Jetpack Compose SideEffect:副作用及相关API
1. 副作用与纯函数
程序开发中的副作用是伴随函数式编程产生的重要概念。
In computer science, an operation, function or expression is said to have a side effect if it modifies some state variable value(s) outside its local environment, that is to say has an observable effect besides returning a value (the main effect) to the invoker of the operation.
– wikipedia
用一句话概括副作用:一个函数的执行过程中,除了返回函数值之外,对调用方还会带来其他附加影响,例如修改全局变量或修改参数等。
Composable是纯函数
与之相对的就是纯函数,纯函数即没有副作用的函数,纯函数只能通过返回值对外产生影响。此外,纯函数是幂等的,唯一输入(参数)决定唯一输出(返回值),不会因为运行次数的增加导致返回值的不同。

这对于React、Compose这类的声明式UI框架至关重要,因为它们都是通过函数(组件)的反复执行来渲染UI的,函数执行的时机和次数都不可控,但是函数的执行结果必须可控,因此,我们要求这些函数组件必须用纯函数实现。
合理的副作用
虽然我们不希望函数执行中出现副作用,但现实情况是有一些逻辑只能作为副作用来处理。例如一些IO操作、计时、日志埋点等,这些都是会对外界或收到外界影响的逻辑,不能无限制的反复执行。所以React、Compose等框架需要能够合理地处理一些副作用:
- 副作用的执行时机是明确的,例如在
Recomposition时,或者在onMount时等 - 副作用的执行次数是可控的,不应该随着函数反复执行。
- 副作用不会造成泄露,例如对于注册要提供适当的时机进行反注册
2. 处理Effect的API
Composable的生命周期
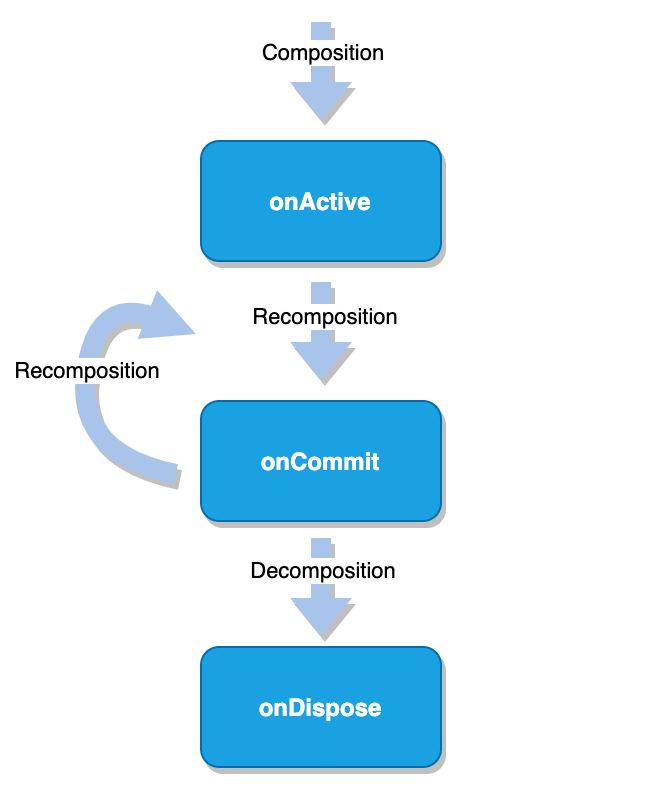
副作用必须在合适的时机执行,首先需要明确一个Composable的生命周期:
- onActive(or onEnter):当Composable首次进入组件树时
- onCommit(or onUpdate):UI随着recomposition发生更新时
- onDispose(or onLeave):当Composable从组件树移除时

大多数围绕着Composable的副作用会在其生命周期内执行和结束,当然也有一些与具体Comosable无关的副作用不受生命周期的限制。
DisposableEffect
副作用译自Side Effect或简称Effect,当看到带有Effect关键字API一般就是处理副作用的了,例如React Hook的useEffect。 Compose中最常用的API就是DisposableEffect与SideEffect了。
Compose目前还处于alpha版(当前最新版本1.0.0-alpha12),API仍然在不断调整中。DisposableEffect相当于早期API中的 onCommit + onDispose,顾名思义,DisposableEffect可以感知onCommit和onDipose的生命周期回调,在里面进行Effect处理。
@Composable
fun backPressHandler(onBackPressed: () -> Unit, enabled: Boolean = true) {
val dispatcher = BackPressedDispatcherAmbient.current.onBackPressedDispatcher
val backCallback = remember {
object : OnBackPressedCallback(enabled) {
override fun handleOnBackPressed() {
onBackPressed()
}
}
}
DisposableEffect(dispatcher) {
// dispose/relaunch if dispatcher changes
dispatcher.addCallback(backCallback)
onDispose {
backCallback.remove() // avoid leaks!
