前端体系结构知识概括
前端体系结构知识概括
- 前端体系
- 三大框架
- CSS
- HTML
- JavaScript
- AJAX
- axios
- UI 组件
- Node.JS
- MVMM
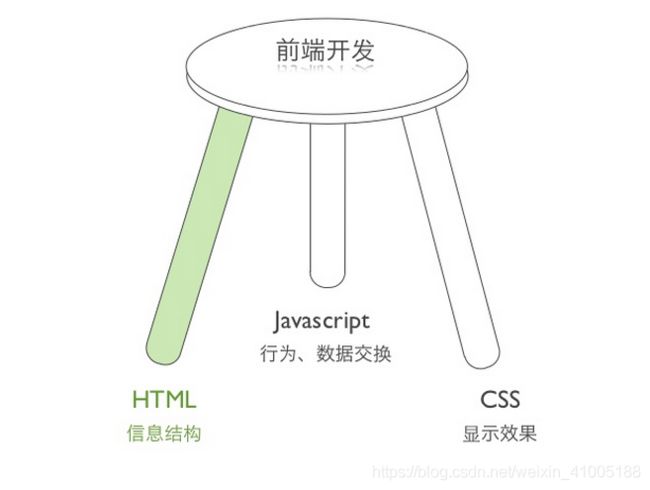
前端体系
前端体系简介:
- 前端开发的核心是HTML + CSS +JavaScript。
- 本质上它们构成一个MVC框架,即HTML作为信息模型(Model),CSS控制样式(View),JavaScript负责调度数据和实现某种展现逻辑(Controller)。

三大框架
前端三大框架以及jquery与bootstrap这种框架有什么区别?
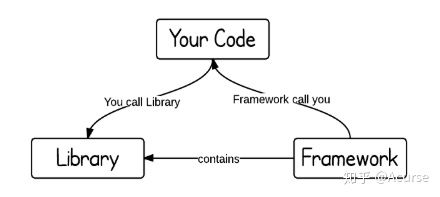
- 我们必须分清六个基本概念:Library,Toolkit,Framework,Design,Boilerplate,Scaffolding。
- Library就是库,而且分为两类。
- 一类是方法库,用来实现特定需求的一组API集合。最常见的就是jQuery,它是一系列操作DOM和AJAX的API组成的方法库。除了jQuery,还有早期的Prototype,Dojo,Mootools,后面这三个在当时也被称为三大前端工具库。
- 操作Data的有UnderScore和Lodash,操作Event的有现在流行的RxJS,他们都是Library,在需要的时候,正确调用他们提供的方法就可以。
- 一类是UI组件库,满足特定业务需要的高可复用的常见UI组件集合。例如Ant Design of React/Ant Design of Angular(NG-ZORRO),Element UI,LayUI,EasyUI。早期的Yahoo UI,Extjs,jQuery UI。
- Bootstrap是一个Toolkit(工具箱),给你提供创建现代响应式页面所需要的工具,包含一套完整的响应式CSS类库,字体,同时还有一套很完整的UI组件。只是这些组件原生是用jQuery写的,不适用于现在主流的前端。所以产生了很多衍生UI库,例如Angular实现的ng-bootstrap和ngx-bootstrap,React实现的react-bootstrap,Vue实现的bootstrap-vue。
- Framework是框架,用来构建一个应用的主体结构。然后你在这个主体结构上添砖加瓦,实现自己的需求。Web服务器端的框架基本实现的都是MVC设计模式,你在Model、View、Controller层分别去添加代码。Web前端,Angular(以及它的前身Angularjs)实现的都是MVP模式,是Model、View、Presenter三层。老一辈的其他前端框架,例如Backbone、Ember,实现的是所谓MVVM。
当前所谓的前端三大框架,只有Angular算作严格意义上的Framework,而且是一个Opinionated Framework,其他两个不算。- 所以,Vue和React都是关注于View这一层的Library。也正因如此,用React或Vue搭建项目就还需要一系列其他周边库做补充支持。例如React本身没有实现路由导航,就需要react-router。等等,还有很多,俗称全家桶。
- Design是设计语言。当说到xxx Design的时候,前端应该经常听到Material Design和AntDesign,分别是Google和阿里的推出的两种前端UI设计语言。
- 设计语言(或者说设计风格),是指导UI设计需要遵循的一些约束。这些约束包括:色彩、布局、层次、交互反馈等等。就像我们说建筑,有哥特式的、中国古典式的、希腊式的。买衣服,我们知道韩版、英伦风格、波斯米亚风格。
- Design和具体实现是松耦合的,没有直接必然关联。规范只规定这种设计语言的风格是什么样子的,从来不指定具体实现,谁都可以实现。
- Material Design起初是指导Andoid界面的,但是也存在很多Web UI的实现,例如基于Bootstrap开源的有Bootstrap Material。
- Ant Design也是一样。只是最开始只有React的实现Ant Design of React。阿里团队后期发布了Angular的实现Ant Design of Angular(NG-ZORRO)。
