- Windows Server 2019 安装 Docker 完整指南
z日火
dockerwindowsdocker容器
博主本人使用的是离线安装1.安装前准备系统要求操作系统:WindowsServer2019(或2016/2022)权限:管理员权限的PowerShell网络:可访问互联网(或离线安装包)启用容器功能Install-WindowsFeature-NameContainers如果提示需要重启,但Restart-Computer-Force失败,请手动重启服务器。2.安装Docker方法1:在线安装(推
- 《聚类算法》入门--大白话篇:像整理房间一样给数据分类
一、什么是聚类算法?想象一下你的衣柜里堆满了衣服,但你不想一件件整理。聚类算法就像一个聪明的助手,它能自动帮你把衣服分成几堆:T恤放一堆、裤子放一堆、外套放一堆。它通过观察衣服的颜色、大小、款式这些特征,把相似的放在一起,不相似的分开。在计算机世界里,聚类算法就是帮我们把杂乱的数据分成有意义的组。它不需要提前知道答案(这就是"无监督学习"),而是像侦探一样,从数据中发现隐藏的规律。二、最常见的三种
- 主函数与中断函数共用变量
AARON_MJT
STM32单片机stm32mcu
主函数与中断函数共用变量1、变量的读-写2、多字节变量读取错误3、解决方法4、volatile使用场景1、变量的读-写主函数对变量的读-写,可能会造成中断函数对变量的读-写无效。当主函数刚刚把变量读入到内部寄存器时,还未再回写到变量中时,就发生了中断,中断改写了变量。当中断返回时,主函数将值再回写到变量中。造成中断函数对变量的改写无效。2、多字节变量读取错误当变量的其中一个字节读入到寄存器中时,发
- 【Python】Pygame从零开始学习
宅男很神经
python开发语言
模块一:Pygame入门与核心基础本模块将引导您完成Pygame的安装,并深入理解Pygame应用程序的基石——游戏循环、事件处理、Surface与Rect对象、显示控制以及颜色管理。第一章:Pygame概览与环境搭建1.1什么是Pygame?Pygame是一组专为编写视频游戏而设计的Python模块。它构建在优秀的SDL(SimpleDirectMediaLayer)库之上,允许您使用Pytho
- 麒麟系统使用-个性化设置
mystonelxj
麒麟系统麒麟系统个性化设置
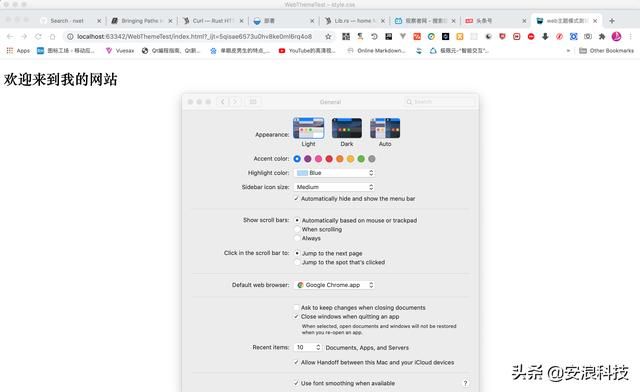
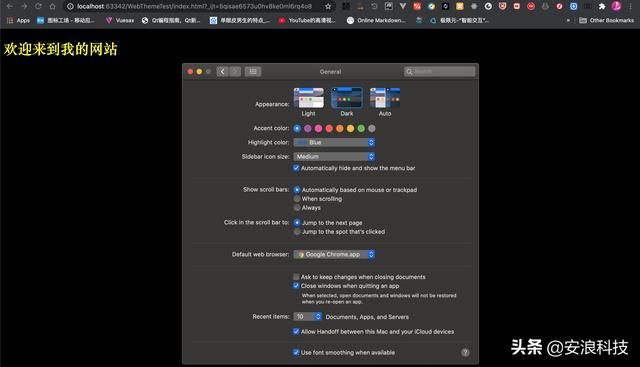
文章目录前言一、个性化设置-背景二、个性化设置-主题三、个性化设置-锁屏四、个性化设置-屏保五、个性化设置-字体总结前言与windows系统相比,麒麟系统中的个性化设置大体相似,在细节上稍有不同。本文将讲述麒麟系统中的个性化设置中的各个模块。一、个性化设置-背景进入麒麟系统后,打开“设置”对话框,点击“个性化”区域,进入个性化设置界面默认情况下,进入个性化设置界面后打开的是“背景”模块,我们可以根
- 【DeepSeek实战】3、Ollama实战指南:LobeChat+多网关架构打造高可用大模型集群
无心水
Ollama实战指南LobeChat实战DeepSeek实战DeepSeek全栈应用开发AI入门大模型CSDN技术干货
一、企业级大模型集群架构全景解析在人工智能落地应用的过程中,大模型服务的高可用性、成本控制和灵活扩展能力成为企业关注的核心痛点。本方案通过LobeChat前端、AI网关层和Ollama模型集群的三层架构设计,实现了无需复杂运维即可部署的生产级大模型服务体系。该架构不仅支持负载均衡、故障转移和模型热切换等企业级特性。还通过量化技术将硬件成本降低60%以上,为中小企业提供了与商业云服务相当的性能体验。
- 腾讯混元3D制作角色模型的教程-2
速易达网络
数字媒体专业课程3d
图生3D,这是一个非常具体的操作指导需求。用户可能是设计师、游戏开发者或3D建模爱好者,希望快速掌握如何利用腾讯混元3D技术通过图片生成3D模型。基础操作:在线平台快速生成步骤1:访问平台登录腾讯混元3D创作引擎官网:https://3d.hunyuan.tencent.com。步骤2:上传图片点击“图生3D”(Imageto3D)功能,上传本地图片。建议:非透明背景图片勾选“RemoveBack
- Python代理池的构建与应用:实现高效爬虫与防封禁策略
程序员威哥
python爬虫开发语言
