ECharts学习笔记
数据可视化
数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。
数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。
常见的数据可视化库:
-
D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)
-
ECharts.js 百度出品的一个开源 Javascript 数据可视化库
-
Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
-
AntV 蚂蚁金服全新一代数据可视化解决方案 等等
-
Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
大白话:
-
是一个JS插件
-
性能好可流畅运行PC与移动设备
-
兼容主流浏览器
-
提供很多常用图表,且可定制。
-
折线图、柱状图、散点图、饼图、K线图
-
官网地址:https://echarts.apache.org/zh/index.html
ECharts入门
ECharts初体验
ECharts入门教程整理来自于B站的UP主。
使用步骤:
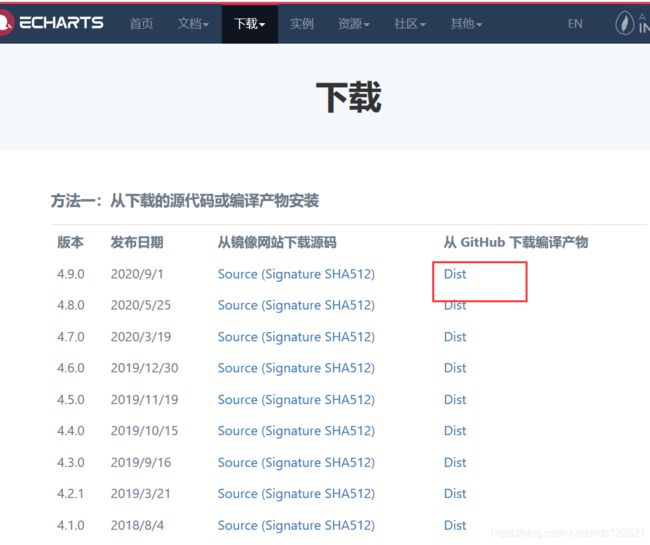
1、引入echarts 插件文件到html页面中
选择合适版本进行下载
然后引入
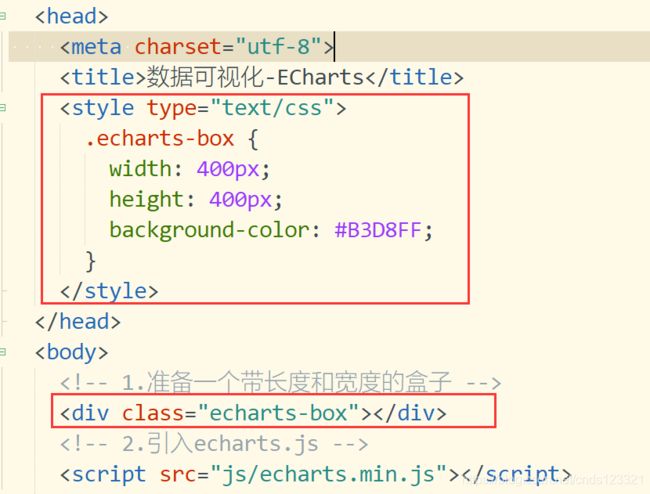
2、准备一个具备大小的DOM容器
基本语法:
示例:
3、初始化echarts实例对象
var myChart = echarts.init(document.getElementById('main'));4、指定配置项和数据(option)
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};5、将配置项设置给echarts实例对象
myChart.setOption(option);完整实例:
数据可视化-ECharts
浏览器查看结果
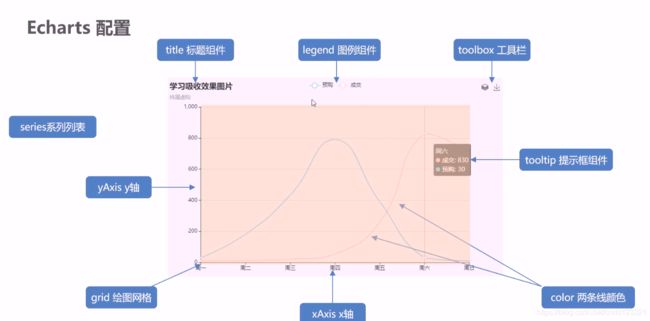
ECharts常用基础配置
各配置介绍如下:
- title:设置图表的标题
- tooltip:图表的提示框组件。其中trigger表示触发方式。
- legend:图例组件,提示图表中线代表着什么。
- toolbox:工具箱组件,可以另存为图片等功能。
- color:调色盘颜色列表,设置线条的演示,后面跟个数组,设置每条线的颜色。
- grid:网格配置。控制柱状图等图表的大小。
- left:图表距离左侧DOM容器的。
- right:距离右侧DOM容器。
- bottom:距离下侧DOM容器。
- containLabel:是否显示刻度标签,如果为true就显示,否则就不显示。
