小程序js+django+服务器后台搭建流程总结(第五周学习记录)
学习记录
这周的工作依然是做一些服务器的调试工作,但是为了方便这周末的展示,我打算把这段时间的所有后台搭建工作和对所有服务器的操作流程做一个系统的总结和归纳,方便学习记录与交流
一、微信小程序js部分
作为后台的开发人员,拿到前端交付的小程序的代码,首先要做的是完善不同按钮或者区块对应的功能,如果能用微信小程序API进行处理(不需要后台)的话,就可以直接参考微信开放文档对相关接口进行调用,这里我主要列出本小程序所使用到的主要API
(一)总流程
用户登录=>选择转换=>来到转换页面,选择需要转换的大小和尺寸=>上传证件照图片=>等待处理=>返回处理好的换底色证件照=>点击下载,保存至相册
(二)js处理流程
js处理流程:获取openid=>提供接口,获取尺寸、颜色和图片=>提供传送后台的接口,将数据打包传送至后台=>获取后台传输的数据,回显至预览窗口=>提供下载图片的接口
-
wx.uploadFile
wx.uploadFile({ //上传图片到django框架 filePath:tempFilePaths[0], name: 'image', url: 'http://127.0.0.1:8000/app/get_image/', //路由地址 // url: 'https://www.cqcwangluo.site/app/get_image/', method:'POST', //路由操纵类型 header:{ //头文件 'content-type':'application/x-www-form-urlencoded' //发送过去的编码属性 }, formData:{ //附加属性opid openid:that.data.openid, imgcolor:that.data.imgcolor, //把选中的颜色返回 imgsize:that.data.imgsize }, success: res => { // 上传django成功时的回调函数 console.log('[上传文件] 成功:', res) wx.showToast({ title: '上传成功', icon:'success' }) console.log(res.data) //打印返回的值 var base64Img = res.data var imgData = base64Img.replace(/[\r\n]/g, '') //将回车换行换成空字符 that.setData({ imgData: imgData }) }, fail: e => { // 调用失败时的回调函数 console.error('[上传文件] 失败:', e); wx.showToast({ // 显示消息提示框 icon: 'none', title: '上传失败', }) }, complete: () => { // 调用完成时的回调函数 wx.hideLoading() // 隐藏加载提示框 } })url作为一个接口传递的参数,通过url给服务器传送请求