}
}
}
如上,我们通过Effect对外部的回调进行注册和反注册:
- DisposableEffect在onCommit的时候调用
- 仅当参数
dispatcher发生变化时,block内容才会执行,避免无效的多次执行 - DisposableEffect需要一个onDispose的block作为结尾,例子中在onDispose的时候注销回调,避免泄露
DisposableEffect默认在每次onCommit时都会执行,我们还可以通过添加参数,让其仅在onActive时执行:DisposableEffect(true)或DisposableEffect(Unit)
SideEffect
SideEffect相当于DisposableEffect的简化版,当不需要onDispose、不需要参数控制(即每次onCommit都执行)时使用,等价于
DisposableEffect() {
// TODO:handle some side effects
onDispose{
/*do nothing*/}
}
SideEffect可以用来更新外部的状态,如下当drawerState发生变化时,通知到外部TouchHandler,由于TouchHandler是进程唯一单例,所以不需要考虑泄露的问题。
@Composable
fun MyScreen(drawerTouchHandler: TouchHandler) {
val drawerState = rememberDrawerState(DrawerValue.Closed)
SideEffect {
drawerTouchHandler.enabled = drawerState.isOpen
}
// ...
}
remember
remember{...}是Compose中的重要API,用来包装一些计算成本较高的逻辑或一些state数据,避免随函数反复执行。
remember存储那些跨越函数栈存在的state数据,所以也可以当做处理Effect的工具使用。state本身就是一种副作用
@Composable
fun ExpandingCard(title: String, body: String) {
// expanded is "internal state" for ExpandingCard
var expanded by remember {
mutableStateOf(false) }
Card {
Column() {
Text(text = title)
// content of the card depends on the current value of expanded
if (expanded) {
// TODO: show body & collapse icon
} else {
// TODO: show expand icon
}
}
}
}
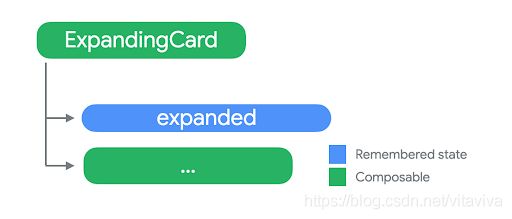
mutableStateOf创建的初始状态false后,放入remember中就可以避免跟随函数多次执行而反复初始化(下图中蓝色部分不会随绿色反复执行)

remember经常配合state的创建一起使用,remember { mutableStateOf(false) } 相当于React的useState
rememberCoroutineScope
Compose中有很多remember开头的API,底层都是基于remember实现,用来创建并获取某个跨越函数栈存在的数据。rememberCoroutineScope便是这样一个API:
@Composable
fun SearchScreen() {
val scope = rememberCoroutineScope()
var currentJob by remember {
mutableStateOf<Job?>(null) }
var items by remember {
mutableStateOf<List<Item>>(emptyList()) }
Column {
Row {
TextInput(
afterTextChange = {
text ->
currentJob?.cancel()
currentJob = scope.async {
delay(threshold)
items = viewModel.search(query = text)
}
}
)
}
Row {
ItemsVerticalList(items) }
}
}
- rememberCoroutineScope创建CoroutineScope,CoroutineScope不会随函数的执行反复创建
- Scope与Composable生命周期一致,随着onDispose而cancel,避免泄露
- currentJob保存Coroutine的句柄,并在适当的实际cancel
- Dispatcher通常为
AndroidUiDispatcher.Main
上面是一段常见逻辑:我们希望在输入变化时,立即开启新的查询,终止前面的结果回调。以往是使用Handler#postDelayed配合View实现,如今在Compose中我们使用remember配合Coroutine可以实现同样的功能。
LaunchedEffect
LaunchedEffect对rememberCoroutineScope+launch组合的简化,顾名思义,可以用来处理包含suspend调用的Effect
@Composable
fun SpeakerList(eventId: String) {
var speakers by remember {
mutableStateOf<List<Speaker>>(emptyList()) }
LaunchedEffect(eventId) {
// cancelled / relaunched when eventId varies
speakers = viewModel.loadSpeakers(eventId) // suspended effect
}
ItemsVerticalList(speakers)
}
- LaunchedEffect在onCommit时执行
- LaunchedEffect提供CoroutineScope便于处理带有suspend调用的Effect
- 仅当eventId变化时才会进行cancel/relaunch,有助于跨越recomposition使用
produceState
produceState基于LaunchedEffect实现,进一步简化了state的初始化和更新逻辑
@Composable
fun SearchScreen(eventId: String) {
val uiState = produceState(initialValue = emptyList<Speaker>(), eventId) {
viewModel.loadSpeakers(eventId) // suspended effect
}
ItemsVerticalList(uiState.value)
}
当eventId变更时,会重新loadSpeakers并更新state
3. 借助Effect处理三方库适配
状态的订阅/注销是Compose的核心概念,也是最常见的Effect。Compose除了提供State,也可以配合常见的三方库(LiveDat、RxJava、Coroutine Flow等)实现状态订阅逻辑:
implementation "androidx.compose.runtime:runtime-livedata:$compose_version"
implementation "androidx.compose.runtime:runtime-rxjava2:$compose_version"
implementation "androidx.compose.runtime:runtime-flow:$compose_version"
Compose提供了对三方库的适配,让订阅最终转化为State来处理
LiveData
class MyComposableVM : ViewModel() {
private val _user = MutableLiveData(User("John"))
val user: LiveData<User> = _user
//...
