Ajax XML和JSON格式,封装【案例+解释】(二)
文章目录
- 1.Ajax同步的使用
- 2.JS的单线程和事件队列
- 2.Ajax的数据格式
-
- 1.XML数据格式
- 2.JSON数据格式
- 3.如何处理XML数据格式案例
- 4.如何处理JSON数据格式案例
- 3.Ajax的封装
- 4.Ajax使用对象和外部JS文件
1.Ajax同步的使用
一般在网页中,是不使用Ajax的同步的,因为同步,就必须依次执行,比较考验网络状况。这就像一个人在寄快递一样,同步,就必须把快递寄送完成,才能干其他事情,异步,再寄送完成前,就可以操作其他事情,就这么好理解。
下面,只是写一个和之前一样register.html中的username,只不过这里使用的是同步。
username.onblur = function(){
var usernameValue = username.value;
console.log(usernameValue);
//这里比较用户名username和服务器数据库里面内容。
//往后使用ajax来实现。
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("get","./server/checkUsername.php?uname="+usernameValue,false);
xhr.send(null);
console.log(xhr.readyState);
xhr.onreadystatechange = function(){
if (xhr.readyState==4) {
if (xhr.status==200) {
//responseText返回的是字符串
//responseXML返回的是XML格式
var result = xhr.responseText;
console.log(result);
var username_result = document.querySelector("#username_result");
if (result == "NO") {
username_result.innerText = "user已经注册!!";
}else{
username_result.innerText = "user可以使用。";
}
}
}
}
};
onreadystatechange事件,只有readyState的值变化时,才会被执行。
上面代码,使用的是同步,但是却不执行回调函数,因为在xhr.send()的时候,这里是同步执行的,不会执行下面的onreadystatechange事件,一直到send()方法执行完,这里的xhr.readyState为4,就不会再执行onreadystatechange这个事件,因此用不到onreadystatechange事件。
将onreadystatechange事件去掉就可以正常运行了,如下:
username.onblur = function(){
var usernameValue = username.value;
console.log(usernameValue);
//这里比较用户名username和服务器数据库里面内容。
//往后使用ajax来实现。
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("get","./server/checkUsername.php?uname="+usernameValue,false);
xhr.send(null);
console.log(xhr.readyState);
if (xhr.readyState==4) {
if (xhr.status==200) {
//responseText返回的是字符串
//responseXML返回的是XML格式
var result = xhr.responseText;
console.log(result);
var username_result = document.querySelector("#username_result");
if (result == "NO") {
username_result.innerText = "user已经注册!!";
}else{
username_result.innerText = "user可以使用。";
}
}
}
};
2.JS的单线程和事件队列
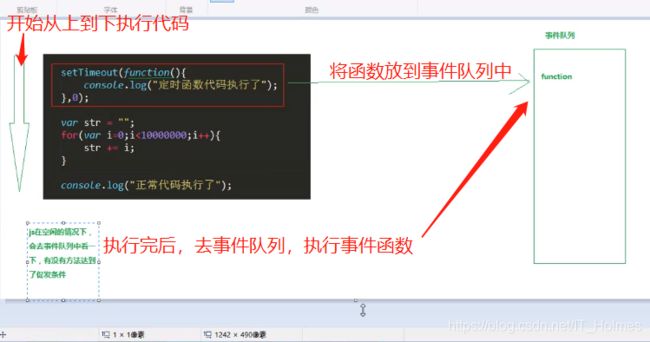
这里涉及到一个队列问题,因为JS是单线程的,开始有一个事件队列,事件队列的作用就是用来存放事件的函数,浏览器开始先执行完所有的代码,然后去事件队列,执行事件的函数,就像下图一样。
window.onload = function(){},这样类似的也是要放入到事件队列中,然后被执行。
注意:浏览器不是单线程的!!
