商品三级分类API,服务注册,跨域请求,网关转发,VUE显示
三级分类
Entity实体类中添加属性,mybatis-plus逻辑删除注解
application.ymal配置
mybatis-plus:
mapper-locations: classpath:/mapper/**/*.xml
global-config:
db-config:
id-type: auto
logic-delete-value: 1
logic-not-delete-value: 0
//前面为所有数据库表中属性的定义
/**
* 商品三级分类
*
* @author songkang
* @email [email protected]
* @date 2021-03-18 23:48:26
*/
@Data
@TableName("pms_category")
public class CategoryEntity implements Serializable {
private static final long serialVersionUID = 1L;
/**
* 分类id
*/
@TableId
private Long catId;
/**
* 分类名称
*/
private String name;
/**
* 父分类id
*/
private Long parentCid;
/**
* 层级
*/
private Integer catLevel;
/**
* 是否显示[0-不显示,1显示]
*/
//逻辑删除注解
@TableLogic(value = "1", delval = "0")
private Integer showStatus;
/**
* 排序
*/
private Integer sort;
/**
* 图标地址
*/
private String icon;
/**
* 计量单位
*/
private String productUnit;
/**
* 商品数量
*/
private Integer productCount;
@JsonInclude(JsonInclude.Include.NON_EMPTY)
@TableField(exist = false) //数据库中不存在
private List<CategoryEntity> childrens;
}
Service.java中添加接口
List<CategoryEntity> listWithTree();
Impl具体实现
// mapper文件与DAO 都是generate自动生成的,并使用了Mybatis-plus
// 现在不用自己注入了,ServiceImpl父类已经自动进行了注入 我们传入了Dao的类型,它进行了注入
// @Autowired
// CategoryDao categoryDao;
@Override
public List<CategoryEntity> listWithTree() {
//1、查出所有分类
List<CategoryEntity> entities = baseMapper.selectList(null);
//2、组装成父子的树形结构
//2.1)、找到所有的一级分类,给children设置子分类
//stream 以实体进行过滤 一个一个地进行处理 后面拿到的也是一个个实体Entity
// 过滤找出一级分类
List<CategoryEntity> level1Meau = entities.stream()
.filter(categoryEntity ->
categoryEntity.getParentCid()==0)
.map(meau ->{
meau.setChildrens(getChildrens(meau,entities));
return meau; })
// 按sort属性排序,并防止数据为空,默认设0,升序排列
.sorted(Comparator.comparingInt(meau -> (meau.getSort() == null ? 0 : meau.getSort())))
//将一个个的实体 最终收集成一个集合
.collect(Collectors.toList());
return level1Meau;
}
/**
* 递归查找所有菜单的子菜单
*/
private List<CategoryEntity> getChildrens(CategoryEntity root,List<CategoryEntity> all) {
List<CategoryEntity> children= all.stream().filter( categoryEntity -> {
return categoryEntity.getParentCid() == root.getCatId();})
.map(categoryEntity -> {
categoryEntity.setChildrens(getChildrens(categoryEntity,all));
return categoryEntity; })
.sorted(Comparator.comparingInt(meau -> (meau.getSort() == null ? 0 : meau.getSort())))
.collect(Collectors.toList());
return children;
}
Controller
/**
* 列表查出所有分类及其子分类,以树形结构组装起来
*/
@RequestMapping("/list")
//@RequiresPermissions("product:category:list")
public R list(){
// PageUtils page = categoryService.queryPage(params);
List<CategoryEntity> entities= categoryService.listWithTree();
return R.ok().put("data", entities);
}
服务注册
将renren-fast接入网关服务配置,注册为nacos服务
置过网关后进行负载均衡,需要服务注册进Nacos进行统一管理,renren-fast-vue会请求到 renren-fast 的请求会先转发到网关,再由网关统一转发
1. 引入 pom依赖
2.配置nacos地址,
spring:
application:
name: renren-fast #在Nacos 服务中将会显示的名字
cloud:
nacos:
discovery:
server-addr: 127.0.0.1:8848
3. 主启动类增加开启注解。
@EnableDiscoveryClient
@SpringBootApplication
public class RenrenApplication {
public static void main(String[] args) {
SpringApplication.run(RenrenApplication.class, args);