-
wx.previewImage
wx.previewImage({ current: e.currentTarget.id, // 当前显示图片的http链接 urls: this.data.files // 需要预览的图片http链接列表 }) -
wx.saveImageToPhotosAlbum
wx.saveImageToPhotosAlbum({ filePath: fileName, success (res) { wx.showToast({ title: '保存成功', icon: 'success', duration: 2000 }) }, fail:function(result){ if (!res.authSetting['scope.writePhotosAlbum']){ //未授权访问本地相册,引导用户前往设置 wx.showModal({ title: '温馨提示', content: '用户拒绝授权访问本地相册将导致头像无法保存!如需继续操作,请点击确定前往开启授权。', success: function (res) { if (res.confirm) { //点击确定后前往授权设置页面 wx.openSetting() } } }) } } }) -
除了url与后台交互传输图片外,用户选取的单选框的结果同样需要被传送到后台处理程序,所以还需要将用户所选择的颜色和大小打包传送到后台
举一个颜色单选框的js数据绑定
radiocolorButtonTap: function (e) { console.log(e) let id = e.currentTarget.dataset.id console.log(id) for (let i = 0; i < this.data.colorbtns.length; i++) { if (this.data.colorbtns[i].id == id) { //当前点击的位置为true即选中 this.data.colorbtns[i].checked = true; this.data.imgcolor= this.data.colorbtns[i].name console.log(this.data.imgcolor); } else { //其他的位置为false this.data.colorbtns[i].checked = false; } } this.setData({ colorbtns: this.data.colorbtns, msg: "id:"+id }) }这样处理后在选择了对应的button后会将data的数据修改为对应按钮的数据,由此传送到后台的data不仅有图片数据,也有需要用到的需要处理的颜色和尺寸大小数据
