十大工具啦、优秀工具集合啦之类的咸淡文章,就是没有一个讲怎么弄的。配合官网的article自己研究了半天总算配置好了。顺便吐槽下官网关于sass/less设置这块说的模糊不清的。写个教程给大家,相信会对新手们有帮助的。
声明:本文不涉及Grunt。
开发环境:windows7
编辑器:sublime text3
浏览器:firefox31
介绍
一般前端写页面,修改了html or css要想看效果通常就得 Alt+Tab,切换到浏览器,然后F5刷新,时间久了….
前端自动化一类的工具就是为了把双手从这些反复的,无意义的操作中拯救出来。现在网上的方案很多,我在这里介绍的LiveReload就是一款这样的工具,它可以监听你设置的文件夹中文件的改变,若是文件内容有改变,它会自动刷新浏览器。 LiveReload ![]()
安装:
首先我们需要在本地安装一个LiveReLoad的软件,浏览器也需要安装一个liveReLoad的插件。
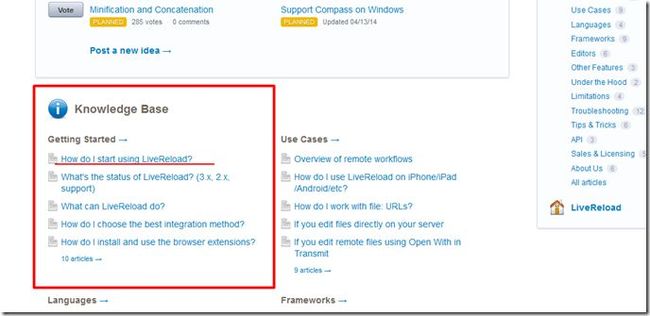
首先打开官网: http://feedback.livereload.com/
在首页的中部有教程文章,
点开第一个,开始安装之旅
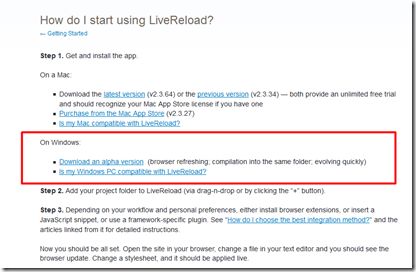
在win平台:
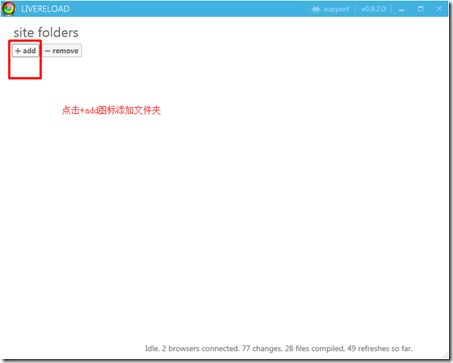
下载下来的是一个400+KB的在线安装程序,点击后他会自动在线下载安装LiveReload,安装完成后的软件长这个样子,点击add图标,可以添加环境文件夹
接下来是浏览器的设置,我已firefox31为例,其他浏览器略有不同,具体请去官网查看相关文章。
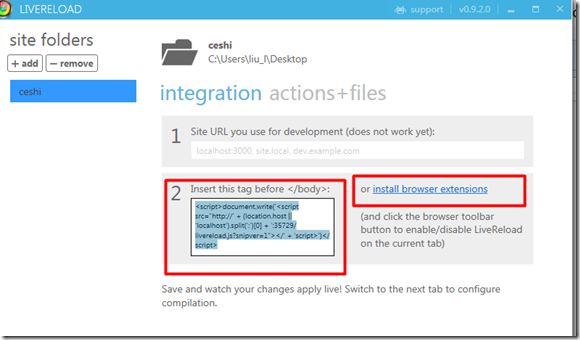
要实现浏览器的LiveReload的话,有两种方式,一种是,当你添加了一个环境文件夹时候
点击integration,到达如上的界面。方式1是可以设置在线刷新,此处我们不讲,我们看方式2。
方式2可以设置本地刷新,方式2有两种方式,
第一种:添加文件夹后,它会生成一段如上图所示的js代码,这段代码的内容是我们添加的环境文件夹的路径。把这段代码拷贝到html文件的<head></head>里就可以了。
或者
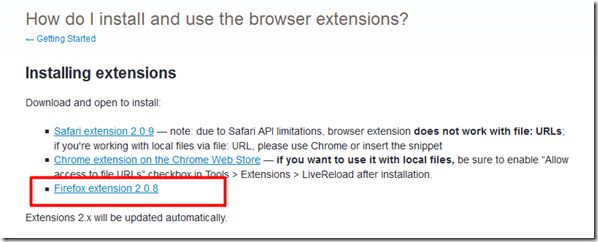