- xAxis:设置x轴的相关配置
- type:可以是category、value等。可以设置使数据横轴显示或纵轴显示
- boundaryGap:是否让我们的线条和坐标轴有缝隙。
- data:x轴显示的相关信息。
- yAxis:设置y轴的相关配置
- series:系列图表配置,决定着显示那种类型的图表。是一个数组,数组里面存放着对象,每一个对象代表一条数据。
- stack:数据堆叠,同个类目轴上系列配置相同的
stack值后 后一个系列的值会在前一个系列的值上相加。 - data:每一条线中的数据,是一个数字数组。
- type:
- name:series里面有了name值则legend里面的data值可以删除。
- stack:数据堆叠,同个类目轴上系列配置相同的
参考图:
示例:
option = {
// color设置我们线条的颜色 注意后面是个数组
color: ['pink', 'red', 'green', 'skyblue'],
// 设置图表的标题
title: {
text: '折线图堆叠123'
},
// 图表的提示框组件
tooltip: {
// 触发方式
trigger: 'axis'
},
// 图例组件
legend: {
// series里面有了 name值则 legend里面的data可以删掉
},
// 网格配置 grid可以控制线形图 柱状图 图表大小
grid: {
left: '3%',
right: '4%',
bottom: '3%',
// 是否显示刻度标签 如果是true 就显示 否则反之
containLabel: true
},
// 工具箱组件 可以另存为图片等功能
toolbox: {
feature: {
saveAsImage: {}
}
},
// 设置x轴的相关配置
xAxis: {
type: 'category',
// 是否让我们的线条和坐标轴有缝隙
boundaryGap: false,
data: ['星期一', '周二', '周三', '周四', '周五', '周六', '周日']
},
// 设置y轴的相关配置
yAxis: {
type: 'value'
},
// 系列图表配置 它决定着显示那种类型的图表
series: [
{
name: '邮件营销',
type: 'line',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'line',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问',
type: 'line',
data: [320, 332, 301, 334, 390, 330, 320]
}
]
};
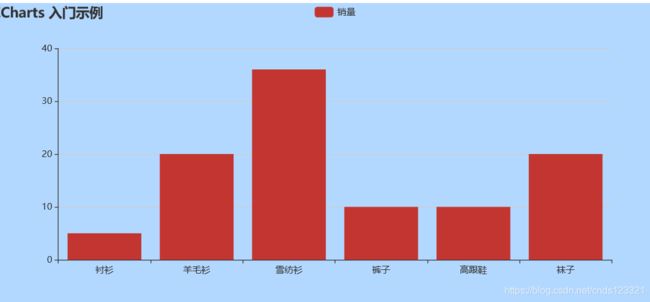
效果:
柱形图
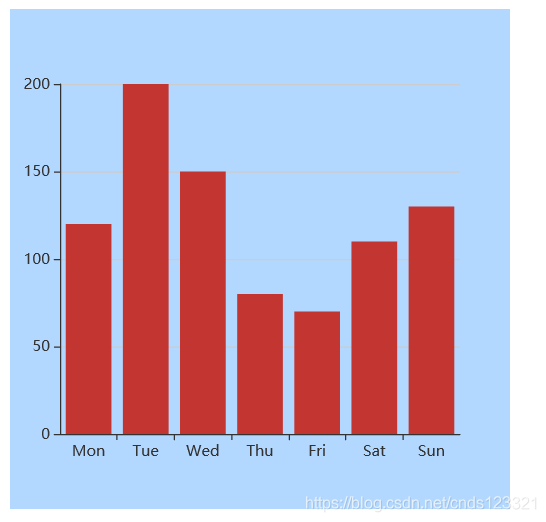
那么如何来做这个柱形图呢?