二、Django后台部分
关于Django的具体学习过程可以参考我的第二周和第三周的学习记录,这里面有大部分的篇幅在描述学习Django后台开发的过程和笔记,包括用到的和暂时没有用到的,链接:https://blog.csdn.net/weixin_43951163/article/details/108019539,https://blog.csdn.net/weixin_43951163/article/details/108109351
这里将整个流程做一个简单梳理和总结
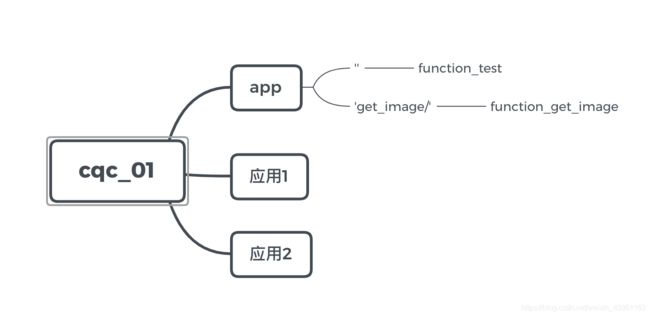
- 新建一个应用app,不同对应后台的不同功能模块
- 将该app的路由加入主站的urlpatterns中,使得通过访问该路由可以将处理分配到具体的应用
- 进入app,将该app下的不同的功能在urls.py中建立路由,在views.py中建立不同的处理函数,这些函数对应不同的该具体应用下的不同功能
- 这样整个简单的映射关系就出来了,通过访问主站下的不同子路由,可以将请求发送给不同应用下的不同函数进行处理
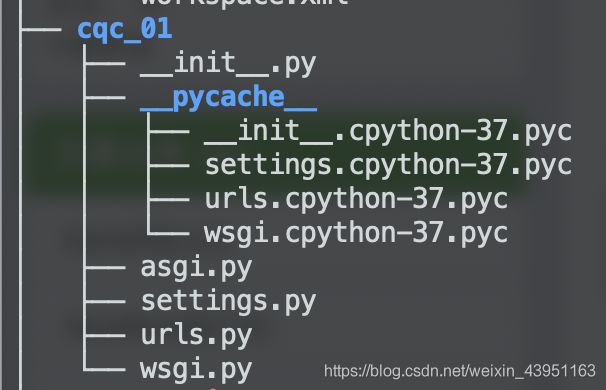
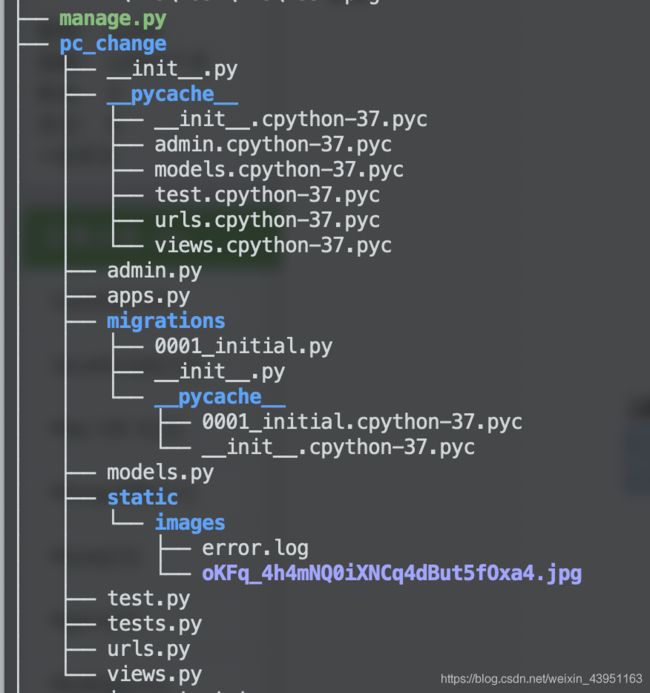
所以当js发送给本地请求:http://localhost:8000/app/get_image,会首先在manage.py中找到app对应的应用路由,我这里设置的是pc_change,所以转入到pc_change的urls.py中,而子请求/get_image对应view.py中的get_image函数,所以由该函数进行该请求的处理
具体的处理函数我放在了我的二、三周的学习记录里,主要功能是是通过处理图片的API进行处理,get_image函数仅仅是起到一个桥梁作用,将js传输过来的数据接收,然后传给处理函数,最后返回数据流给js端
三、服务器购买和域名申请
1、购买服务器
首先去腾讯云购买学生优惠服务器,链接https://cloud.tencent.com/act/campus
进入自己的控制台会发现一台服务器
2、下载SSH密钥
如果需要在本地直接登录服务器,比如mac系统直接登录,则需要下载SSH密钥到本地
3、域名注册
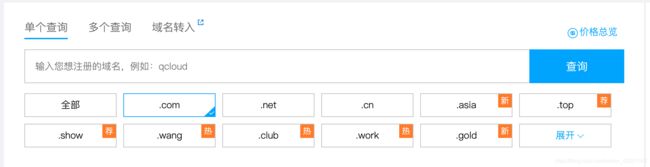
然后进入域名注册
进入网页后点击注册域名
按照提示完成域名注册
4、SSL证书申请
选择SSL证书申请,申请到后下载域名证书到本地
