手把手撸管理后台系列3后端用户登入功能实现
写在前面
该项目前端使用的是vue实现,用到的模板是vue-admin-template,后端使用springboot+mybaits-plus等技术,数据库使用的是mysql,本系列文章目的在手把手的教读者构建一个前后端互通的后台管理项目。
本章我将手把手教大家搭建管理后台,用户登入服务的代码
1.代码生成器
在开发过程中为了免去我们繁重的频繁的去创建对应的目录与类的过程,我们可以使用MyBatis-Plus 的代码生成器。通过 AutoGenerator 可以快速生成 Entity、Mapper、Mapper XML、Service、Controller 等各个模块的代码,极大的提升了开发效率。
1.1什么是代码生成器
AutoGenerator 是 MyBatis-Plus 的代码生成器,通过 AutoGenerator 可以快速生成 Entity、Mapper、Mapper XML、Service、Controller 等各个模块的代码,极大的提升了开发效率。
特别说明:
自定义模板有哪些可用参数?Github (opens new window)AbstractTemplateEngine 类中方法 getObjectMap 返回 objectMap 的所有值都可用。
1.2使用步骤
添加对应的依赖
com.baomidou
mybatis-plus-generator
3.4.2
导入模板引擎依赖
org.freemarker
freemarker
2.3.31
创建代码生成器的类
import com.baomidou.mybatisplus.core.exceptions.MybatisPlusException;
import com.baomidou.mybatisplus.core.toolkit.StringPool;
import com.baomidou.mybatisplus.core.toolkit.StringUtils;
import com.baomidou.mybatisplus.generator.AutoGenerator;
import com.baomidou.mybatisplus.generator.InjectionConfig;
import com.baomidou.mybatisplus.generator.config.*;
import com.baomidou.mybatisplus.generator.config.po.TableInfo;
import com.baomidou.mybatisplus.generator.config.rules.NamingStrategy;
import com.baomidou.mybatisplus.generator.engine.FreemarkerTemplateEngine;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
// 演示例子,执行 main 方法控制台输入模块表名回车自动生成对应项目目录中
public class CodeGenerator {
/**
*
* 读取控制台内容
*
*/
public static String scanner(String tip) {
Scanner scanner = new Scanner(System.in);
StringBuilder help = new StringBuilder();
help.append("请输入" + tip + ":");
System.out.println(help.toString());
if (scanner.hasNext()) {
String ipt = scanner.next();
if (StringUtils.isNotEmpty(ipt)) {
return ipt;
}
}
throw new MybatisPlusException("请输入正确的" + tip + "!");
}
public static void main(String[] args) {
// 代码生成器
AutoGenerator mpg = new AutoGenerator();
// 全局配置
GlobalConfig gc = new GlobalConfig();
//获得当前文件路径
String projectPath = System.getProperty("user.dir");
gc.setOutputDir("D:\\SocialContact\\socialUser" + "/src/main/java");
// gc.setOutputDir("D:\\test");
gc.setAuthor("bozhiqiang");
是否打开资源管理器
gc.setOpen(false);
// gc.setSwagger2(true); 实体属性 Swagger2 注解
//service接口:置生成的service接口名首字母是为I
gc.setServiceName("%sService");
mpg.setGlobalConfig(gc);
// 数据源配置
DataSourceConfig dsc = new DataSourceConfig();
dsc.setUrl("jdbc:mysql://121.196.111.120:3306/tensquare_user?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=UTC");
// dsc.setSchemaName("public");
dsc.setDriverName("com.mysql.cj.jdbc.Driver");
dsc.setUsername("root");
dsc.setPassword("123456");
mpg.setDataSource(dsc);
// 包配置
PackageConfig pc = new PackageConfig();
pc.setModuleName(null);
pc.setParent("com.pjh");
//设置实体类包名 可不设 默认entity
// pc.setEntity("entity");
//设置mapper包名 可不设 默认 mapper
// pc.setMapper("mapper");
//设置service 包名 可不设默认 service
// pc.setService("service");
//设置controller 包名 可不设默认 controller
// pc.setController("controller")
mpg.setPackageInfo(pc);
// 自定义配置
InjectionConfig cfg = new InjectionConfig() {
@Override
public void initMap() {
// to do nothing
}
};
// 如果模板引擎是 freemarker
String templatePath = "/templates/mapper.xml.ftl";
// 如果模板引擎是 velocity
// String templatePath = "/templates/mapper.xml.vm";
// 自定义输出配置
List focList = new ArrayList<>();
// 自定义配置会被优先输出
focList.add(new FileOutConfig(templatePath) {
@Override
public String outputFile(TableInfo tableInfo) {
// 自定义输出文件名 , 如果你 Entity 设置了前后缀、此处注意 xml 的名称会跟着发生变化!!
