学习笔记(五)——JavaScript(二)
文章目录
- 一、自定义对象
-
- 1.1、添加属性
- 1.2、读取属性
- 1.3、修改属性
- 1.4、删除属性
- 1.5、补充
- 二、函数对象
-
- 2.1、函数创建
- 2.2、注意事项
- 2.3、内置对象
- 三、数组对象
-
- 3.1、数组创建
- 3.2、数组方法
- 3.3、注意事项
- 四、日期对象
-
- 4.1、创建 Date 对象
- 4.2、日期输入格式
- 4.3、日期获取方法
- 4.3、设置日期方法
- 五、DOM 对象
-
- 5.1、查找 HTML 元素
- 5.2、改变 HTML 元素(了解)
- 5.3、添加和删除元素(了解)
- 5.4、添加事件处理程序
- 5.5、使用DOM操作CSS样式
-
- 5.5.1、改变 HTML 样式
- 5.5.2、读取元素样式
一、自定义对象
对象的创建方式有 3 种:
var 变量名 = new Object();var 变量名 = {};var 变量名 = {属性名1:属性值,属性名2:属性值};
接下来我们分别来看看对象的创建方式
1.1、添加属性
语法:对象.属性名 = 属性值
示例:
var obj = new Object();//或者 var obj = {};
obj.name = "w"; //在obj中添加name属性
obj.age= "22"; //在obj中添加age属性
console.log(obj); 查看obj对象
//或者 var obj = {name:"w",age:"22"}
1.2、读取属性
语法:对象.属性名
注意:如果读取对象中没有的属性,不会报错,而是返回一个undefined
示例:
console.log(obj.name); //查看obj的name属性 结果:w
console.log(obj.sex); //obj中没有的sex属性,返回undefined
1.3、修改属性
语法:对象.属性名 = 新值
有则改无则增
示例:
obj.name = "Q";
console.log(obj.name);
1.4、删除属性
语法:delete 对象.属性名
示例:
delete obj.name;
console.log(obj);
1.5、补充
属性名没有太多强制性要求,需要和取名规范一致。但如果需要使用特殊的属性名(比如:数字开头),不能直接用来操作,而是需要换另外一种方式。
语法:对象["属性名"] = 属性值
示例:
obj["123"] = "hello";
console.log(obj["123"]);
注意:属性值可以是任意的数据类型还可以是对象,如:
var obj2 = new Object();
obj2.ob = obj //obj 指上面例题定义的对象
console.log(obj2.ob)
------结果----------
{
name: "w", age: 12}
age: 12
name: "w"
__proto__: Object
二、函数对象
2.1、函数创建
函数对象有 3 种创建方式:
① var fun = new Function(形参,函数体);
示例:
var fun = Function("a","b","alert(a)");
fun(10,20);
注意:函数调用方式:函数名称(参数列表)
②function 函数名(形参列表){函数体}
示例:
function fun2(a,b){
return a+b;
}
var count=fun2(10,20);
alert(count);
③var 函数名 = function(形参列表){函数体}
示例:
var fun3 = function(a,b){
alert(a+b)
}
fun3(10,20)
2.2、注意事项
①当一个函数有多定义时,调用此函数,从上往下只会调用距离调用最近的那个。
示例:
var fun3 = function(a,b){
alert(a+b)
}
var fun3 = function(a,b){
alert(a) //这里如果改为 alert(b) 还是用下面的调用方式则结果为:undefined
}
fun3(10) //执行结果为:10
fun3() //执行结果为:undefined
fun3(10,20) //执行结果还是为:10
2.3、内置对象
arguments (数组):封装了所有的实参
示例(求任意数的和):
(注意:要求和的个数未知)
function fun4(){
//alert(arguments[0]) 第0个参数
var sum = 0;
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
return sum;
}
var sum=fun4(1,2,3,4,5);
alert(sum); //结果:15
三、数组对象
3.1、数组创建
函数对象也有 3 种创建方式:
①var arr = new Array(元素列表);
示例:
var arr1 = new Array(1,2,3);
console.log(arr1);
②var arr = new Array(默认长度);
示例:
var arr2 = new Array(5);
console.log(arr2);
③var arr = [元素列表]
示例:
var arr3 = [1,2,3,4];
console.log(arr3);
3.2、数组方法
| 方法 | 描述 |
|---|---|
| length | 长度(最常用) |
| [ ] | 下标(最常用) |
| push() | 追加 |
| unshift() | 添加 |
| pop() | 后删 |
| shift() | 前删 |
| indexOf() | 指定元素查找(返回索引位置) |
| slice() | 切片 |
| splice() | 替换 |
| join() | 拼接 |
| sort() | 排序 |
| reverse() | 反向 |
| concat() | 合并(连接)数组 |
| toString() | 字符串 |
| toFixed() | 小数字符串 |
| isNaN() | 判断NaN |
| isArray() | 判断数组 |
| parseInt() | 整数 |
| parseFloat() | 浮点数 |
| Number() | 数字 |
示例:
//创建数组
var arr=["python","java","c","PHP"];
//length