Boilerplate是模板、样板的意思。一般程序员很少了解这个概念,而是Library和Framework知道的多一些。上面说过了,当你用React开发的时候,React本身不能满足全部需求,就需要周边辅助的项目。如何把这些全家桶用最佳实践(Best Practice)的方式组合在一起?就需要有人给一个样板,Ant Design Pro就产生了。所以Ant Design是设计语言、Ant Design of React是遵循这门设计语言并且用React实现的UI组件库,Ant Design Pro就是模板。Scaffolding是脚手架工具。前端的脚手架工具一般都是用cli提供的,cli是(Command Line Interface的缩写),不是Client的前三个字母。例如ng-cli, create-react-app, vue cli,以及用Yeoman(YO)做出来的许多generator。- 脚手架这个词看似陌生,但其实大家都见过。就是建筑工地大楼施工时候外面那一层钢管搭建的架子,还有很多绿色的网起到保护作用。Scaffolding的作用就是辅助你快速搭建项目。但是Scaffolding不是最终成果物的一部分!
- vue和react,就是视图层的library
- Angular(ng)稍重一点,属于大而全的framework
- jQuery是一个工具库,与underscore和lodash相比,前者侧重于DOM与BOM相关的web api,后者侧重数据与逻辑
- bootstrap,一种响应式的设计模式,同时提供了快速开发所需的css代码,ui组件和设计范式
- elementui,layui,easyui这些都属于ui库了,用于视图层快速搭建某一类风格页面的“物料”
CSS
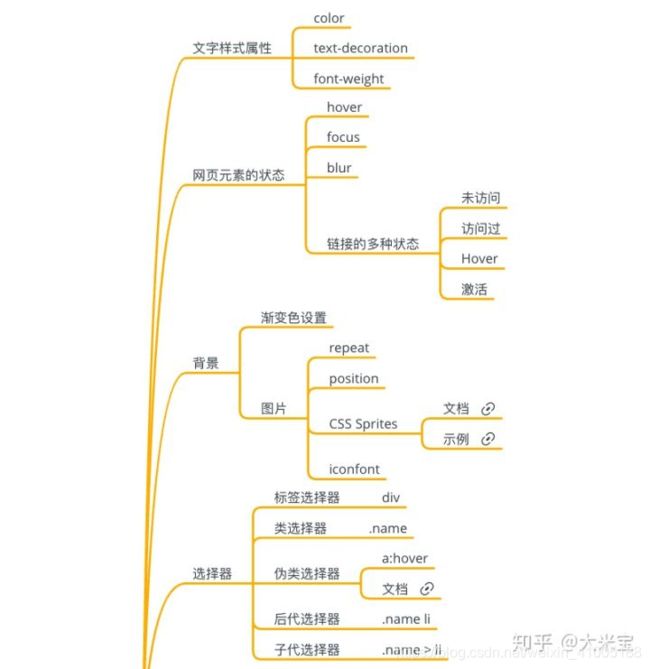
css介绍:
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
HTML
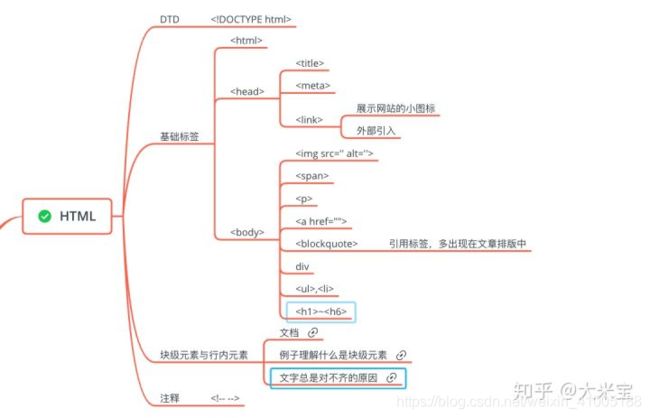
html简介:
- HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
JavaScript
Javascript的前世今生:
- 话说还得从Javascript的前世今生说起。首先众所周知,工作于 Netscape 的 Brendan Eich,开始着手为即将在1995 年发行的 Netscape Navigator 2.0 开发一个称之为 LiveScript的脚本语言,当时的目的是在浏览器和服务器(本来要叫它 LiveWire)端使用它。Netscape 与 Sun 及时完成LiveScript 实现。就在 Netscape Navigator 2.0 即将正式发布前,Netscape 将其更名为JavaScript,目的是为了利用 Java 这个因特网时髦词汇。Netscape 的赌注最终得到回报,JavaScript从此变成了因特网的必备组件。从本质上来说JavaScript和Java没什么关系。
- 随后1996年8月,微软模仿JavaScript开发了一种相近的语言,取名为JScript(JavaScript是Netscape的注册商标,微软不能用),首先内置于IE3.0。网景公司面临丧失浏览器脚本语言的主导权的局面。
- 1996年11月,网景公司决定将JavaScript提交给国际标准化组织ECMA,希望JavaScript能够成为国际标准,以此抵抗微软。
- 1997年7月,ECMA组织发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript。这个版本就是ECMAScript1.0版。之所以不叫JavaScript,一方面是由于商标的关系,Java是Sun公司的商标,根据一份授权协议,只有Netscape公司可以合法地使用JavaScript这个名字,且JavaScript已经被Netscape公司注册为商标,另一方面也是想体现这门语言的制定者是ECMA,不是Netscape,这样有利于保证这门语言的开放性和中立性。因此,ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。在日常场合,这两个词是可以互换的。