在进行大规模网络数据抓取时,IP封禁是最常见的反爬虫手段之一。为了应对这一挑战,代理池成为了一个重要工具。通过构建代理池,爬虫程序可以随机切换代理IP,避免同一IP被频繁访问而导致封禁,确保数据抓取任务的稳定性和持续性。本文将详细介绍如何使用Python构建一个高效的代理池,并结合实际应用场景,讲解如何使用代理池提升爬虫的抓取能力和防封禁策略。一、代理池的工作原理代理池的基本工作原理是,爬虫请求时
- “2025制造业数字化博览会” 成功举办,商派亮相并赋能制造业数字化转型!
徐礼昭|商派软件市场负责人
MRO电商MRO工业品商城家居出海商派
6月17日,备受瞩目的“2025制造业数字化博览会”暨WOD世界制造业数字化大会在上海新国际博览中心盛大启幕。作为全球首个专注于制造业数字化全场景的专业展会,此次盛会以“数智破局・生态共生:重构全球制造新引擎”为主题,汇聚了来自10个国家和地区的200余家领军企业,吸引约2万名专业观众纷至沓来,共同打造了一个制造业数字化转型、智能化改造的供需精准链接枢纽,为推动全球制造业高质量发展注入强大动力。展
- ubuntu切换目录命令
Joel Jin
ubuntuubuntulinux
UbuntuLinux命令查看目录信息1.切换目录命令的使用cd~效果:cd..效果:cd.效果cd-效果1.切换目录命令的使用命令说明cd目录切换到指定目录cd~切换到当前用户的主目录cd…两个点切换到上一级目录cd.切换到当前目录cd-切换到上一次目录cd~效果:root@root1:~#cd/etc/acpiroot@root1:/etc/acpi#cd~root@root1:~#cd…效果
- 【重构推荐系统】国产大模型驱动的电商个性化推荐完整实战:架构设计、推理优化与在线部署闭环
观熵
国产大模型部署实战全流程指南重构人工智能Agent智能体落地方案
个人简介作者简介:全栈研发,具备端到端系统落地能力,专注大模型的压缩部署、多模态理解与Agent架构设计。热爱“结构”与“秩序”,相信复杂系统背后总有简洁可控的可能。我叫观熵。不是在控熵,就是在观测熵的流动个人主页:观熵个人邮箱:
[email protected]座右铭:愿科技之光,不止照亮智能,也照亮人心!专栏导航观熵系列专栏导航:AI前沿探索:从大模型进化、多模态交互、AIGC内容生成,到
- 【鸿蒙游戏技术分享 第40期】1001860003 无效的商品信息
关键词1001860003商品管理应用内支付问题描述在游戏测试过程中,遇到商品购买报错问题"code":1001860003,"message":"BusinessError1001860003:Invalidproductinformation."问题分析1.传入的商品ID或者商品类型有误2.在AppGalleryConnect上创建的商品未提交审核或未审核通过问题处理登录AppGalleryC
- MCP-Proxy:开发多LLM & 多MCP 支持并安全访问MCP Server的秘密
IT古董
技术杂谈安全MCPMCP-Proxy
在构建多模型、多协议、可控可信的大模型接入平台时,MCP-Proxy扮演着关键中枢。它不仅要支持多个LLM接入,还要保障对后端MCPServer的安全访问、请求审计、能力切换与资源隔离。什么是MCP/MCP-Proxy?MCP(ModelCapabilityProtocol)是新一代模型能力调用协议,类似于OpenAI的API,但可支持:多厂商大模型(OpenAI、DeepSeek、Yi、Chat
- 使用 pip 命令下载 whl离线安装包、安装
三希
pip
使用pip命令直接从线上下载whl离线安装包并转存到离线环境的过程实际上是分两步进行的:第一步:在线环境下载whl包bash#在具有网络连接的环境中pipdownload--only-binary=:all:--wheel--platform--python-version这里的参数说明::需要下载的Python包名称。--only-binary=:all::只下载二进制包(即whl文件)。--w
- 单双链表及其反转
醇醛酸醚酮酯
开发语言
一,空指针的补充1.空指针的定义在C语言中,空指针通常被定义为NULL,或者在C++中为nullptr。它的本质是一个指针,指向无效的地址,用来表示一个指针当前没有指向有效的内存空间。空指针并不指向实际的内存地址,因此可以用于表示指针没有被初始化或者没有指向任何有效的对象。例如:int*ptr=NULL;//ptr是一个空指针在许多编译器中,空指针通常会被定义为0,或者一个特定的常量值(例如0x0