5、设置DNS解析
接下来进行DNS域名解析,将刚刚购买的域名进行解析
6、网站备案
在申请域名和证书三天后,可以进行网站备案,这个过程会需要提交大量信息,会花几天的时间
四、mac系统本地Django部署到centos服务器
官方的文档链接:https://www.django.cn/article/show-30.html
1、mac终端登录Centos服务器
在mac终端输入命令
chmod 600 "密钥文件地址"
ssh -i "密钥的绝对路径" root@'公网ip'
2、下载宝塔linux面板
然后下载宝塔linux面板
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
3、登录宝塔面板
然后通过最后输出几行的信息登录面板
然后下载推荐的几个组件(可以先下载Nginx和MySQL),可以根据自己的需求选择
4、配置Python环境
因为Django是以Python为基础,所以要下载Python项目管理器
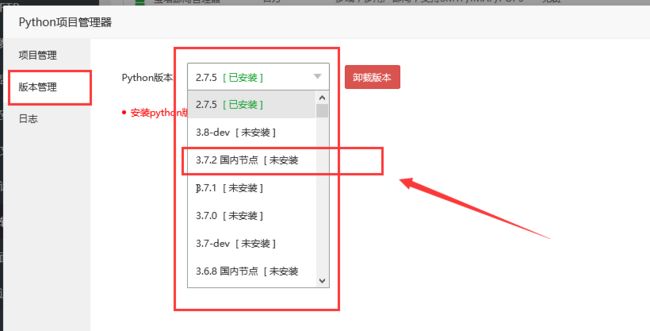
然后出现以下界面
我们在版本管理里安装我们需要的Python版本。这里我以3.7.2为例,选择了国内的节点,国内节点安装会快一些。等一会就会安装成功
5、添加项目

域名处填写自己的域名即可,没有域名填写服务器IP地址
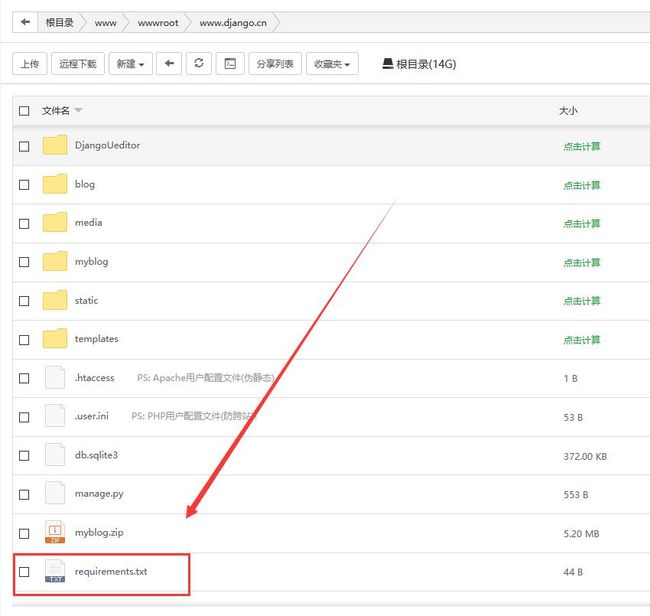
6、上传Django项目源码
留意:在打包项目源码之前,先在本地环境使用下面的命令把环境依赖包导出到requirements.txt文件里,并把这个文件存放在项目目录下,这一步奏非常重要,请务必记得操作。
导出命令
pip freeze > requirements.txt
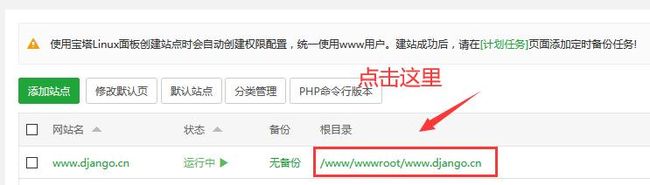
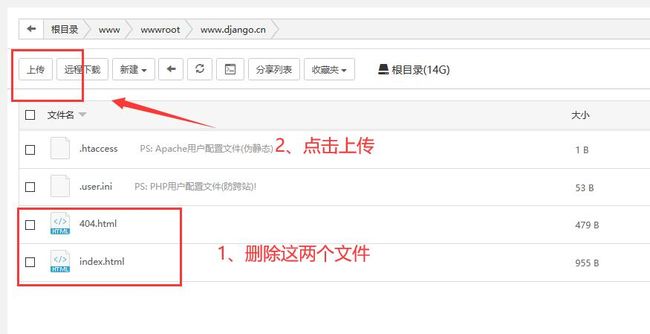
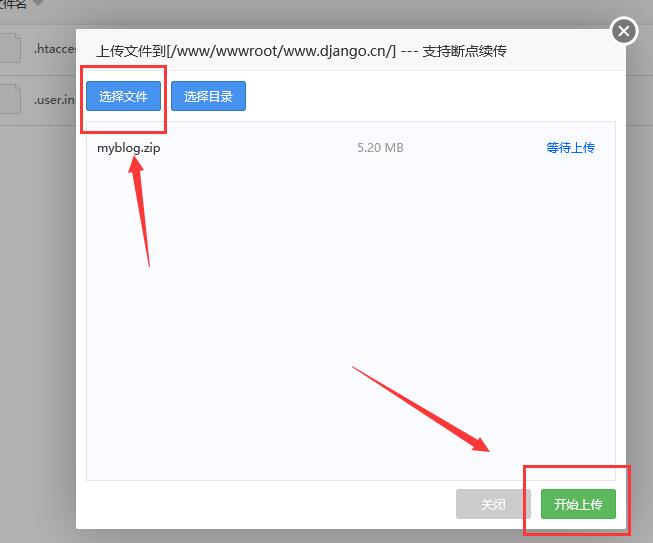
这一步操作好之后,我们就通过下面的步骤把项目源码上传上到服务器上去
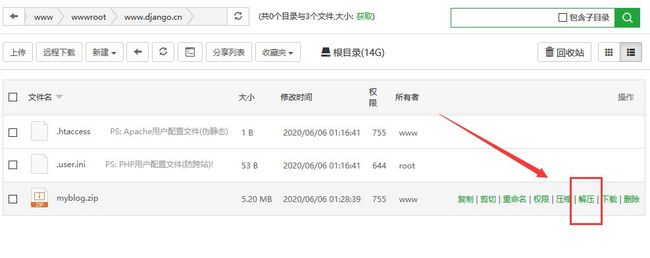
解压成功之后,就像下面那样。留意路径,记得源码一定要解压到根目录里。然后再检查一下,项目里有没有requirements.txt这个文件
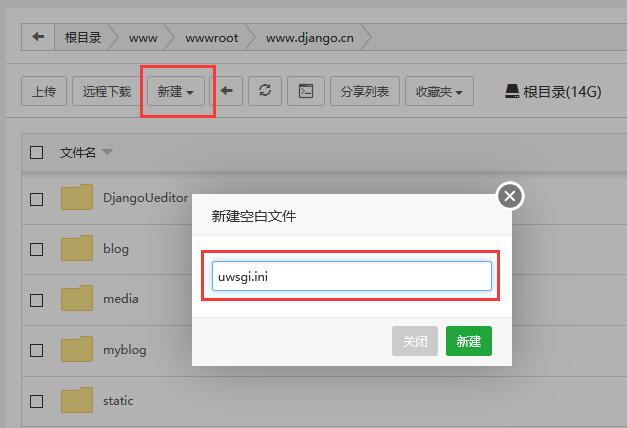
7、添加uwsgi配置文件uwsgi.ini
留意:新建一个空白文件,文件名为uwsgi.ini。新建成功之后输入如下代码,然后保存:
#添加配置选择
[uwsgi]
#配置和nginx连接的socket连接
socket=127.0.0.1:8997