第一步:查看官网类似案例
-
官网找到类似实例, 适当分析,并且引入到HTML页面中
复制里面的option配置到本地文件
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
}]
};
本地运行
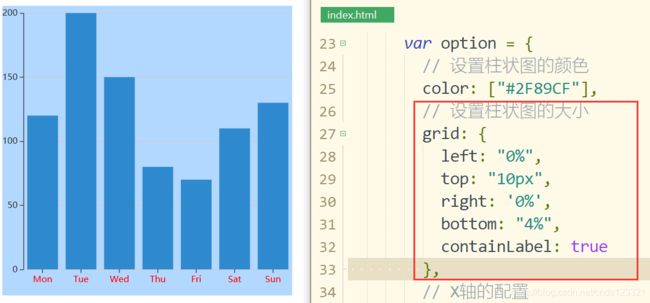
根据需求定制图表
- 设置柱状图的大小
-
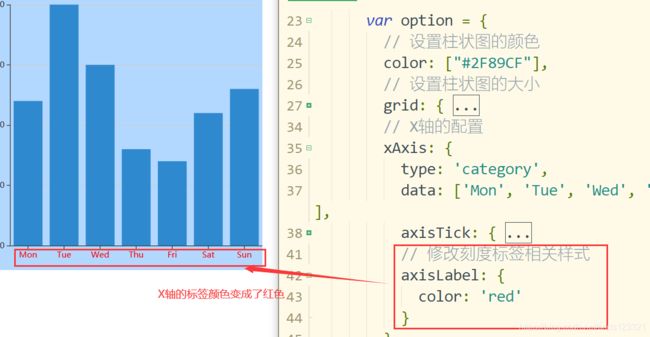
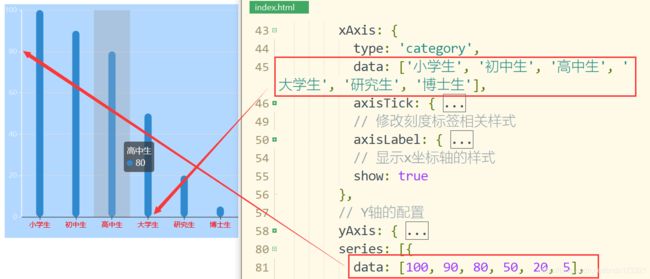
改变X轴标签颜色为红色
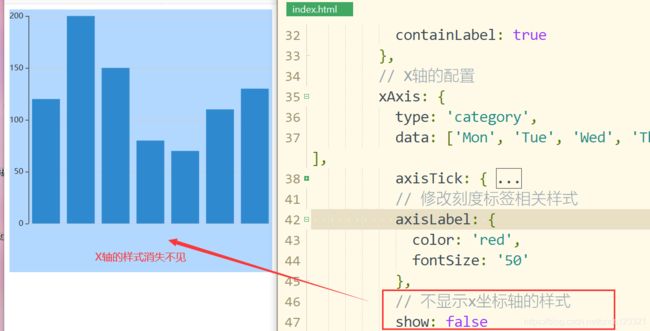
- 不显示X轴的样式
-
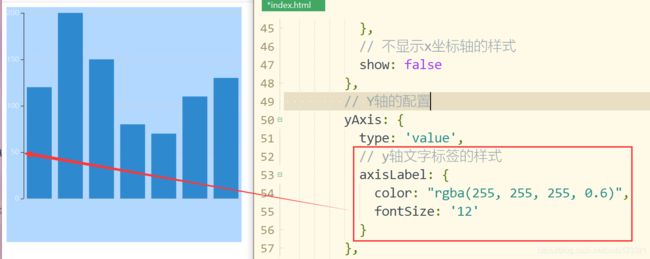
设置y轴的文字标签样式
-
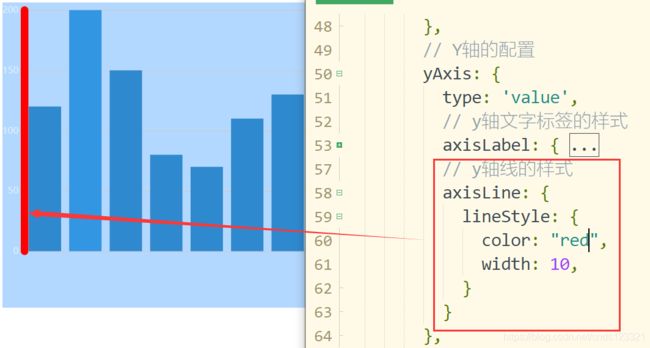
设置y轴的轴线的样式
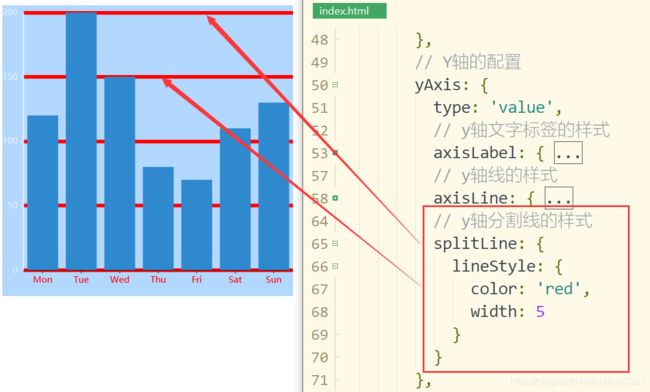
- y轴分割线的样式
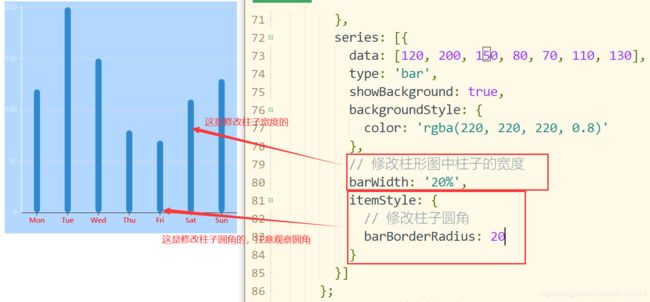
- 修改柱形图的柱子宽度和圆角
- 修改柱状图的工具提示
- 更换对应数据
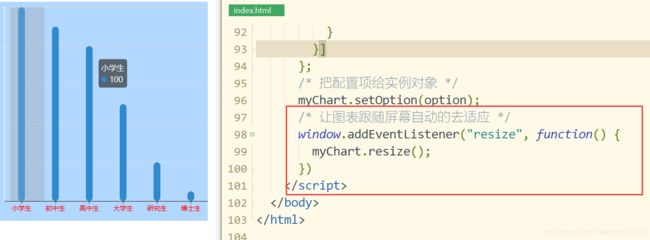
- 图表随屏幕自适应
完整代码:
数据可视化-ECharts
水平柱形图
第一步:查看官网示例
复制option配置
option = {
title: {
text: '世界人口总量',
subtext: '数据来自网络'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['2011年', '2012年']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