}
@Composable
fun MyComposable() {
val viewModel = viewModel<MyComposableVM>()
val user by viewModel.user.observeAsState()
Text("Username: ${
user?.name}")
}
observeAsState自动订阅LiveData并转换成State,实现如下:
@Composable
fun <R, T : R> LiveData<T>.observeAsState(initial: R): State<R> {
val lifecycleOwner = AmbientLifecycleOwner.current
val state = remember {
mutableStateOf(initial) }
DisposableEffect(this, lifecycleOwner) {
val observer = Observer<T> {
state.value = it }
observe(lifecycleOwner, observer)
onDispose {
removeObserver(observer) }
}
return state
}
在DisposableEffect中实现LiveData的订阅和注销
RxJava
class MyComposableVM : ViewModel() {
val user: Observable<ViewState> = Observable.just(ViewState.Loading)
//...
}
@Composable
fun MyComposable() {
val viewModel = viewModel<MyComposableVM>()
val uiState by viewModel.user.subscribeAsState(ViewState.Loading)
when (uiState) {
ViewState.Loading -> TODO("Show loading")
ViewState.Error -> TODO("Show Snackbar")
is ViewState.Content -> TODO("Show content")
}
}
susbcribeAsState()的实现就不赘述了,参考observeAsState
Coroutine Flow
class MyComposableVM : ViewModel() {
val user: Flow<ViewState> = flowOf(ViewState.Loading)
//...
}
@Composable
fun MyComposable() {
val viewModel = viewModel<MyComposableVM>()
val uiState by viewModel.user.collectAsState(ViewState.Loading)
when (uiState) {
ViewState.Loading -> TODO("Show loading")
ViewState.Error -> TODO("Show Snackbar")
is ViewState.Content -> TODO("Show content")
}
}
collectAsState的实现如下:
@Composable
fun <T : R, R> Flow<T>.collectAsState(
initial: R,
context: CoroutineContext = EmptyCoroutineContext
): State<R> = produceState(initial, this, context) {
if (context == EmptyCoroutineContext) {
collect {
value = it }
} else withContext(context) {
collect {
value = it }
}
}
collect的执行依靠CoroutineScope,所以基于produceState实现(便于在CoroutineScope中直接设置state)而没有使用LaunchedEffect。
invalidate
基于订阅者的逻辑多使用在MVVM架构中,但也有一些使用MVP的架构项目使用接口回调的方式更新UI。Compose可以使用currentRecomposeScope.invalidate(),在不借助state的情况下刷新UI。
常规Android开发中,invalidate用来触发layout和draw的再执行以刷新UI(常用来处理动画),Compose中的作用也是类似的,可以触发当前Composable的recomposition
interface Presenter {
fun loadUser(after: @Composable () -> Unit): User
}
@Composable
fun MyComposable(presenter: Presenter) {
val user = presenter.loadUser {
invalidate() } // not a State!
Text(text = "The loaded user: ${
user.name}")
}
我们可以在Presenter的回调中调用invalidate。作为state的替换方案,你知道有这个东西就好了,但是不推荐过多的使用,声明式UI框架更适合使用订阅者逻辑刷新UI。
FIN
Compose提供了一系列处理Effect的APIs,能够进行suspend调用、state管理、以方便地进行三方库适配,关联Composable的生命周期还能有效避免内存泄漏。作为开发者,我们力求以纯函数的方式实现Composable,同时也要面对各种可能出现的副作用并合理处置。