console.log(arr.length); //4
//增 push unshift
arr.push("css","javascript");
console.log(arr); //["python","java","c","PHP","css","javascript"]
arr.unshift("C#");
console.log(arr);//["C#","python","java","c","PHP","css","javascript"]
//删 pop shift
arr.pop();
console.log('pop',arr);//["C#", "python", "java", "c", "PHP", "css"]
arr.shift();
console.log('shift',arr);//["python", "java", "c", "PHP", "css"]
//查 []
console.log('arr[1]',arr[1]);//python
console.log('indexOf',arr.indexOf("python")); //0
//改
arr[0]="HTML";
console.log(arr);//["HTML", "java", "c", "PHP", "css"]
//slice
var arr2=arr.slice(1,-1);
console.log(arr2);//["java", "c", "PHP"]
//splice
var arr1 = ["HTML", "java", "c", "PHP", "css"]
var arr3=arr1.splice(1,1);
console.log(arr3); //java
console.log(arr1); //["HTML", "c", "PHP", "css"]
arr1.splice(1,1,'C++');
console.log(arr1); // ["HTML", "C++", "PHP", "css"]
//join
var str = arr1.join();
console.log(str); //HTML,C++,PHP,css
var str1=arr1.join(' ');
console.log(str1); //HTML C++ PHP css
//sort
arr1 = [1,4,2,0];
arr1.sort();
console.log(arr1); // [0, 1, 2, 4]
//reverse
var arr4=arr1.reverse();
console.log(arr4); //[4, 2, 1, 0]
//concat
var arr5=[5,6,7,8];
var arr6=arr1.concat(arr5);
console.log(arr6); //[4, 2, 1, 0, 5, 6, 7, 8]
-----补充----
var num=100.13;
console.log(num.toString()); //100.13 ==>string
console.log(num.toFixed(1)); //100.13 ==>string
var str='1223,.1123 341px';
var str1='1000';
console.log(parseInt(str)); //1223 ==>number
console.log(parseFloat(str));//1223 ==>number
console.log(Number(str)); //NaN ==>number
console.log(Number(str1)); // 1000 ==>true
var arr=[1,2,3];
console.log(typeof arr); //object
console.log(Array.isArray(arr)); //true
console.log(Array.isArray(str)); //false
console.log(Array.isArray([1,2])); //true
3.3、注意事项
① 数组元素类型是可变的
示例:
var arr3 = [1,2,3,4];
arr3 = ["w",true]
console.log(arr3); //结果:"w", true
② 取出数组数据要使用索引
示例:
var arr1 = [1,2,3,4];
console.log(arr1[2]); //结果:3
③ 数组的长度可变
示例:
var arr1 = [1,2];
console.log(arr1[4]); //结果:undefined
④ 可以给数组是元素直接赋值
示例:
var arr1 = [1,2];
arr1[2] = 3
console.log(arr1); //结果:1, 2, 3
四、日期对象
4.1、创建 Date 对象
Date 对象由新的 Date() 构造函数创建。
有 4 种方法创建新的日期对象:
① new Date() 用当前日期和时间创建新的日期对象
示例:
var d = new Date();
console.log(d);
注意:日期对象是静态的。计算机时间正在滴答作响,但日期对象不会。
② new Date(year, month, day, hours, minutes, seconds, milliseconds) 用指定日期和时间创建新的日期对象
示例:
var d = new Date(2018, 11, 24, 10, 33, 30);
注意:
a、7个数字分别指定年、月、日、小时、分钟、秒和毫秒(按此顺序);
b、从 0 到 11 计算月份,一月是 0,十二月是11;
c、如果只提供一个参数,则将其视为毫秒。如:var d = new Date(2018)
③ new Date(dateString) 从日期字符串创建一个新的日期对象
示例:
var d = new Date("October 13, 2014 11:13:00");
console.log(d);
④ new Date(milliseconds) 创建一个零时加毫秒的新日期对象
示例:
//1970年 1 月 1 日加上100 000 000 000毫秒,大约是 1973 年 3 月 3 日:
var d = new Date(100000000000);
4.2、日期输入格式
有四种 JavaScript 日期输入格式:
| 类型 | 实例 |
|---|---|
| ISO 日期 | “2018-02-19” (国际标准) |