- 1998年6月,ECMAScript 2.0版发布。
- 1999年12月,ECMAScript 3.0版发布,成为JavaScript的通行标准,得到了广泛支持。
ECMAScript和JavaScript的版本:
- 2007年10月,ECMAScript4.0版草案发布,对3.0版做了大幅升级,预计次年8月发布正式版本。草案发布后,由于4.0版的目标过于激进,各方对于是否通过这个标准,发生了严重分歧。以Yahoo、Microsoft、Google为首的大公司,反对JavaScript的大幅升级,主张小幅改动;以JavaScript创造者BrendanEich为首的Mozilla公司,则坚持当前的草案。
- 2008年7月,由于对于下一个版本应该包括哪些功能,各方分歧太大,争论过于激进,ECMA开会决定,中止ECMAScript4.0的开发,将其中涉及现有功能改善的一小部分,发布为ECMAScript 3.1,而将其他激进的设想扩大范围,放入以后的版本,由于会议的气氛,该版本的项目代号起名为Harmony(和谐)。会后不久,ECMAScript3.1就改名为ECMAScript 5。
- 2009年12月,ECMAScript5.0版正式发布。Harmony项目则一分为二,一些较为可行的设想定名为Javascript.next继续开发,后来演变成ECMAScript6;一些不是很成熟的设想,则被视为JavaScript.next.next,在更远的将来再考虑推出。
- 2011年6月,ECMAscript 5.1版发布,并且成为ISO国际标准(ISO/IEC 16262:2011)。
- 2013年3月,ECMAScript 6草案冻结,不再添加新功能。新的功能设想将被放到ECMAScript 7。
- 2013年12月,ECMAScript 6草案发布。然后是12个月的讨论期,听取各方反馈。
- 2015年6月,ECMAScript 6的第一个版本终于正式发布,它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。而ES2015 则是至当时发布的第一个版本的正式名称,特指该年发布的正式版本的语言标准。
Javscript的迅速发展:
- 2008年,V8编译器诞生。这是Google公司为Chrome浏览器而开发的,它的特点是让Javascript的运行变得非常快。它提高了JavaScript的性能,推动了语法的改进和标准化,改变外界对JavaScript的不佳印象。同时,V8是开源的,任何人想要一种快速的嵌入式脚本语言,都可以采用V8,这拓展了JavaScript的应用领域。
- 2009年,Node.js项目诞生,创始人为RyanDahl,它标志着Javascript可以用于服务器端编程,从此网站的前端和后端可以使用同一种语言开发。并且,Node.js可以承受很大的并发流量,使得开发某些互联网大规模的实时应用变得容易。
- 2009年,Jeremy Ashkenas发布了CoffeeScript的最初版本。CoffeeScript可以被转化为JavaScript运行,但是语法要比JavaScript简洁。这开启了其他语言转为JavaScript的风潮。
- 2009年,PhoneGap项目诞生,它将HTML5和JavaScript引入移动设备的应用程序开发,主要针对iOS和Android平台,使得JavaScript可以用于跨平台的应用程序开发。
- 2010年,三个重要的项目诞生,分别是NPM、BackboneJS和RequireJS,标志着JavaScript进入模块化开发的时代。
- 2011年,微软公司发布Windows 8操作系统,将JavaScript作为应用程序的开发语言之一,直接提供系统支持。
- 2011年,Google发布了Dart语言,目的是为了结束JavaScript语言在浏览器中的垄断,提供更合理、更强大的语法和功能。Chromium浏览器有内置的Dart虚拟机,可以运行Dart程序,但Dart程序也可以被编译成JavaScript程序运行。
- 2011年,微软工程师Scott Hanselman提出,JavaScript将是互联网的汇编语言。因为它无所不在,而且正在变得越来越快。其他语言的程序可以被转成JavaScript语言,然后在浏览器中运行。