}
}
网关配置跨域请求
@Configuration
public class MallCorsConfiguration {
@Bean
public CorsWebFilter corsWebFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 配置跨域
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.setAllowCredentials(true);
source.registerCorsConfiguration("/**", corsConfiguration);
return new CorsWebFilter(source);
}
}
Vue+Element-UI进行数据展示
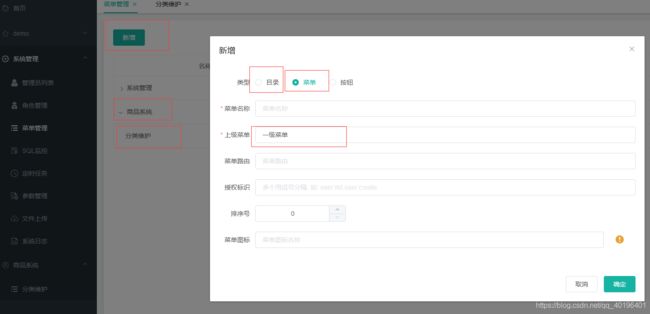
renren-fast-Vue中增加目录,菜单
 其中菜单路由设置的是 /product/category 是前端脚手架路由设置规范
其中菜单路由设置的是 /product/category 是前端脚手架路由设置规范
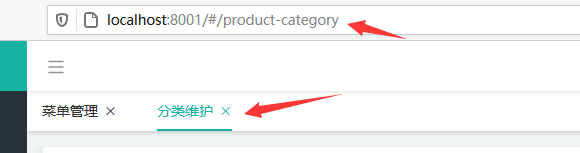
点击分类维护 跳转 但会跳转到 /product-category

这个路由对应的是:前端项目 src/views/modules/product/category.vue 页面组件
会自动进行路由的配置与维护
添加product文件夹,添加category.vue组件
<template>
<div>
<el-switch v-model="draggable" active-text="开启拖拽" inactive-text="关闭拖拽">el-switch>
<el-button v-if="draggable" @click="batchSave">批量保存el-button>
<el-button type="danger" @click="batchDelete">批量删除el-button>
<el-tree
:data="menus"
:props="defaultProps"
:expand-on-click-node="false"
show-checkbox
node-key="catId"
:default-expanded-keys="expandedKey"
:draggable="draggable"
:allow-drop="allowDrop"
@node-drop="handleDrop"
ref="menuTree"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{
{ node.label }}span>
<span>
<el-button
v-if="node.level <=2"
type="text"
size="mini"
@click="() => append(data)"
>Appendel-button>
<el-button type="text" size="mini" @click="edit(data)">editel-button>
<el-button
v-if="node.childNodes.length==0"
type="text"
size="mini"
@click="() => remove(node, data)"
>Deleteel-button>
span>
span>
el-tree>
<el-dialog
:title="title"
:visible.sync="dialogVisible"
width="30%"
:close-on-click-modal="false"
>
<el-form :model="category">
<el-form-item label="分类名称">
<el-input v-model="category.name" autocomplete="off">el-input>
el-form-item>
<el-form-item label="图标">
<el-input v-model="category.icon" autocomplete="off">el-input>
el-form-item>
<el-form-item label="计量单位">
<el-input v-model="category.productUnit" autocomplete="off">el-input>
el-form-item>
el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消el-button>
<el-button type="primary" @click="submitData">确 定el-button>
span>
el-dialog>
div>
template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
export default {
//import引入的组件需要注入到对象中才能使用
components: {
},
props: {
},
data() {
return {
pCid: [], //默认展开的菜单
draggable: true,
updateNodes: [],
maxLevel: 0,
title: "",
dialogType: "", //edit,add
category: {
//这里的属性名需要和数据库中的字段名一一对应,MVC的@RequestBody会进行解析成json数据
name: "", //每次用完都要手动恢复默认值
parentCid: 0,
catLevel: 0,
showStatus: 1,
sort: 0,
productUnit: "",
icon: "",
catId: null
},
dialogVisible: false, //对话框打开与关闭控制
menus: [], //获得所有数据
expandedKey: [], //默认展开的结构节点
defaultProps: {
children: "childrens", //对应树形结构,子节点展示
label: "name" //展示的标题
}
};
},
//计算属性 类似于data概念
computed: {
},
//监控data中的数据变化
watch: {
},
//方法集合
methods: {
getMenus() {
this.$http({
url: this.$http.adornUrl("/product/category/list"),
method: "get"
}).then(({
data }) => {
console.log("成功获取到菜单数据...", data.data);
this.menus = data.data;
});
},
batchDelete() {
let catIds = [];
let checkedNodes = this.$refs.menuTree.getCheckedNodes();