- 莫队算法 —— 将暴力玩出花
秒啦
算法
莫队算法——将暴力玩出花一、为什么需要莫队?——暴力法的瓶颈我们已经学会了用分块处理一些在线的区间问题。现在,我们来看一类特殊的离线区间查询问题。“离线”意味着我们可以把所有查询先读进来,再按我们喜欢的顺序去处理它们。思考一个问题:给定一个长度为N的数组,M次询问。每次询问一个区间[l,r],问区间内有多少种数字至少出现了2次?那我们回到最朴素的暴力。纯暴力:对于每个询问(l,r),都for一遍,
- Windows 下使用 nvm 管理 Node.js 多版本 —— 完整指南
爱宇阳
WindowNPMwindowsnode.js
Node.js版本更新频繁,不同项目可能依赖不同的版本,手动切换极为麻烦。nvm-windows是专为Windows用户开发的Node.js多版本管理工具,可以轻松地安装、切换、卸载Node.js版本。本篇将从下载到实际使用,手把手带你玩转nvm-windows。一、下载nvm-windows安装包进入GitHub项目地址:nvm-windowsReleases下载最新版的nvm-setup.zi
- 微信小程序进度条progress支持渐变色
微信小程序自带进度条progress支持渐变色代码.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(90deg,#FFD26E8%,#ED0700100%)!important;}图上支持选中比例设置样式具体颜色如图
- css优化之提高代码拓展性
小小不吃香菜
css前端css3代码规范
css优化系列文章css优化系列:通过“使用CSS变量”和“整合重复样式”来优化代码的可维护性。文章目录css优化系列文章使用css变量整合重复样式总结使用css变量将重复使用的颜色、间距值等等定义为变量,提高代码的可维护性。对于使用函数获取值的情况,也可以降低重复计算的次数。例如:/**跟节点里设置变量**/.chat-window{--cw-z-index:1000;--cw-bg-gradi
- vue3 使用 Univer Sheets 电子表格组件
小云小白
vue3excelUniverSheet
背景部门要进行在线数据填报:excel表格样式不限;因为要支持直接从excel直接粘贴,经筛选选择:UniverSheetsUniverSheets官网地址https://docs.univer.ai/zh-CN/guides/sheets1、安装和配置#安装核心包pnpmadd@univerjs/presets正常到这就可以了,但是我这边前台报react版本错误,所以去源码包看了一下版本,单独指
- 使用html+css+jquery实现3D轮播图
mini_055
jqueryhtmlcss
还是先来看看效果图:通过效果图我们先理一下思路:首先就是需要几张图片,但只有一张是显示在我们眼前的第二步:把一张图片分成几等份,这样点击转换的时候就会分开转第三步:就是实现点击按钮切换下一张。HTML部分HTML部分首先我们需要一个盒子显示图片,然后在盒子里装入图片,你想装几张图片就可以写几个li,除了图片我们还需要一个按钮来点击。一个li的图片效果如图所示:div是当你点击下一张的时候一个div
- 论基于架构的软件设计方法及应用(ABSD)
laomocoder
架构
摘要2020年6月,我司自主研发了在线多媒体设计行业的业务中台系统。系统以支撑各前台业务满足文件采购入库、运营一键分发、用户在线设计、文件存储等需求提供可重复使用能力,形成一次建设多次使用。系统以用户在线上传/编辑素材与模板完成设计工作为主要核心,按领域分为内容供应、内容管理、内容分发、用户管理、商业化、文件管理等模块,支持B/C端系统快速接入,在项目中我担任系统架构师角色,主要负责内容为架构设计
- PS系统教程06-图片裁剪-详细版
有点。
psphotoshop
图片裁剪-详细版首先勾选图层-单机裁剪工具-删除裁剪像素背景颜色是和左边工作区颜色保持一致的。确定选择单机两下工作区中的√按下回车键缩小裁剪当你缩小裁剪之后再想扩大,那么扩大的部分就是背景颜色不勾选删除裁剪像素效果(裁剪完单机一下)这种情况是你进行裁剪单机一下的效果,说明就是还没有完全确定的状态。总结:只要不勾选删除裁剪像素就是会对裁剪过的部分进行预保留。内容识别不勾选勾选后