#配置项目路径,项目的所在目录
chdir=/www/wwwroot/www.django.cn/
#配置wsgi接口模块文件路径,也就是wsgi.py这个文件所在的目录
wsgi-file=myblog/wsgi.py
#配置启动的进程数
processes=4
#配置每个进程的线程数
threads=2
#配置启动管理主进程
master=True
#配置存放主进程的进程号文件
pidfile=uwsgi.pid
#配置dump日志记录
daemonize=uwsgi.log`
这里面,我们最需要留意的是项目路径和wsgi.py所在的目录
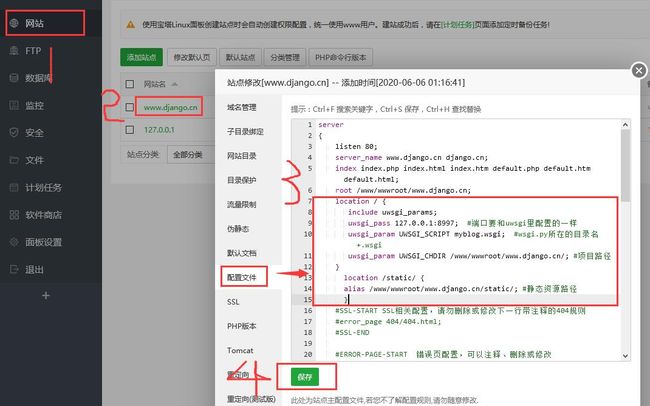
8、修改网站配置
左侧网站,然后点击网站名,在弹出的窗口里找到’配置文件’,然后配置文件里输入如下代码:
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8997; #端口要和uwsgi里配置的一样
uwsgi_param UWSGI_SCRIPT myblog.wsgi; #wsgi.py所在的目录名+.wsgi
uwsgi_param UWSGI_CHDIR /www/wwwroot/www.django.cn/; #项目路径
}
location /static/ {
alias /www/wwwroot/www.django.cn/static/; #静态资源路径
}
里面的端口、路径都要和uwsgi.ini里的一致
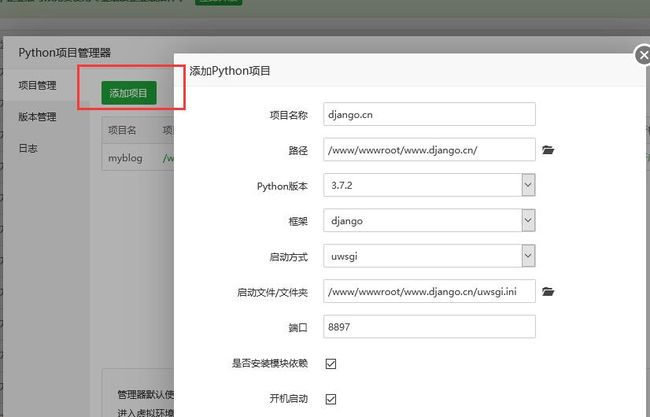
9、Python项目管理插件里添加项目
在左右的软件商店里找到Python项目管理插件,然后点击设置,添加项目。里面的各种选项很简单,按实际情况填写就行

值得说的就是那个端口,端口要和uwsgi.ini里面的那个端口一致。如果有多个项目的话,不同的项目要填写不同的端口。端口随便填写,只要不与其它常用软件端口冲突就好
10、进入虚拟环境
在命令行输入 source 项目路径/项目名_venv/bin/activate 如:
source /www/wwwroot/myblog/myblog_venv/bin/activate
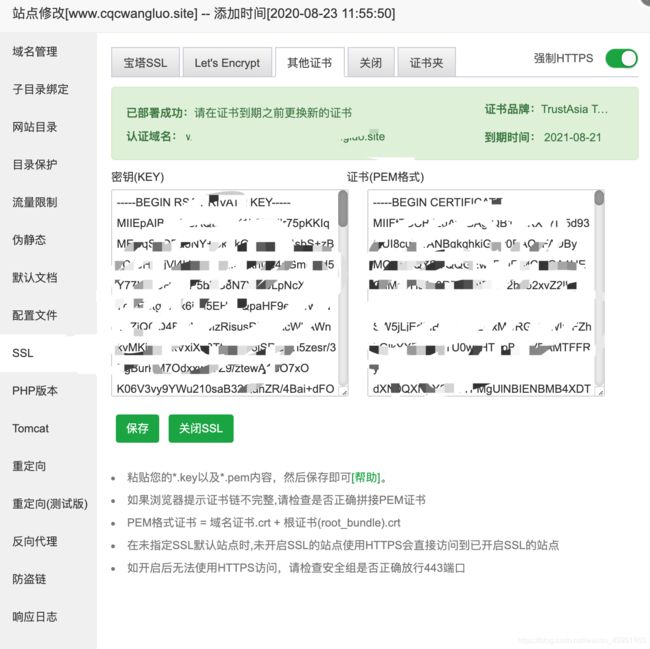
11、SSL证书部署
在新建站点后,点击设置
将下载的SSL证书中的Nginx文件夹的两个密钥文件进行添加
按照指示填入并强制HTTPS,因为小程序上线必须强制HTTPS
五、总结
至此,整个后台服务器布置的流程就梳理了一遍,但是确实在部署的过程中遇到许多没有预料到的问题,做这个文档一方面是对整个流程做一个梳理,也希望大家一起学习指正,后面会继续更多的服务器与后台搭建的问题记录更新