- 2012年,单页面应用程序框架(single-page app framework)开始崛起,AngularJS项目和Ember项目都发布了1.0版本。
- 2012年,微软发布TypeScript语言。该语言被设计成JavaScript的超集,这意味着所有JavaScipt程序,都可以不经修改地在TypeScript中运行。同时,TypeScript添加了很多新的语法特性,主要目的是为了开发大型程序,然后还可以被编译成JavaScript运行。
- 可以说Google的V8给Javascript注入了一股强心剂,让Javascript开始变得成为一门高性能的语言,随后成为各个领域应用的推手。而后各大公司都开始推出自己的Javascript语言版本,进入了群雄争霸的局面。自然这种情况是不利于语言的统一发展的。而国际标准化组织ECMA的标准版本ECMAScript2015才被寄予厚望,希望能够让Javascript成为一门真正广泛应用的企业级开发语言。
原生js,js库,js框架,js插件:
- 原生js,是指最基础的js,没有封装过,但因为各浏览器对js的支持不同,就导致用基础的js编程需要为不同的浏览器写兼容代码。
- Js库,js框架,是指集成一系列dom操作,API封装,界面UI封装的的库类,常见的有jQuery,extjs等等,这方面的定义比较难区分。
- Js插件,就是集成了帮助程序员轻松完成功能的程序。Js插件用得比较多,网页制作上随处可见。如图片轮换功能,导航制作,上传图片等等。
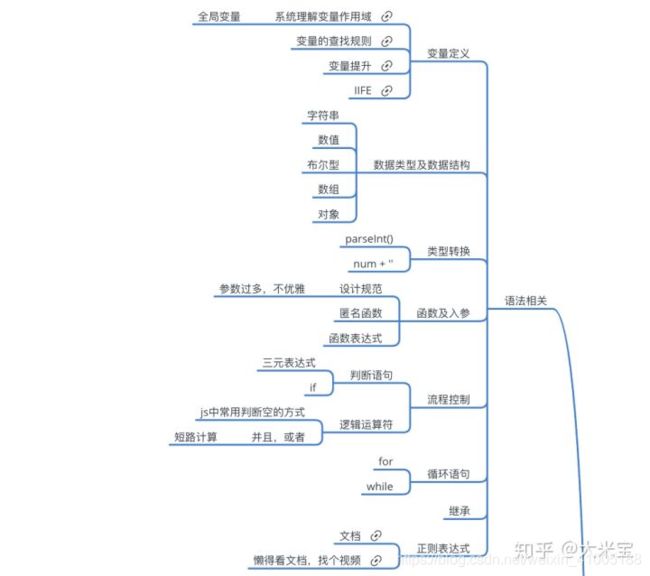
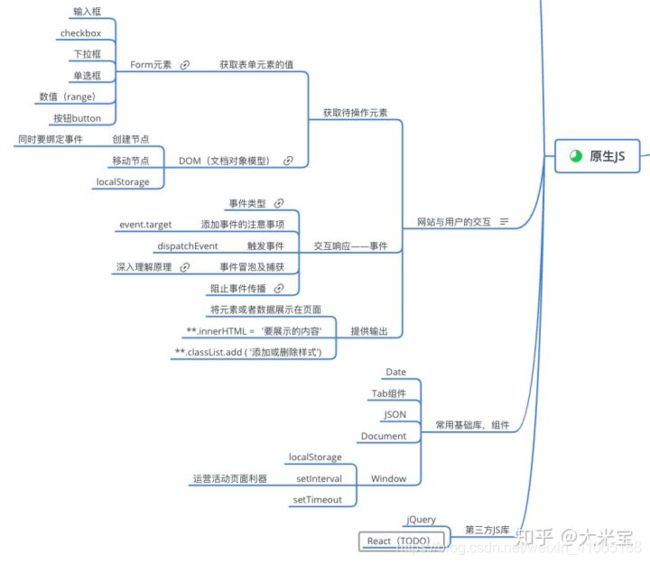
js组成:
- 我们都知道, javascript有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异。
- DOM 是 W3C 的标准; [所有浏览器公共遵守的标准]
- BOM 是 各个浏览器厂商根据 DOM
在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同] - window 是 BOM 对象,而非 js 对象;
- DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。
- BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括:
①弹出新的浏览器窗口 移动、关闭浏览器窗口以及调整窗口大小 提供 Web 浏览器详细信息的定位对象 提供用户屏幕分辨率详细信息的屏幕对象 对 cookie 的支持 IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象 - javacsript是通过访问BOM(Browser ObjectModel)对象来访问、控制、修改客户端(浏览器),由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构。因为document对象又是DOM(Document Object Model)模型的根节点。可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。其中DOM包含:window
- Window对象包含属性:document、location、navigator、screen、history、frames Document根节点包含子节点:forms、location、anchors、images、links
- 从window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。
- 区别:DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。
AJAX
AJAX简介:
- AJAX技术能够实现无需重新加载整个网页,就可以更新部分网页内容。在WEB应用中AJAX使用十分广泛,百度,淘宝,京东等常见的PC端网页以及各种WEBAPP, 随处可见它的身影,AJAX已经成为前端工程师的常备技能之一。
- AJAX 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