2.Ajax的数据格式
1.XML数据格式
xml数据格式将数据以标签的方式进行组装,标签成对,开头有相应的xml版本,编码,例如:。
缺点:体积太大,传递慢,元数据太多,解析不方便,目前使用很少。
例如:
张三
19
男
李四
23
女
王五
12
男
2.JSON数据格式
Json数据格式类似于JS中的对象方式,key-value的形式组装。
相比较xml格式,体积小,传输快,解析方便。
例如:
{
"student":[
{
"name":"张三",
"age":"19",
"sex":"男"
},
{
"name":"李四",
"age":"23",
"sex":"女"
},
{
"name":"王五",
"age":"12",
"sex":"男"
}
]
}
3.如何处理XML数据格式案例
注意:在php文件中,xml代码和php代码中间一定不要有多余的换行,否则不能执行!!!
写一个案例,创建一个booklist.html文件:
书籍列表案例
书名
作者
描述
再在server下创建一个getBooks.php文件:
"三国演义","author"=>"罗贯中","desc"=>"一个杀戮的时代!");
$arr[1] = array("name"=>"水浒传","author"=>"施耐庵","desc"=>"108条好汉的故事。");
$arr[2] = array("name"=>"西游记","author"=>"吴承恩","desc"=>"佛教与道教的斗争。");
$arr[3] = array("name"=>"红楼梦","author"=>"曹雪芹","desc"=>"一个封建王朝的缩影。");?>
$value) { ?>
结果如下:
4.如何处理JSON数据格式案例
注意:除了XML格式,其他的都是用responseText方法,responseText方法获得字符串形式的响应数据。。
3.Ajax的封装
将Ajax的四个操作步骤封装在一个函数当中,通过调用函数来实现Ajax调用。
下面我们就在之前的register.html,进行修改,建立一个myAjax的函数,来进行封装:
register
注册界面
上面的myAjax()函数方法就是封装后的。不要忘记之前的三个php后台文件。
4.Ajax使用对象和外部JS文件
创建一个myutils.js文件,将封装起来的Ajax存入到里面:
里面通过使用对象解决了参数的顺序问题。
function myAjax2(obj){
//使用对象来解决参数的顺序问题。
//data就是要传递的参数,也就是之前的params,这里写成了对象的形式。
//这里的参数形式差不多为,uname=zhangsan&age=18
var defaults = {
type:"get",
url:"#",
dataType:"json",
data:{},
async:true,
success:function(result){
console.log(result);
}
};
//将obj的属性,覆盖到defaults中的属性。
//既可以设置了默认值,又可以传递属性的值,一举两得。
for(var key in obj){
defaults[key] = obj[key];
}
var xhr = null;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
// data = {
// uname:"zhangsan",
// age:18
// }
// 参数形式差不多为,uname=zhangsan&age=18
// 按照上面的格式来写出params。
var params = "";
for(var attr in defaults.data){
params += attr + "=" + defaults.data[attr]+"&";
}
if (params) {
params = params.substring(0,params.length-1);
}
if (defaults.type == "get") {
defaults.url += "?" + params;
}
xhr.open(defaults.type,defaults.url,defaults.async);
if (defaults.type == "get") {
xhr.send(null);
}else if (defaults.type == "post") {
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send(params);
}
if (defaults.async) {
xhr.onreadystatechange = function(){
if (xhr.readyState == 4 && xhr.status == 200) {
if (defaults.dataType == "json") {
result = xhr.responseText;
result = JSON.parse(result);
}else if (defaults.dataType == "xml") {
result = xhr.responseXML;
}else{
result = xhr.responseText;
}
defaults.success(result);
}
}
}else{
if (xhr.readyState == 4 && xhr.status == 200) {
if (defaults.dataType == "json") {
result = xhr.responseText;
result = JSON.parse(result);
}else if (defaults.dataType == "xml") {
result = xhr.responseXML;
}else{
result = xhr.responseText;
}
defaults.success(result);
}
}
}
修改之前的register.html,并导入上面的myutils.js,如下:
register
注册界面
不要忘记了,三个php文件和之前一样,没有变化。
提示出现这种错误:Uncaught SyntaxError: Unexpected identifier,一般都是JS对象中少加了一个","号。