- Kubernetes(K8S)学习笔记(1):Kubernetes对象
徐卷
分布式与并行计算kubernetes笔记云计算
注:该笔记整理自Kubernetes官方文档中的内容,笔记中使用的观点与资源均来源于官方文档以及我个人的理解,如果涵盖其它来源的观点,会额外标明引用。目录1、Kubernetes对象的理解2、描述Kubernetes对象3、对象管理4、对象名称与ID5、标签与选择算符5.1、标签选择算符5.2、更新标签6、名字空间7、注解8、字段选择器(FieldSelector)9、Finalizers10、属
- Kubernetes(K8S)学习笔记(3):基本对象Pod
徐卷
分布式与并行计算kubernetes云计算
注:该笔记整理自Kubernetes官方文档中的内容,笔记中使用的观点与资源均来源于官方文档以及我个人的理解,如果涵盖其它来源的观点,会额外标明引用。1、什么是Pod1.1、Pod的概念Pod是Kubernetes可以创建与管理的最小的可部署单元。它其中可以包含多个容器,可以视为一个容器的集合,Pod之中的容器高度耦合,这些容器被并置(colocated)且一同被调度,他们共享一个pod中的资源(
- Kubernetes基础体系架构入门学习笔记(一)
全栈工程师修炼指南
云原生落地实用指南控制器大数据分布式kubernetes数据库
关注「WeiyiGeek」公众号将我设为「特别关注」,每天带你玩转网络安全运维、应用开发、物联网IOT学习!0x00基础简述1.发展经历描述:近些年由于Cloud云计算(公有云)以及大数据的发展促进了企业从传统转型到数字信息化再到上云,其中运维部署应用技术也从物理机转向虚拟化再转向了容器化,再说到如今的Kubernetes对容器资源的编排与控制,这也是本次学习的重中之重#公有云类型Infrastr
- 《CKA/CKAD应试指南/从docker到kubernetes 完全攻略》学习笔记 第3章 部署kubernets集群
Aphelios·
dockerkubernetes学习
目录3.1了解kubernetes3.2安装kubernetes3.2.1实验拓扑图及环境及准备设置3.2.3安装master3.2.4配置work加入集群3.2.5安装calico网络3.3安装后的设置3.3.1删除节点及重新加入3.3.2常见一些命令3.4设置metric-server监控pod及节点的负载3.5命名空间namespace3.6管理命名空间3.7安装一套v1.20.1版本的集群
- Kubernetes(K8S)学习笔记(2):Kubernetes架构
徐卷
分布式与并行计算kubernetes学习笔记云计算
注:该笔记整理自Kubernetes官方文档中的内容,笔记中使用的观点与资源均来源于官方文档以及我个人的理解,如果涵盖其它来源的观点,会额外标明引用。1、相关概念Kubernetes集群由一个控制平面与一组用于运行容器化应用的工作机器组成,我们把这些工作机器称之为节点(Node)。工作节点托管着组成工作负载的Pod,控制平面负责管理工作节点以及Pod,以下为Kubernetes集群组件的逻辑关系图
- Python 学习笔记1 - 认识Python
Scora_liu
Python学习笔记python
一、什么是Python1989年圣诞节期间,荷兰数学和计算机科学研究学会的GuidovanRossum(吉多.范罗苏姆)决心开发一个新的解释程序,作为ABC语言的替代品。这门ABC语言的替代语言被取名为Python,命名来自Guido爱看的的电视剧MontyPython'sFlyingCircus(蟒蛇马戏团)。二、什么是Python(⭐⭐)Python是一门解释型语言。计算机不能识别任何除了机器
- 从零开始学AI——1
人工智能
前言最近总算有想法回到学习上来,这次就拿AI开刀吧。本系列叫从零开始学AI不是骗人的,我对AI的了解几乎就是道听途说,所以起了这么一个标题,希望学完从0变1(?此外,我应该不会特别关注代码实现上的内容,因为我对python也是一窍不通。本笔记为学习周志华老师《机器学习》(西瓜书)的个人学习记录,内容基于个人理解进行整理和再阐述。由于理解可能存在偏差,欢迎指正。引用模块说明:在笔记中,我会使用引用模
- 鸿蒙harmonyOS:笔记 正则表达式
一只小风华~
笔记前端华为harmonyos正则表达式