第二种:我们为firefox安装一个LiveReLoad的扩展插件。地址:http://feedback.livereload.com/knowledgebase/articles/86242-how-do-i-install-and-use-the-browser-extensions-
点击红框处为firefox安装插件。从上文我们也可以看出,safari是不支持本地的fire//:地址的,chrome则需要开启相关功能。而firefox则原生支持。
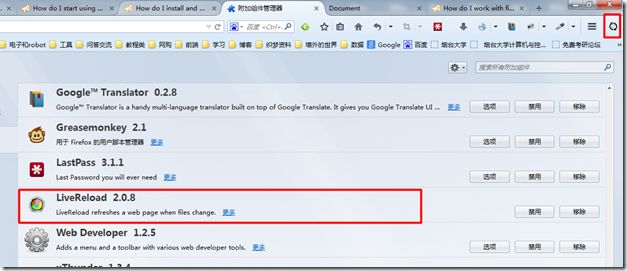
重启firefox后,插件安装完成
切记!firefox的Mozilla商店中的LiveReload插件版本很老已经不可再用,需要在官网下载的插件才行。
这样软件配置就完成了,接下来我们试试好不好用。
测试:
首先说明一下,LiveReload是支持编译sass/less的,所以我们可以直接编辑sass/less也是可以的。
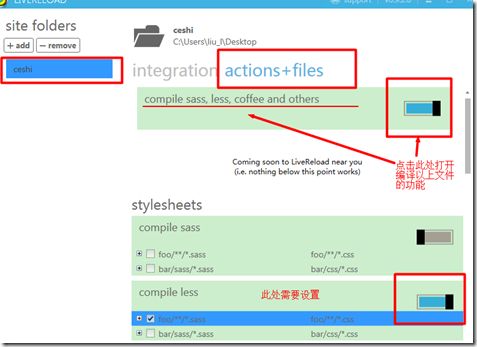
添加完文件夹后,依次点击 文件夹—action+files
我们也可看出开LiveReload的编译功能是很强大的!
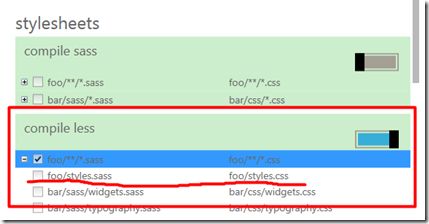
对于less,勾选foo/**/*.sass 后缀名是都是.sass,不用管,看到上面的compile less ,其实勾选这个是编译less,虽然写的是后缀名是.sass。
它编译less默认生成的是名字为styles.css的css文件,与less文件在同一级目录
测试代码如下:
html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cmn-Hans-CN"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <link rel="stylesheet" href="styles.css" /> </head> <body> <div class="test">我是clsss:test所在的DIV 我是修改后的 再试一遍 </div> </body> </html>
less:
@width:300px; @height:200px; .test{ width:@width; height:@height; background-color: #ttt; }
最后测试效果,上两个GIF图:
解放你的F5吧!
如果有双屏的话,调试起来肯定爽歪歪。