###①echarts使用思路;②echarts 基本使用(转)
===①echarts使用思路:
1、根据需要的效果,找实例。
==》根据项目折线图:双Y轴的效果。找到一个类似的“双X轴”:
2、拿到实例源码?嗯。进入就能看到源码了。
改成“双Y轴效果”就行了。
===========》大体思路:如上。总结。 实际使用较少。还待熟悉。 》》》。
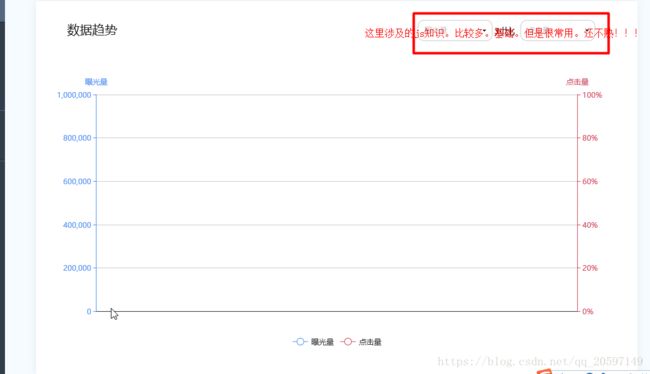
例如:项目效果:
=====一些,js知识:例如:
①Ajax请求参数 的实际格式(项目里 就需要手动拼接动态参数。)
var datas = ""; //Ajax请求参数格式。熟悉!!!
if(0 == campaignId){
/* datas = 'startTime=' + startTime + '&endTime=' + endTime + "&radioFlag=" + radioFlag
+ "&timeFlag=" + timeFlag;*/
} else {
if(0 == orderId){
datas = 'campaignId=' + campaignId + '&startTime=' + startTime + '&endTime=' + endTime
+ "&radioFlag=" + radioFlag + "&timeFlag=" + timeFlag;
} else {
if(0 == orderItemId){
datas = 'campaignId=' + campaignId + '&startTime=' + startTime + '&endTime=' + endTime
+ "&orderId=" + orderId /*第二行:参数区别*/
+ "&radioFlag=" + radioFlag + "&timeFlag=" + timeFlag;
} else {
datas = 'campaignId=' + campaignId + '&startTime=' + startTime + '&endTime=' + endTime
+ "&orderId=" + orderId + "&orderItemId=" + orderItemId /*第二行:参数区别*/
+ "&radioFlag=" + radioFlag + "&timeFlag=" + timeFlag;
}
}
}
$.ajax({
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url : "/td/report/orderDate",
data :datas ,
dataType : "json", //服务器返回List的json数组【》》》》折线图:获取List数据方法 和 动态表单 同一个service方法(同一个SQL)】
success : function(result) {}
}); ②各种dom选择器 之类的操作:
//demo1:
//左边触发事件
function leftChange(){
var y_rightValue = $("#right_select").find("option:selected").val();
$("#left_select").children('option[value="'+y_rightValue+'"]').wrap('').hide();
for(var i=0;i<=8;i++){
$("#right_select").children("span").children('option[value="'+i+'"]').unwrap(); //左侧变化,右侧显示 9 项
$('#right_select option[value="'+i+'"]').show();
}
loadingOrderData();
}
//demo2:这个逻辑本身挺复杂。多次复用的。
//订单项折线图(反应数据)的变化【订单项】
function loadingOrderData(){
var colors = ['#5793f3', '#d14a61', '#675bba'];
var y_leftData = $("#left_select").find("option:selected").text();
var y_rightData = $("#right_select").find("option:selected").text();
var y_leftValue = $("#left_select").val();
var y_rightValue = $("#right_select").val();
//var timeFlag = $('input:radio[name="time_together"]:checked').val();
var timeFlag = $("#timeFlag").val();
var maxValue = "";
if("byday" == timeFlag){
maxValue = 1000000;
}else if("byhour" == timeFlag){
maxValue = 100000;
} else {
maxValue = 1000000;
}
//EChart相关(开始),定义option。【EChart复杂点:option的格式语法:ECHart官网应该有demo 和详解。》还要熟练使用才行!】
option = {
color: colors,
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
legend: {
data:[y_leftData,y_rightData],
bottom:0
},
xAxis: [
{
type: 'category',
axisTick: {
gridIndex:0,
alignWithLabel:true,
interval: 0
},
splitArea:{
interval: 0
},
data:[]
}
],
yAxis: [
{
type: 'value',
name:y_leftData,
min: 0,
max: maxValue,
yAxisIndex: 0,
position: 'left',
axisLine: {
lineStyle: {
color: colors[0] //#5793f3 蓝色
}
},
axisLabel: {
formatter: '{value}'
}
},
{
type: 'value',
name: y_rightData,
min: 0,
max: 100,
yAxisIndex: 1,
position: 'right',
axisLine: {
lineStyle: {
color: colors[1] //#d14a61 红色
}
},
axisLabel: {
formatter: '{value}%'
}
}
],
series: [
{
name:y_leftData,
type:'line',
yAxisIndex: 0,
smooth:true,
data:[]
},
{
name:y_rightData,
type:'line',
yAxisIndex: 1,
smooth:true,
data:[]
}
]
}; //EChart相关(结束)
var yleft=[];
var yright=[];
var xdatas=[];
var radioFlag = $('input:radio[name="type_layout"]:checked').val();
//var timeFlag = $('input:radio[name="time_together"]:checked').val();
var timeFlag = $("#timeFlag").val();
var campaignId = $("#campaignId").val();
var orderId = $("#orderId").val();
var orderItemId = $("#orderItemId").val();
var startTime = $("#startTime").val();
var endTime = $("#endTime").val();
var datas = ""; //Ajax请求参数格式。熟悉!!!
