Gulp初学体会,从零安装并使用Gulp压缩css、js、html、图片
初识Gulp
作为一个PHP程序员,在小的外包公司中经常要做一些小型的内容管理系统。而在这个时候非常迫切的想要一套集成好的H5后台管理系统模板。原本一直在基于Layui使用自己写好的后台模板,但是始终对layuiAdmin 后台管理模板充满憧憬(贫穷让我没法enjoy it)。终于在无数次的Internet冲浪中我找到了源码(V1.4--需要的小伙伴密我QQ邮箱:321824916@qq.com),而这套系统是前后端分离的,对于前端小白,经常使用TP框架的我“尺寸有点不合适”。
学习源码的过程中,认识到了Gulp(然并卵)我跟不不知道这个东西是干什么用的。遇事不决找度娘。Gulp官网说:“用自动化构建工具增强你的工作流程!”-------------什么鬼。然后就只能去Internet冲浪,最终个人理解的就是对开发环境下的前端文件,进行优化进而得到生产环境下的前端代码。而这其中的精髓便是优化方式,而小白的我只是学习到了对前端文件的压缩,下面记录一下整个安装,学习,尝试的过程。
安装Gulp
由于Gulp本身是node.js的一个模块,所以首先要安装node,考虑到版本切换比较方便的问题所以采用了nvm安装node的方式,下面记录一下安装过程:
1.在GitHub上下载nvm的安装包(nvm--window--下载);
2.解压下载的文件进行安装,
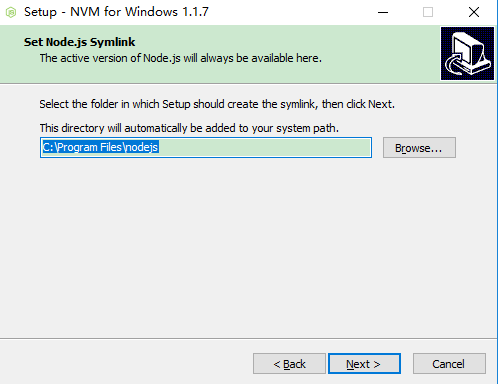
3.选择nvm和node的安装路径
4.剩下的过程默认选项安装即可,然后打开命令行(cmd)输入nvm -v,显示下面的效果则为安装成功;如果提示nvm命令不识别,重启一下即可。
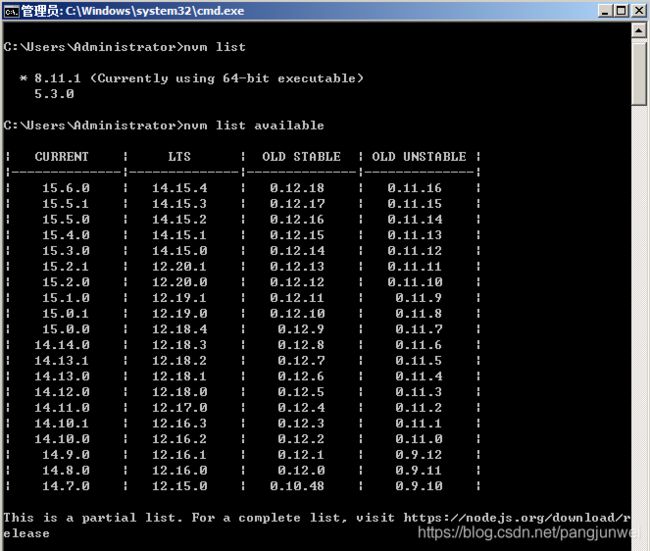
5.使用nvm安装node.js,输入命令:nvm list 可以查看当前电脑已经安装的node.js版本;输入命令:nvm list available 可以查看所有可以下载的版本但是不全,具体完整的可以访问网址:https://nodejs.org/download/release 查看
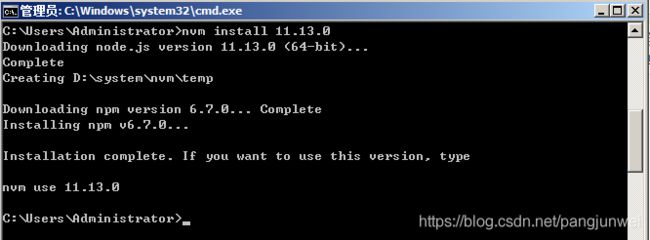
6.输入命令 nvm install + 版本号 进行对应版本的nodejs进行安装,在nvm安装目录下找到settings.txt文件打开后加上以下内容使用淘宝镜像加快下载速度:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/ 7.输入命令: nvm use + 版本号 ,使用特定版本的node.js
8.输入命令: nvm uninstall + 版本号 ,卸载特定版本的nodejs
****一些常用nvm命令****
:nvm arch :显示node是运行在32位还是64位。
:nvm install
:nvm list [available] :显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。
:nvm on :开启node.js版本管理。
:nvm off :关闭node.js版本管理。
:nvm proxy [url] :设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。
:nvm node_mirror [url] :设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
:nvm npm_mirror [url] :设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
:nvm uninstall
:nvm use [version] [arch] :使用制定版本node。可指定32/64位。
:nvm root [path] :设置存储不同版本node的目录。如果未设置,默认使用当前目录。
:nvm version :显示nvm版本。version可简化为v。
