vue-cli2 + ant-design-vue定制主题
基于vue-cli2引入ant-design-vue. vue-cli2构建的项目目录如下:
1.安装ant-design-vue.
npm install ant-design-vue2. 在src/main.js中引入组件和样式
import Vue from 'vue'
import Antd from 'ant-design-vue'
import App from './App'
import router from './router'
import 'ant-design-vue/dist/antd.less' //注意这里引入的是less
Vue.config.productionTip = false;
Vue.use(Antd);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '3. 安装解析less的依赖包.
npm install less less-loader4.配置主题颜色. 在build/utils.js中重新配置less
...
css: generateLoaders(),
postcss: generateLoaders(),
// less: generateLoaders('less'),
less: generateLoaders('less', {
modifyVars: {
"primary-color": "#a55b9f", // 全局主色
"link-color": "#f5222d", // 链接色
"success-color": "#52c41a", // 成功色
"warning-color": "#faad14", // 警告色
"error-color": "#f5222d", // 错误色
"font-size-base": "14px", // 主字号
"heading-color": "rgba(0, 0, 0, 0.85)", // 标题色
"text-color": "rgba(0, 0, 0, 0.65)", // 主文本色
"text-color-secondary": "rgba(0, 0, 0, 0.45)", // 次文本色
"disabled-color": "rgba(0, 0, 0, 0.25)", // 失效色
"border-radius-base": "4px", // 组件/浮层圆角
"border-color-base": "#d9d9d9", // 边框色
"box-shadow-base": "0 2px 8px rgba(0, 0, 0, 0.15)" // 浮层阴影
},
javascriptEnabled: true,
}),
sass: generateLoaders('sass', { indentedSyntax: true }),
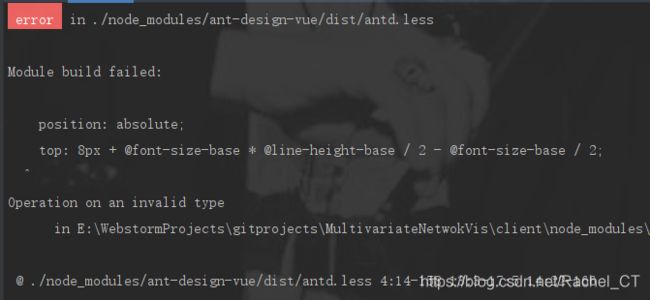
...5.运行项目, 收获你的error...
6.可能我们的error不大一样,但基本都是因为版本问题引起的, 需要重装less或者less-loader.经过测试, 以下版本成功了(仅供参考).
7.运行效果: