Android小插件 —— 天气插件
前言
最近项目中需要实现一个展示天气信息的功能,就去搜索相关的天气API接口,拿到接口后本地进行解析展示即可。在搜索的过程中,发现了一个很好用的天气插件,无需自己请求天气API以及布局天气信息UI,真是省时、省力,更重要的是,还是免费的!免费的!免费的!(开心o( ̄▽ ̄)ブ)那么接下来我们就开始认识一下这个插件吧!
一、介绍
和风天气开发平台 https://dev.qweather.com/
这个平台提供了移动端的天气数据SDK、Web端的天气数据Web
API以及免费的天气插件,可以在任意网站、APP中使用,几乎不需要开发。我们今天就来试试Android上天气插件的使用。
二、准备工作
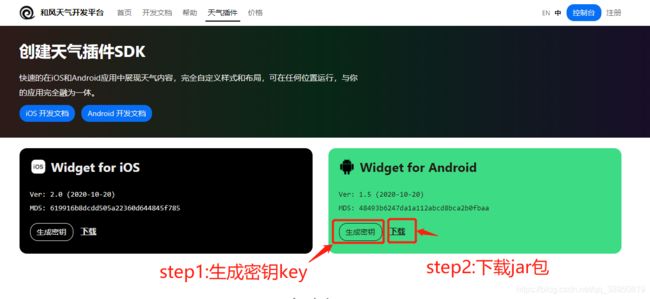
1、生成密钥key和下载jar包。
2、工程配置
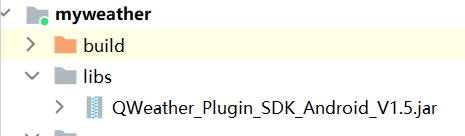
(1)将jar包添加到项目的libs目录下,右击jar包选择Add as library。
(2)项目的AndroidManifeist.xml文件中添加权限
注意:如果添加了位置相关的权限,Android6.0以上仍然需要动态申请该位置权限。
<!--允许网络连接,必选-->
<uses-permission android:name="android.permission.INTERNET"/>
<!--访问设备状态,必选-->
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<!--访问网络定位(可选),如果使用系统定位,该权限为必选-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<!--访问GPS定位(可选),如果使用系统定位,该权限为必选-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<!--悬浮窗权限(可选),如果使用悬浮窗功能,该权限为必选-->
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<!--访问WiFi状态,可选-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
(3)项目级别的build.gradle文件中,引用相关库。
//引用库
implementation 'com.squareup.okhttp3:okhttp:3.9.0'
implementation 'com.google.code.gson:gson:2.6.2'
(4)如果要开启混淆,则还需要在混淆文件proguard-rules.pro中添加以下规则
#排除OKHTTP
-dontwarn com.squareup.**
-dontwarn okio.**
-keep public class org.codehaus.* {
*; }
-keep public class java.nio.* {
*; }
#排除sdk
-keep public class com.qweather.plugin.bean.** {
*; }
-keep public class com.qweather.plugin.view.** {
*; }
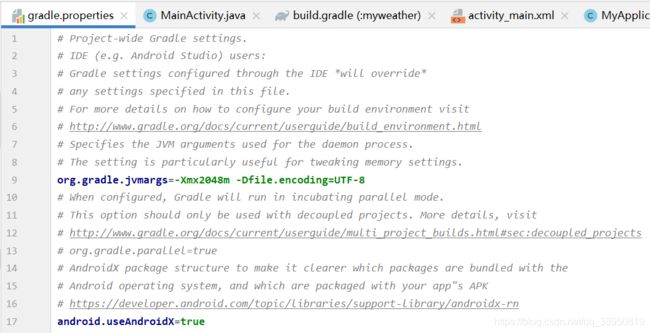
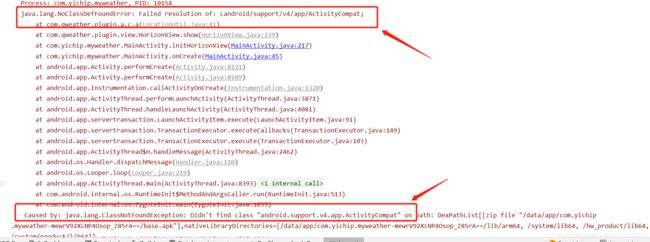
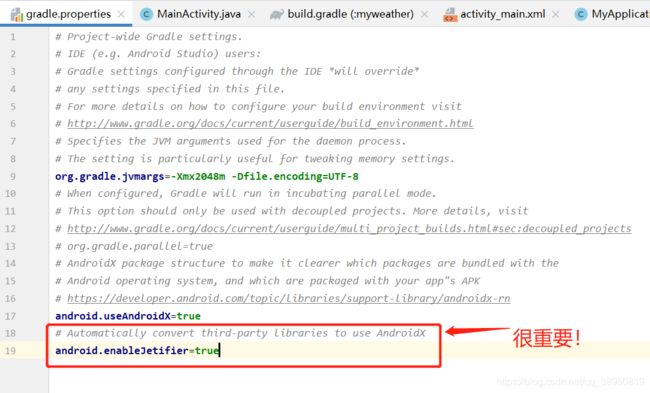
说明:我在创建工程的时候,使用的是Android Studio4.2.1版本,工程创建成功后,gradle.properties中只有如图中的两行,这导致我在调用插件代码的运行APP时候,会报找不到如下图“Caused by: java.lang.ClassNotFoundException: Didn’t find class “android.support.v4.app.ActivityCompat” on path:…”的错误。
后面一顿操作,发现需要在gradle.properties文件中添加下面一句话就不会报错了,看这个注释的意思大概就是“自动将第三方库转换以使用AndroidX”,至此终于可以安心使用插件了。

三、SDK使用
1、初始化
/*
* 初始化
* @param key 用户的KEY (密钥key)
* @param location 城市信息,若不传或为空则调用Android源生定位
*
* 上述location属性,如不传递location,则采用android原生定位,
* 需开启android.permission.ACCESSCOARSELOCATION 和
* android.permission.ACCESSFINELOCATION权限
*/
QWeatherConfig.init("key","location");
QWeatherConfig.init("key");
2、布局及显示
天气插件布局一共有4种,分别为横向布局、左1右2横向布局、右1左2横向布局,以及纵向布局。
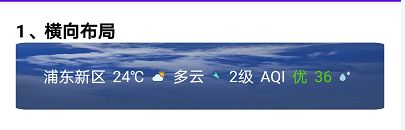
(1)横向布局
<com.qweather.plugin.view.HorizonView
android:id="@+id/horizon_view"
android:layout_width="match_parent"
android:layout_height="60dp" />
QWeatherConfig.init("密钥key");
HorizonView horizonView = findViewById(R.id.horizon_View);
//设置控件显示默认的背景图片
llView.setDefaultBack(true);