9.Gulp安装
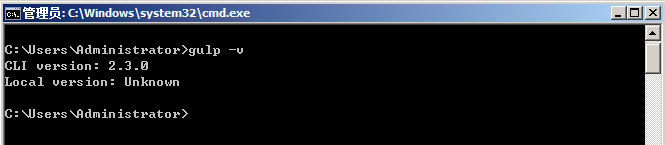
输入命令: npm install gulp -g 进行安装,然后输入gulp -v 进行安装结果测试,成功安装截图如下。
Gulp前端代码优化,压缩css、js、html、图片
1.新建测试文件夹gulp,输入命令: npm init ,直接回车默认选项即可,然后本地安装gulp,输入命令:npm install --save-dev gulp
2.导入前端源码文件夹src,创建一个名为 gulpfile.js 的文件
3.gulp的工作原理其实用是运用各种插件,压缩html需要使用gulp-htmlmin插件
**输入命令:npm install --save-dev gulp-htmlmin 安装插件,在gulpfile.js文件中编写如下代码,命令行执行:gulp html
//声明依赖
var gulp = require('gulp');
var htmlmin = require('gulp-htmlmin');
//压缩html
gulp.task('html', function() {
var minifyOptions = {
collapseWhitespace: true, // 折叠html节点间的空白
minifyCSS: true, // 压缩css
minifyJS: true, // 压缩js
removeComments: true, // 去除注释
removeEmptyAttributes: true, // 去除空属性
removeRedundantAttributes: true // 去除与默认属性一致的属性值
};
return gulp.src('src/*.html')
.pipe(htmlmin(minifyOptions))
.pipe(gulp.dest('dist'));
});4.压缩css,使用插件 gulp-clean-css , 输入命令: npm install gulp-clean-css --save-dev 安装
//声明依赖
var gulp = require('gulp');
var cleancss = require('gulp-clean-css');
//压缩css
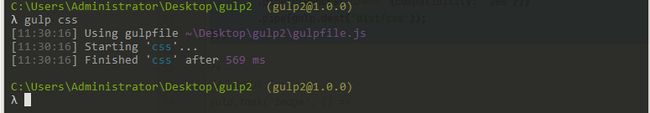
gulp.task('css', function() {
return gulp.src('src/css/*.css')
.pipe(cleancss({compatibility: 'ie8'}))
.pipe(gulp.dest('dist/css'));
});
5.压缩js,使用插件 gulp-uglify 输入命令:npm install --save-dev gulp-uglify 进行安装
//声明依赖
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var pump = require('pump');
//压缩js
gulp.task('js', function (cb) {
pump([
gulp.src('src/js/*.js'),
uglify(),
gulp.dest('dist/js')
], cb);
});6.压缩图片,使用插件 gulp-imagemin 输入命令:npm install --save-dev gulp-imagemin 安装;如果npm安装失败可以先装cnpm,然后再装该插件即可
//声明依赖
var gulp = require('gulp');
var imagemin = require('gulp-imagemin');
//压缩图片
gulp.task('image', () =>
gulp.src('src/images/*')
.pipe(imagemin()).pipe(gulp.dest('dist/images'))
);**由于只是做一个初步了解,并没有学的很清楚,后面再实际工作中着重应用一下