- 一套源码搞定教育平台搭建?Web端网校系统开发详解
万岳科技程序员小金
教育平台开发APP开发软件开发在线教育系统源码教育APP开发网校平台搭建PHPuniapp
曾经线下授课、纸质教材为主的传统教育模式,逐步被智能化、在线化、个性化的“云课堂”所替代。而Web端网校系统,正成为搭建在线教育平台的核心载体。许多教育机构、企业培训部甚至个体讲师都在思考一个问题:是否可以通过一套完整的网校系统源码,就快速搭建出属于自己的在线教育平台?答案是肯定的,但背后涉及的技术、架构与运营逻辑,却远非“买个源码一部署”这么简单。今天,就以笔者在Web端网校系统开发中的实践经验
- Python编程核心技能提升指南:从第2版到第3版
月末刀戈
本文还有配套的精品资源,点击获取简介:《Python核心编程中文版》详细介绍了Python的基础和高级编程主题,适合不同层次的学习者。覆盖了正则表达式的使用、网络编程基础、互联网客户端协议应用、多线程编程技巧,以及GUI编程等核心模块。本书通过丰富的实例和详细的解析,帮助读者掌握文本处理、网络通信、并发任务处理和桌面应用开发的关键技能,为深入学习和专业实践提供全面支持。1.Python编程基础1.
- 【Python系列PyCharm控制台pip install报错】如何解决pip安装报错ModuleNotFoundError: No module named ‘tqdm’问题
lyzybbs
全栈Bug解决方案专栏pythonpycharmpip开发语言idedjangopandas
【Python系列PyCharm控制台pipinstall报错】如何解决pip安装报错ModuleNotFoundError:Nomodulenamed‘tqdm’问题摘要本文深入剖析在PyCharm控制台中使用pipinstall时,遇到ModuleNotFoundError:Nomodulenamed‘tqdm’异常的产生原因,并提供多种针对性的解决方案。除了常见的包安装、网络源切换等方法外,
- 攻击者利用热门AI发动黑帽SEO攻击,通过污染搜索结果传播窃密木马
FreeBuf-
人工智能
伪装成AI主题网站的恶意页面|图片来源:ZscalerZscaler威胁实验室研究人员发现一起精心策划的恶意软件攻击活动,攻击者利用ChatGPT和LumaAI等人工智能(AI)工具的热度,通过黑帽SEO(搜索引擎优化)技术劫持搜索引擎结果,诱导用户落入恶意软件陷阱。Zscaler警告称:"这些攻击背后的威胁行为者正在利用ChatGPT和LumaAI等AI工具的热度。"这些欺诈活动至少从2025年
- 好用的在线思维导图软件--GitMind
易普斯龙
工具篇---小软件Officeetc.思维导图
今天想画个脑图,又不想安装相关软件,之前用过一些在线的感觉不满足这次要画的主题,于是找了好多免费在线脑图网站,发现百度也在提供,真是新发现,不过用过以后感觉不是想要的,有兴趣的可以自行去看看–>百度脑图。今天要说的主角是GitMind,用过之后感觉比之前用的在线工具好很多,很喜欢,脑图自由度非常大,功能强大,推荐使用(还有离线安装版哟)。GitMind思乎[1]是一款全平台通用的在线思维导图软件。
- js 数组扁平化的几种实现方式
goodfornothing-s
javascript
一、什么是数组扁平化扁平化,顾名思义就是减少复杂性装饰,使其事物本身更简洁、简单,突出主题。数组扁平化,对着上面意思套也知道了,就是将一个复杂的嵌套多层的数组,一层一层的转化为层级较少或者只有一层的数组。Ps:flatten可以使数组扁平化,效果就会如下:constarr=[1,[2,[3,4]]];console.log(flatten(arr));//[1,2,3,4]从中可以看出,使用fla
- 管家婆订货易在线商城 VshopProcess 任意文件上传漏洞复现
0xSecl
漏洞复现v1安全web安全
0x01产品简介管家婆订货易,帮助传统企业构建专属的订货平台,PC+微信+APP+小程序+h5商城5网合一,无缝对接线下的管家婆ERP系统,让用户订货更高效。支持业务员代客下单,支持多级推客分销,以客带客,拓展渠道。让企业的生意更轻松。0x02漏洞概述管家婆订货易在线商城VshopProcess.ashx接口处存在任意文件上传漏洞,未经身份认证的攻击者可以通过该漏洞,上传恶意后门文件,深入利用可造
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS