动态添加组件_使用vue.js的动态组件模板
最近刚做完建站工具,准备总结里面使用到的一些技巧,同时会做一版简化的放在 github上。
先来一篇翻译的文章,和我在项目中使用的动态组件思路一样,不过缺少了演化的过程,直接给出了最终的解决方案。这篇文章给的场景也很简单,但要了解这种思想是足够的。之后再详细的总结我遇到的问题和解决方案,放在更复杂的场景中。
以下是翻译正文:
组件并不总是具有相同的结构。有时需要管理许多不同的状态(注:指的是根据不同状态显示不同组件)。异步加载组件对此操作很有帮助。
用例
在 Scrumpy 中组件用于提醒、评论和附件等多个地方。让我们看一下评论部分,看看我要表达的是什么意思。
评论不再只是简单的文本字段,你希望能够发布链接,上传图片,集成视频等等。所有这些完全不同的元素都必须在此评论中呈现出来。如果您试图在一个组件中执行此操作,它很快就会变得一团糟。
最常见的评论有链接、图像和视频
我们如何处理这个问题?可能大多数人会判断所有的情况,加载特定的组件,例如这样:
class="comment"> // comment text
...
// open graph image
v-if="link.type === 'open-graph'" />
// regular image
v-else-if="link.type === 'image'" />
// video embed
v-else-if="link.type === 'video'" />
...
但是,如果所支持的模板列表变得越来越长,这就会变得非常混乱和重复。以我们的评论为例——想要支持嵌入Youtube、Twitter、Github、Soundcloud、Vimeo、Figma……这个列表是无穷无尽的。
动态组件模板
另一种方法是使用某种加载器来加载所需的模板。这允许你写一个干净的组件像这样:
class="comment"> // comment text
...
// type can be 'open-graph', 'image', 'video'...
:data="someData" :type="type" />
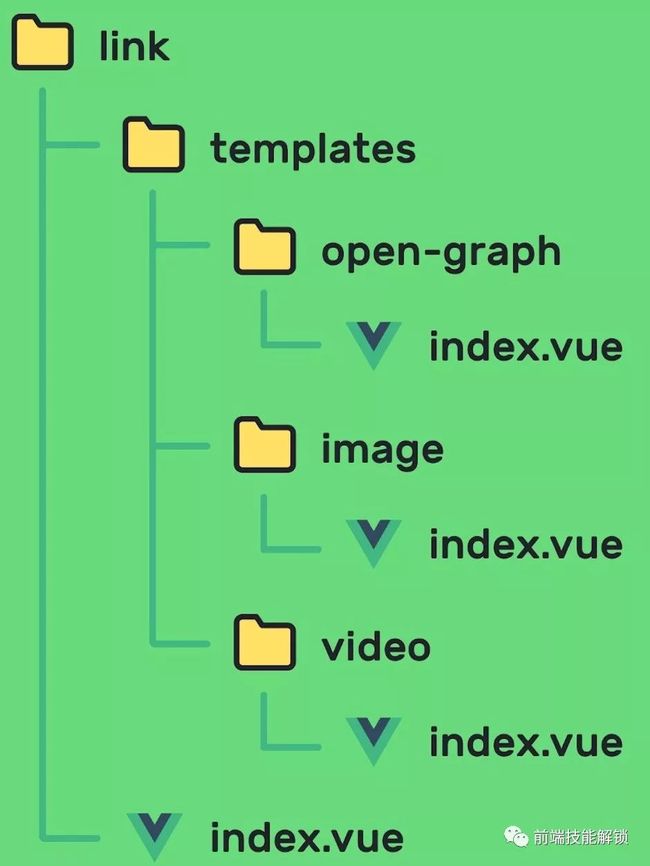
看起来好多了,不是吗?让我们看看这个组件是如何工作的。首先,我们更改模板的文件夹结构。
就我个人而言,我喜欢为每个组件创建一个文件夹,因为稍后可以添加更多用于样式化和测试的文件。当然,如何构建结构取决于您。
接下来,我们来看看如何构建这个 < dynamic-link /> 组件。
:is="component" :data="data" v-if="component" />
export default {
name: 'dynamic-link',
props: ['data', 'type'],
data() {
return {
component: null,
}
},
computed: {
loader() {
if (!this.type) {
return null
}
return () => import(`templates/${ this.type}`)
},
},
mounted() {
this.loader()
.then(() => {
this.component = () => this.loader()
})
.catch(() => {
this.component = () => import('templates/default')
})
},
}
这是怎么工作的?默认情况下,Vue.js支持 动态组件。问题是您必须注册/导入您想要使用的所有组件。?
:is="someComponent">
import someComponent from './someComponent'
export default {
components: {
someComponent,
},
}
在 < dynamic-link /> 组件中,没有注册/导入任何组件,我们想要动态使用我们的组件。所以我们可以做的是使用 Webpack的动态导入。与计算值一起使用时,这就产生了神奇的魔力 - 是的,计算值可以返回一个函数。超级方便!?
computed: {
loader() {
if (!this.type) {
return null
}
return () => import(`templates/${this.type}`)
},
}
使用组件后,我们尝试加载模板。如果出现问题我们可以设置后备模板。这对向用户显示错误消息很有帮助。
mounted() {
this.loader()
.then(() => {
this.component = () => this.loader()
})
.catch(() => {
this.component = () => import('templates/default')
})
},
结论:
如果您有一个组件要展示许多不同视图,则可能很有用。
这种方式易于扩展。
它是异步的,模板仅在需要时加载。
保持代码简洁(DRY)。

看,官方出品了 Vue 编码风格指南!
JS 的未来和 Web 多语言开发
你所不知道的 CSS 负值技巧与细节
8 个问题看你是否真的懂 JS
如果觉得本文有帮助,欢迎多多转发点赞,推荐给更多的小伙伴哟
更多前端系统学习视频教程,点击这里获取哦:https://study.miaov.com/study好消息~好消息~即日起新注册的用户,可享受新人“VIP视频”礼包哦,注册后记得添加微信客服:miaov_xy 来获取哦