//添加地址文字描述,第一个参数为文字大小,单位:sp ,第二个参数为文字颜色,默认白色
horizonView.addLocation(14, Color.WHITE);
//添加预警图标,参数为图标大小,单位:dp
horizonView.addAlarmIcon(14);
//添加预警文字
horizonView.addAlarmTxt(14);
//添加温度描述
horizonView.addTemp(14, Color.WHITE);
//添加天气图标
horizonView.addWeatherIcon(14);
//添加天气描述
horizonView.addCond(14, Color.WHITE);
//添加风向图标
horizonView.addWindIcon(14);
//添加风力描述
horizonView.addWind(14, Color.WHITE);
//添加文字:AQI
horizonView.addAqiText(14, Color.WHITE);
//添加空气质量描述
horizonView.addAqiQlty(14);
//添加空气质量数值描述
horizonView.addAqiNum(14);
//添加降雨图标
horizonView.addRainIcon(14);
//添加降雨描述
horizonView.addRainDetail(14, Color.WHITE);
//设置控件的对齐方式,默认居中
horizonView.setViewGravity(HeContent.GRAVITY_CENTER);
//设置控件的内边距,默认为0
horizonView.setViewPadding(10, 10, 10, 10);
//显示控件
horizonView.show();
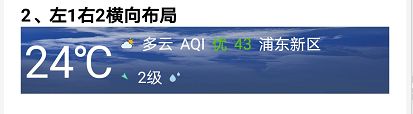
(2)左1右2横向布局
<com.qweather.plugin.view.LeftLargeView
android:id="@+id/ll_view"
android:layout_width="match_parent"
android:layout_height="60dp"/>
QWeatherConfig.init("密钥key");
LeftLargeView llView = findViewById(R.id.ll_view);
//获取左侧大布局
LinearLayout leftLayout = llView.getLeftLayout();
//获取右上布局
LinearLayout rightTopLayout = llView.getRightTopLayout();
//获取右下布局
LinearLayout rightBottomLayout = llView.getRightBottomLayout();
//设置控件显示默认的背景图片
llView.setDefaultBack(true);
//添加温度描述到左侧大布局
//第一个参数为需要加入的布局
//第二个参数为文字大小,单位:sp
//第三个参数为文字颜色,默认白色
llView.addTemp(leftLayout, 40, Color.WHITE);
//添加温度图标到右上布局,第二个参数为图标宽高(宽高1:1,单位:dp)
llView.addWeatherIcon(rightTopLayout, 14);
//添加天气描述到右上布局
llView.addCond(rightTopLayout, 14, Color.WHITE);
//添加预警图标到右上布局
llView.addAlarmIcon(rightTopLayout, 14);
//添加预警描述到右上布局
llView.addAlarmTxt(rightTopLayout, 14);
//添加文字AQI到右上布局
llView.addAqiText(rightTopLayout, 14);
//添加空气质量到右上布局
llView.addAqiQlty(rightTopLayout, 14);
//添加空气质量数值到右上布局
llView.addAqiNum(rightTopLayout, 14);
//添加地址信息到右上布局
llView.addLocation(rightTopLayout, 14, Color.WHITE);
//添加风向图标到右下布局
llView.addWindIcon(rightBottomLayout, 14);
//添加风力描述到右下布局
llView.addWind(rightBottomLayout, 14, Color.WHITE);
//添加降雨图标到右下布局
llView.addRainIcon(rightBottomLayout, 14);
//添加降雨描述到右下布局
llView.addRainDetail(rightBottomLayout, 14, Color.WHITE);
//设置控件的对齐方式,默认居中
llView.setViewGravity(HeContent.GRAVITY_LEFT);
//显示布局
llView.show();
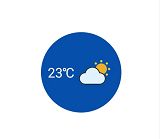
(3)右1左2横向布局
<com.qweather.plugin.view.RightLargeView
android:id="@+id/rl_view"
android:layout_width="match_parent"
android:layout_height="60dp"/>
QWeatherConfig.init("密钥key");
RightLargeView rlView = findViewById(R.id.rl_view);
//获取右侧大布局
LinearLayout rightLayout = rlView.getRightLayout();
//获取左上布局
