数据可视化—百度Echarts基础
前言
- 16年的时候还是个在校学生,基于对数据可视化的兴趣,参加了天池的气象可视化大赛,磕磕碰碰没获奖,与其他合作伙伴最后也不欢而散,最后还是咬咬牙通宵一两个星期终于实现了也交了,这个比赛最后留给我的实质性的可能是简历上面的一行字和这篇文章,但其实还是给我带来了很多精神上的鼓励,相信自己能做到。
- 三年前写的入门基础,Echarts都发展很迅速了,先搬上来,以后有时间再慢慢修改,可能有些链接已失效。另外,在学习的过程中参考了大量网站,所以也把这些优秀实用的链接也放上来了,我不太清楚这个是否侵权,如果这个形式不对,麻烦各位大佬提醒,谢谢~
一、 Echarts是什么?
Echarts官网
一个纯 JavaScript 的图表库,可以在以网页的形式展现动态图表
特点:交互、动态、个性化
Echarts的发展
ECarts 1.0
ECharts 2.0 有对应的R包直接可以调用生成图表,但还是建议用
ECharts 3.0 升级版,效果更多,优化移动端上的显示,目前二维图表的最新版本
最新版本的官网指引
ECharts X 主要是3D大型图表,目前还比较卡,个人没有怎么用到
ECharts X官网
其他图表库
D3.js—目前使用最广泛的动态图表库,基本上可以找到想要实现的效果
D3.js图表库示例
ggplot2:R包
在R中实现好看的图表,把图形元素抽象成可以自由组合的成分,主要是静态图表
Highcharts:也是js图表库,有R包可以调用
其他:
20个数据可视化(数据视觉化)工具 - 文章 - 伯乐在线
二、 Echarts怎么用?
不懂html和css也没关系,一步一步来
1、 了解图表的零件(组成)——基于echarts3.0两个简单的例子:
ECharts 入门示例—一个简单的柱形图
ECharts Examples
数据data与基本配置项option
1) 数据,json格式数据 什么是json数据?
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,易于网络传输,换句话说就是在网站上加载数据的速度更快。
- 1、 对象是一个无序的“‘名称/值’对”集合。
(1)一个对象以“{”(左括号)开始,“}”(右括号)结束。
(2)每个“名称”后跟一个“:”(冒号);
(3) “‘名称/值’ 对”之间使用“,”(逗号)分隔。
例如:{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}
- 2、数组
{
"people":[
{
"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{
"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{
"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
]
}
原始数据需要转换成json格式数据后,R包jsonlite/rjson/ RJSONIO可以实现原始数据到json格式的转换。
R和JSON的傻瓜式编程 | 粉丝日志
R语言JSON转换 - 余音丶未散的博客 - 博客频道 - CSDN.NET
转换后,可以创建一个新的js变量后赋值给这个变量
2) 配置项option
所有的图表的设置都放在这个option变量中,用括号{}包含所有的设置项
主要的配置项(图表元素):
title:图表标题
legend:图例
grid:坐标轴放置的位置
xAxis:X轴
yAxis:Y轴
dataZoom:区域缩放
visualMap:视觉映射
tooltip:提示框组件
timeline:时间轴
brush:区域选择组件
geo:地理坐标系组件
series:数据系列及对应的图表类型,type可以设置图表类型,data指定该系列图表数据
一些通用的属性
show:展示
text:文本内容
textStyle:文本样式设置
color:颜色;十六进制颜色码或者颜色名字
padding:内边距
left/top/right/bottom:
2、实现方法:
1、 调用R包REmap------基于ECharts2.0的R包