| 短日期 | “02/19/2018” 或者 “2018/02/19” |
| 长日期 | “Feb 19 2018” 或者 “19 Feb 2019” |
| 完整日期 | “Monday February 25 2015” |
ISO 格式遵守 JavaScript 中的严格标准。
其他格式不太明确,可能是浏览器特定的。
无论输入格式如何,JavaScript 默认将输出全文本字符串格式
4.3、日期获取方法
获取方法用于获取日期的某个部分(来自日期对象的信息)。下面是最常用的方法(以字母顺序排序):
| 方法 | 描述 |
|---|---|
| getDate() | 以数值返回天(1-31) |
| getDay() | 以数值获取周名(0-6) |
| getFullYear() | 获取四位的年(yyyy) |
| getHours() | 获取小时(0-23) |
| getMilliseconds() | 获取毫秒(0-999) |
| getMinutes() | 获取分(0-59) |
| getMonth() | 获取月(0-11) |
| getSeconds() | 获取秒(0-59) |
| getTime() | 获取时间(从 1970 年 1 月 1 日至今的秒数) |
示例:
var d = new Date();
console.log(d.getTime()); //1621564173634
console.log(d.getDate()); //21
console.log(d.getFullYear()); //2021
console.log(d.getMilliseconds()); //634
console.log(d.getMinutes()); //29
console.log(d.getMonth()); //4
console.log(d.getSeconds()); //33
4.3、设置日期方法
设置方法用于设置日期的某个部分。下面是最常用的方法(按照字母顺序排序):
| 方法 | 描述 |
|---|---|
| setDate() | 以数值(1-31)设置日 |
| setFullYear() | 设置年(可选月和日) |
| setHours() | 设置小时(0-23) |
| setMilliseconds() | 设置毫秒(0-999) |
| setMinutes() | 设置分(0-59) |
| setMonth() | 设置月(0-11) |
| setSeconds() | 设置秒(0-59) |
| setTime() | 设置时间(从 1970 年 1 月 1 日至今的毫秒数) |
示例:
var d = new Date();
d.setDate(15);
d.setFullYear(2020);
d.setHours(22);
d.setMilliseconds(30);
d.setMinutes(30);
d.setMonth(11);
console.log(d.toLocaleString()); // 2020/12/15下午10:30:35
五、DOM 对象
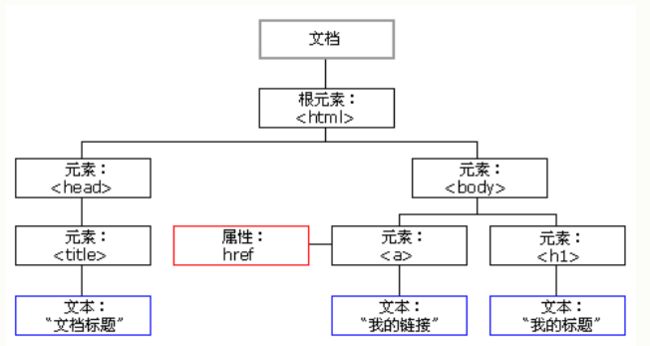
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被结构化为对象树:
通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
5.1、查找 HTML 元素
| 方法 | 描述 |
|---|---|
| document.getElementById(“id”) | 通过元素 id 来查找元素 |
| document.getElementsByTagName(“标签名”) | 通过标签名来查找元素 |
| document.getElementsByClassName(“类名”) | 通过类名来查找元素 |
| document.getElementsByName(name) | 通过 name的属性获取元素,一般用于input |
注意:除了getElementById,其他 3 个函数返回多个,通过下标去获取具体的值
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript(二)</title>
</head>
<body>
<p id="p1" class="p2">Hello World!</p>
<p class="p2">Hello!</p>
<script>
var x1 = document.getElementById("p1");
var x2 = document.getElementsByTagName("p");
// console.log(ps);
for(var o=0;o<x2.length;o++){
console.log(x2[o].innerHTML);
// innerHTML 用于获取元素内部的html代码
}
var x3 = document.getElementsByClassName("p2");
</script>
</body>
</html>
补充:
对于单标签,用获取id、类名、标签名的方式 属性是获取不到的。如果想要获取元素节点的属性,可以直接使用元素.属性名,如果要获取 class 值,则要使用 className。如:
<body>
<input type="text" value="输入框" id="inp" class="inpclass">
<script>
var inp = document.getElementById("inp");
console.log(inp.type);
console.log(inp.className); //获取class的值
</script>
</body>
5.2、改变 HTML 元素(了解)
| 方法 | 描述 |
|---|---|
| element.innerHTML = new html content | 改变元素的 inner HTML |
| element.attribute = new value | 改变 HTML 元素的属性值 |
| element.setAttribute(attribute, value) | 改变 HTML 元素的属性值 |
| element.style.property = new style | 改变 HTML 元素的样式 |
示例:
<body>
<p id="p1" class="p2">Hello World!</p>