type: 'category',
data: ['巴西', '印尼', '美国', '印度', '中国', '世界人口(万)']
},
series: [
{
name: '2011年',
type: 'bar',
data: [18203, 23489, 29034, 104970, 131744, 630230]
},
{
name: '2012年',
type: 'bar',
data: [19325, 23438, 31000, 121594, 134141, 681807]
}
]
};
引入后,运行
自定义定制
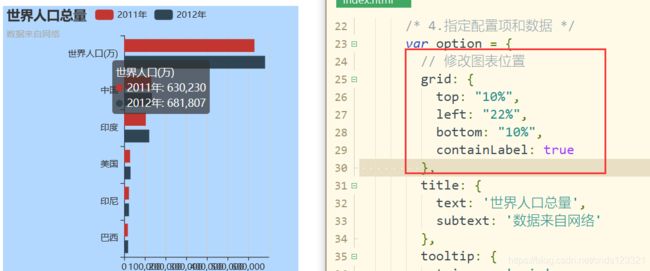
- 修改图表大小
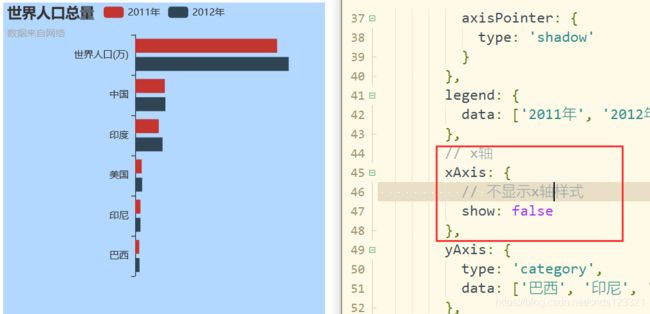
- 不显示x轴相关信息
-
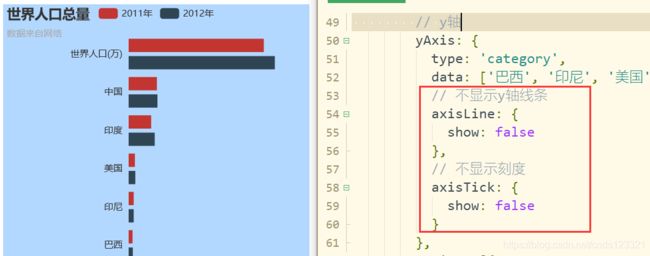
不显示y轴线条和刻度
- 设置刻度标签的文本颜色
-
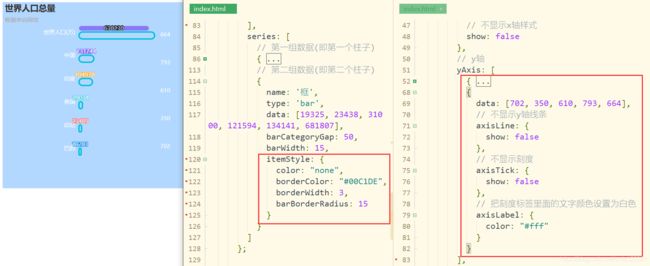
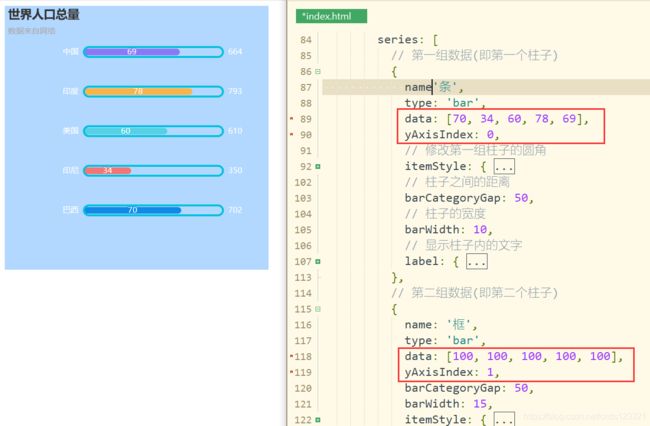
设置嵌套柱形图
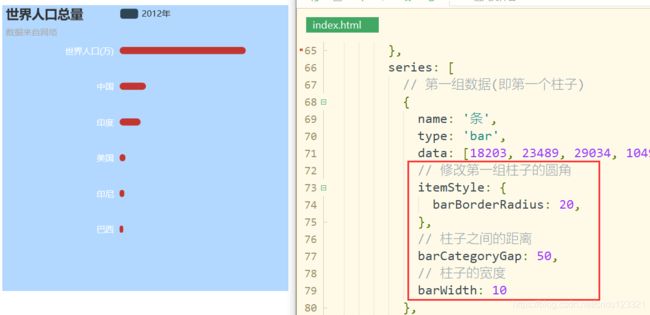
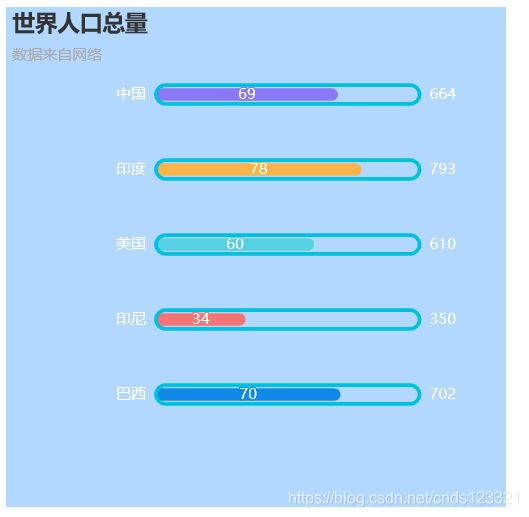
设置成如下图的样式:
首先将第一组柱子设置样式
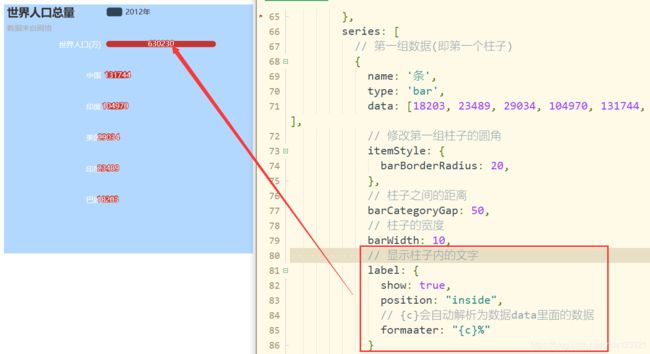
设置数据显示在柱子里面
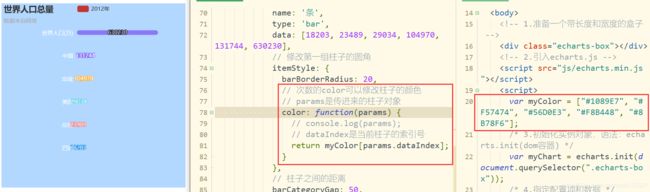
不同的柱子设置不同的颜色
设置两组y轴,将yAxis设置为一个数组,数组是两个对象,分别表示两组y轴。