console.log("被选中的元素", checkedNodes);
for (let i = 0; i < checkedNodes.length; i++) {
catIds.push(checkedNodes[i].catId);
}
this.$confirm(`是否批量删除【${
catIds}】菜单?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
this.$http({
url: this.$http.adornUrl("/product/category/delete"),
method: "post",
data: this.$http.adornData(catIds, false)
}).then(({
data }) => {
this.$message({
message: "菜单批量删除成功",
type: "success"
});
this.getMenus();
});
})
.catch(() => {
});
},
batchSave() {
this.$http({
url: this.$http.adornUrl("/product/category/update/sort"),
method: "post",
data: this.$http.adornData(this.updateNodes, false)
}).then(({
data }) => {
this.$message({
message: "菜单顺序等修改成功",
type: "success"
});
//刷新出新的菜单
this.getMenus();
//设置需要默认展开的菜单
this.expandedKey = this.pCid;
this.updateNodes = [];
this.maxLevel = 0;
// this.pCid = 0;
});
},
handleDrop(draggingNode, dropNode, dropType, ev) {
console.log("handleDrop: ", draggingNode, dropNode, dropType);
//1、当前节点最新的父节点id
let pCid = 0;
let siblings = null;
if (dropType == "before" || dropType == "after") {
pCid =
dropNode.parent.data.catId == undefined
? 0
: dropNode.parent.data.catId;
siblings = dropNode.parent.childNodes;
} else {
pCid = dropNode.data.catId;
siblings = dropNode.childNodes;
}
this.pCid.push(pCid);
//2、当前拖拽节点的最新顺序,
for (let i = 0; i < siblings.length; i++) {
if (siblings[i].data.catId == draggingNode.data.catId) {
//如果遍历的是当前正在拖拽的节点
let catLevel = draggingNode.level;
if (siblings[i].level != draggingNode.level) {
//当前节点的层级发生变化
catLevel = siblings[i].level;
//修改他子节点的层级
this.updateChildNodeLevel(siblings[i]);
}
this.updateNodes.push({
catId: siblings[i].data.catId,
sort: i, //对一个大节点下的节点 一个个进行位置排序 正好从上到下,优先级逐渐变小
parentCid: pCid,
catLevel: catLevel
});
} else {
this.updateNodes.push({
catId: siblings[i].data.catId, sort: i });
}
}
//3、当前拖拽节点的最新层级
console.log("updateNodes", this.updateNodes);
},
updateChildNodeLevel(node) {
if (node.childNodes.length > 0) {
for (let i = 0; i < node.childNodes.length; i++) {
var cNode = node.childNodes[i].data;
this.updateNodes.push({
catId: cNode.catId,
catLevel: node.childNodes[i].level
});
this.updateChildNodeLevel(node.childNodes[i]);
}
}
},
allowDrop(draggingNode, dropNode, type) {
//1、被拖动的当前节点以及所在的父节点总层数不能大于3
//1)、被拖动的当前节点总层数
console.log("allowDrop:", draggingNode, dropNode, type);
//
this.countNodeLevel(draggingNode);
//当前正在拖动的节点+父节点所在的深度不大于3即可
let deep = Math.abs(this.maxLevel - draggingNode.level) + 1;
console.log("深度:", deep);
// this.maxLevel
if (type == "inner") {
// console.log(
// `this.maxLevel:${this.maxLevel};draggingNode.data.catLevel:${draggingNode.data.catLevel};dropNode.level:${dropNode.level}`
// );
return deep + dropNode.level <= 3;
} else {
return deep + dropNode.parent.level <= 3;
}
},
countNodeLevel(node) {
//找到所有子节点,求出最大深度
if (node.childNodes != null && node.childNodes.length > 0) {
for (let i = 0; i < node.childNodes.length; i++) {
if (node.childNodes[i].level > this.maxLevel) {
this.maxLevel = node.childNodes[i].level;
}
this.countNodeLevel(node.childNodes[i]);
}
}
},
edit(data) {