LinearLayout leftTopLayout = rlView.getLeftTopLayout();
//获取左下布局
LinearLayout leftBottomLayout = rlView.getLeftBottomLayout();
//取消默认背景
rlView.setDefaultBack(false);
//设置布局的背景圆角角度,颜色,边框宽度边框颜色
rlView.setStroke(0, Color.GRAY, 1, Color.WHITE);
//添加地址文字描述到左上布局
// 第一个参数为需要加入的布局,
// 第二个参数文字大小,单位:sp ,
// 第三个参数为文字颜色,默认白色
rlView.addLocation(leftTopLayout, 14, Color.WHITE);
//添加文字:AQI
rlView.addAqiText(leftTopLayout, 14);
//添加空气质量描述
rlView.addAqiQlty(leftTopLayout, 14);
//添加空气质量数值描述
rlView.addAqiNum(leftTopLayout, 14);
//添加预警图标,参数为图标大小,单位:dp
rlView.addAlarmIcon(leftTopLayout, 14);
//添加预警文字
rlView.addAlarmTxt(leftTopLayout, 14);
//添加天气图标
rlView.addWeatherIcon(leftTopLayout, 14);
//添加到左下布局
//添加降雨图标
rlView.addRainIcon(leftBottomLayout, 14);
//添加降雨描述
rlView.addRainDetail(leftBottomLayout, 14, Color.WHITE);
//添加风向图标
rlView.addWindIcon(leftBottomLayout, 14);
//添加风力描述
rlView.addWind(leftBottomLayout, 14, Color.WHITE);
//添加天气描述
rlView.addCond(leftBottomLayout, 14, Color.WHITE);
//添加温度描述
rlView.addTemp(rightLayout, 40, Color.WHITE);
//设置控件的对齐方式,默认居中
rlView.setViewGravity(HeContent.GRAVITY_RIGHT);
rlView.show();
(4)纵向布局
<com.qweather.plugin.view.VerticalView
android:id="@+id/vertical_view"
android:layout_width="75dp"
android:layout_height="match_parent"/>```
```c
QWeatherConfig.init("密钥key");
VerticalView verticalView = findViewById(R.id.vertical_view);
//默认布局背景
verticalView.setDefaultBack(true);
verticalView.addLocation(14, Color.WHITE);
verticalView.addTemp(14, Color.WHITE);
verticalView.addWeatherIcon(14);
verticalView.addCond(14, Color.WHITE);
verticalView.addWindIcon(14);
verticalView.addWind(14, Color.WHITE);
verticalView.addAqiText(14, Color.WHITE);
verticalView.addAqiQlty(14);
verticalView.addAqiNum(14);
verticalView.addAlarmIcon(14);
verticalView.addAlarmTxt(14);
verticalView.addRainIcon(14);
verticalView.addRainDetail(14, Color.WHITE);
verticalView.show();
3、高级设置
(1)设置背景颜色
控件默认背景是根据天气变化展示不同的背景图片
上面“右1左2横向布局”就是自定义的背景,如下面部分代码
//取消默认背景
rlView.setDefaultBack(false);
//设置布局的背景圆角角度,颜色,边框宽度边框颜色
rlView.setStroke(0, Color.GRAY, 1, Color.WHITE);
(2)链接到H5
如需点击控件跳转到天气详情H5界面需要在AndroidManifest.xml配置如下代码:
<activity
android:name="com.qweather.plugin.view.SdkWebViewActivity" />
这里有个问题需要注意下,如果不想链接到H5界面,因为控件内部已经绑定了点击事件,此时如果不小心点击到控件,程序就会闪退。
(3)使用天气悬浮控件
QWeatherConfig.init("密钥key");
//初始化悬浮控件
SuspendView suspendView = new SuspendView(this);
//显示悬浮控件
suspendView.show();
(4)替换天气图标
1、在文件目录app/src/main下创建资源文件夹assets
2、在app/src/main/assets文件夹放入文件名对应天气代码的图标,文件名:白天是天气代码+d,晚上是天气代码+n后缀为.png,例如:100d.png,100n.png,请参考天气图标
3、在初始化的时候调用下列方法
//替换天气图标为本地图标
QWeatherConfig.changeWeatherIcon();