完成嵌套柱形图
完整代码:
数据可视化-ECharts
折线图
第一步:查看官网实例
复制示例代码:
option = {
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [
{
name: '邮件营销',
type: 'line',
stack: '总量',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
stack: '总量',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'line',
stack: '总量',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问',
type: 'line',
stack: '总量',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: '搜索引擎',
type: 'line',
stack: '总量',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
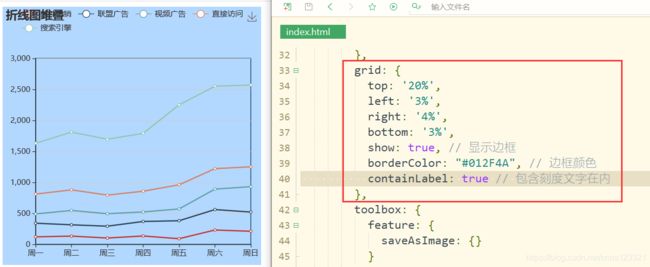
};第二步:自定义定制
-
修改折线图大小
-
修改图例组件中的文字颜色及位置
-
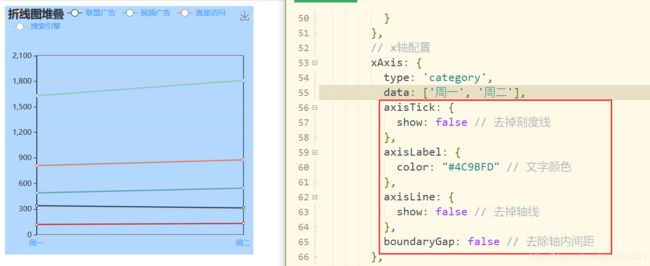
x轴相关配置
- y轴相关配置
-
设置折线光滑
饼形图
第一步:查看官网查找示例
查找合适的示例
复制其配置项
option = {
tooltip: {
trigger: 'item',
formatter: '{a}
{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 10,
