GridView样式设置
GridView在生成HTML代码的时候会自动加上style="border-collapse:collapse;"以及border=1,rules="all"这些属性,这些在IE下都没什么影响,但是在FF下就会影响显示,style="border-collapse:collapse;";是由于设置了CellSpacing="0"产生的,当设置CellSpacing="1"后就没有,可以去掉style="border-collapse:collapse;";默认情况下CellSpacing="0",所以默认情况下会有style="border-collapse:collapse;"这个属性生成。GridLines="Both"会带来border=1,rules=all这两个属性,设置GridLines="None"后border=0,rules属性则不会出现。
MS默认的GridView生成HTML代码的方式本身就没有去兼容各种浏览器,只是特别照顾了自己的IE,其实MS已经给出了解决办法,那就是自己定义控件如何生成HTML代码,CSS 控件适配器工具包新版发布 介绍如何配置自己的浏览器定义文件。详细的可以参考MSDN:浏览器定义文件架构(browsers 元素)
如何设置GridView让它在IE和FF下都能正常显示呢?下面会进行说明。
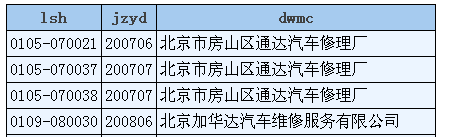
1.单元格都有边框线,效果如下:

<asp:GridView ID="GridView1" runat="server" CellPadding="3" GridLines="None" BackColor="Black" CellSpacing="1">
<FooterStyle BackColor="#C6C3C6" ForeColor="Black" />
<RowStyle BackColor="#ECF5FF" ForeColor="Black" />
<SelectedRowStyle BackColor="#9471DE" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#C6C3C6" ForeColor="Black" HorizontalAlign="Right" />
<HeaderStyle BackColor="#A6CBEF" Font-Bold="True" ForeColor="#404040" BorderColor="#A6CBEF" />
</asp:GridView>
说明:GridLines="ALL",CellSpacing="0"是造成FF和IE下显示不同的一个很大的原因;其实不进行设置border也是可以达到单元格表现出边框的样式。CellSpacing="1"就控制了单元格之间的间隔是1px,通过设置table的背景和tr的背景来表现出单元格td的border,实际上td的border为0,这个看起来很像的border是table的背景,tr的背景仅仅是改变了td的背景,td之间的space则是根据table的背景显示的,这就是CellSpacing="1"带来的border效果。这样在IE和FF下都能正常显示了。

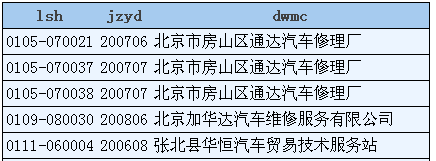
GridView样式如下设置:需要借助额外的css,Gridview自带的类似样式不兼容FF
<style type="text/css">
.table{border:solid 1px black}
.table th{border-bottom:solid 1px black;}
.table td{border-bottom:solid 1px black;}
</style>
<asp:GridView ID="GridView1" CssClass="table" runat="server" CellPadding="3" GridLines="None" BackColor="#ECF5FF" CellSpacing="0">
<FooterStyle BackColor="#C6C3C6" ForeColor="Black" />
<RowStyle BackColor="#ECF5FF" ForeColor="Black" />
<SelectedRowStyle BackColor="#9471DE" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#C6C3C6" ForeColor="Black" HorizontalAlign="Right" />
<HeaderStyle BackColor="#A6CBEF" Font-Bold="True" ForeColor="#404040" BorderColor="#A6CBEF" />
</asp:GridView>
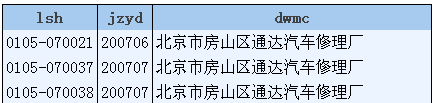
3.只有竖线的效果:

更改上面的<style type="text/css">
.table{border:solid 1px black}
.table th{border-right:solid 1px black;}
.table td{border-right:solid 1px black;}
</style>即可。
更改table样式为:
table{border:solid 1px black}
.table th{border:solid 1px black;}
.table td{border:solid 1px black;}
可以实现第一种的显示效果,这才是真的border