<script>
var x1 = document.getElementById("p1").innerHTML = "hello kitty!";
</script>
</body>
5.3、添加和删除元素(了解)
| 方法 | 描述 |
|---|---|
| document.createElement(element) | 创建 HTML 元素 |
| document.removeChild(element) | 删除 HTML 元素 |
| document.appendChild(element) | 添加 HTML 元素 |
| document.replaceChild(element) | 替换 HTML 元素 |
| document.write(text) | 写入 HTML 输出流 |
5.4、添加事件处理程序
事件: 用户和浏览器之间的交互行为: 点击按钮,鼠标移动…
对于按钮的事件有两种添加方式:
① 直接在按钮内部添加 onclick 样式,但在代码量大且复杂时不易于修改,因此不是很提倡。
② 给按钮绑定事件,并给出处理函数
格式:
document.getElementById(id).onclick = function(){
code}
示例:
(这里我只写了一部分代码)
<body>
<button id="btn">点我</button>
<script>
var btn = document.getElementById("btn");
btn.onclick = function(){
btn.innerHTML = "我被点了";
}
</script>
</body>
5.5、使用DOM操作CSS样式
5.5.1、改变 HTML 样式
语法:
元素.style.样式名 = 样式值
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript(二)</title>
<style>
div{
width: 100px;
height: 100px;
background-color: #00BFFF;
}
</style>
</head>
<body>
<div id="box"></div>
<button id="btn">点我</button>
<script>
var btn = document.getElementById("btn");
var box = document.getElementById("box");
btn.onclick = function(){
box.style.width="50px";
box.style.height="50px";
}
</script>
</body>
</html>
注意:
① 通过 style 属性设置的样式都是内联样式,优先级较高,通过 js 修改的样式会立即显示。
②如果 css 的样式名中含有- ,这种在 js 中不合法。应该将样式名改为驼峰命名法:去掉-并将其后面的字母大写。
如:
//在上个示例上改
btn.onclick = function(){
box.style.width="150px";
box.style.height="150px";
box.style.backgroundColor="red";
}
5.5.2、读取元素样式
方式一
语法:
元素.style.样式名
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript(二)</title>
<style>
div{
width: 100px;
height: 100px;
background-color: #00BFFF;
}
</style>
</head>
<body>
<div id="box"></div>
<button id="btn">点我</button>
<button id="btn1">获取</button>
<script>
var btn = document.getElementById("btn");
var box = document.getElementById("box");
var btn1 = document.getElementById("btn1")
btn.onclick = function(){
box.style.width="150px";
box.style.height="150px";
box.style.backgroundColor="red";
}
//注意:只有点击btn后再点击btn1才能获取样式
btn1.onclick = function(){
console.log(box.style.width);
console.log(box.style.height);
}
</script>
</body>
</html>
注意:通过 style 属性设置和读取的都是内联样式,无法读取 style 标签的样式 。
方式二
语法:
var data = getComputedStyle(要获取样式的元素,伪元素) //伪元素我们不知道,就写null
返回:当前元素对应样式对象(所有的对象都返回了)
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript(二)</title>
<style>
div{
width: 100px;
height: 100px;
background-color: #00BFFF;
}
</style>
</head>
<body>
<div id="box"></div>
<button id="btn">点我获取样式</button>
<script>
var btn = document.getElementById("btn");
var box = document.getElementById("box");
btn.onclick = function(){
var st = getComputedStyle(box,null);
console.log(st.backgroundColor);
console.log(st.width);
console.log(st.height);
}
</script>
</body>
</html>
注意:getComputedStyle 既可以获取内联样式也可以获取外联样式,哪个生效就获取哪个。
有想学习 JavaScript 基本运用的可以看看我这几篇博客:
学习笔记(六)——JavaScript(三)
学习笔记(四)——JavaScript(一)