webpack打包typescript代码
各位铁汁们这个是我自己学习记录看的 在学习的过程一步步记录 可能比较繁乱,望请见谅呀
1.首先要npm init -y初始化项目

2.把镜像换成淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.然后安装开发版本的一些依赖
cnpm i -D webpack webpack-cli typescript ts-loader
此时可以看到这些文件 就是成功了

4.然后创建webpack.config.js进行简单的配置
// 引入一个包
const path = require('path')
// webpack中的所有的配置信息都应该写在module.exports中
module.exports = {
//指定入口文件 通常放在src 源码目录
entry: "./src/index.ts",
// 指定打包文件所在目录
output:{
//指定打包文件的目录
path:path.resolve(__dirname, 'dist'),
// 打包后的文件
filename: "bundle.js"
},
// 指定webpack打包时要使用的模块
module:{
//指定要加载的规则
rules:[
{
// test指定的是规则生效的文件
test:/\.ts$/, //去匹配所有以ts结尾的文件
// 要使用对应的loader
use: 'ts-loader',
// 要排除的文件
exclude:/node_modules/
}
]
}
}
5.创建tsconfig.json进行简单的ts配置
{
"compilerOptions":{
"module": "ES2015",
"target": "ES2015",
"strict": false
}
}
这样简单的webpack打包typescript就配置好了 这是最简单的配置 后面还有复杂的配置哦
尝试打包效果如图所示
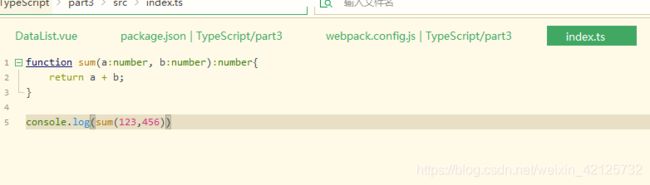
我们首先先在src下的index.ts写点代码
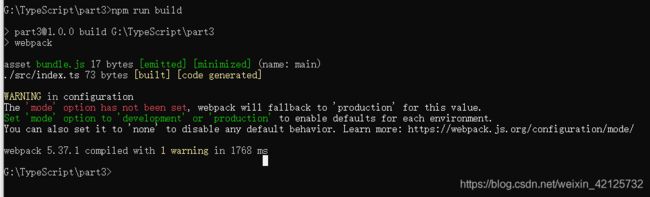
执行npm run build
要让webpack自动生成html 引入js和css,首先执行
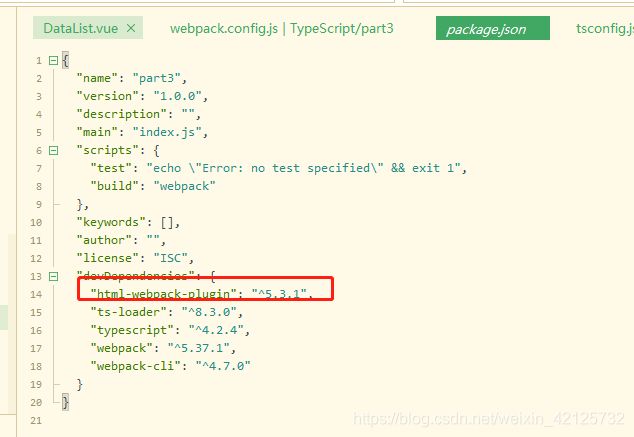
cnpm i -D html-webpack-plugin
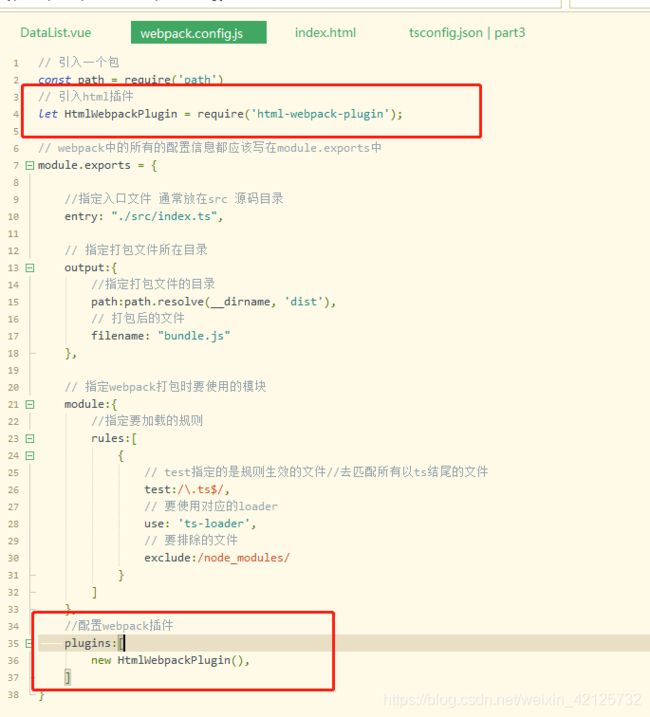
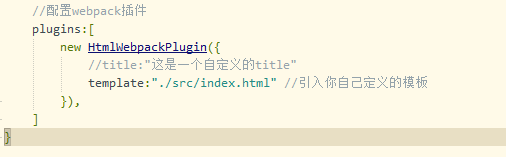
然后在webpack.config.js添加以下红色圈圈的代码