- ajax 是一种浏览器通过 js 异步发起请求,局部更新页面的技术。
- Ajax 请求的局部更新:
①浏览器地址栏不会发生变化
②局部更新不会舍弃原来页面的内容
axios
- axios是前端必备的前后交互ajax请求库, vue/react官方推荐使用。
- axios是通过promise实现对ajax技术的一种封装,就像jQuery实现ajax封装一样。
- jQuery ajax本身是针对MVC的编程,不符合现在前端MVVM的浪潮
- 简单来说: ajax技术实现了网页的局部数据刷新,axios实现了对ajax的封装。
- axios是ajax ajax不止axios。
- 链接:ajax和axios、fetch的区别
UI 组件
GUI和UI的区别:
- 平时在谈论一个软件的视觉方面的问题时,总会用到「UI」这个英文缩写,有时也会说「GUI」。虽然它们是不同的含义,但在大多数情况下,我们是将这两个词划等号了。在这里,我试图帮大家将这两个词区分开,就算用法依然不变,至少能够意识到它们的区别。
- 人与机器间,更确切地说是与人造系统间,是如何进行互动的以及如何更好地交互,是人们一直在探索的——也就是「人机交互」这个词所代表的。「人造系统」可以是各种各样的物理机器,也可以是计算机系统和软件。
- 「交互」的本质就是人/物体间的信息交换,即信息从一个人/物体输出,输入到另一个人/物体中。因此,两个人/物体、输出方式、输入方式是交互的几个基本要素。
- 在人机交互的场景中,进行互动的对象是人和人造系统。人通过敲击、触摸、说话等方式输出信息,通过视觉、听觉、触觉等方式输入信息;人造系统则通过文本、图形、声音等方式输出信息,通过将人以各种方式产生的信息转化为电流的方式输入信息。
- 在人机交互中起到信息交换作用的那块空间,叫做「人机交互界面」,也叫「用户界面」。「UI」就是「用户界面」所对应的英文单词「User Interface」的缩写。
- 不同的交互方式和层次产生了不同的「用户界面」,如:基于文本的「命令行界面(Command-line Interface)」、基于图形的「图形用户界面(Graphical User Interface)」、基于语音的「自然语言用户界面(Natural-language User Interface)」等等。
- 其中,「图形用户界面」是目前比较广泛使用的,它的英文缩写就是「GUI」。
前端开发和客户端开发的区别
- 所谓的「前端开发」就是利用 web 前端技术进行 GUI 相关的开发工作,专门从事这类工作的人被称为「前端开发者」。
- 在以前,「前端开发者」是指「页面重构工程师」和「前端开发工程师」;随着业务和技术的发展,「页面重构工程师」渐渐退出历史舞台,「前端开发者」基本与「前端开发工程师」划等号,并且称呼变得更精简——「前端工程师」。
- 在职业发生改变的同时,作为一个「前端开发者」,作为一名「前端工程师」,企业和业界的期望变高了,所承担的职责变重了——这是一次职业升级,也是一次行业清洗——适应的人变更强了,不适的人被淘汰了。
- 时至今日,「前端开发」的含义也不是当初单纯地写写页面做做网站,还涵盖了前端工程相关的 CLI
工具、移动端和桌面端的客户端应用、服务端中比较靠近前端的部分等等等等——这俨然是一个「客户端工程师」所做的工作——没错!「前端开发」本质上就是「客户端开发」的一个分支,只不过这点越来越被强化了,并且「客户端开发」越来越趋向统一,可以称之为「泛客户端开发」。 - 无论工作内容和职业职责怎么变,只要是做这行,所要解决的核心问题是不变的——人与人造系统之间如何更好地进行互动。
组件和控件:
- 在软件工程中,「组件(component)」一般是指软件的可复用块,好比制造业所使用的「构件」。这是一个比较宽泛的概念,它可以是软件包,可以是web 服务,也可以是模块等。
- 但在前端眼里,「组件」通常是指页面上的视图单元,即「UI 组件」。可以说,「UI组件」是「组件」的子集。你可能还总会听到「控件(control)」这个词。放轻松,别抓头,它只是「UI 组件」的一个别名而已。
- 普通的组件通用性很差,也就是说,它基本只能用于某个特定的系统且不能被替换。有一种组件,它是基于标准化的接口规范开发出来的,能用在任何对接了该接口的系统,也能被任何符合该接口规范的组件替换——它就是「可交换组件」,就像制造业所使用的「标准件」。
