CSS3 小动画练习——行驶的汽车
CSS3 小动画练习——行驶的汽车
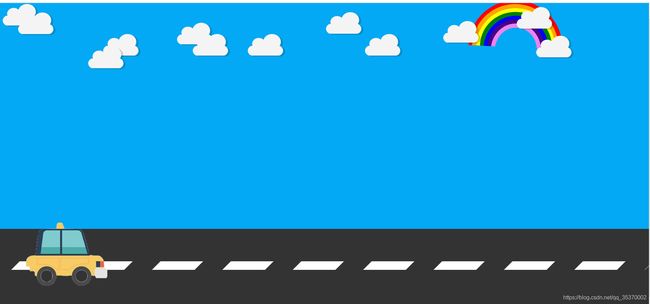
今天来使用 CSS3 中的 animotion 动画绘制一个在公路上行走的汽车。
首先我们在网上随便找到一张免扣的汽车素材。

首先我们绘制公路
<div class="road">
<img src="car.png" alt="" class="car" />
<ul>
<li>li>
//马路的白色虚线
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
div>
.road {
width: 100%;
height: 175px;
background-color: #333;
position: relative;
border: 1px solid transparent;
}
ul {
overflow: hidden;
white-space: nowrap;//行内元素超出父级宽度后不换行
height: 20px;
margin: 75px auto 0;
}
li {
list-style: none;
width: 100px;
display: inline-block;
height: 20px;
background-color: #fff;
margin-right: 30px;
margin-left: 30px;
position: relative;
left: 0;
}
我们首先将 road 设置宽高以及背景颜色。然后利用 ul 无序列表快速生成一堆块级标签,其中 li 用来当作马路上的白色虚线使用。
绘制好之后就是这样:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-snJtv0ZL-1608209001971)(BJ1}XOW80W]JMM7Z@ZJKOUY.png)]](http://img.e-com-net.com/image/info8/1c00f97c47db42a8b06430a8ede7135b.jpg)
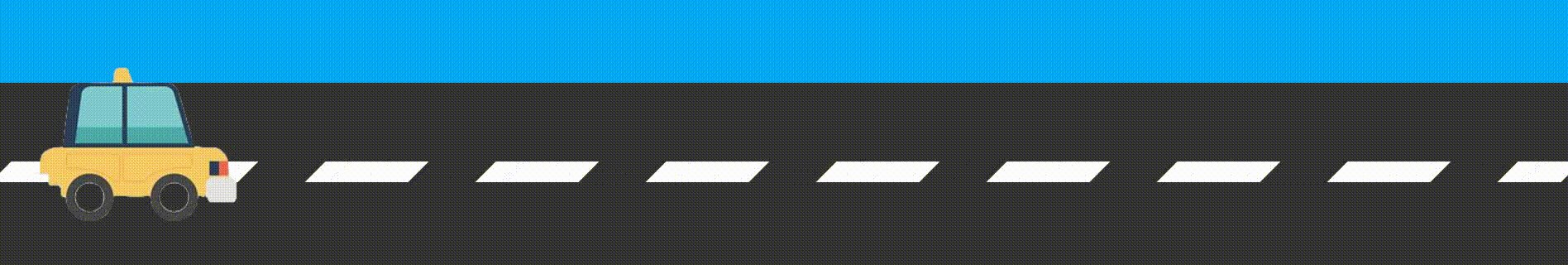
这时的白色虚线太方了,没有一点视觉立体效果,让它们倾斜一些产生点视觉效果可以在 ul 中加入transform: skew(-45deg);,向右倾斜 45°。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-c5xS1Myl-1608209001973)(3.png)]](http://img.e-com-net.com/image/info8/7c0cfcf6965c477cbea553b5763be985.jpg)
这样看起来舒服多了。
给马路添加动画效果
首先自定义动画,设置关键帧。
@keyframes road {
0% {
left: 0px;
}
100% {
left: -165px;
}
}
然后使用animotion:动画名 动画时间 动画速度 动画播放次数。在li中插入animation: road 0.5s linear infinite;样式,以0.5s速度匀速完成播放,并且一直循环。
完成后效果如下:
好了,剩下的汽车如何让它动起来应该也就知道该怎么做了吧。剩下的感兴趣的可以自己动手实践一下。
源码
素材图
<html lang="ch">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.sky {
width: 100%;
height: 550px;
background-color: #03a9f4;
position: relative;
z-index: -2;
}
.cloud {
width: 100px;
animation: wind 10s ease-in infinite;
}
@keyframes wind {
50% {
/* transform: translate(10px); */
left: 5px;
}
}
.cloud1 {
position: relative;
left: 0;
}
.cloud2 {
position: relative;
left: -70px;
top: 20px;
}
.cloud3 {
position: relative;
left: -10px;
top: 100px;
z-index: 2;
}
.cloud4 {
position: relative;
left: -80px;
top: 70px;
}
.cloud5 {
position: relative;
left: -11px;
top: 44px;
}
.cloud6 {
position: relative;
left: -80px;
top: 70px;
}
.cloud7 {
position: relative;
left: -56px;
top: 70px;
}
.cloud8 {
position: relative;
left: 24px;
top: 19px;
}
.cloud9 {
position: relative;
left: 10px;
top: 70px;
}
.cloud10 {
position: relative;
left: 90px;
top: 40px;
}
.cloud11 {
position: relative;
left: 158px;
top: 7px;
}
.cloud12 {
position: relative;
left: 98px;
top: 74px;
}
.rainbow {
position: relative;
width: 220px;
height: 110px;
overflow: hidden;
transform: rotate(3deg);
left: 1100px;
top: -89px;
z-index: -1;
animation: wind2 8.2s ease-in infinite;