return projectPath + "/src/main/resources/mapper/"
+ "/" + tableInfo.getEntityName() + "Mapper" + StringPool.DOT_XML;
}
});
cfg.setFileOutConfigList(focList);
mpg.setCfg(cfg);
// 配置模板
TemplateConfig templateConfig = new TemplateConfig();
templateConfig.setXml(null);
mpg.setTemplate(templateConfig);
// 策略配置
StrategyConfig strategy = new StrategyConfig();
//表映射实体---去除表前缀
strategy.setNaming(NamingStrategy.underline_to_camel);
//字段映射实体---去除下划线
strategy.setColumnNaming(NamingStrategy.underline_to_camel);
//实体类开启Lombok
strategy.setEntityLombokModel(true);
//控制层接口使用Rest
strategy.setRestControllerStyle(true);
//设置要映射的表名
//String[] tableNames = {"表名1","表名2","","表名3","表名x"};
//strategy.setInclude(tableNames);
// strategy.setInclude("blog_tags","course","links","sys_settings","user_record"," user_say"); // 设置要映射的表名
strategy.setInclude(scanner("表名,多个英文逗号分割").split(","));
strategy.setControllerMappingHyphenStyle(true);
//去除表前缀
strategy.setTablePrefix("m_");
mpg.setStrategy(strategy);
mpg.setTemplateEngine(new FreemarkerTemplateEngine());
mpg.execute();
}
}
1.3相关配置
- 配置 GlobalConfig
GlobalConfig globalConfig = new GlobalConfig();
globalConfig.setOutputDir(System.getProperty("user.dir") + "/src/main/java");
globalConfig.setAuthor("jobob");
globalConfig.setOpen(false);
- 配置 DataSourceConfig
DataSourceConfig dataSourceConfig = new DataSourceConfig();
dataSourceConfig.setUrl("jdbc:mysql://localhost:3306/ant?useUnicode=true&useSSL=false&characterEncoding=utf8");
dataSourceConfig.setDriverName("com.mysql.jdbc.Driver");
dataSourceConfig.setUsername("root");
dataSourceConfig.setPassword("password");
2.后台管理页面用户登入功能
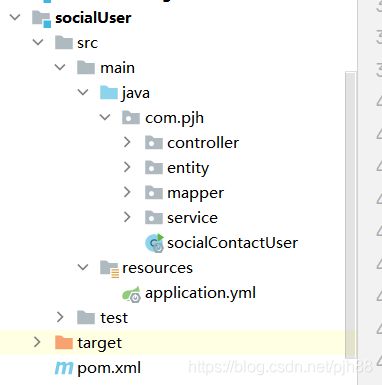
在刚刚的父工程下新建一个模块,这里我命名为socialUser
然后使用代码生成器生成对应的初始化模块如下
2.1需要导入的jar坐标
SocialContact
org.example
1.0-SNAPSHOT
4.0.0
socialUser
mysql
mysql-connector-java
com.baomidou
mybatisplus-spring-boot-starter
${mybatisplus-spring-boot-starter.version}
com.baomidou
mybatis-plus
${mybatisplus.version}
org.example
socialContactcommon
1.0-SNAPSHOT
org.projectlombok
lombok
org.springframework.cloud
spring-cloud-starter-netflix-eureka-client
2.2配置文件编写
server:
port: 9006
spring:
application:
name: socialContactUser #指定服务名称
datasource:
url: jdbc:mysql://121.196.111.120:3306/tensquare_user?useUnicode=true&characterEncoding=utf8
username: root
password: 123456
driver-class-name: com.mysql.cj.jdbc.Driver
# Mybatis-Plus 配置
mybatis-plus:
# mapper-locations: classpath:/mapper/*Mapper.xml
#实体扫描,多个package用逗号或者分号分隔
typeAliasesPackage: com.pjh.entity
global-config:
id-type: 1 #0:数据库ID自增 1:用户输入id
db-column-underline: false
refresh-mapper: true
configuration:
map-underscore-to-camel-case: true
cache-enabled: true #配置的缓存的全局开关
lazyLoadingEnabled: true #延时加载的开关
multipleResultSetsEnabled: true #开启延时加载,否则按需加载属性
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl #打印sql语句,调试用
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:10086/eureka/ # 服务注册中心地址
register-with-eureka: true #是否将自己注册到服务注册中心
fetch-registry: true #是否拉取服务注册中心的服务
2.3具体功能实现
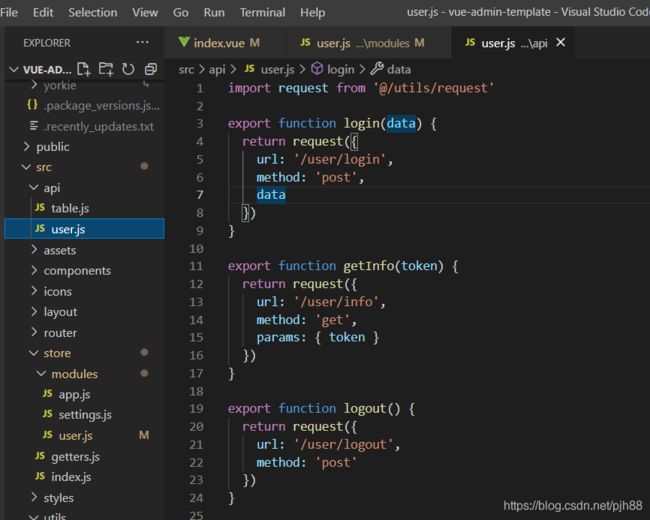
可以看到我们一共要编写三个方法,路径与请求方式要与前端的严格一致
package com.pjh.controller;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.pjh.entity.TbUser;
import com.pjh.service.TbUserService;
import com.socialContact.entity.Result;
import com.socialContact.entity.StatusCode;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import javax.print.DocFlavor;
import javax.servlet.http.HttpServletRequest;
import java.sql.Array;
import java.sql.Wrapper;
import java.util.HashMap;
import java.util.Map;
import java.util.Set;
/**
*
* 用户 前端控制器
*
*
* @author bozhiqiang
* @since 2021-05-08
*/
@RestController
@RequestMapping("/user")
public class TbUserController {
@Autowired
private TbUserService tbUserService;
/*
*
* 登入功能
* */
@RequestMapping(value = "/login",method = RequestMethod.POST)
public Result login(@RequestBody Map map){
System.out.println("正在登入");
/*编写条件判断的语句*/
EntityWrapper wrapper = new EntityWrapper<>();
wrapper.eq("nickname",map.get("username"));
wrapper.eq("password",map.get("password"));
/*查询数据*/
TbUser tbUser = tbUserService.selectOne(wrapper);
/*如果查询到用户则登入成功*/
if (tbUser!=null){
HashMap resultMap = new HashMap<>();
resultMap.put("token",tbUser.getId());
return new Result( true,StatusCode.OK,"登入成功",resultMap);
}else{
return new Result( false,StatusCode.LOGINERROR,"登入失败");
}
}
/*
*
* 登出功能
* */
@RequestMapping(value = "/logout",method = RequestMethod.POST)
public Result logout(){
System.out.println("正在登出");
return new Result(true,StatusCode.OK,"登出");
}
/*
*
* 获取用户消息功能
* */
@RequestMapping(value = "/info",method = RequestMethod.GET)
public Result info(@RequestHeader("X-Token") String token) {
System.out.println("令牌为:"+token);
System.out.println("正在获取数据");
HashMap resultMap = new HashMap<>();
/*从数据库中获取数据,后期可改为使用redis获取*/
TbUser tbUser1 = tbUserService.selectById(token);
resultMap.put("roles","admin");
resultMap.put("role","admin");
resultMap.put("name",tbUser1.getNickname());
resultMap.put("avatar",tbUser1.getAvatar());
TbUser tbUser = new TbUser();
return new Result(true,StatusCode.OK,"返回用户信息",resultMap);
}
}
3.与前端对接
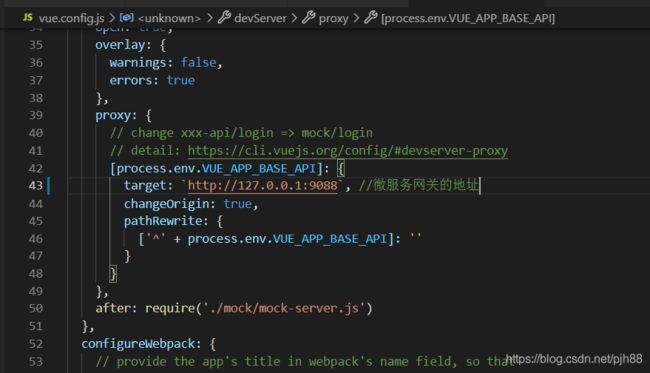
1.将vue.config.js中的地址改为网关的默认地址
只要将vue.config.js中的地址改为网关的默认地址即可