执行npm run build

自定义一个index.html的模板配置到打包的模板上去

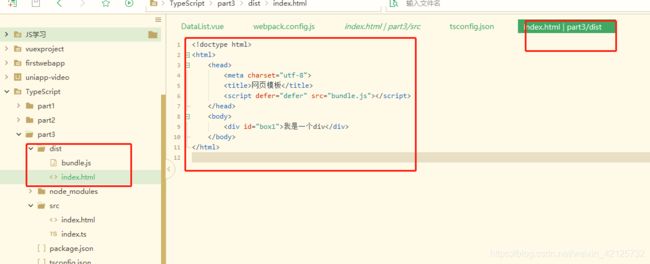
在src下自定义一个index.html

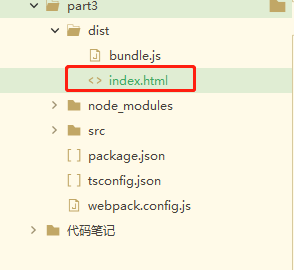
进行打包后,dist下的index.html就跟模板一样

接下来安装 cnpm i -D webpack-dev-server(插件 内置服务器,当你更新时就能看到网页的效果),然后再package.json下配置以下红色圈圈内容,配置完后执行npm start就能看到结果,启动了内置服务器(第一次启动比较慢)

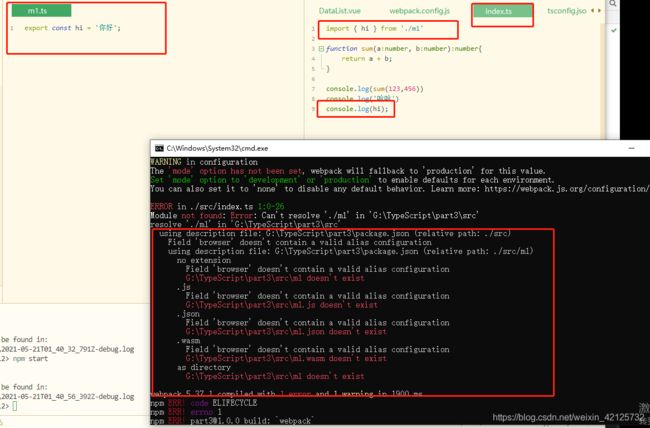
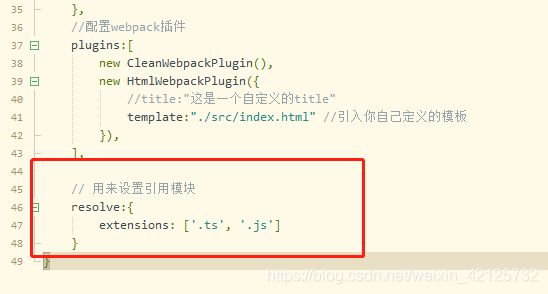
当我们想直接将一个ts作为一个模块引入时,TS是不会识别这种引入模块的,所以我们需要再webpack进行配置
这样稍微复杂点的webpack就配置好了 但是我们要考虑兼容性的问题,兼容IE等浏览器,所以我们要选择babel一起配置使用
老规矩 我们先安装:
cnpm i -D @babel/core @babel/preset-env babel-loader core-js
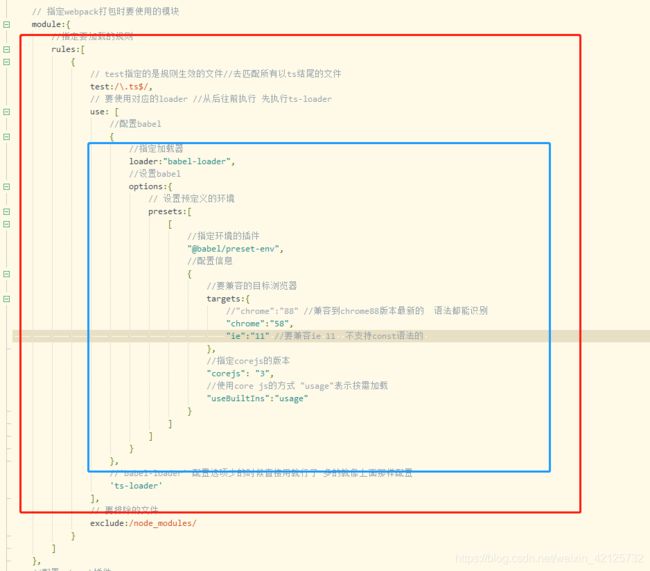
我们在webpack.config.js配置babel