if(0 == campaignId){
/* datas = 'startTime=' + startTime + '&endTime=' + endTime + "&radioFlag=" + radioFlag
+ "&timeFlag=" + timeFlag;*/
} else {
if(0 == orderId){
datas = 'campaignId=' + campaignId + '&startTime=' + startTime + '&endTime=' + endTime
+ "&radioFlag=" + radioFlag + "&timeFlag=" + timeFlag;
} else {
if(0 == orderItemId){
datas = 'campaignId=' + campaignId + '&startTime=' + startTime + '&endTime=' + endTime
+ "&orderId=" + orderId /*第二行:参数区别*/
+ "&radioFlag=" + radioFlag + "&timeFlag=" + timeFlag;
} else {
datas = 'campaignId=' + campaignId + '&startTime=' + startTime + '&endTime=' + endTime
+ "&orderId=" + orderId + "&orderItemId=" + orderItemId /*第二行:参数区别*/
+ "&radioFlag=" + radioFlag + "&timeFlag=" + timeFlag;
}
}
}
$.ajax({
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url : "/td/report/orderDate",
data :datas ,
dataType : "json", //服务器返回List的json数组 【》》》》折线图:获取List数据方法 和 动态表单 同一个service方法(同一个SQL)】
success : function(result) {
if (result != null && result.length > 0) {
for(var i=0;i ===②echarts 基本使用(转):
最近项目中要做图形报表,要求使用echarts实现,图形报表有很多中实现之前也接触过,但echarts还是头一次听说,正好可以趁这个机会好好学习一下它。
之前不知道就不知道啦,现在知道了就了不得了,一下子喜欢上了echarts,今后项目中要是让做报表我肯定首选echarts在没有强制要求的前提下。主要是echarts太完美了:1,开源软件,无私的为我们提供漂亮的图形界面;2,使用简单,默默的为我们封装了重要的js,只要会引用就会使用echarts;3,种类多,echarts为我们提供了各种图标,其中最具象征的就是地图了;4,兼容性好,基于html5动画渲染超棒。
echarts官网 提供了源码和说明文档,使用echarts需要先到官网下载需要的js源文件。
官网上的demo中夹杂着很多我们用不到的东西,想使用饼状图就得从demo中把不用的去掉,劈植斩叶留下最原始的功能实现。这样毕竟比较费时,我就在裁剪后的代码中加以总结于是乎新的使用教程如下所示:
echarts饼状图实现步骤:
1,在简单的html中引入js文件
- <head>
- <meta charset="utf-8">
- <title>Charts demotitle>
- <script src="js/esl.js">script>
- head>
- <body>
- body>
2,为图形准备容器
- <head>
- <meta charset="utf-8">
- <title>Charts demotitle>
- <script src="js/esl.js">script>
- head>
- <body>
- <div id="picturePlace">div>
- body>
就是在html中添加一个div给定id,图表就会显示在div中。
3,模块导入js
- <head>
- <meta charset="utf-8">
- <title>Charts demotitle>
- <script src="js/esl.js">script>
- head>
- <body>
- <div id="picturePlace">div>
- <script type="text/javascript">
- // 路径配置
- require.config({
- paths:{
- 'echarts' : 'js/echarts',
- 'echarts/chart/pie' : 'js/echarts'
- }
- });
- script>
- body>
4,添加显示数据
- <head>
- <meta charset="utf-8">
- <title>Charts demotitle>
- <script src="js/esl.js">script>
- head>
- <body>
- <div id="picturePlace">div>
- <script type="text/javascript">
- // 路径配置
- require.config({
- paths:{
- 'echarts' : 'js/echarts',
- 'echarts/chart/pie' : 'js/echarts'
- }
- });
- // 使用
- require(
- [
- 'echarts',
- 'echarts/chart/pie' // 使用柱状图就加载bar模块,按需加载
- ],
- function (ec) {
- // 基于准备好的dom,初始化echarts图表
- var myChart = ec.init(document.getElementById('<span style="font-family:SimSun;">picturePlacespan><span style="font-family:FangSong_GB2312;">'span>));
- option = {
- title : {
- text: '某站点用户访问来源',
- subtext: '纯属虚构',
- x:'center'
- },
- tooltip : {
- trigger: 'item',
- formatter: "{a} <br/>{b} : {c} ({d}%)"
- },
- legend: {
- orient : 'vertical',
- x : 'left',
- data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
- },
- toolbox: {
- show : true,
- feature : {
- mark : {show: true},
- dataView : {show: true, readOnly: false},
- restore : {show: true},
- saveAsImage : {show: true}
- }
- },
- calculable : true,
- series : [
- {
- name:'访问来源',
- type:'pie',
- radius : '55%',
- center: ['50%', '60%'],
- data:[
- {value:335, name:'直接访问'},
- {value:310, name:'邮件营销'},
- {value:234, name:'联盟广告'},
- {value:135, name:'视频广告'},
- {value:1548, name:'搜索引擎'}
- ]
- }
- ]
- };
- // 为echarts对象加载数据
- myChart.setOption(option);
- }
- );
- script>
- body>
5,运行程序显示结果
以上是饼状图的实现步骤,柱状图散点图跟这个类似就是引用js时饼状图是pie,柱状图是bar,对应的option里面的数据不同,程序的架子是一样的。。
点击下载源码: 地址1,地址2