- 可交换的 UI 组件是前端 GUI 开发从手工作坊到自动装配的关键所在。
组件作用:
- 用于视图层快速搭建某一类风格页面的“物料。
Node.JS
传统的JavaScript:
- 传统的js是运行在浏览器上的,因为浏览器内核分为两个部分:
- 渲染引擎—渲染HTML和CSS,
- JavaScript 引擎—负责运行 JavaScript, Chrome 使用的 JavaScript 引擎是V8,它的速度非常快且性能好。
Node.JS简介:
- Node.js是一个Javascript运行环境
- Node.js依赖于Chrome V8引擎进行代码解释
- Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。
- Node.js特点:轻量、可伸缩,适于实时数据交互应用
- Node.js底层:单进程,单线程
- 相对于传统的JavaScript来说,Node.js 是一个运行在服务端的框架,它的底层就使用了 V8 引擎。我们知道 Apache + PHP 以及 Java 的 Servlet 都可以用来开发动态网页,Node.js 的作用与他们类似,只不过是使用 JavaScript 来开发,它大大提升了开发的性能以及便利。使用node开发还可以使用配套的npm包管理工具:
①NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
1、允许用户从NPM服务器下载别人编写的第三方包到本地使用。
2、允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
3、允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。 - 因为node本身就是一个服务端的框架,对于一些简单的项目,我们可以不需要后端配合,直接用node进行数据库的增删改查(但是我们一般不使用这个功能);
- Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。
vue.js为什么需要node js环境?
-
nodejs是一个很强大的js运行环境,类似于jvm之于java。因此对js的支持非常好,催生了基于js的一系列应用开发。源于各js的应用的成长壮大,继而催生出了npm。
-
NPM是基于node js环境的一个包管理器。试问 为什么单纯的 jsp/php里面没有NPM?因为没有一个类似于nodejs的强大的js运行环境的支撑。由于nodejs 催生了js的兴盛,又进而催生出NPM来打包管理这些基于js的应用
-
随着前端开发的网页元素不断丰富和复杂化,催生出webpack 来进一步规划js应用的打包部署。前端目标页面资源,通过webpack来打包压缩出来。
-
可以看出vue.js 就是遵循的webpack 的方式来部署的,我们使用npm run build之后,会生成一个目标dist文件。这即是目标静态web资源,放在nginx下面即可通过网页访问。
-
综上所述,vue.js 是通过 webpack来打包,而webpack 又基于 npm,npm需要nodejs环境。这就是为什么vue.js 还需要安装nodejs环境。
-
将目标dist文件夹拷贝到一台未安装nodejs的nginx服务器上,访问页面可以正常响应逻辑。这时跟nodejs没有任何关系,服务器又不是nodejs在担当,而是nginx。如果你用nodejs来部署服务器,则需要在目标机上安装nodejs.
-
简单的说:你既可以开发nodejs的服务程序,亦可以用基于nodejs的npm && webpack来打包 目标前端页面。vue.js使用webpack来打包,故而需要nodejs环境。
React为什么需要node js环境?
-
学习React要安装nodejs,主要的原因不是React依赖nodejs,而是webpack依赖nodejs。
-
webpack在执行打包压缩的时候是依赖nodejs的,没有nodejs就不能使用webpack。就好比你要使用电灯,首先必须得有电流,而电流是需要发动机来发电的,你不能因为说我不要发动机而直接使用电流吧
angular为什么依赖nodejs?
- angular用nodejs主要是用它的npm工具包,npm里面有很多很方便的工具可以用在前端开发,例如:
①合并js,css
②压缩js
③压缩图片
④生成js的source map
⑤编译 less 成css
⑥运行测试unit test
⑦Grunt, Gulp任务管理,自动化上面所有的任务
常用工具介绍:
- nodejs: Node.js® is a JavaScript runtime built on Chrome’s V8JavaScript engine. how to understand?首先node.js是一个JavaScript运行环境。一般我们了解的JavaScript是运行在浏览器中的。所以就能理解它是基于Chrome’s V8 JavaScript engine的原因了。有了nodejs,就可以抽象javascript公共组件单独部署到nodejs上提供公共服务了。前端的可能性,从此更加具有想象力。
- npm:(node packagemanager)node包管理器,主要管理node包安装,卸载、更新、查看、搜索和发布。将开发者从繁琐的包管理工作(版本、依赖)中解放出来。nodejs已经集成了npm,所以安装nodejs的时候npm也一并安装好了。
- nvm:node versionmanager,用它可以方便的在机器上安装并维护多个Node的版本.那么为什么需要多个版本呢?场景有很多,比方说:你可能同时进行两个项目,而不同项目所使用的node版本是不一样的;又或者你要用更新的版本是做一些实验。这种情况下,如果没有NVM自己去安装和维护多个版本的node也是一件比较麻烦的事情。这就是nvm的价值。
- webpack:webpack is a modulebundler(webpack就是一个模块打包机)。它就是分析你当前项目的结构把项目中用的浏览器不能理解的东西(SCSS , jade,Typescript等),按照合适的方式打包并把它翻译成浏览器可以理解的css和js。在webpack中一切都是模块(图片、CSS也是)。
MVMM
MVMM简介:
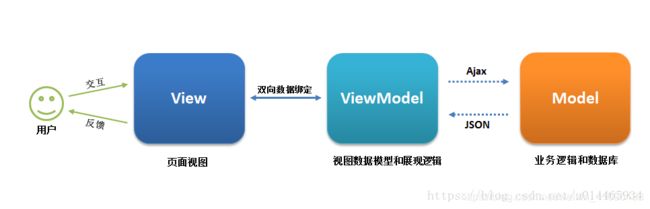
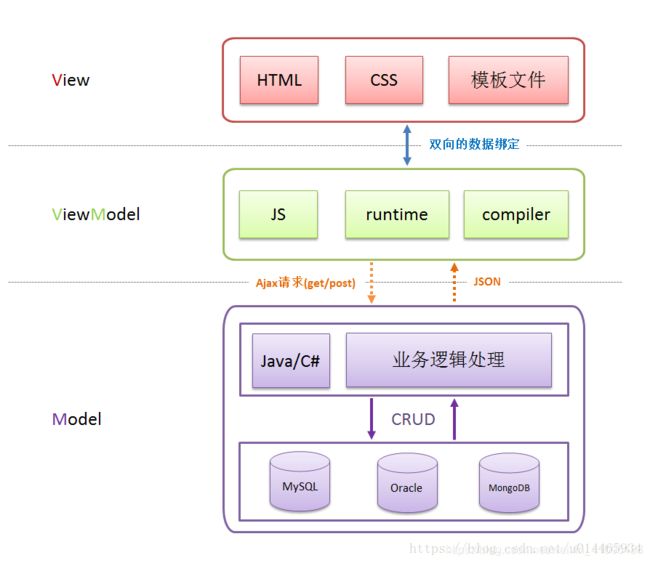
- Model—View—ViewModel(MVVM)是一个软件架构设计模式,是一种简化用户界面的事件驱动编程方式。
MVVM 源自于经典的 Model–View–Controller(MVC)模式(期间还演化出了Model-View-Presenter(MVP)模式,可忽略不计)。- MVVM 的出现促进了 GUI 前端开发与后端业务逻辑的分离,极大地提高了前端开发效率。
- MVVM 的核心是 ViewModel 层,它就像是一个中转站(value converter),负责转换 Model中的数据对象来让数据变得更容易管理和使用,该层向上与视图层进行双向数据绑定,向下与 Model层通过接口请求进行数据交互,起呈上启下作用。如下图所示:

- MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。KnockoutJS是最早实现MVVM模式的前端框架之一,当下流行的MVVM框架有Vue,Angular,React等。
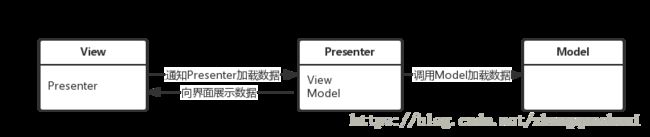
MVP模式的介绍:
- MVP 全称是Model - View - Presenter,是模型(model)-视图(view)-呈现器(presenter)的缩写。
- Model:业务逻辑和数据处理(数据库存储操作,网络数据请求,复杂算法,耗时操作)。
- View : 对应于Activity,负责View的绘制以及与用户交互。
- Presenter:负责完成View于Model间的交互 (
有一点还需要注意,presenter是双向绑定的关系,因此,在设计的时候就要注意接口和抽象的使用,尽可能的降低代码的耦合度,这也是mvp的宗旨)。

MVMM组成部分:
- 简单画了一张图来说明MVVM的各个组成部分:

- 分层设计一直是软件架构的主流设计思想之一,MVVM也不例外。
- View层
①View是视图层,也就是用户界面。前端主要由HTML和CSS来构建,为了更方便地展现ViewModel或者Model层的数据,已经产生了各种各样地前后端模板语言,比如FreeMarker、Marko、Pug、Jinja2等等,各大MVVM框架如KnockoutJS,Vue,Angular等也都有自己用来构建用户界面地内置模板语言。 - Model层
①Model是指数据模型,泛指后端进行地各种业务逻辑处理和数据操纵,主要围绕数据库系统展开。后端地处理通常会非常复杂:
②后端业务处理再复杂跟我们前后也没有半毛钱关系,只要后端保证对外接口足够简单就行了,我请求api,你把数据返回出来。 - ViewModel层
①ViewModel是由前端开发人员组织生成和维护地视图数据层。在这一层,前端开发者对从后端获取的Model数据进行转换处理,做二次封装,以生成符合View层使用预期的视图数据模型。需要注意的是ViewModel所封装的数据模型包括视图的状态和行为两部分,而Model层的数据模型只包含状态的,比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示),而页面加载进行时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互),视图状态和行为都封装在了ViewModel里。这样的封装使得ViewModel可用完整地去描述View层。
②由于实现了双向绑定,ViewModel 的内容会实时展现在 View 层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵 DOM 去更新视图,MVVM 框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护 ViewModel,更新数据视图就会自动得到相应更新,真正实现数据驱动开发。看到了吧,View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
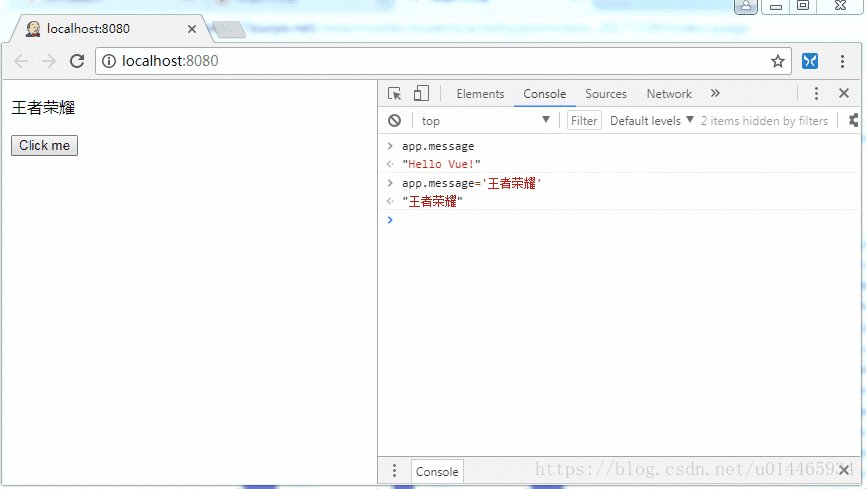
案例:
- Vue的View模板:
<div id="app">
<p>{
{
message}}</p>
<button v-on:click="showMessage()">Click me</button>
</div>
- Vue 的 ViewModel 层(下面是伪代码):
var app = new Vue({
el: '#app',
data: {
// 用于描述视图状态(有基于 Model 层数据定义的,也有纯前端定义)
message: 'Hello Vue!', // 纯前端定义
server: {
}, // 存放基于 Model 层数据的二次封装数据
},
methods: {
// 用于描述视图行为(完全前端定义)
showMessage(){
let vm = this;
alert(vm.message);
}
},
created(){
let vm = this;
// Ajax 获取 Model 层的数据
ajax({
url: '/your/server/data/api',
success(res){
// TODO 对获取到的 Model 数据进行转换处理,做二次封装
vm.server = res;
}
});
}
})
- 服务端的Model层(省略业务逻辑处理,只描述对外接口):
{
"url": "/your/server/data/api",
"res": {
"success": true,
"name": "IoveC",
"domain": "www.cnblogs.com"
}
}