【狂神说Java】阶段二笔记5. JavaScript-02
文章目录
-
- 3.5 内部对象
-
- 3.5.1 Date
- 3.5.2 JSON
- 3.5.3 AJax
- 3.6 面向对象编程
-
- 3.6.1 什么是面向对象
- 3.7 操作Bom对象(重点)
- 3.8 操作Dom对象(重点)
- 3.9 操作表单
- 3.10 jQuery
3.5 内部对象
typeof 123
> "number"
typeof '123'
> "string"
typeof true
> "boolean"
typeof NaN
> "number"
typeof []
> "object"
typeof {
}
> "object"
typeof Math.abs
> "function"
typeof undefined
> "undefined"
3.5.1 Date
- 基本使用
var now = new Date(); // Date Thu Feb 18 2021 18:13:23 GMT+0800 (中国标准时间)
now.getFullYear(); // 年
now.getMonth(); // 月 0 ~ 11代表月
now.getDate(); // 日
now.getDay(); // 星期几
now.getHours(); // 时
now.getMinutes(); // 分
now.getSeconds(); // 秒
now.getTime(); // 时间戳 全世界统一 从1970.01.01 00:00:00到现在的毫秒数
new Date(1613643203080); // 时间戳转换为时间
- 转换
now
> Date Thu Feb 18 2021 18:13:23 GMT+0800 (中国标准时间)
now.getTime();
> 1613643203080
new Date(1613643203080)
> Date Thu Feb 18 2021 18:13:23 GMT+0800 (中国标准时间)
now.toLocaleString // 注意,调用是一个方法,不是一个属性
> function toLocaleString()
now.toLocaleString()
> "2021/2/18 下午6:13:23"
now.toGMTString()
> "Thu, 18 Feb 2021 10:13:23 GMT"
3.5.2 JSON
-
JSON是什么
早期,所有数据传输习惯使用XML文件!JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript中一切皆为对象,任何js支持的类型都可以用JSON来表示:number、
-
格式
- 对象都用{}
- 数组都用[]
- 所有的键值对都用 key: value
-
JSON字符串 和 JS对象 的转化
var user = {
name: 'qinjiang',
age: 3,
sex: '男'
}
//对象转化为JSON字符串 "{\"name\":\"qinjiang\",\"age\":3,\"sex\":\"男\"}"
var jsonUser = JSON.stringify(user);
//json字符串转化为对象 Object { name: "qinjiang", age: 3, sex: "男" }
var obj = JSON.parse(jsonUser);
- JSON 和 JS对象 的区别
var obj = {
a: "hello", b: "hellob"};
var json = '{' "a": "hello", "b": "hellob" '}'
3.5.3 AJax
原生的js写法 xhr异常请求,jQuey封装好的方法 $("#name").ajax("")
axios请求
3.6 面向对象编程
3.6.1 什么是面向对象
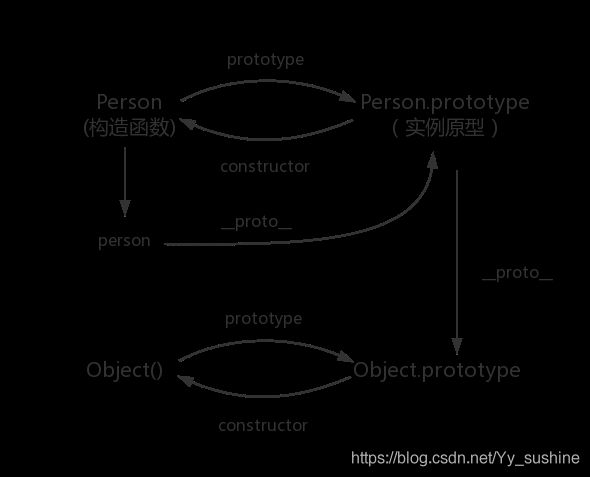
原型对象
javascript、java、c#…面向对象;Javascript有些区别,在JavaScript中类和对象需要换一下思维方式
-
类:模板
-
对象:具体的实例
原型
var user = {
name: 'qinjiang',
age: 3,
run: function (){
console.log(this.name + "run...");
}
}
var xiaoming = {
name: "xiaoming"
}
// 小明的原型对象是user
xiaoming.__proto__ = user;
function Student(name){
this.name = name;
}
//给student新增一个方法,老方法
Student.prototype.hello = function (){
alert('Hello');
}
class继承
- 定义一个类,属性、方法
class关键字,是在ES6引入的
//ES6之后,定义一个学生的类
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert('hello');
}
}
var xiaoming = new Student("xiaoming");
- 继承
class child extends Student{
constructor(name, grade) {
super(name);
this.grade = grade;
}
myGrade(){
alert('i am child');
}
}
var xiaohong = new child("xiaohong", 1);
原型链
3.7 操作Bom对象(重点)
浏览器介绍
JavaScript和浏览器的关系:JavaScript的诞生就是为了能够让他在浏览器中运行
BOM:浏览器对象模型
-
IE 6~11
-
Chrome
-
Safari
-
FireFox Linux
-
Opera
三方
- QQ浏览器
- 360浏览器
window
window代表浏览器窗口
window.innerHeight // 可以通过调整浏览器窗口改变
> 115
window.innerWidth
> 1920
window.outerHeight
> 1056
window.outerWidth
> 1936
window.alert(1)
> undefined
Navigator(不建议使用)
代表封装了浏览器的信息
navigator.appName
> "Netscape"
navigator.appVersion
> "5.0 (Windows)"
navigator.userAgent
> "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:85.0) Gecko/20100101 Firefox/85.0"
navigator.platform
> "Win32"
大多数时候,我们不会使用 navigator对象,因为会被人为修改,不建议使用这些属性来判断和编写代码
screen
代表屏膜尺寸
screen.width
> 1920 px