console.log("要修改的数据", data);
this.dialogType = "edit";
this.title = "修改分类";
this.dialogVisible = true;
//发送请求获取当前节点最新的数据
this.$http({
url: this.$http.adornUrl(`/product/category/info/${
data.catId}`),
method: "get"
}).then(({
data }) => {
//请求成功
console.log("要回显的数据", data);
this.category.name = data.data.name;
this.category.catId = data.data.catId;
this.category.icon = data.data.icon;
this.category.productUnit = data.data.productUnit;
this.category.parentCid = data.data.parentCid;
this.category.catLevel = data.data.catLevel;
this.category.sort = data.data.sort;
this.category.showStatus = data.data.showStatus;
/**
* parentCid: 0,
catLevel: 0,
showStatus: 1,
sort: 0,
*/
});
},
append(data) {
//添加菜单时候的默认值 同时防止编辑时候的回显
console.log("append", data);
this.dialogType = "add"; //复用添加与修改 对话框 控制
this.title = "添加分类";
this.dialogVisible = true;
this.category.parentCid = data.catId;
this.category.catLevel = data.catLevel * 1 + 1; //*1 为防止为字符串,+1 为下一级
this.category.catId = null;
this.category.name = "";
this.category.icon = "";
this.category.productUnit = "";
this.category.sort = 0;
this.category.showStatus = 1;
},
submitData() {
if (this.dialogType == "add") {
this.addCategory();
}
if (this.dialogType == "edit") {
this.editCategory();
}
},
//修改三级分类数据
editCategory() {
var {
catId, name, icon, productUnit } = this.category; //结构表达式 没有修改的数据 不进行传递,mysq就不会对其进行复写,
this.$http({
url: this.$http.adornUrl("/product/category/update"),
method: "post",
data: this.$http.adornData({
catId, name, icon, productUnit }, false) //发送的数据{ catId:catId } 键值对一样可以只写一个
}).then(({
data }) => {
this.$message({
message: "菜单修改成功",
type: "success"
});
//关闭对话框
this.dialogVisible = false;
//刷新出新的菜单
this.getMenus();
//设置需要默认展开的菜单
this.expandedKey = [this.category.parentCid];
});
},
//添加三级分类
addCategory() {
console.log("提交的三级分类数据", this.category);
this.$http({
url: this.$http.adornUrl("/product/category/save"),
method: "post",
data: this.$http.adornData(this.category, false)
}).then(({
data }) => {
this.$message({
message: "菜单保存成功",
type: "success"
});
//关闭对话框
this.dialogVisible = false;
//刷新出新的菜单
this.getMenus();
//设置需要默认展开的菜单
this.expandedKey = [this.category.parentCid];
});
},
remove(node, data) {
var ids = [data.catId];
this.$confirm(`是否删除【${
data.name}】菜单?`, "提示", {
//弹出菜单
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
this.$http({
url: this.$http.adornUrl("/product/category/delete"),
method: "post",
data: this.$http.adornData(ids, false)
}).then(({
data }) => {
this.$message({
message: "菜单删除成功",
type: "success"
});
//刷新出新的菜单
this.getMenus();
//设置需要默认展开的菜单
this.expandedKey = [node.parent.data.catId];
});
})
.catch(() => {
});
console.log("remove", node, data);
}
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {
this.getMenus();
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
},
beforeCreate() {
}, //生命周期 - 创建之前
beforeMount() {
}, //生命周期 - 挂载之前
beforeUpdate() {
}, //生命周期 - 更新之前
updated() {
}, //生命周期 - 更新之后
beforeDestroy() {
}, //生命周期 - 销毁之前
destroyed() {
}, //生命周期 - 销毁完成
activated() {
} //如果页面有keep-alive缓存功能,这个函数会触发
};
script>
<style >
style>