我们在index.ts写上const语法

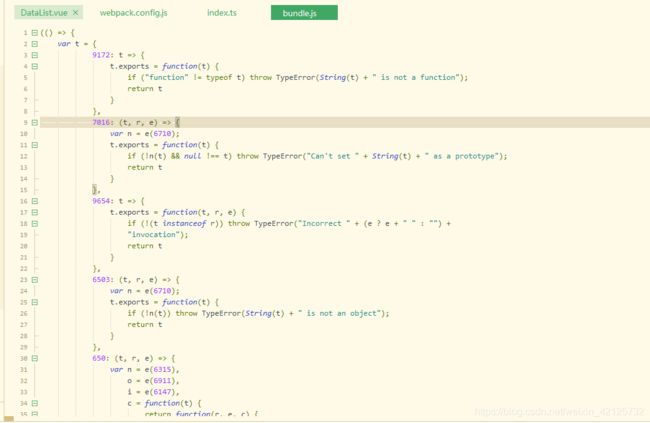
这时候我们进行 npm run build 打包,因为我们上面配置兼容ie11 所以const会被转换成var,打包后效果我们去bundle.js查看(babel真是强大呀)

IE11是没有promise语法的,我们在ts使用promise时,需要在webpack.config.js配置的 就是我们刚刚配置好的


corejs里面有promise方法,就给你增加了这个方法,下面useBuiltIns的按需引入,当你在TS使用了promise它才给你引入这个方法 所以此时我们可以发现bundle.js的内容变得很多(因为添加了promise方法)

但是此时还有个箭头函数 IE运行还是会报错,因为IE11不支持箭头函数,下面是chrome执行

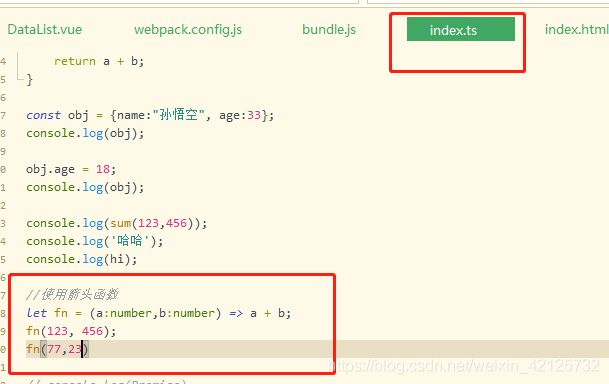
下面我们来探讨一下箭头函数,我们在ts写上箭头函数,然后打包

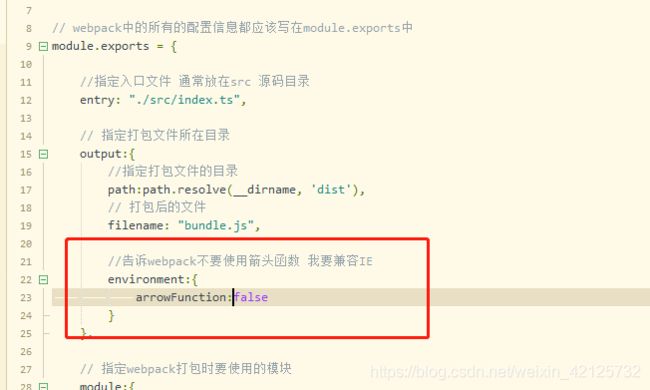
发现打包后的箭头函数是被babel处理了,那么为什么上面那个箭头函数不会被处理呢,我们往下看,我们发现上面那个箭头函数压根就没有经过babel,也没有经过tsloader,就是自动生成的,所以我们只能在webpack配置兼容ie,配置如下

此时bundle.js就变成如下,就可以兼容IE了

各位铁汁们 暂时讲这么多呀 可能会比较混乱呀,有问题可以留言交流哦