从给出的文本中,按照既定的相关规则,匹配出符合的数据,其中的规则就是正则表达式,使用正则表达式,可以使得我们用简洁的代码就能实现一定复杂的逻辑,比如判断一个邮箱账号是否符合正常的邮箱账号,再比如判断一个手机号是否正常的手机号,等等,正因为有了正则,得以让文本处理起来更加的简单。日常开发中主要用来做三件事:匹配、替换、提取。手机号表单要求用户只能输入11位的数字(匹配)过滤掉页面内容中的一些敏感词(
- 服务器上部署springboot项目学习笔记
Warren98
服务器springboot学习后端阿里云java
Java相关命令运行jar包:在linux中,进入到jar包所在目录后,直接tab补全名称即可java-jarjar包名称查看jar包是否在运行:ps-ef|grepjava终止运行的jar包:kill#是jar包的id根据jar包名称查看运行状态psaux|grepMyBlog-0.0.1-SNAPSHOT.jar设置jar包一直运行每次启动jar包时,都需要打开SSH远程连接工具,比如fina
- Python图形界面(GUI)Tkinter笔记(十四):Entry与Button的碰撞(1)
小叶肥辉
tkinterpythonguitkinter
用功能按钮(Button)、单行文本输入框(Entry)、文本框内容读取(get)实现一个极简易的加法运算,及与其他控件的交互,提高体验,主要体现其人机交互的意义。因为Entry()文本输入框没有限制输入内容属性的参数,它是把所有的输入都视作它特有的一个类属性,所以用get()方法读取出来是一个字符串而这字符串可包括字母或其它符号。因此我们必须对其进行判断后再计算,若直接计算可能会出现不可预料的错
- 前端简单数据存储:跳过后端数据库的一种高效策略,应对一些不需要后端访问数据库的简单操作:静态 Markdown 文件存储
【D'accumulation】
前端数据库学习vscodehtml5vue.js
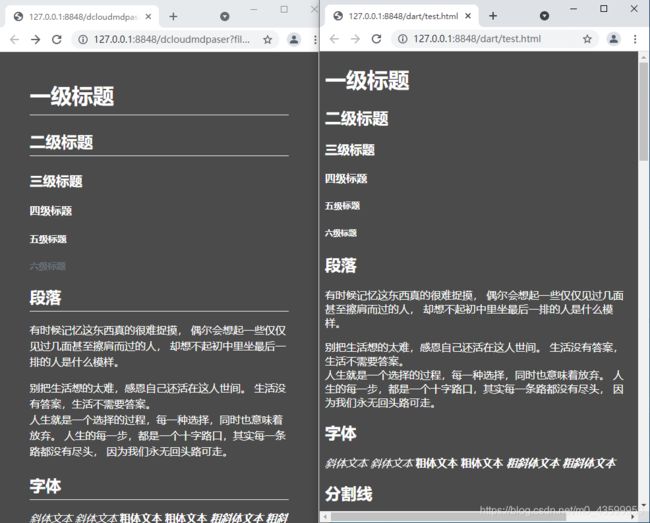
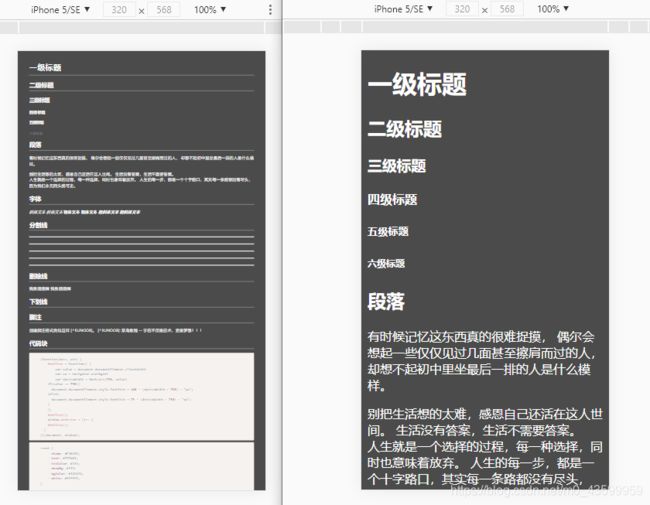
问题提出:在一些应用场景中,有些数据并不重要,也不需要频繁地进行动态增删改查,比如品牌历史、产品介绍等说明性内容。为此,我选择在前端直接存储这些静态数据,跳过后端数据库调用。本文将分享如何利用Vue工程中直接存放Markdown文件与内嵌数据,将数据管理与业务逻辑解耦,从而实现快速开发、便于维护和灵活更新的目的。静态Markdown文件存储方法案例:原理:将Markdown文件(如brandHis
- langchain chroma 与 chromadb笔记
phynikesi
langchain笔记chromadb
chromadb可独立使用也可搭配langchain框架使用。环境:python3.9langchain=0.2.16chromadb=0.5.3chromadb使用示例importchromadbfromchromadb.configimportSettingsfromchromadb.utilsimportembedding_functions#加载embedding模型en_embeddin
- 大模型实战—你的个人AI数字大脑Khoj
不二人生
大模型人工智能大模型
Khoj是你的开源个人AI伴侣,提供即时答案。Khoj轻松地深入知识,简化复杂信息,整合你的个人背景,并根据你的独特需求量身定制响应。在线问题:如果你有一个问题需要从互联网获取最新的信息,Khoj可以进行在线搜索,找到相关答案。例如,查询当前的天气情况或某个新闻事件的最新动态。本地笔记和文档:如果你有很多保存的笔记、PDF文件、Markdown文档、GitHub仓库或Notion文件,Khoj可以
- 《Astro 3.0 岛屿架构实战:用「零JS」打造百万PV内容网站》
前端极客探险家
架构javascript开发语言
文章目录一、传统内容站点的性能困局1.1企业级项目性能调研(N=200+)1.2Astro核心优势矩阵二、十分钟构建高性能内容站点2.1项目初始化2.2核心配置文件三、六大企业级场景实战3.1场景一:多框架组件混用3.2场景二:交互增强型Markdown四、性能优化深度解析4.1优化前后数据对比4.2关键优化策略五、企业级架构方案5.1内容站点技术栈5.2流量突增应对方案六、调试与监控体系6.1性
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- 生物信息复习笔记(3)——GEO数据库