参考网站:
郎大为: REmap入门示例 | 怎么获取R包和某个城市经纬度
可视化篇:R语言REmap+Echart做迁徙,通勤图_y-cccc_新浪博客
2、 直接调用echarts库实现
5分钟上手ECarts
- 下载js文件,获取Echarts
- 创建一个工作文件夹,在该目录下新建一个html文件,复制官网基础代码
- 把原始数据转换为json格式数据,创建一个新的js变量后赋值给这个变量
- 根据自己的想要的图表类型去官网把源码复制下来并修改,或者直接下载示例
- 完成
Tips:
1、配置项手册
2、各省份地图(下载) 省份地图引入要在geo那里写中文名字
如
geo: {
map: '广东',
label: {
emphasis: {
show: false
}
},
},
参考网站:
Echarts:
数据可视化中级教程_厦大数据库实验室博客
ECharts 实现地图散点图
ECharts 实现地图散点图(二)
R语言 baidumap和REmap包使用学习(一)——baidumap包 - lotterychampion的博客 - 博客频道 - CSDN.NET
D3资源:
10 D3.js and WebGL weather, maps, and geography charts made in Python and R
GitHub - tianxuzhang/d3.v4-API-Translation: D3.js 4.x 中文手册
风场实现:都有github
東京風速
earth :: 地球の風、天気、海の状況地図
GitHub - cambecc/earth: a project to visualize global weather conditions
GitHub - Esri/wind-js: An demo animation of wind on a Canvas layer in the JSAPI
ggplot2:
【学习】R笔记1:ggplot绘制商务图表–中国分省热力地图
利用ggplot2画出各种漂亮图片详细教程 | Public Library of Bioinformatics
其他:
Let’s Make a Map
科学网—[转载]异军突起,可视化! - 郑学军的博文
Color Scheme Designer 3_高级在线配色器_配色网
三、天池可视化大赛的回顾
「公益云图 」数据可视化创新大赛-天池大赛-阿里云天池
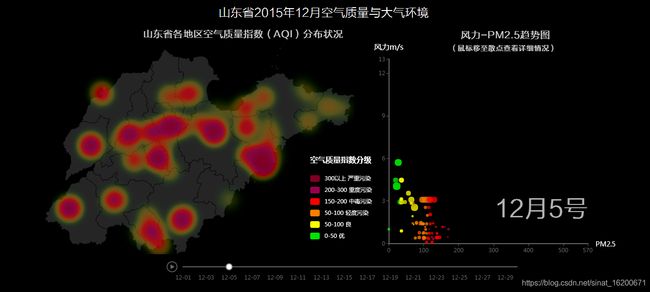
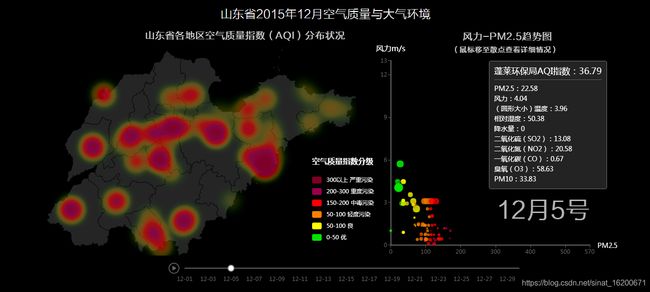
- 赛题中有这么一条呈现内容:空气质量与大气环境的关系 以时间流逝的方式,动态展现区域内空气质量变化。比如在地图图层上,以颜色表示空气质量、以箭头方向和粗细表示风力风向、以观测点位置的动态图标表示温度和湿度等
- 我们主要围绕这条呈现内容实现,一开始想要做到的内容更多,头脑风暴甚至还想要做一个效果很好的动态故事页面,或者包含有预测功能的动态展示页面,但诚然想得太多了,时间来不及,技术也跟不上,最后还是把基本的框架搭了起来,做到了可视化的目的。
- 本来还想实现风力风向,像東京風速的那种,为了实现还是查了很多,但后来用echarts实现发现有难度就放弃了,毕竟不是HTML+CSS+JS的高手,对数据处理和存储能力也不高。

- 这个是一个动态的html页面,下面的时间轴是流逝的,随着时间的变化,客气质量指数地理热力图分布和右边的复合图(包含PM2.5),鼠标移至地图某地可出现该城市名字,移至气泡可出现该气泡的详细信息浮框,总体来说,自认为交互实现得还是不错的。

- 没有进入复赛的原因:官方没有公布没有入围的作品原因,但有公布入围作品。我看了一下大多数其实都还是使用静态图表去展现气象内容,注重解释性,也有很多文字性表述,而非动态的酷炫变化。这个可能没有入围的原因,我们的图表比较追求效果,而忽视图表真正要解决的问题,那就是用图表去直观呈现结论或者现象,这一点也是很多数据可视化工程容易掉进的陷进之一。
- 其他原因可能这个比赛刚刚举办,各个环节都很混乱,我都现在都有一种错觉,这作品到底有没有被评委看到?