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [
{
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
]
}
]
};
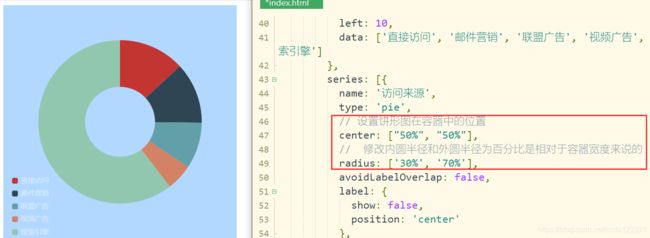
第二步:定制图表
-
修改小图标的宽度和高度
-
修改饼图位置
ECharts社区
社区就是一些,活跃的echart使用者,交流和贡献定制好的图表的地方。
配置项整理
以下是基于setOption()函数中的配置项的整理,都参考自官网。
title属性
配置项
title: {
id: 1, // 组件ID, 默认不指定
show: true, // 是否显示标题组件, true表示显示, false表示不显示
text: '我是标题', // 主标题文本,支持使用"\n"换行
link: 'http://www.baidu.com', // 主标题文本超链接, 点击主标题跳转超链接
target: 'blank', // 指定窗口打开超链接,可选: 'selft'|'blank'。self表示当前窗口打开; blank表示新窗口打开
textStyle: { // 主标题文字的样式, 是一个对象
color: '#333', // 主标题文字的颜色
fontStyle: 'normal', // 主标题文字字体的风格,可选: 'normal'|'italic'|'oblique'。normal表示正常字体; italic表示斜体; oblique也是斜体
fontWeight: 'lighter', // 主标题文字字体的粗细, 可选: 'noraml'|'bold'|'bolder'|'lighter'|100|200|300|400...