Kriol
生物信息初学笔记
Platform:测序平台信息。不同测序平台对每一个基因编号不一样。拿到测序结果之后只是知道了某个基因ID的表达情况,需要将基因ID匹配成对应的基因,需要根据Platform信息去注释。GSM:样本。一个测序数据集里有很多个GSM,点进去可以看到该样本的各种信息(样本来源,临床表征,各种处理样本方式,处理数据方式)。GSE:包含所有信息的完整数据集。(最重要)做生信样本量不能少:30以上。精准搜索
- Operating System Concepts读书笔记——操作系统本质、类型与发展【1】
墨汁儿
操作系统
文章目录一、操作系统基础概念1.操作系统功能2.计算机系统组成部分3.用户角度对操作系统的需求4.系统角度二、各类型操作系统1.大型机系统1.1批处理系统1.2多道程序系统1.3分时系统2.桌面系统3.多处理器系统4.分布式系统4.1客户机-服务器系统4.2对等系统5.集群系统6.实时系统7.手持系统三、其它1.功能迁移2.计算环境2.1传统计算2.2基于Web的计算2.3嵌入式计算一、操作系统基
- JavaWeb学习笔记
时间会给答案scidag
javajava-eeservlet笔记学习数据库
一.刨析JDBC1.概念:JDBC就是java语言操作关系型数据库的一套API2.常用API2.1DriverManager:作用1.注册驱动2.获取数据库连接;都是静态方法,直接类名.方法2.2Connection:作用1.获取sql执行对象2.事务管理《《关于管理事务回滚常用方法setAutoCommit()commit(),rollback()2.3Statement:作用执行SQL语句《《
- spring注入list集合
m0_74825656
面试学习路线阿里巴巴springlistjava
spring在帮我们管理bean的时候,会帮我们完成自动注入,其中有一个比较特殊的类型:list这篇笔记主要记录spring注入list集合的原理应用publicinterfaceRest{}@ComponentpublicclassRestServiceImpl01implementsRest{}@ComponentpublicclassRestServiceImpl02implementsRe
- 图解HTTP的知识框架详解
GISer_Jinger
javascript前端架构
图解HTTP的知识框架详解,我需要结合提供的搜索结果来整理出一个结构化的回答。首先,看看用户提供的搜索结果,有三个文档,分别是关于《图解HTTP》的读书笔记、Java解析HTTP的方法,以及网络基础知识的图解内容。不过用户的问题主要集中在HTTP的知识框架,所以可能主要参考第一个和第三个文档。第一个搜索结果[1]是《图解HTTP》的读书笔记,里面详细介绍了HTTP协议的基本概念、请求方法、状态码、
- 操作系统笔记-番外-操作系统经典书籍推荐
VioletCherry
OS学习操作系统
最近整理以前的笔记,有人问关于操作系统的书籍。我有个爱好喜欢收集书籍,前后也收集了几百本高质量的书籍,这里给大家推荐基本关于操作系统的书籍OperatingSystemConcepts10thedition又称恐龙书,这本书已经出到第10版,可见其经典。作者是想从理论层面把问题的产生和解决思路阐述清楚,包含了操作系统各个方面,是一本非常不错的入门书籍。豆瓣书评下载地址:https://github
- 《Operating System Concepts》阅读笔记:p408-p448
codists
读书笔记操作系统
《OperatingSystemConcepts》学习第34天,p408-p448总结,总计41页。一、技术总结2.page-replacementalgorithmInmemorymanagement,thealgorithmthatchooseswhichvictimframeofphysicalmemorywillbereplacedbyaneedednewframeofdata.(1)FI
- 《Operating System Concepts》阅读笔记:p272-p285
codists
读书笔记操作系统
《OperatingSystemConcepts》学习第27天,p272-p285总结,总计14页。一、技术总结1.semaphoreAsemaphoreSisanintegervariablethat,apartfrominitialization,isaccessedonlythroughtwostandardatomicoperations:wait()andsignal().2.monit