}
@keyframes wind2 {
50% {
left: 1050px;
}
}
.rainbow-r {
border: 10px solid #ff0000;
border-radius: 50%;
width: 200px;
height: 200px;
position: absolute;
}
.rainbow-o {
border: 10px solid #ffa500;
border-radius: 50%;
width: 181px;
position: absolute;
height: 181px;
left: 9px;
top: 9px;
}
.rainbow-y {
border: 10px solid #ffff00;
border-radius: 50%;
width: 164px;
position: absolute;
height: 161px;
left: 18px;
top: 18px;
}
.rainbow-g {
border: 10px solid #008000;
border-radius: 50%;
width: 148px;
position: absolute;
height: 141px;
left: 27px;
top: 27px;
}
.rainbow-b {
border: 10px solid #0000ff;
border-radius: 50%;
width: 131px;
position: absolute;
height: 131px;
left: 36px;
top: 36px;
}
.rainbow-p {
border: 10px solid #4b0082;
border-radius: 50%;
width: 113px;
position: absolute;
height: 115px;
left: 45px;
top: 45px;
}
.rainbow-pink {
border: 10px solid #ee82ee;
border-radius: 50%;
width: 97px;
position: absolute;
height: 107px;
left: 53px;
top: 54px;
}
.road {
width: 100%;
height: 175px;
background-color: #333;
position: relative;
border: 1px solid transparent;
}
li {
list-style: none;
width: 100px;
display: inline-block;
height: 20px;
background-color: #fff;
margin-right: 30px;
margin-left: 30px;
position: relative;
left: 0;
animation: road 0.5s linear infinite;
}
@keyframes road {
0%{
left: 0px;
}
100%{
left: -165px;
}
}
ul {
overflow: hidden;
white-space:nowrap;
height: 20px;
margin: 75px auto 0;
transform: skew(-45deg);
}
.road .car {
position: absolute;
z-index: 20;
top: -90px;
left: 0;
animation: car 26s ease infinite;
}
@keyframes car {
50% {
left:1000px;
}
}
style>
head>
<body>
<div class="sky">
<img src="cloud.png" alt="" class="cloud cloud1" />
<img src="cloud.png" alt="" class="cloud cloud2" />
<img src="cloud.png" alt="" class="cloud cloud3" />
<img src="cloud.png" alt="" class="cloud cloud4" />
<img src="cloud.png" alt="" class="cloud cloud5" />
<img src="cloud.png" alt="" class="cloud cloud6" />
<img src="cloud.png" alt="" class="cloud cloud7" />
<img src="cloud.png" alt="" class="cloud cloud8" />
<img src="cloud.png" alt="" class="cloud cloud9" />
<img src="cloud.png" alt="" class="cloud cloud10" />
<img src="cloud.png" alt="" class="cloud cloud11" />
<img src="cloud.png" alt="" class="cloud cloud12" />
<div class="rainbow">
<div class="rainbow-r">div>
<div class="rainbow-o">div>
<div class="rainbow-y">div>
<div class="rainbow-g">div>
<div class="rainbow-b">div>
<div class="rainbow-p">div>
<div class="rainbow-pink">div>
div>
div>
<div class="road">
<img src="car.png" alt="" class="car" />
<ul>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
div>
body>
html>