fontFamily: 'Arial', // 主标题文字的字体系列, 可选: 'sans-serif'|'serif'|'monospace'|'Courier New'|...
fontSize: 20, // 主标题文字的字体大小
lineHeight: 10, // 行高, 注意: rich 中如果没有设置 lineHeight,则会取父层级的 lineHeight。
width: '100%', // 文字块的宽度。一般不用指定,不指定则自动是文字的宽度。注意,文字块的 width 和 height 指定的是内容高宽,不包含 padding。width 也可以是百分比字符串,如 '100%'。注意,如果不定义 rich 属性,则不能指定 width 和 height。
height: '100%', // 文字块的高度。一般不用指定,不指定则自动是文字的高度。注意,文字块的 width 和 height 指定的是内容高宽,不包含 padding。注意,如果不定义 rich 属性,则不能指定 width 和 height。
textBorderColor: '#FF0000', // 文字本身的描边颜色
textBorderWidth: 3, // 文字本身的描边宽度
textShadowColor: '#FF00AB', // 文字本身的阴影颜色。
textShadownBlur: 3, // 文字本身的阴影长度。
textShadowOffsetX: -5, // 文字本身的阴影 X 偏移, 即阴影距离文字本身位置的横向偏移量(如果是正数阴影向右偏移多少,如果是负数则表示向左偏移多少)
textShadowOffsetY: 5, // 文字本身的阴影 Y 偏移, 即阴影距离文字本身位置的纵向偏移量(如果是正数阴影向下偏移多少,如果是负数则表示向上偏移多少)
rich: {}, // 在rich中可以自定义富文本样式, 具体参考: https://echarts.apache.org/zh/tutorial.html#%E5%AF%8C%E6%96%87%E6%9C%AC%E6%A0%87%E7%AD%BE
},
subtext: '我是副标题', // 副标题文本,支持使用 \n 换行。
sublink: 'http://www.bilibili.com', // 副标题文本超链接。
subtarget: 'blank', // 指定窗口打开超链接,可选: 'selft'|'blank'。self表示当前窗口打开; blank表示新窗口打开
subtextStyle: { // 副标题文字的样式, 是一个对象
color: '#333', // 副标题文字的颜色
fontStyle: 'normal', // 副标题文字字体的风格,可选: 'normal'|'italic'|'oblique'。normal表示正常字体; italic表示斜体; oblique也是斜体
fontWeight: 'lighter', // 副标题文字字体的粗细, 可选: 'noraml'|'bold'|'bolder'|'lighter'|100|200|300|400...
fontFamily: 'Arial', // 副标题文字的字体系列, 可选: 'sans-serif'|'serif'|'monospace'|'Courier New'|...