- 【操作系统概念】【恐龙书】笔记六——第六章 进程同步
我岂是非人哉
计算机操作系统
Chapter6:ProcessSynchronization问题的提出:彼此合作的进程之间可以用共享逻辑地址空间的方式来实现,共享逻辑地址空间,也就是共享代码区和数据区,会导致数据不一致,所以介绍一些避免数据不一致的机制。6.1BackgroundConcurrentaccesstoshareddatamayresultindatainconsistencyMaintainingdatacons
- QT学习笔记(常用控件)
四代目 水门
QT学习笔记qt学习笔记
QT学习笔记一、QTGUI类继承体系QObject(基类)└──QWidget(所有可视化控件基类)├──QAbstractButton(按钮类基类)│├──QPushButton│├──QRadioButton│└──QCheckBox├──QFrame(带边框控件基类)│└──QLabel├──QLayout(布局管理器基类)└──其他控件类...核心类说明:QObject:所有QT对象的基类
- 专业课笔记——(第一章:C、C++基础知识)
大小胖虎
C/C++基础知识笔记算法CC++数据类型操作类型笔记
目录一、数据类型二、不同格式输出的含义三、运算符优先级四、计算机基础知识五、零碎基础知识点一、数据类型1、C语言中的最简单的数据类型:整数类型、字符类型、浮点类型(C语言没有逻辑型(bool)它是C++特有的,而c语言它是通过0、1表示实现的)构造类型:枚举型、数组类型、结构体类型、共用体类型、类类型(C++特有)2、计算字符串长度:strlen():c语言中的函数length():c++中的函数
- 算法笔记——前缀树、贪心算法(更新ing.......
不吃香菜的码农
左神算法笔记算法数据结构贪心算法leetcode堆栈
前缀树、贪心算法一、前缀树1.什么是前缀树2.如何生成前缀树二、贪心算法1.拼接字符串2.金条问题3.项目会议时间问题4.项目收益最大化4.随时获得数据流的中位数一、前缀树1.什么是前缀树前缀树一般指字典树这是指一种结构而不是一类题(注意信息是在树的路上)典型应用是用于统计和排序大量的字符串(但不仅限于字符串),所以经常被搜索引擎系统用于文本词频统计。它的优点是:最大限度地减少无谓的字符串比较,查
- qt读书笔记
mmmcu2004
QTqt读书translation工作action
QWidget::setToolTip()用于为Widget设置相应的tip文本。同样,QAction::setToolTip()为Action设置相应的tip文本;若没有显式的为Action设置tip文本,Action会自动的使用actiontext。setStatusTip(),该函数为Widget和Action添加statustip。QWidget::setWhatsThis()QWhats
- Qt学习之路学习笔记3
delphi863
1,文件对方框创建file对象,选择打开方式,打开后传递给QTextStream,读取,赋给QText显示,关闭文件。(QTextStream::readAll()直接读取文件所有内容,如果这个文件有100M,程序会立刻死掉)实际应用中,分段读入怎么处理?2、事件中的继承自QLabel的鼠标事件label->setMouseTracking(true);设置后才能允许就跟踪,否则需要点击一次,才跟
- C# 技术使用笔记:Asp.Net Core MVC 中控制器 Controllers 中返回数据使用详解
caifox菜狐狸
C#技术使用笔记c#笔记asp.netcoreViewResultJsonResultRedirect控制器
本文将深入探讨ASP.NETCoreMVC控制器中返回数据的多种方式,从基础的ViewResult到灵活的IActionResult,再到强大的ActionResult,我们将逐一剖析它们的使用场景、优缺点以及最佳实践。通过丰富的代码示例和详细的解释,帮助读者全面掌握控制器返回数据的技巧,从而提升开发效率,构建更加健壮和高效的Web应用程序。无论你是初学者还是有一定经验的开发者,本文都将为你提供有
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,