HTML5系列四(WebWorker、地理定位)
WebWorker简单应用
先从一个简单例子说起,计算数值加法
<script> var worker = new Worker('sumCalculate.js'); worker.onmessage = function (event) { alert('The sum is ' + event.data); } function calculate() { var num = parseInt(document.getElementById('num').value, 10); worker.postMessage(num); } </script> 输入数值:<input type="text" id="num" /> <button onclick="calculate()">计算</button>
sumCalculate.js代码如下所示:
onmessage = function (event) { var num = event.data; var result = 0; for (var i = 0; i <= num; i++) { result += i; } postMessage(result); }
这段代码很简单,事实上就是主线程将需要求和的值传给计算加法的js,然后js计算好之后再传回给主界面
再看一个稍微复杂一点的应用
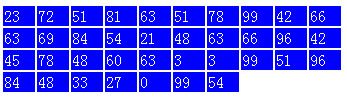
<script> var intArray = new Array(100); var intStr = ""; for (var i = 0; i < 100; i++) { intArray[i] = parseInt(Math.random() * 100); if (i != 0) { intStr += ";" } intStr += intArray[i]; } var worker = new Worker('inter.js'); worker.postMessage(intStr); worker.onmessage = function (event) { if (event.data != '') { var j, k, tr, td, intArray = event.data.split(";"); var table = document.getElementById('table'); for (var i = 0; i < intArray.length; i++) { j = parseInt(i / 10, 10); k = i % 10; if (k == 0) { tr = document.createElement('tr'); tr.id = 'tr' + j; table.appendChild(tr); } else { tr = document.getElementById('tr' + j); } td = document.createElement('td'); tr.appendChild(td); td.innerHTML = intArray[j * 10 + k]; td.style.backgroundColor = 'blue'; td.style.color = 'white'; td.width = '30'; } } } </script> <table id="table"></table>
上面例子中用到的inter.js代码如下所示:
onmessage = function (event) { var data = event.data; var returnStr = ""; var intArray = data.split(';'); returnStr += intArray[0]; for (var i = 1; i < intArray.length; i++) { if (parseInt(intArray[i],10) % 3 == 0) { returnStr += ";" returnStr += intArray[i]; } } postMessage(returnStr); }
产生的界面效果图如下所示:

事实上,上面的这个生成随机数的例子还可以使用嵌套线程的方式来实现,具体如下所示:
主界面代码如下所示:
<script> var worker = new Worker('w1.js'); worker.postMessage(''); worker.onmessage = function (event) { if (event.data != '') { var j, k, tr, td, intArray = event.data.split(";"); var table = document.getElementById('table'); for (var i = 0; i < intArray.length; i++) { j = parseInt(i / 10, 10); k = i % 10; if (k == 0) { tr = document.createElement('tr'); tr.id = 'tr' + j; table.appendChild(tr); } else { tr = document.getElementById('tr' + j); } td = document.createElement('td'); tr.appendChild(td); td.innerHTML = intArray[j * 10 + k]; td.style.backgroundColor = 'blue'; td.style.color = 'white'; td.width = '30'; } } } </script> <table id="table"></table>
w1.js如下所示:
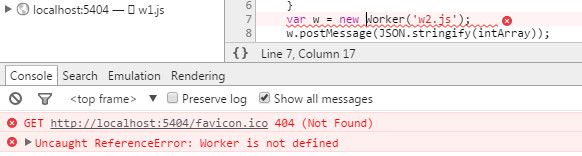
onmessage = function (event) { var intArray = new Array(100); var intStr = ""; for (var i = 0; i < 100; i++) { intArray[i] = parseInt(Math.random() * 100); } var w = new Worker('w2.js'); w.postMessage(JSON.stringify(intArray)); w.onmessage=function (event) { postMessage(event.data); } }
w2.js如下所示:
onmessage = function (event) { var intArray = JSON.parse(event.data); var returnStr = ""; returnStr += intArray[0]; for (var i = 1; i < intArray.length; i++) { if (parseInt(intArray[i], 10) % 3 == 0) { returnStr += ";" returnStr += intArray[i]; } } postMessage(returnStr); close(); }
在opera浏览器下运行正常,但在chrome下就报如下所示错误(可能chrome不允许次线程里面再创建线程吧)

要详细了解WebWorker,请看我的另外一篇博文 Web Worker
地理定位
地理定位其实很简单,就是利用navigator对象的一个属性geolocation
navigator.geolocation.getCurrentPosition(show_map); //其中show_map是回调函数。加上判断浏览器是否支持: function get_location() { if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(show_map); } else { alert("Your browser does not support geoLocation"); } } function show_map(position) { var latitude = position.coords.latitude; var longitude = position.coords.longitude; showObject(position, 0);//把数据显示出来的函数 }
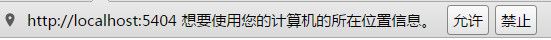
如果是在电脑上使用地理定位的话,浏览器会弹出如下所示提示信息

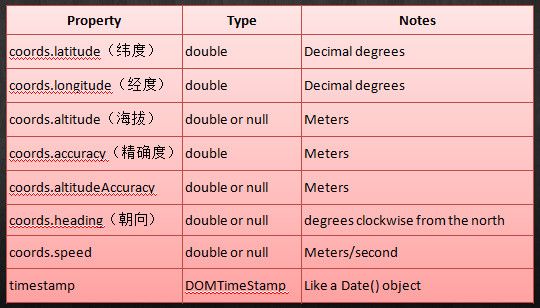
回调函数的参数position提供了一系列的参数供开发者使用

地理信息这东西,经常会出错,各种因素,例如信号不好等等。因此getCurrentPosition其实还有第二个参数,就是处理错误的,如下:
navigator.geolocation.getCurrentPosition(show_map,handle_error);
其中handle_error也是一个回调函数,提供一个err对象,包含code和message两个属性,使用方法较简单:
function handle_error(err){ switch(err.code){ case 1 : alert("permission denied"); break; case 2: alert("the network is down or the position satellites can't be contacted"); break; case 3: alert("time out"); break; default: alert("unknown error"); break; } }
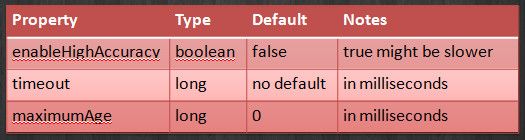
事实上,getCurrentPosition其实还有第三个参数,是一个对象,可以设置超时时间、缓存时间等,具体如下图所示:

特别注意哦:enableHighAccuracy表示是否允许使用高精度,但这个参数在很多设备上设置了都没用,设备综合考虑电量、地理情况等,很多时候都是默认的由设备自身来调整。
maximumAge是指缓存的时间,例如maximumAge:120000(1分钟是60000)。那么如果10:00整的时候获取过一次地理信息,10:01的时候,再次调用navigator.geolocation.getCurrentPosition,返回的依然是10:00时候的数据(因为设置的缓存有效时间为2分钟),超过这个时间后缓存的地理位置信息被废弃,尝试重新获取地理位置信息,如果该值被指定为0,则无条件重新获取新的地理位置信息。
int watchCurrentPosition(onSuccess,onError,options)//持续监视当前地理位置的信息 void clearWatch(watchId);//停止获取当前用户的地理位置信息