Django搭建个人博客平台2---创建一个Django项目和项目梳理
文章目录
- Django搭建个人博客平台2---创建一个Django项目和项目梳理
-
- MVC和MTV框架
-
- MVC
- MTV
- 创建Django项目
-
- 目录结构作用
- 运行
- 简单走一下流程
-
- 基于Django实现一个简单的示例
-
- get请求获取数据
- post请求获取数据
- 写项目
- 项目初步整合结构
-
- 静态文件配置
- 路由分发
- 数据库配置
- 时区和语言
- 后话
Django搭建个人博客平台2—创建一个Django项目和项目梳理
这里假设你对Django有了一定的了解,并掌握一定的相关技术。如果没有的话,请一部我的上一篇文章观看。
MVC和MTV框架
MVC
把Web应用分为模型(M)、视图(V)、控制器(C)三层,他们之间以一种插件式的,松耦合的方式联系在一起。模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接收用户的输入调用模型和视图完成用户的请求。
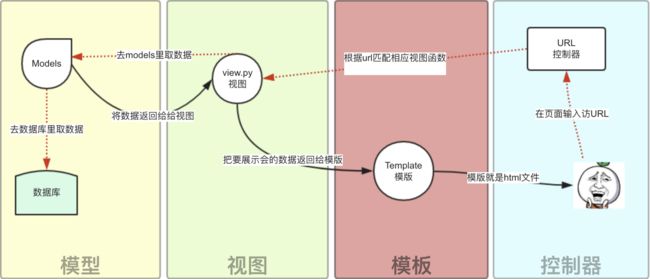
MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:
一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
创建Django项目
需要先安装pycharm,去官网下载即可。
打开pycharm
File—>New Project
目录结构作用
创建成功后主要目录结构如下:
目录作用
MyBlog-----------------项目名
blog---------------应用名
migrations-----数据库迁移文件
admin.py-------后台管理
models.py------模型文件(表结构)
views.py-------视图函数(ORM增删改查)
MyBlog-------------项目目录(配置文件)
settings.py----配置文件
urls.py--------路由配置
wsgi.py--------静态文件转发(部署时会用到)
templates----------模板文件(html)
manage.py----------项目运行
运行
点击右上角运行按钮,打开浏览器访问http://127.0.0.1:8000/看到小火箭证明成功。
简单走一下流程
基于Django实现一个简单的示例
- url控制器(第一步就找它)
#找对应的函数,是哪个app里面的函数
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls), #这个先不用管,后面会学
path('index/',views.index),
]
- 在templates里创建login.html
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<h1>欢迎来到登录页面!h1>
<form action="">
用户名:<input type="text" name="username">
密码:<input type="text" name="password">
<input type="submit">
form>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js">script>
body>
html>
- views视图
# Create your views here.
def index(request):
return render(request, 'login.html')
- 启动后,在浏览器输入localhost/index即可访问
get请求获取数据
# print(request.GET) # post请求获取数据
先关掉一个认证机制,settings配置文件中
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
if request.method == 'GET':
return render(request, 'login.html')
else:
username = request.POST.get('username')
password = request.GET.get('password')
if username == 'laowang' and password == '123':
return HttpResponse('登录成功!')
else:
return HttpResponse('登录失败!')
写项目
1. 创建项目 first_project
2. 创建app app01
做一个登录页面的Web项目,浏览器输入一个网址得到一个Web页面
用户: http:127.0.0.1:8000/login/
1. urls.py
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^index/', views.index), # 配置路径
]
2. 写逻辑视图views.py
def index(request): # HttpRequest
# # print(request.GET) #
# username = request.GET.get('username')
# password = request.GET.get('password')
# if username == 'laowang' and password == '123':
# return HttpResponse('登录成功!')
# else:
# return HttpResponse('登录失败!')
# request.method GET POST
if request.method == 'GET':
return render(request, 'login.html')
else:
username = request.POST.get('username')
password = request.GET.get('password')
if username == 'laowang' and password == '123':
return HttpResponse('登录成功!')
else:
return HttpResponse('登录失败!')
3. 创建html文件
在templates文件架中创建一个login.html文件
Bootstrap 101 Template
欢迎来到登录页面!
项目初步整合结构
静态文件配置
-
在项目文件夹下建立一个文件夹存放静态文件,比如叫jingtaiwenjian,一般我们叫static
-
在static(如果你叫jingtaiwenjian)文件夹下再建立一个css文件夹
-
在settings.py文件下写入
STATIC_URL = '/static/' # 别名,一般都起static STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), # os.path.join(BASE_DIR, 'jingtaiwenjian'), ]
路由分发
我这里没有做路由分发,因为没有这种需求。如果你需要的话可以分发一下。
分发步骤:
# second_project/urls.py
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^app01/', include('app01.urls')),
url(r'^app02/', include('app02.urls')),
]
# app01/urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
# app02/urls.py
from django.conf.urls import url
from django.contrib import admin
from app02 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^home/', views.home),
]
数据库配置
首先,你要安装mysql数据库,不会的看我另一篇博客:
- mysql的安装
settings.py文件中,注释掉原来的,添加mysql的
要在数据库中先创建一个名为xxx的数据库
# Database
# https://docs.djangoproject.com/en/2.2/ref/settings/#databases
# DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# }
# }
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'xxx', # 数据库名
'USER': 'root',
'PASSWORD': '***',
'HOST': '127.0.0.1',
'PORT': 3306,
'OPTIONS': {
'charset': 'utf8mb4'},
}
}
还有redis的配置,它是充当缓存的。等我们降到缓存时再说。
时区和语言
时区改为亚洲上海,admin后台语言显示为中文。
LANGUAGE_CODE = 'zh-Hans'
# TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False
后话
我的博客目前正常运行,这是我自己建立博客网站的记录和总结。如果你按照我的教程去做,一般是不会出现问题 ,但是,总会有bug发生。如果你遇到了问题,欢迎与我交流沟通。
最后,如果你觉得这篇文章对你有用的话,欢迎一键三连,酌情打赏,谢谢!