screen.height
> 1080 px
location(重要)
代表当前页面的URL的信息
location
> host: "www.baidu.com" // 主机
> href: "https://www.baidu.com/index.php?tn=monline_3_dg" // 当前指向的位置
> protocol: "https:" // 协议
> reload: reload() // 方法:刷新网页
location.assign('https://blog.kuangstudy.com') // 设置新地址
document
代表当前的页面,HTML、DOM文档树
document.title
> "百度一下,你就知道"
document.title = "狂神说"
> "狂神说"
- 获取具体的文档树节点
<dl id="app">
<dt>Javadt>
<dd>JavaSEdd>
<dd>JavaEEdd>
dl>
<script>
'use strict'
let dl = document.getElementById('app');
script>
dl
> <dl id="app">
- 获取cookie
document.cookie
> "BAIDUID=FFECCFCF53F44EB1AAAAE67B7740F577:FG=1; BIDUPSID=FFECCFCF53F44EB1AAAAE67B7740F577; PSTM=1590735923; BDORZ=FFFB88E999055A3F8A630C64834BD6D0; H_PS_PSSID=33425_33515_33438_33344_33570_33318_33265; BDRCVFR[Fc9oatPmwxn]=aeXf-1x8UdYcs; delPer=0; BD_CK_SAM=1; PSINO=1; BD_HOME=1; BD_UPN=13314752; sugstore=1; BA_HECTOR=ag24ah8521ah05aljf1g2sl180q"
劫持cookie原理
<script src="aa.js">script> // www.taobao.com
服务器端可以设置cookie:httpOnly
history(不建议使用)
代表浏览器的历史记录
historry.back() // 前进
history.forward() // 后退
3.8 操作Dom对象(重点)
DOM:文档对象模型
核心
浏览器网页就是一个Dom树形结构
-
更新:更新Dom节点
-
遍历Dom节点:得到Dom节点
-
删除:删除一个Dom节点
-
添加:添加一个新的Dom节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得Dom节点
<div id="father">
<h1>标题一h1>
<p id="p1">p1p>
<p class="p2">p2p>
div>
<script>
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('h1');
var father = document.getElementById('father');
var child = father.children; // 获取父节点下的所有子节点
father.firstChild
father.lastChild
script>
这是原生代码,之后我们尽量使用jQuery();
更新节点
<div id="id1">
div>
<script>
var id1 = document.getElementById('id1');
script>
// 操作文本
id1.innerText = '123' // 修改文本的值
> "123"
id1.innerHTML = '123' // 可以解析HTML标签
> "123"
//操作JS,注意下划线转驼峰命名问题
id1.style.color = 'red'; // 设置颜色
> "red"
id1.style.fontSize = '200px' // 字体大小
> "200px"
id1.style.padding = '2em' // 缩进
> "2em"
删除节点
删除结点的步骤:先获取父节点,在通过父节点删除自己(只有标记为id选择器的节点才可以删除)
<div id="father">
<h1>标题一h1>
<p id="p1">p1p>
<p class="p2">p2p>
div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(p1)
father.removeChild(father.children[0]);
script>
注意:删除多个节点的时候,children是在时刻变换的,删除节点的时候一定要注意
插入节点
我们获得了某个Dom节点,假设这个Dom节点是空的,可以通过innerHTML就可以增加一个元素;但是若这个Dom节点已经存在元素,需要采取其他方法,因为会覆盖原始内容
- 追加
<p id="js">JavaScriptp>
<div id="list">
<p id="se">JavaSEp>
<p id="ee">JavaEEp>
<p id="me">JavaMEp>
div>
<script>
let
js = document.getElementById('js');
list = document.getElementById('list');
list.appendChild(js); //追加到后面
script>
- 创建一个新的标签实现插入
<p id="js">JavaScriptp>
<div id="list">
<p id="se">JavaSEp>
<p id="ee">JavaEEp>
<p id="me">JavaMEp>
div>
<script>
let
js = document.getElementById('js'); // 已经存在的节点
list = document.getElementById('list');
//通过JS创建一个新节点
let newP = document.createElement('p'); //创建一个p标签
newP.id = 'newP'; // 等价于newP.setAttribute('id', 'newP');
newP.innerText = "Hello, Kuangshen";
list.appendChild(newP);
//创建一个标签节点(通过这个属性,可以设置任意的值)
let myScript = document.createElement('script');
myScript.setAttribute('type', 'text/javascript');
list.appendChild(myScript);
//创建一个Style标签
let myStyle = document.createElement('style'); // 创建一个空style标签
myStyle.setAttribute('type', 'text/css');
myStyle.innerHTML = 'body{background-color: chartreuse}'; // 设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle);
script>
3.9 操作表单
表单是什么 form Dom树
- 文本框 text
- 下拉框
- 单选框 radion
- 多选框 checkbox
- 隐藏框 hidden
- 密码框 password
- …
表单的目的:提交信息
获得要提交的信息
<form action="post">
<p>
<span>用户名:span> <input type="text" id="username">
p>
<p>
<span>性别:span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="women" id="girl">女
p>
form>
<script>
let input_text = document.getElementById('username');
let boy = document.getElementById('boy');
let girl = document.getElementById('girl');
//修改输入框的值
input_text.value = '123'
//对于单选框、多选框固定的值,boy.value只能取到当前的值
boy.checked; //查看是否被选中,被选中为true
script>
提交表单:md5假日密码、表单优化
<body>
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:span> <input type="text" id="username" name="username">
p>
<p>
<span>密码:span> <input type="password" id="input-password" name="input-password">
p>
<input type="hidden" id="md5-password" name="md5-password">
<button type="submit">提交button>
form>
<script>
function aaa(){
alert('跳转页面');
let username = document.getElementById('username');
let password = document.getElementById('input-password');
let md5pwd = document.getElementById('md5-password')
console.log(username.value);
//MD5算法
md5pwd.value = md5(password.value);
//password.value = md5(password);
console.log(md5pwd.value);
//可以较验判断表单内容,true就是通过提交,false就是阻止提交
return true;
}
script>
3.10 jQuery
JavaScript
jQuery库:里面存在大量的JavaScript函数
获取jQuery
jquery下载
cdn jQery
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js">script>
head>
<body>
<a href="" id="test-jqery">点我a>
<script>
document.getElementById('id');
id.click();
//选择器selector就是css的选择器
$('#test-jqery').click(function (){
//尽量使用单引号
alert('hello jqery');
})
script>
body>
html>
$(selector).action(); // 公式
选择器
<script>
//原生js选择器少,麻烦不好记
document.getElementsByTagName(); //标签
document.getElementById(); //id
document.getElementsByClassName(); //类
//jQuery选择器
$('p').click(); //标签
$('#id1').click(); //id
$('.class1').click(); //类
script>
文档工具站:jquery中文文档
事件
鼠标事件,键盘事件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js">script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
style>
head>
<body>
mouse: <span id="mouseMove">span>
<div id="divMove">在这里移动鼠标试试div>
<script>
// 当网页元素加载完毕之后,响应事件
// $(document).ready(function (){})
//简写
$(function () {
$('#divMove').mousemove(function (e){
$('#mouseMove').text('x: ' + e.pageX + 'y: ' + e.pageY);
})
});
script>
body>
html>
操作Dom元素
- 节点文本操作
<script>
//document.getElementById('') 原先代码
$('#test-ul li[name=python]').text(); //获得值
$('#test-ul li[name=python]').text('设置值'); //设置值
$('#test-ul').html(); //获得值
$('#test-ul').html('123'); //设置值
script>
- css的操作
$('#test-ul li[name=python]').css("color", "red");
- 元素的显示和隐藏
$('#test-ul li[name=python]').show()
$('#test-ul li[name=python]').hide()
本质:display: none
- 娱乐测试
$(window).width()
$(window).height()
$(document).width()
$(document).height()
$('#test-ul li[name=python]').toggle()
- 未来在后端要学习ajax();
$('#from').ajax()
文档工具站:ajax中文文档
看源码:源码之家
小技巧
- 如何巩固JS(看jQery源码,看游戏源码)
- 巩固HTML、CSS(扒网站,全部down下来,然后对应修改效果)
docsigy文档官网
vuepress
layui
Element-ui
ant
PS:学习自狂神说java