fontSize: 20, // 副标题文字的字体大小
align: 'center', // 注意,这是副标题文字的水平对其方式,默认自动, 可选: 'left'|'center'|'right'。rich 中如果没有设置 align,则会取父层级的 align。
verticalAlign: 'middle', // 副标题文字垂直对齐方式,默认自动。可选: 'top'|'middle'|'bottom'。rich 中如果没有设置 verticalAlign,则会取父层级的 verticalAlign。
lineHeight: 10, // 行高, 注意: rich 中如果没有设置 lineHeight,则会取父层级的 lineHeight。
width: '100%', // 文字块的宽度。一般不用指定,不指定则自动是文字的宽度。注意,文字块的 width 和 height 指定的是内容高宽,不包含 padding。width 也可以是百分比字符串,如 '100%'。注意,如果不定义 rich 属性,则不能指定 width 和 height。
height: '100%', // 文字块的高度。一般不用指定,不指定则自动是文字的高度。注意,文字块的 width 和 height 指定的是内容高宽,不包含 padding。注意,如果不定义 rich 属性,则不能指定 width 和 height。
textBorderColor: '#FF0000', // 文字本身的描边颜色
textBorderWidth: 3, // 文字本身的描边宽度
textShadowColor: '#FF00AB', // 文字本身的阴影颜色。
textShadownBlur: 3, // 文字本身的阴影长度。
textShadowOffsetX: -5, // 文字本身的阴影 X 偏移, 即阴影距离文字本身位置的横向偏移量(如果是正数阴影向右偏移多少,如果是负数则表示向左偏移多少)
textShadowOffsetY: 5, // 文字本身的阴影 Y 偏移, 即阴影距离文字本身位置的纵向偏移量(如果是正数阴影向下偏移多少,如果是负数则表示向上偏移多少)
rich: {}, // 在rich中可以自定义富文本样式, 具体参考: https://echarts.apache.org/zh/tutorial.html#%E5%AF%8C%E6%96%87%E6%9C%AC%E6%A0%87%E7%AD%BE
},
textAlign: 'auto', // 标题文字整体(包括 text 和 subtext)的水平对齐。可选值:'auto'|'left'|'right'|'center'。
textVerticalAlign: 'auto', // 整体(包括 text 和 subtext)的垂直对齐。可选值:'auto'|'top'|'bottom'|'middle'。
triggerEvent: false, // 表示是否触发事件, 是一个布尔值
padding: [10, 5, 10, 5], // 标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距。示例: "padding: 5"设置内边距为5; "padding: [5, 10]"设置上下内边距为5,左右内边距为10; "padding: [5,10,5,10]"设置上右下左的内边距
itemGap: 40, // 主副标题之间的间隔距离
zlevel: 2, // 所有图形的 zlevel 值。zlevel用于 Canvas 分层,不同zlevel值的图形会放置在不同的 Canvas 中,Canvas 分层是一种常见的优化手段。zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面。
Z: 2, // 组件的所有图形的z值。控制图形的前后顺序。z值小的图形会被z值大的图形覆盖。z相比zlevel优先级更低,而且不会创建新的 Canvas。
left: '50%', // title 组件离容器左侧的距离。left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'left', 'center', 'right'。如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
top: '20px', // title 组件离容器上侧的距离。top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'top', 'middle', 'bottom'。如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。默认自适应auto。
right: '50%', // title 组件离容器右侧的距离。right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
bottom: '50px', // title 组件离容器下侧的距离。bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。默认自适应auto。
backgroundColor: '#eee', // 标题背景色,默认透明transparent。颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)' ,如果想要加上 alpha 通道,可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc'
borderColor: '#00f', //标题的边框颜色。支持的颜色格式同 backgroundColor。
borderWidth: 15, // 标题的边框线宽。
borderRadius: 15, // 圆角半径,单位px,支持传入数组分别指定 4 个圆角半径。示例: "borderRadius:5"统一设置四个角的圆角大小; "borderRadius:[5,5,0,0]"设置左上、右上、右下、左下的圆角大小。
shadowBlur: 15, // 图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果。注意:此配置项生效的前提是,设置了 show: true 以及值不为 tranparent 的背景色 backgroundColor。
shadowColor: '#e6c', // 阴影颜色。支持的格式同color。注意:此配置项生效的前提是,设置了 show: true。
shadowOffsetX: 15, // 阴影水平方向上的偏移距离。注意:此配置项生效的前提是,设置了 show: true。
shadowOffsetY: 20, // 阴影垂直方向上的偏移距离。注意:此配置项生效的前提是,设置了 show: true。
}
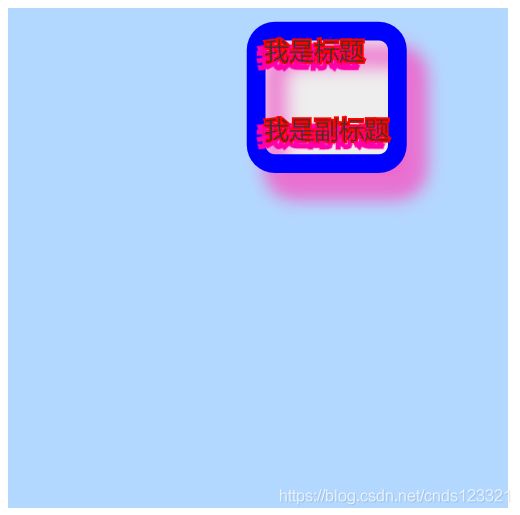
示例
数据可视化-ECharts
待完......